Ajax란, 웹 개발자가 알려주는 Ajax의 사례와 활용법

최근 브랜딩이나 자체 서비스를 홍보하기 위해 웹페이지를 개발하는 기업들이 많아졌습니다. 온라인에서 웹페이지는 ‘브랜딩 효과’뿐만 아니라 기업의 이미지를 전하는 ‘얼굴’이기 때문에 웹페이지는 기업에게 필수인데요. 기술이 발달하고 웹페이지에 여러 기능들이 추가됨에 따라 소비자들은 웹 페이지의 첫인상으로 브랜드의 이미지를 파악하고 있습니다.
최근 웹페이지에서 역동적인 느낌을 전하기 위해 동적 기능을 살리는 웹페이지가 늘어나고 있습니다. 동적인 이미지의 웹페이지를 개발하려면 어떤 기능을 활용해야 할까요?
오늘 이랜서에서는 웹 애플리케이션에 동적인 기능을 추가하여 활력을 불어 넣는 ‘Ajax’의 특징과 활용법에 대해 준비했습니다. 웹 페이지와 웹 애플리케이션을 준비하는 기업이라면 대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서가 알려드리는 ‘Ajax’를 주목해 보세요!
<빠르게 보고싶으면 클릭하세요>
1. Ajax 란
2. Ajax를 사용하는 이유
3. Ajax의 특징
4. Ajax 사용하는 다양한 방법
5. Ajax를 활용해 구현할 수 있는 기능들
Ajax란

AJAX란, Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자로 다음과 같은 기술들을 사용하여, 웹페이지의 전체 페이지를 새로 고치지 않고, 페이지의 일부분만을 서버에서 가지고 와서 ‘웹페이지 화면을 동적으로 변경하는 방식’을 의미합니다.
HTML DOM
Javascript
브라우저 내장 객체 XMLHttpRequest 또는 Fetch 함수
Ajax는 User Experience 및 디자인 회사 ‘Adaptive Path’의 설립자인 Jesse James Garrett가 유저가 웹페이지와 자유롭게 상호작용하는 기술을 설명하기 위해 ‘Ajax’라는 용어를 쓰면서 처음 사용되었습니다.
Ajax가 소개된 당시에는 백엔드 서버에서 데이터를 가져올 때 주로 XML 방식으로 가져왔기 때문에 이름에 Ajax 이름에 XML이 포함되어 사용되었습니다.
하지만, 현재는 대부분의 경우 데이터 송수신에 JSON 포맷이라는 더 효율적인 전송 포맷을 이용하여 데이터를 송수신하고 있습니다.
용어와 현재 사용되는 기술 간에 괴리가 있지만, Ajax라는 용어는 최초에 사용된 약어를 그대로 사용하여 고유명사의 의미로 Ajax로 계속 불리고 있습니다.
Ajax는 ‘자바스크립트를 이용해 백엔드 서버의 데이터만 가져와서 웹페이지의 일부분을 동적으로 바꾸는 기술’을 의미합니다.
Ajax 용어에 포함된 또 다른 단어인 "Asynchronous"는 비동기 방식의 웹 애플리케이션 서비스를 의미합니다. 여기서 ‘비동기적(Asynchronous)’이라는 뜻을 알아보겠습니다.
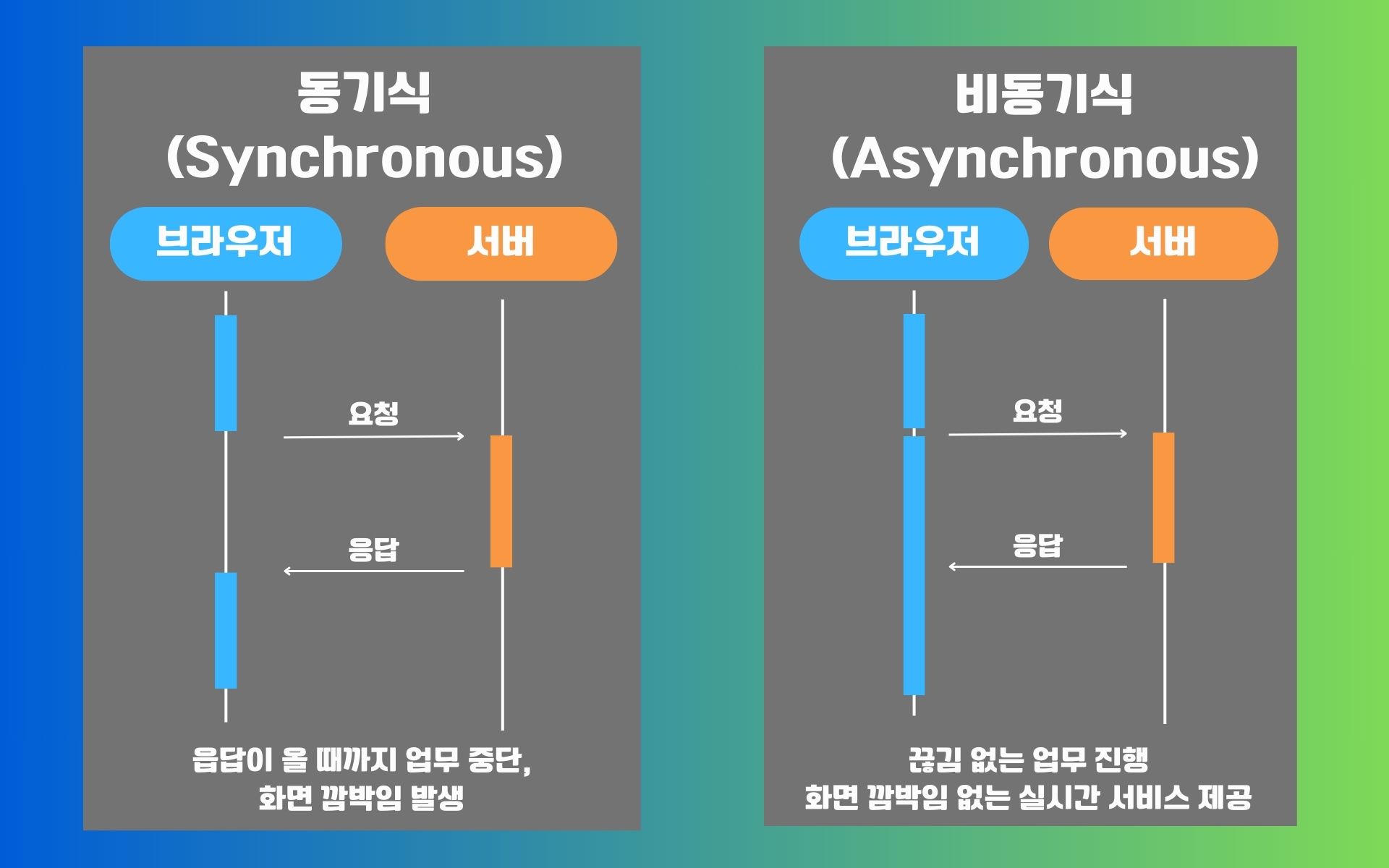
비동기 방식이란?

‘비동기적 방식’은 동기적 방식과는 반대로 서버의 응답이 올 때까지 대기하지 않고, 서버의 데이터가 준비되는 동안에도 사용자가 웹페이지에서 다른 작업을 수행할 수 있는 방식을 의미합니다.
‘동기적 방식’은 요청을 하고 응답이 올 때까지 다른 일을 하지 못하고 응답이 완료되어야 다른 처리를 진행할 수 있습니다.
예를 들면 회원가입을 하기 위해 회원가입 정보를 웹페이지의 Form의 Input 항목에 입력 후 전송(가입) 버튼을 클릭하면 서버로 제어권이 넘어가서 서버에서 회원가입이 완료되고 새로운 웹페이지가 생성되어 브라우저에 웹페이지가 표시되어야 그다음 작업을 진행할 수 있습니다.
하지만 브라우저에 웹페이지가 표시되기까지 시간이 오래 걸릴 경우 고객 이탈이 발생할 수 있는데, 비동기적 방식을 택할경우, 화면전환으로 인한 지연 없이 움직임을 일으킬 수 있어 웹페이지 내 움직이는 효과가 필요한 경우 비동기 방식을 사용합니다.
Ajax를 사용하는 이유
동적인 기능 즉 움직이는 기능을 갖춘 웹페이지를 서비스하기 위해선 Ajax가 ‘필수’입니다. Ajax를 활용하면 다음 페이지로 넘어가지 않고도 원하는 모습을 바로 확인할 수 있기 때문인데요. 이해하기 쉽게 Ajax를 활용한 사례 2가지를 소개해 드리겠습니다.
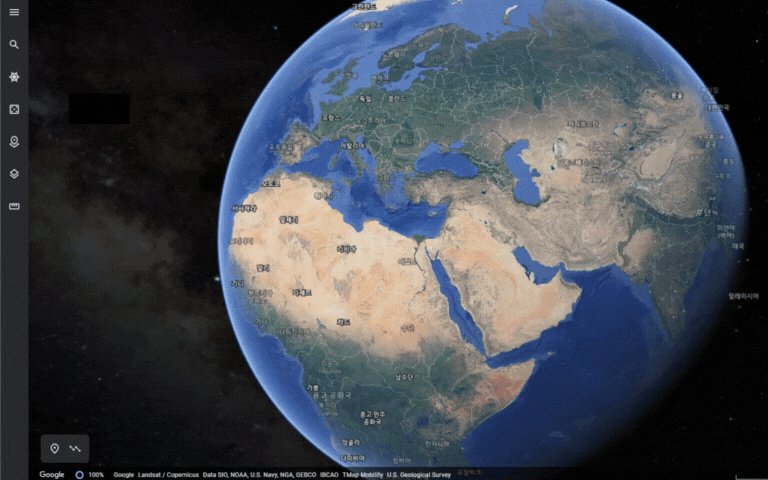
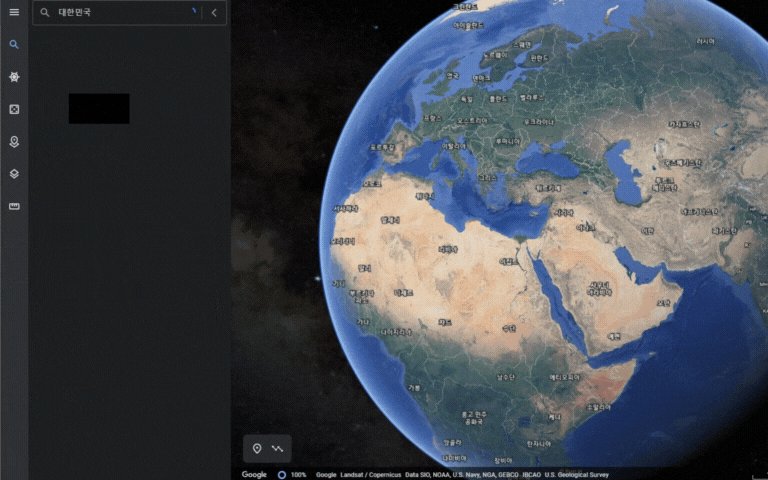
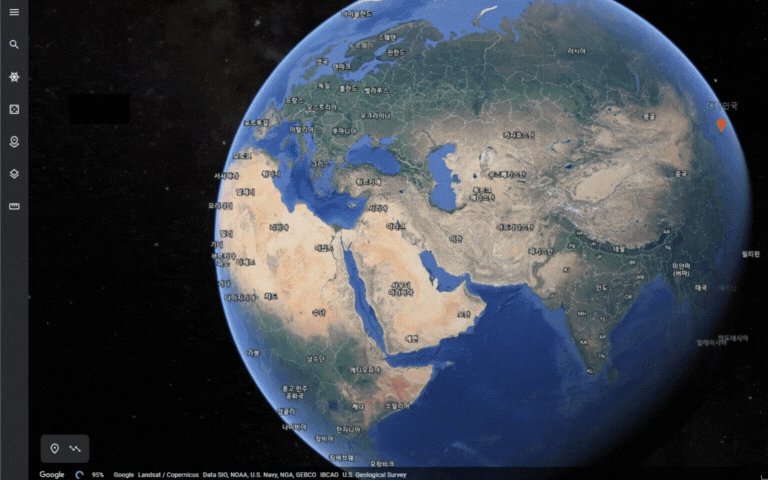
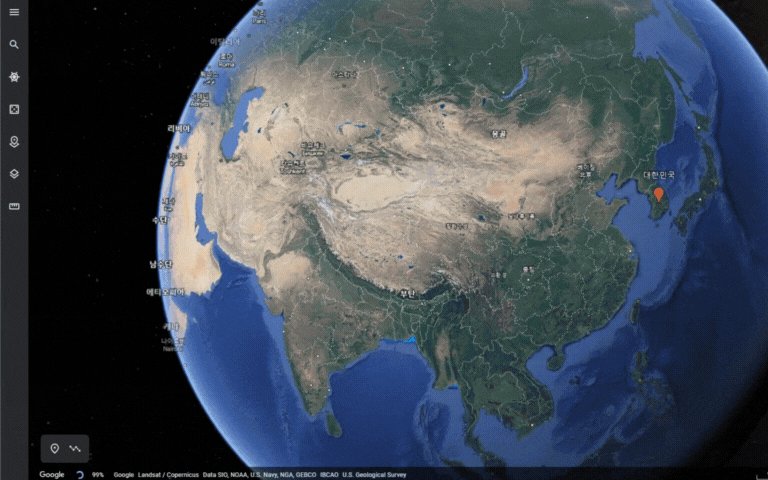
Ajax 활용 사례 1 - 구글 Earth

* * 이미지 출처: 구글 어스(Google Earth)
해외를 가지 않고도 집에서 유명 건물의 모습을 확인할 수 있는 방법을 아시나요? 바로 ‘구글 어스(Google Earth)’를 사용하는 것입니다. 구글 어스는 위성 이미지와 함께 전 세계 도시의 빌딩 건물들을 3D로 확인할 수 있는 서비스를 갖춘 웹 페이지인데요.
이 구글 어스가 바로 Ajax의 기술이 적용된 웹 페이지 입니다. Ajax를 적용한 덕분에 명령어를 입력해도 새로운 페이지로 넘어가지 않고, 보고 있는 페이지에서 바로 확인이 가능 한 것이지요.
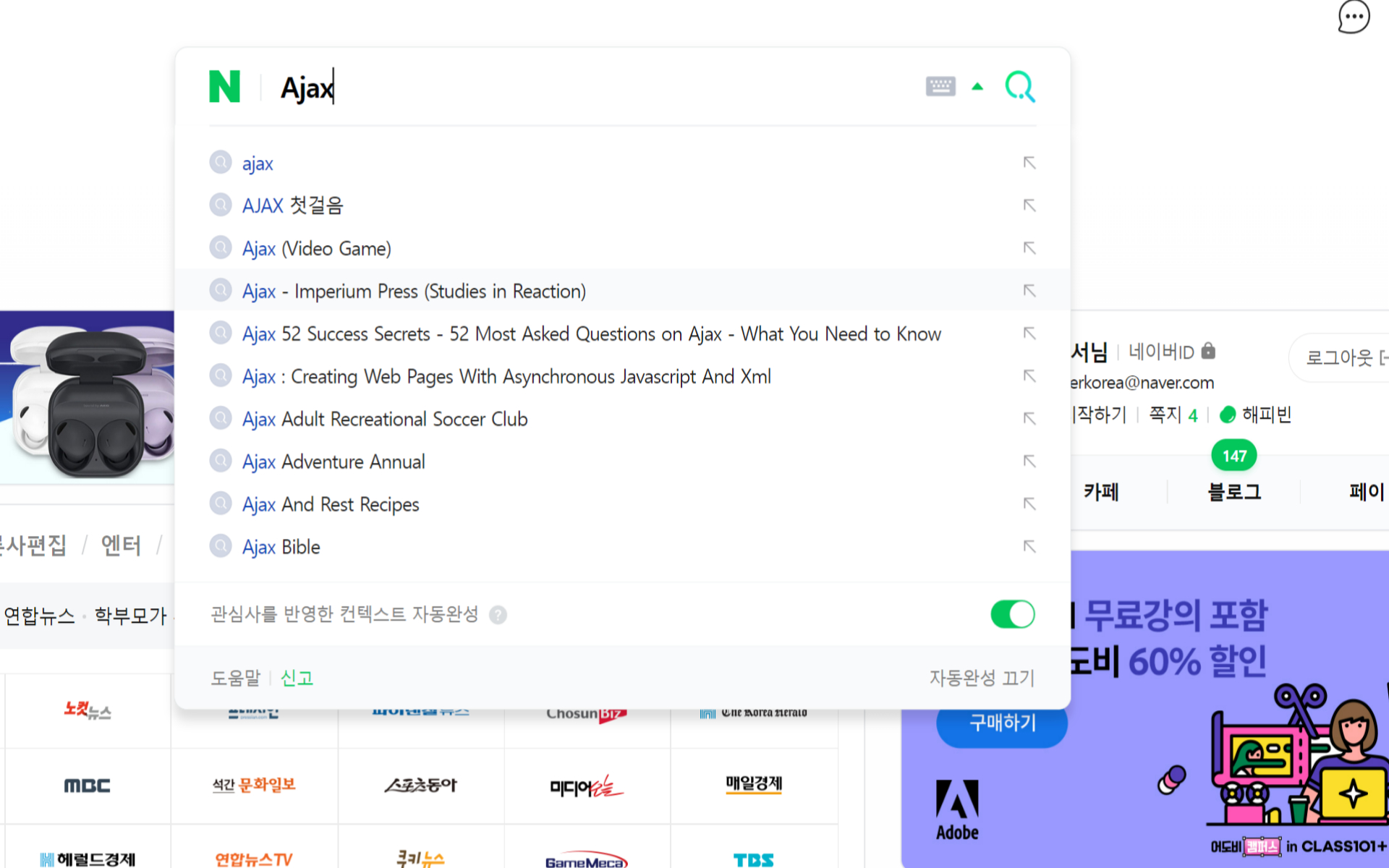
Ajax 활용사례 2 - 네이버 자동 검색어

* 이미지 출처: Naver 메인 홈페이지
Ajax가 활용된 사례 두 번째는 바로 ‘네이버’입니다. 우리나라 사람들이 검색할 때, 가장 많이 사용하는 검색포털사이트 네이버. 네이버도 Ajax를 활용하여 동적인 기능을 갖췄는데요. 바로 ‘자동 연관 검색어’입니다.
네이버 검색창에 검색어를 입력하면 자동으로 연관 검색어가 뜨는 것을 볼 수 있습니다. 이 또한 Ajax가 활용된 것입니다.
전체 HTML 태그와 CSS 스타일이 포함된 웹페이지가 아닌, 필요한 데이터만 JSON이나 XML 형태로 받아오기 때문에, 페이지를 이탈하지 않고도 빠르게 동적으로 웹페이지 갱신이 가능하며, 사용자 경험이 향상됩니다.
Ajax의 특징
Ajax의 특징

Ajax는 웹 애플리케이션을 보다 동적이고 반응적으로 만들기 위한 강력한 도구로 활용되는데요. Ajax의 주요 특징들을 살펴보겠습니다.
비동기 통신
Ajax는 비동기적인 통신을 지원합니다. 즉, 웹 페이지와 서버 간의 데이터 교환을 페이지 전체를 다시 로드하지 않고도 수행할 수 있습니다.
DOM 조작
서버에서 수신한 데이터를 Javascript를 사용하여 웹페이지의 DOM (Document Object Model)을 동적으로 조작해서 실시간으로 업데이트되는 웹페이지를 구현할 수 있습니다.
부분 업데이트
전체 페이지를 다시 로드하지 않고도 필요한 부분만 업데이트할 수 있습니다. 이는 사용자 경험을 개선하고 서버 부하를 줄여줍니다. 이를 통해 실시간으로 웹페이지를 업데이트할 수 있고 동적 웹 애플리케이션을 개발할 수 있습니다.
Ajax 사용하는 다양한 방법
서버에 Ajax 요청을 보내는 방법으로는 브라우저 자체 내장되어 있는 XMLHttpRequest, fetch를 사용하거나, 외부 라이브러리인 jQuery, axios 등을 사용할 수 있습니다.
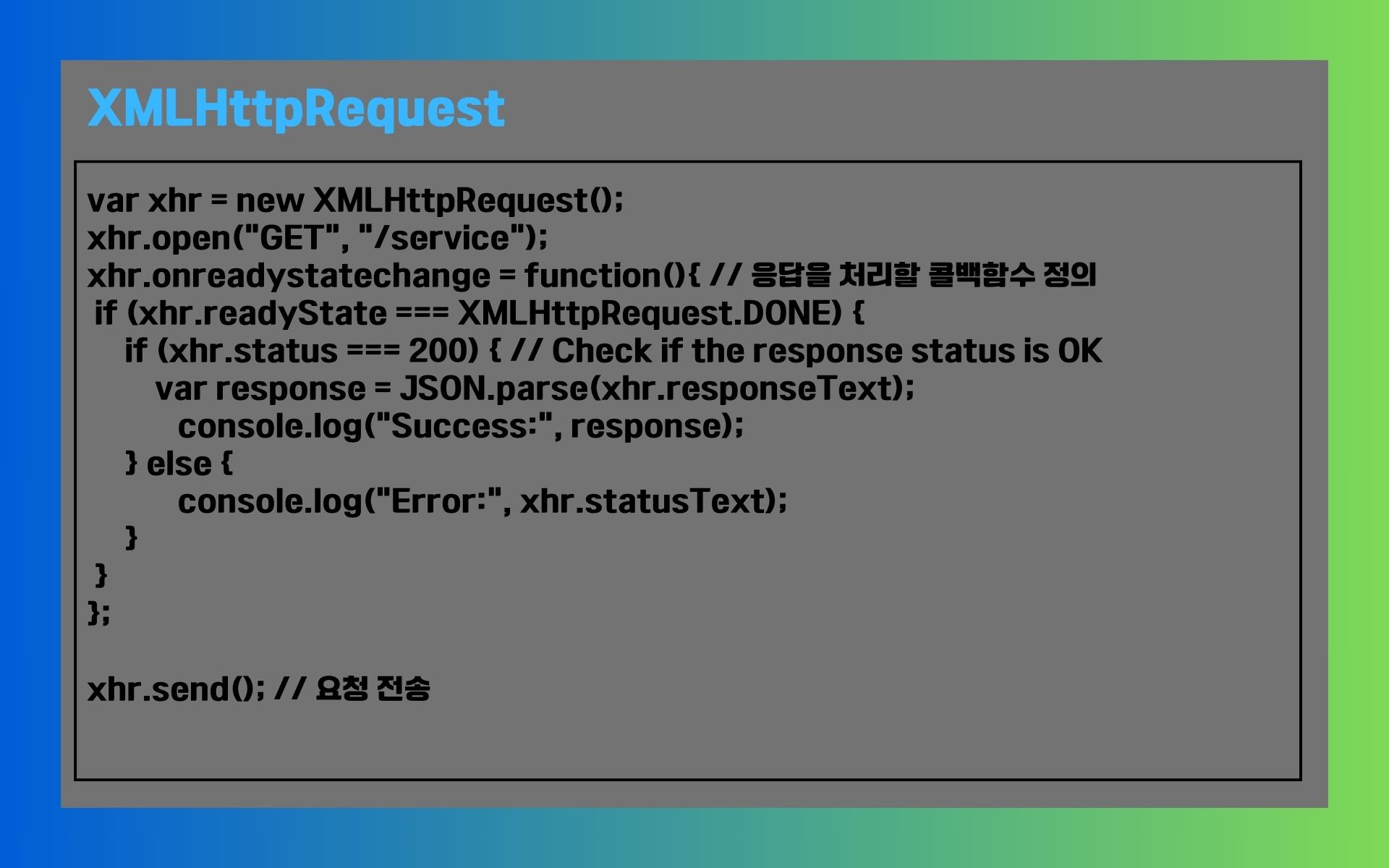
1) XMLHttpRequest
1999년 Microsoft의 Internet Explorer에 처음 도입된 기술로 과거 Ajax를 사용해야 한다면 주로 이 방식으로 사용했습니다. 대부분의 웹브라우저가 지원하고 있으며, XMLHttpRequest는 2006년에 공식적인 웹 표준이 되었습니다. XMLHttpRequest는 아래 예시와 같이 사용할 수 있습니다.

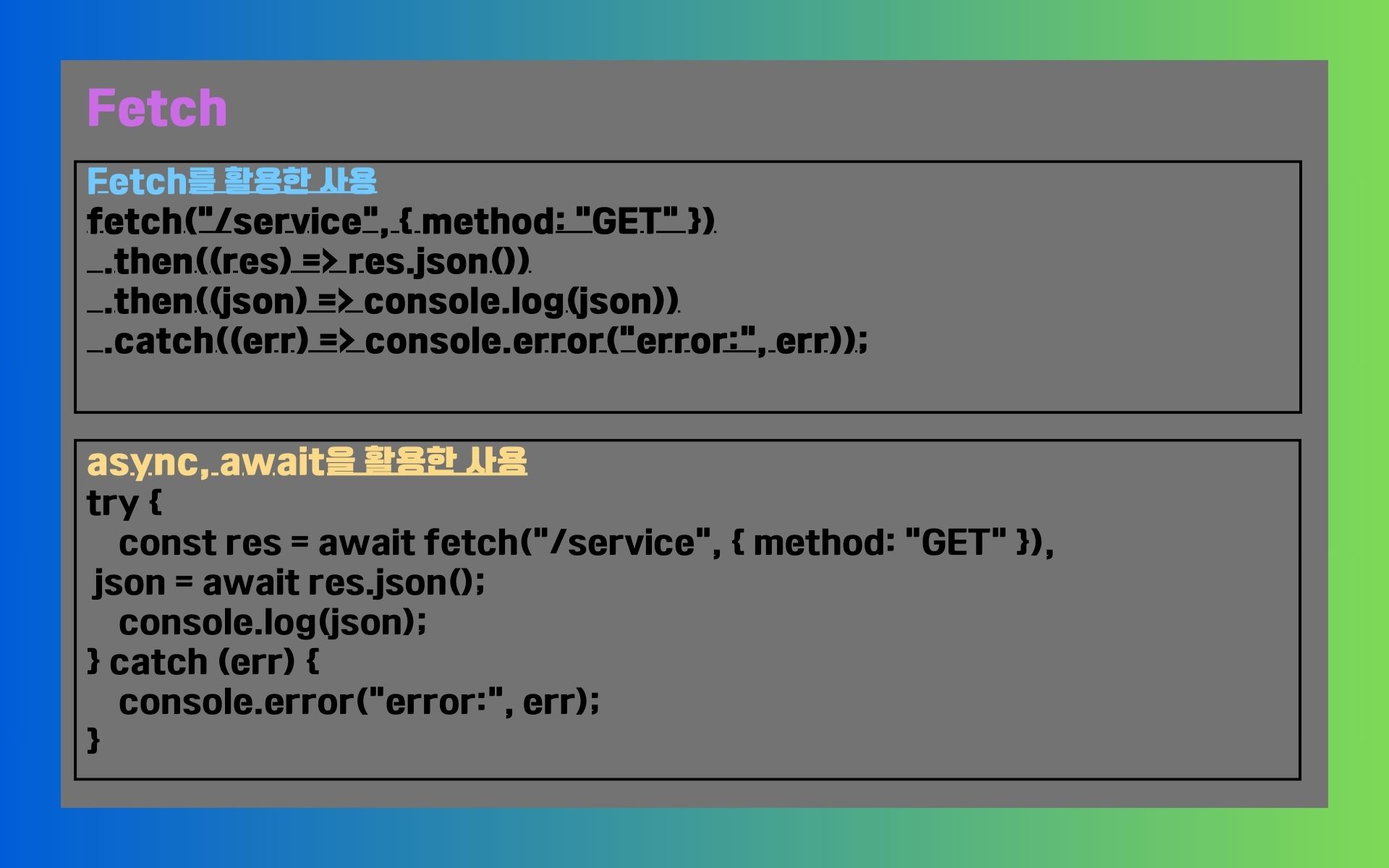
2) Fetch
모던 비동기 Promise 방식의 Ajax 요청 API로 2015년에 처음 지원되기 시작하였고, 대부분의 브라우저에서 지원하고 있습니다. 브라우저 자체적으로 지원되므로 다른 라이브러리를 사용할 필요 없이 사용이 가능합니다. Axios를 사용하여 Ajax 호출은 다음과 같이 사용할 수 있습니다.

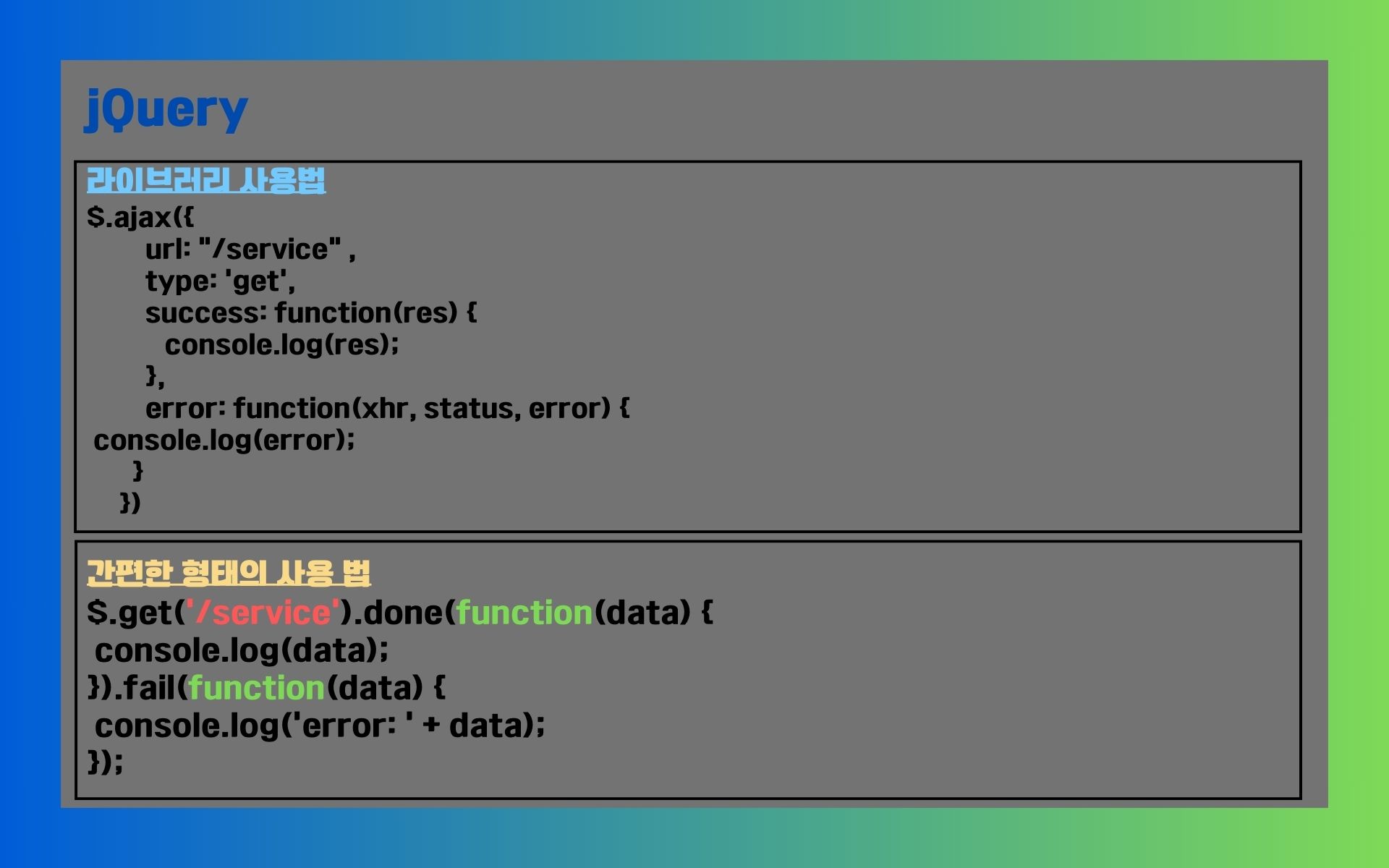
3) JQuery
JQuery는 SPA 방식의 프론트엔드 프레임워크인 React나 Vue가 사용되기 전에 다양한 브라우저의 차이를 극복할 수 있게 하여 많이 사용되었습니다. 현재는 프론트엔드에 JQuery를 사용하지 않고 있어서 다음에 소개할 Axios라는 외부 라이브러리가 주로 사용됩니다. jQuery 라이브러리를 이용하여, Ajax를 사용하는 경우는 다음과 같이 사용할 수 있습니다.

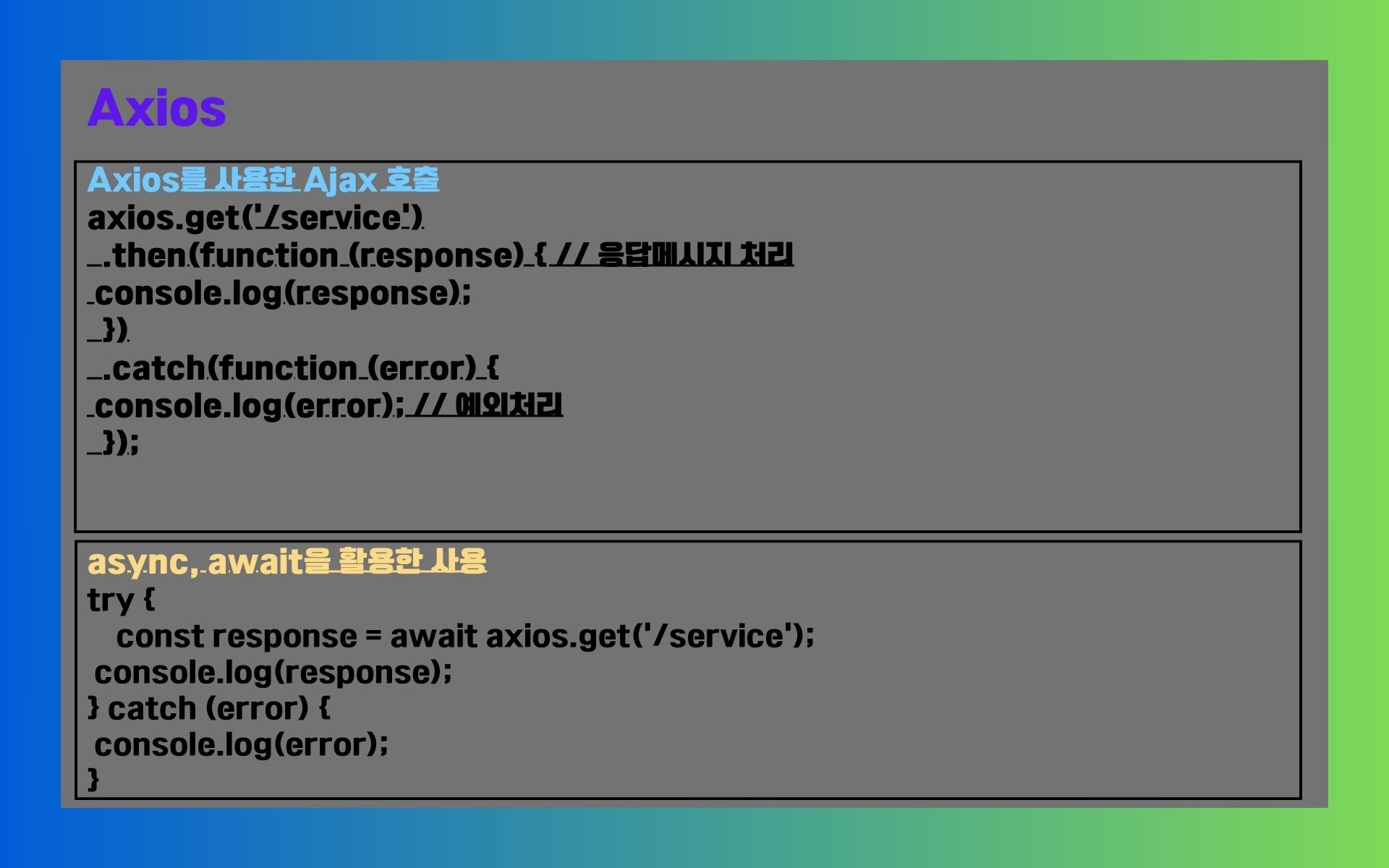
4) Axios
Axios는 Node.js와 브라우저를 위한 Promise API를 활용하는 ‘HTTP 통신 라이브러리’입니다. Fetch는 웹브라우저에서 지원하는 API이므로 Node.js에서는 axios를 사용하여 Ajax를 사용할 수 있습니다. 또한, fetch에는 없는 서버 요청 시 timeout 설정이 가능하며, 구형 브라우저를 포함한 다양한 브라우저 호환성이 뛰어납니다. Axios를 사용하여 Ajax 호출은 다음과 같이 사용할 수 있습니다.
Ajax를 활용해 구현할 수 있는 기능들

웹페이지 또는 웹 애플리케이션을 준비하는 기업에게, 새로고침 없이 실시간으로 업데이트를 할 수 있는 Ajax는 ‘유용하게 활용할 수 있는 기술’입니다. Ajax를 활용하여 어떤 기능들을 구현할 수 있는지 살펴볼까요?
E-mail
Ajax를 활용하면 새 이메일을 가져오거나 이메일을 보낼 때 페이지 새로 고침 없이 이메일 현황이 실시간으로 업데이트된 ‘E-mail 서비스를 구현’할 수 있습니다.
소셜미디어 플랫폼
Ajax를 활용한 소셜 미디어 플랫폼은 실시간 피드를 즉각적으로 빠르게 공유할 수 있습니다. Twitter & Meta(Facebook) 같은 실시간 프로젝트를 준비 중이신가요? Ajax를 활용해 보세요. 실시간으로 피드를 업데이트하여 새 게시물이나 댓글을 빠르게 제공할 수 있습니다.
쇼핑 웹사이트의 장바구니
온라인 쇼핑 웹사이트에서 제품을 장바구니에 추가하거나 수량을 변경할 때마다 페이지가 새로고침되면 많이 불편하겠죠? 그럴 때, Ajax를 활용하면 장바구니가 실시간으로 업데이트되어 변경 사항을 즉시 반영할 수 있습니다.
실시간 채팅
실시간 채팅의 묘미! 바로 끊김 없이 주고받는 메시지 죠? Ajax를 활용하여 실시간 채팅 애플리케이션을 구현해 보세요. 메시지를 실시간으로 전송하고 받아오며, 사용자 간의 대화를 지연 없이 처리합니다.
사용자 인증 및 로그인
Ajax를 활용하면 사용자 인증과 로그인을 페이지 고침 없이 바로 진행할 수 있습니다. 웹사이트에서 사용자 로그인 시도 시 Ajax를 사용하여 서버에서 사용자 인증을 확인하고 결과를 실시간으로 처리하여 사용자에게 로그인 상태를 즉시 표시합니다.
날씨 정보 가져오기
날씨 정보 웹사이트는 Ajax를 사용하여 사용자의 위치에 따라 날씨 정보를 가져와서 표시하며, 변경 사항이 있을 때 실시간으로 업데이트합니다.
Ajax 전문가 '이랜서'에서 채용하세요
제품을 역동적인 이미지로 소개할 웹 페이지 개발을 앞두고 계시나요? 많은 사람들이 수시로 드나들며 서비스를 활용할 웹 애플리케이션 개발을 앞두고 계신가요? 그렇다면 대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에 ‘프로젝트’를 등록하고 Ajax를 활용할 전문가를 채용해 보세요!
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서!
[이랜서]는 24년의 데이터와 노하우를 바탕으로 기업과 IT 프리랜서를 연결해 주는 IT 프리랜서 전문 매칭 플랫폼입니다. 23년 동안 실력 있는 개발자 매칭을 통해 약 96억 원/ 55,000건 이상의 프로젝트를 수주하며, IT 전문가를 찾는 기업들의 No.1 프리랜서 매칭 플랫폼으로 자리 잡았습니다.
‘이랜서를 사용한 기업’들의 프로젝트 [재의뢰율 98%]
이랜서를 모르는 기업은 있어도 한 번만 사용한 기업은 ‘없습니다’.

요즘 프리랜서로 활동하는 사람들이 늘어나면서 IT 프리랜서를 구인하는 플랫폼이 늘어나고 있습니다. 그럼에도 불구하고 유수의 대기업부터 잘나가는 중견/중소기업들은 이랜서를 ‘애용’하고 있는데요. 이랜서를 애용하는 이유, 함께 살펴볼까요?
잘나가는 기업들이 ‘이랜서만 애용하는 이유’
01. [40만 명] 대한민국 최대 규모 인력 풀
이랜서와 타 IT 플랫폼과의 다른 점, 무엇인지 아시나요? 바로 대한민국 최대 규모 인력 풀입니다. 이랜서에는 프리랜서 플랫폼 중 가장 많은 수인 약 40만 명의 IT 프리랜서가 등록되어 있습니다.
웹페이지의 활력을 불어넣어 퀄리티를 높이는‘Ajax’를 활용 개발자, 고객들을 사로잡는 최신 UI와 UX를 활용하여 웹 애플리케이션을 개발할 똑소리 나는 웹 개발자까지, 다양한 분야에서 전문성을 보유한 IT 프리랜서들이 약 40만 명 등록되어 있습니다.
‘모수가 클수록’ ‘답을 찾을 확률 또한 높아진다’는 점! 알고 계시죠? 이랜서에 프로젝트를 등록하고 40만 명의 IT 프리랜서 중 실력과 인성 모두 딱 맞는 IT 프리랜서를 채용해 보세요.
02. [억 단위] 서비스 데이터
재의뢰율 98%의 비밀! 바로 ‘똑소리’ 나는 프리랜서 매칭 서비스인데요. 이랜서는 기업들이 원하는 인재상을 ‘똑소리 나게’ 찾아주는 것으로 기업들 사이에 정평이 나있습니다. 기업들이 이랜서의 프리랜서 매칭 서비스를 즐겨 찾는 이유가 무엇일까요? 바로 24년의 데이터와 노하우입니다.
이랜서는 대한민국 최초, 최대 프리랜서 플랫폼답게 타 프리랜서 플랫폼 대비 가장 많은 데이터 수를 보유하고 있습니다. 24년 동안 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 모아 왔습니다. 이렇게 심도 있고 방대한 데이터를 바탕으로 이랜서는 기업들에게 실력과 인성 모두 검증된 IT 프리랜서를 매칭해 재의뢰율 98%를 달성했습니다.
이랜서를 선택한 잘나가는 기업들의 프리랜서 매칭 비결! 이랜서에 프로젝트를 등록하고 수 억 개의 데이터를 활용하여 검증한 IT 프리랜서 매칭 서비스를 느껴보세요!
3. [1:1] 매칭 전문가의 모니터링&케어링
매칭 받은 프리랜서에 대해 더 알고 싶은 경우 있으시죠? 그렇다면 매니저 서비스를 활용해보세요! 이랜서는 기업이 프로젝트를 등록하면 24시간 이내 전담 매니저를 배정해 드립니다. 프리랜서의 능력부터 프로젝트에 필요한 모든 사항까지, 이랜서의 고객이라면 친절한 매니저 서비스를 활용할 수 있어요!
24년의 노하우와 데이터로
프로젝트에 가장 적합한 IT 프리랜서를 매칭합니다.
이랜서를 활용하는 기업이라면 누구 하나 빠지지 않고 프리미엄 서비스를 제공합니다. 타사 대비 독보적인 프리랜서 수(40만 명)와 서비스 데이터(1.5억 개)를 기반으로 가장 빠르고 정확하게 IT 프리랜서를 매칭하는 이랜서에 프로젝트를 등록하고 실력과 인성 모두 검증된 IT 프리랜서를 매칭하세요!
“IT 전문가 채용,
이랜서 하나로 충분합니다.”
이래서, IT 프리랜서 채용은 이랜서!

이랜서는 최고의 인력 풀을 보유한 IT 프리랜서 플랫폼입니다. 매니저님들의 적극적인 지원과 23년 바탕의 고도화된 서비스를 경험할 수 있어 좋았습니다. 웹 에이전시 및 SI 업체(시스템 통합)가 사용하기에 최적화되어있어 이 분야의 기업들이라면 이랜서 사용을 더욱 추천합니다.
활동력 있는 웹페이지 제작을 원하시나요?
퀄리티 높은 웹 애플리케이션 개발을 앞두고 계시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.