개발자 도구 활용 방법, '웹 개발자'는 이렇게 사용합니다.

개발자 도구(Developer Tools)는 웹 브라우저에 내장된 도구 모음으로, 웹페이지의 디버깅, 수정, 프로파일링 등의 작업을 수행하는 데 사용되며, 웹 개발자들이 웹 애플리케이션을 개발하고 디버깅하는 데 도움을 주는 ‘강력한 도구’입니다.
주요 브라우저들(Chrome, Firefox, Safari, 등)은 각각 자체적인 개발자 도구를 제공하고 있으며, 개발자 도구를 사용하면 웹 애플리케이션의 동작을 이해하고 수정하면서 코드를 디버깅하고 최적화하는 데 효과적으로 사용할 수 있습니다. 다음과 같은 경우, 개발자 도구를 활용했을 때 도움을 얻을 수 있습니다.
l 코드가 예상대로 작동하지 않을 때, 버그를 찾고 해결해야 할 때.
l 화면 레이아웃이 깨지거나 스타일이 예상과 다를 때.
l 웹페이지 로딩 속도가 느리거나, 네트워크 리소스 관리가 필요할 때.
I 자바스크립트 코드가 느릴 때 또는 메모리 누수가 발생할 때.
이렇듯 프론트엔드 개발자나 html 퍼블리셔는, 웹페이지를 개발할 때 개발자 도구(DevTools)를 잘 사용하면 보다 쉽게 개발이 가능한데요. 그러면, 개발할 때 유용하게 사용할 수 있는 ‘개발자 도구’의 사용법에 대해 대한민국 No.1 IT 인재 플랫폼 이랜서에서 쉽게 알려드리겠습니다!
개발자 도구 시작하기
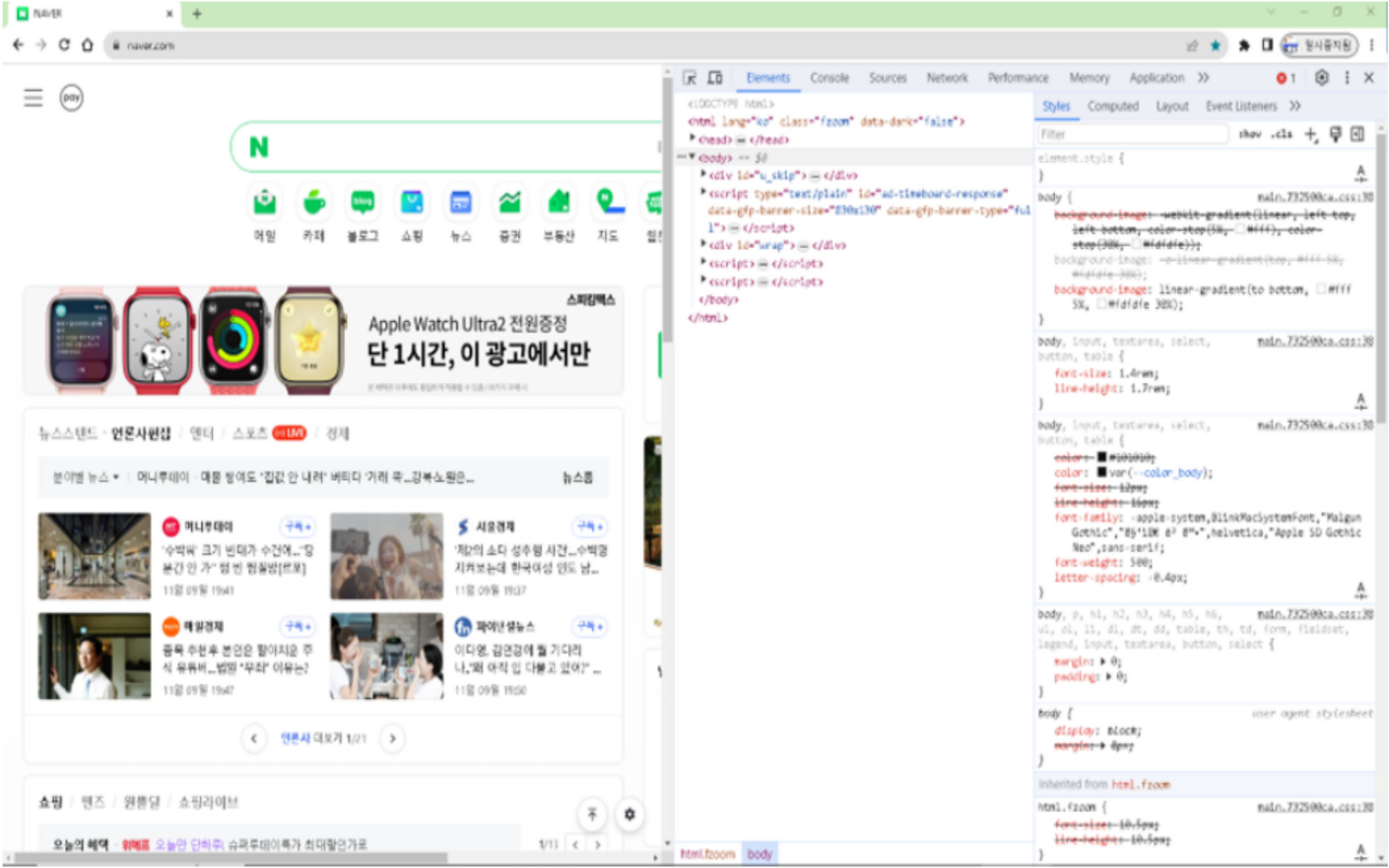
개발자 도구 열기
 *이미지 출처: 네이버
*이미지 출처: 네이버
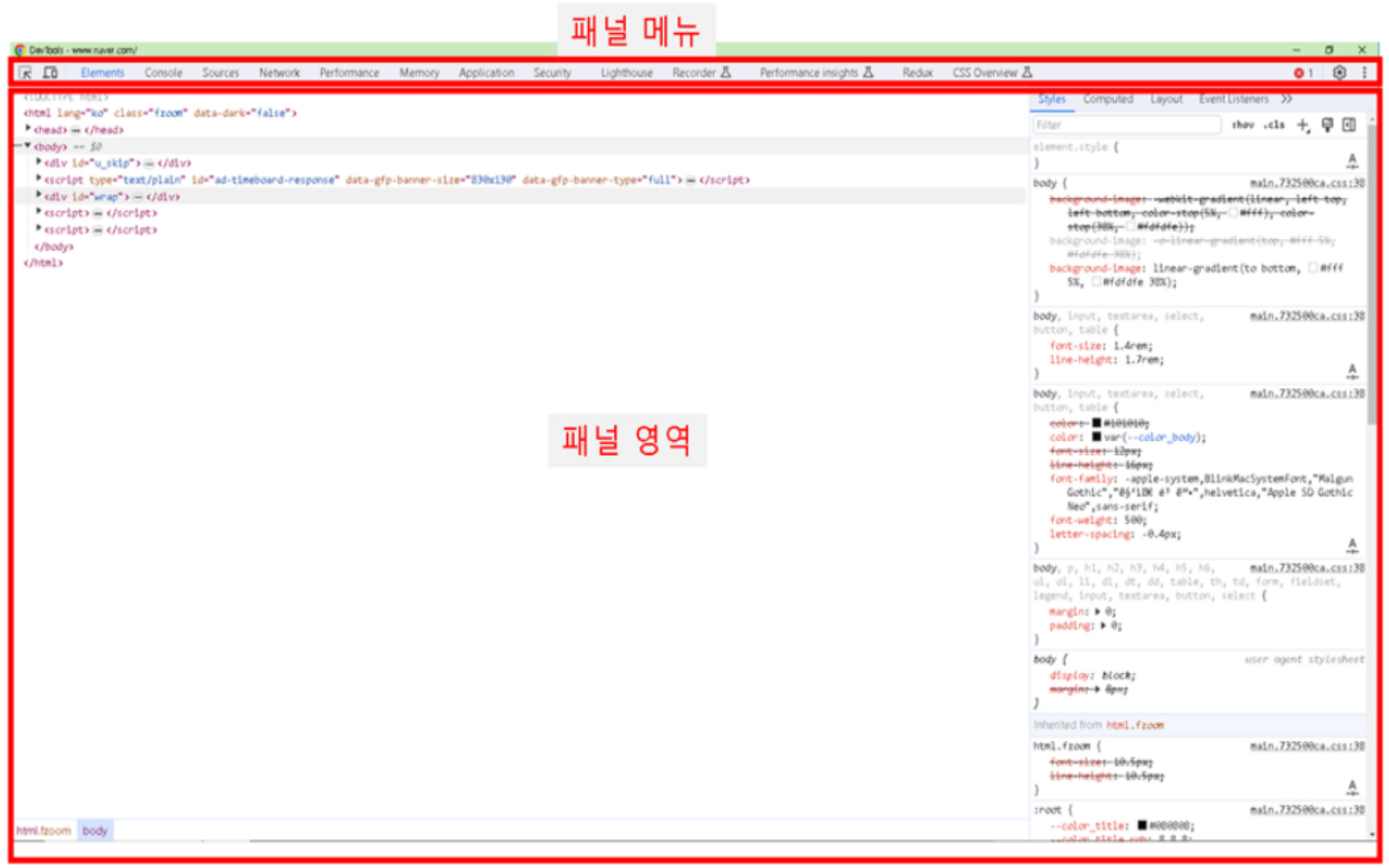
개발자 도구는 크롬에서 ‘F12’ 버튼을 클릭하거나 ‘window: Ctrl + Shift + I’ 또는 ‘mac: Alt + Cmd + I’ 버튼을 사용하여 표시할 수 있습니다. 아래 화면에서 오른쪽에 표시되는 부분이 개발자 도구입니다.
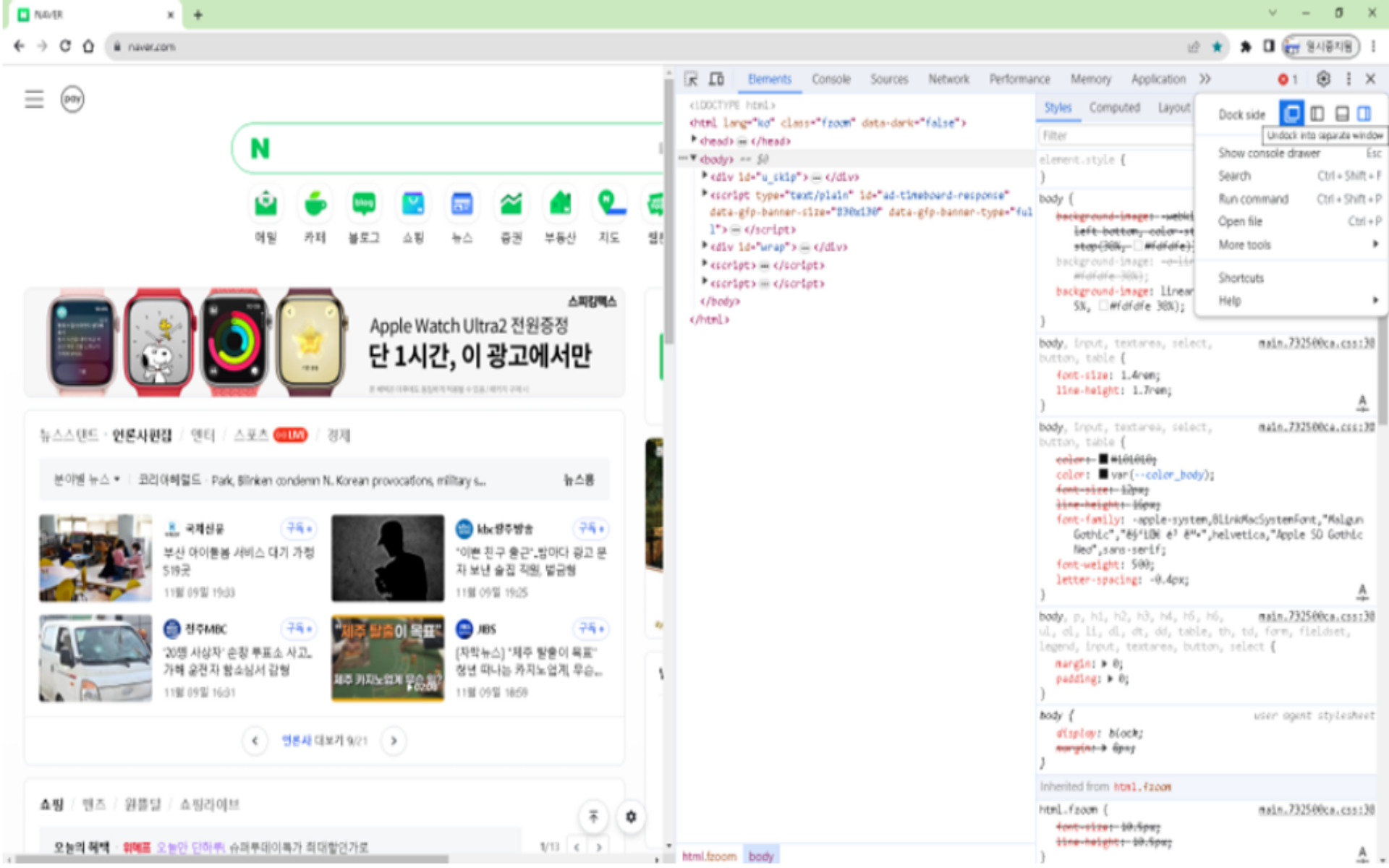
개발자 도구 위치 바꾸기
 *이미지 출처: 네이버
*이미지 출처: 네이버
한 화면에서 웹페이지와 개발자 도구를 같이 보면서 디버깅을 할 수도 있지만 모니터가 2개인 경우, 1개의 모니터로는 웹페이지를 온전하게 표시하고 개발자 도구는 다른 모니터에 표시하면서 디버깅하는 것이 더욱 편리할 때가 많습니다. 이렇게 웹 개발을 하면 모니터 2대를 활용하여 개발을 용이하게 진행할 수 있습니다. 개발자 도구를 별도 창으로 분리하면 위의 이미지 같이 작업할 수 있습니다.
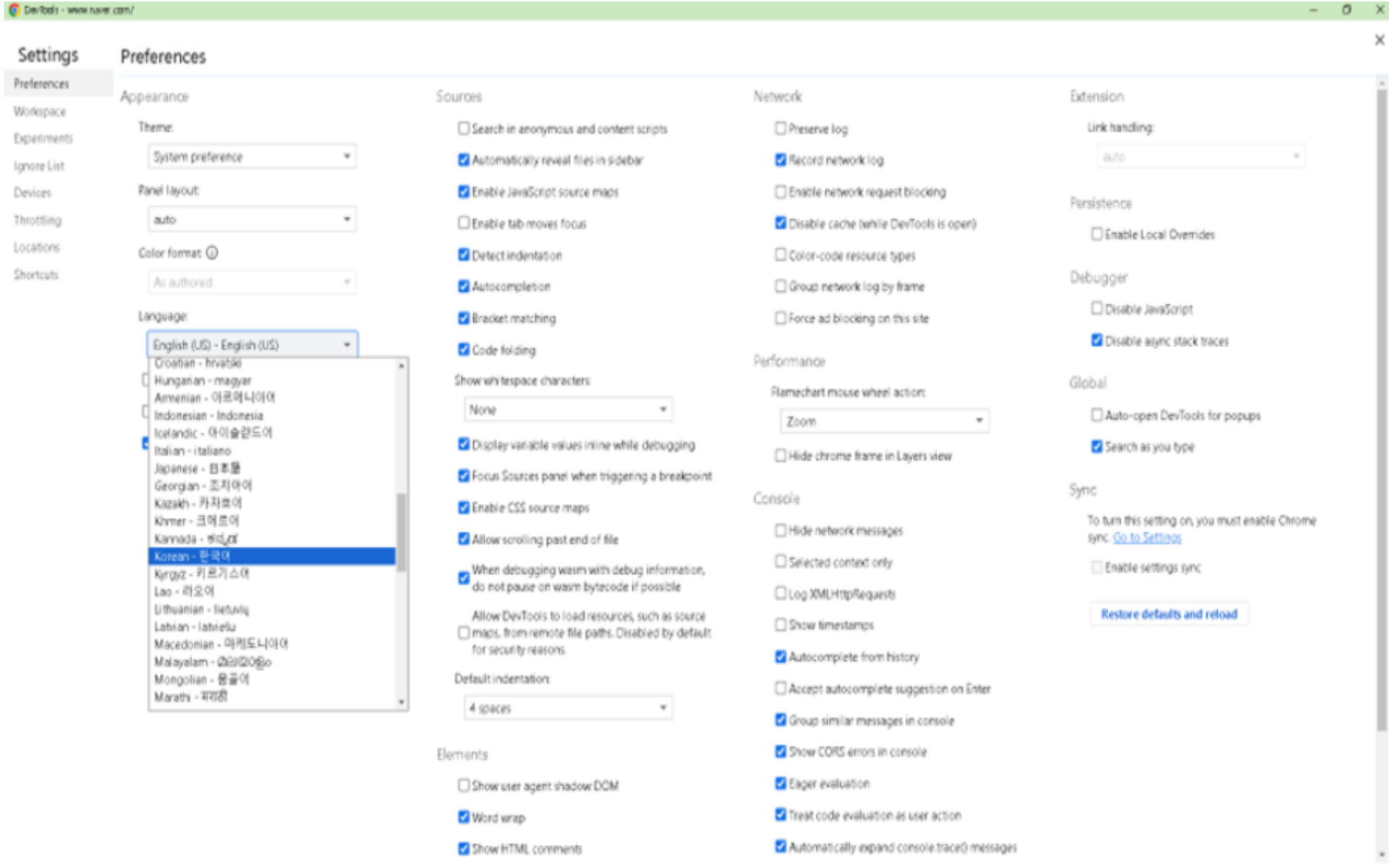
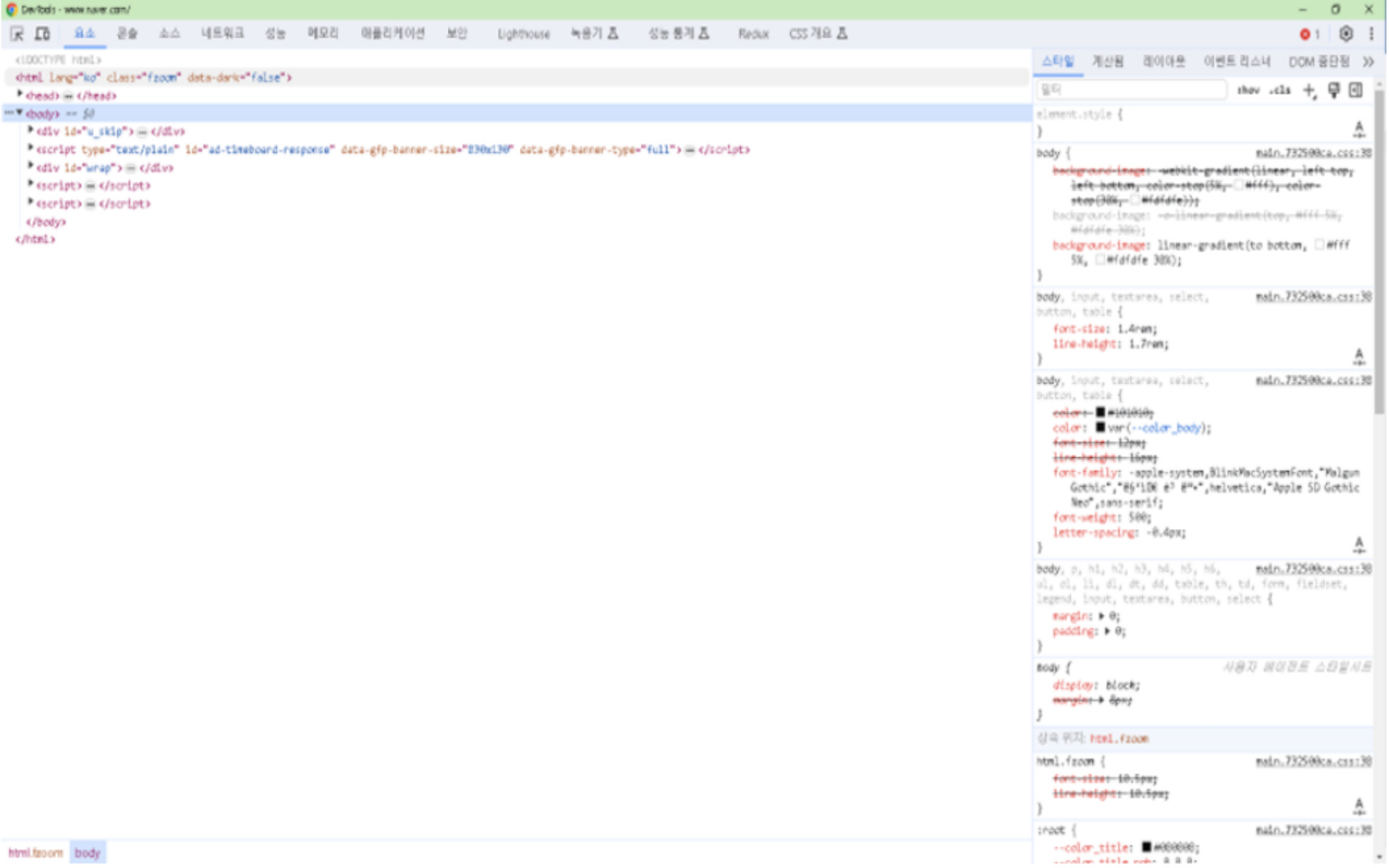
언어 한국어로 변경하기

크롬 버전 94부터 개발자 도구에 한국어 메뉴를 지원합니다. 영어보다 한국어 메뉴에 더 익숙하다면, 위와 같이 표시 언어를 변경할 수 있습니다. 변경 후 개발자 도구를 닫았다가 다시 열면 한글이 적용된 것을 볼 수 있습니다.
 그러나 영어 메뉴를 그대로 사용하는 경우가 많으므로, 이 글에서는 앞으로 영어 메뉴 기준으로 설명하도록 하겠습니다.
그러나 영어 메뉴를 그대로 사용하는 경우가 많으므로, 이 글에서는 앞으로 영어 메뉴 기준으로 설명하도록 하겠습니다.
개발자 도구 화면 구조

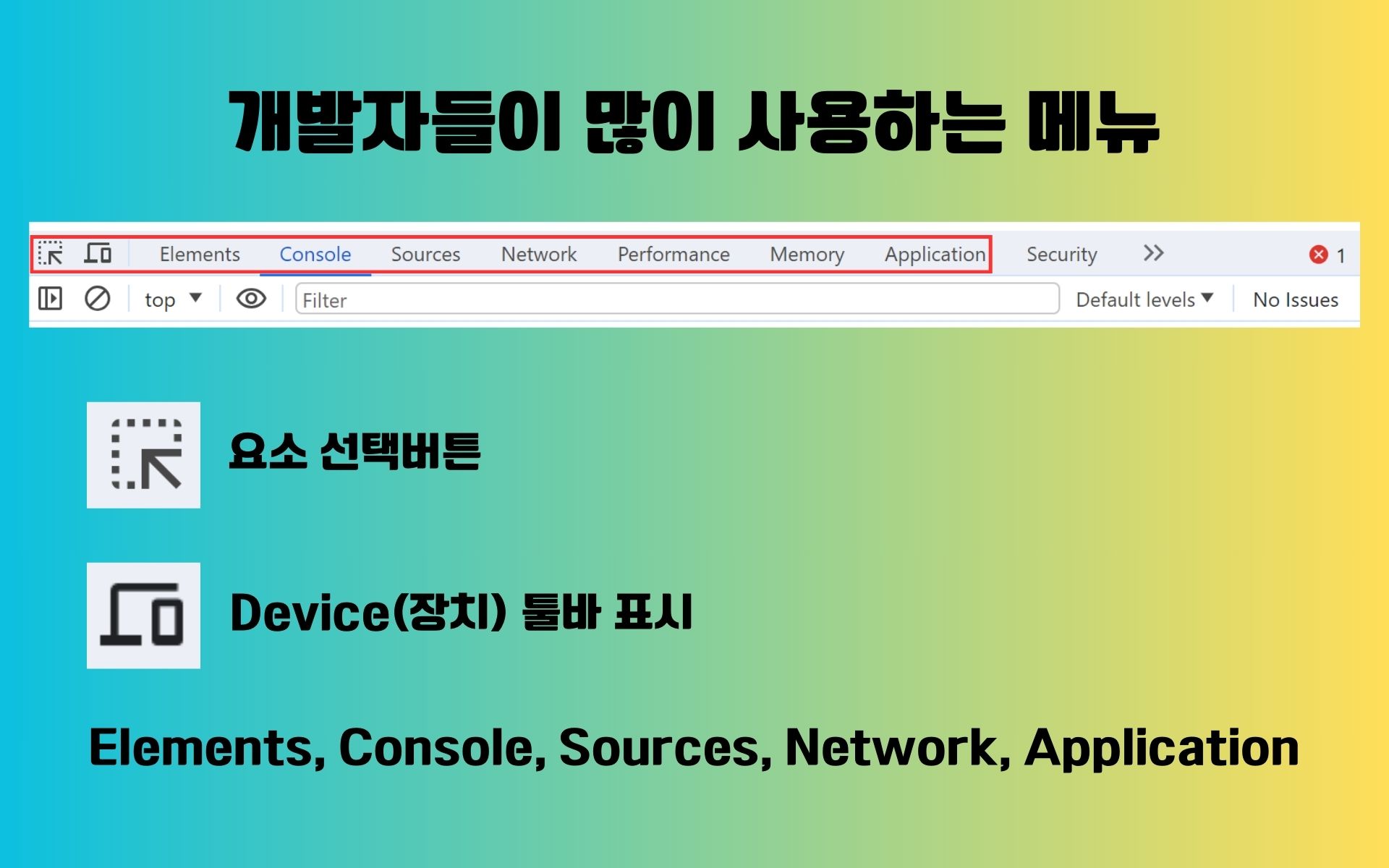
개발자 도구는 상단의 ‘패널 메뉴’와 각 메뉴에 따라 다른 내용이 표시되는 하단의 ‘패널 영역’으로 구분되어 있습니다. 패널 메뉴 중 개발자들이 많이 사용하는 메뉴는 다음과 같습니다.


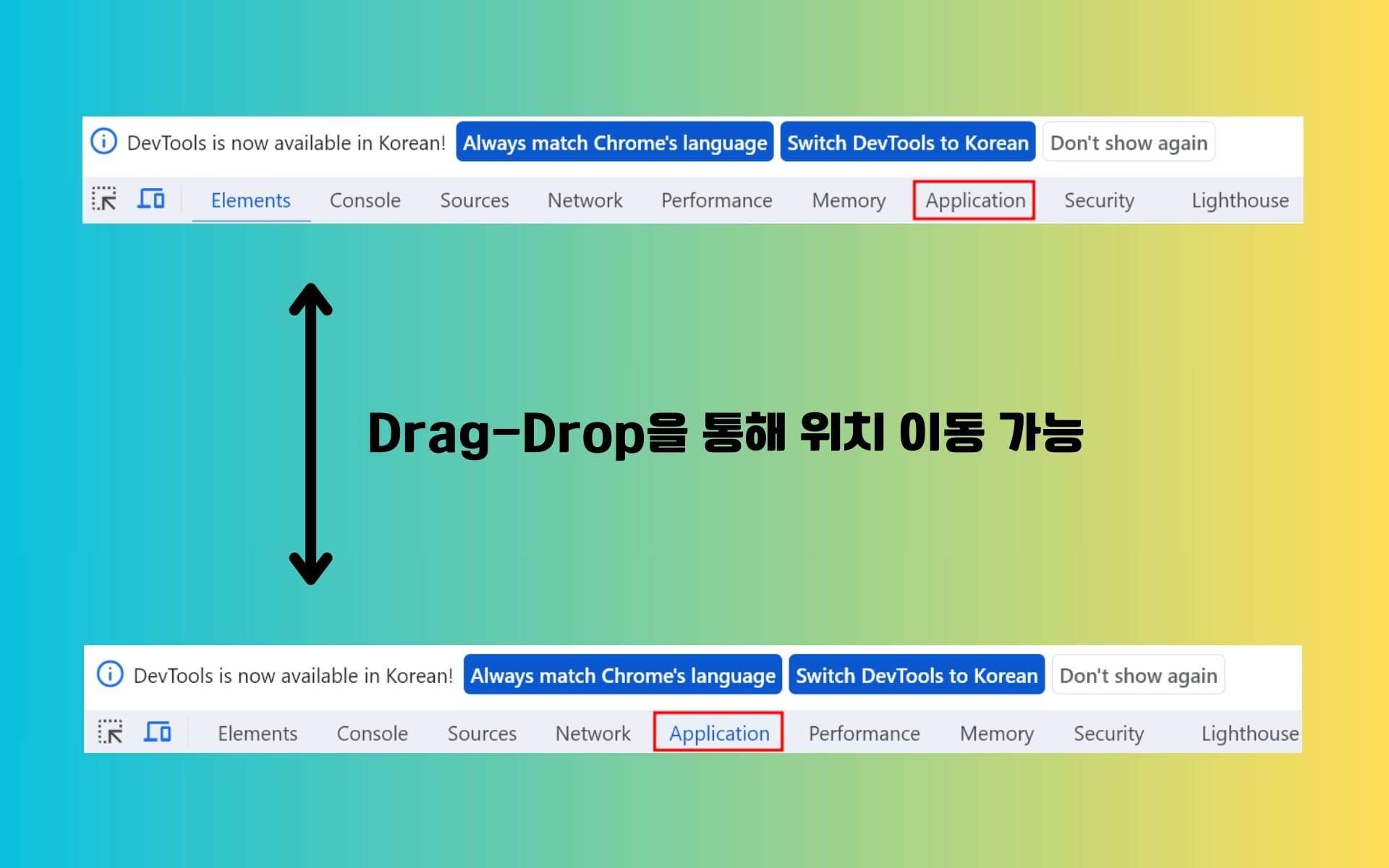
메뉴는 Drag-Drop을 통해 위치 이동이 가능합니다. 자주 사용하는 Application 탭을 Network 탭 다음에 두고 싶은 경우 위와 같이 배치가 가능합니다.

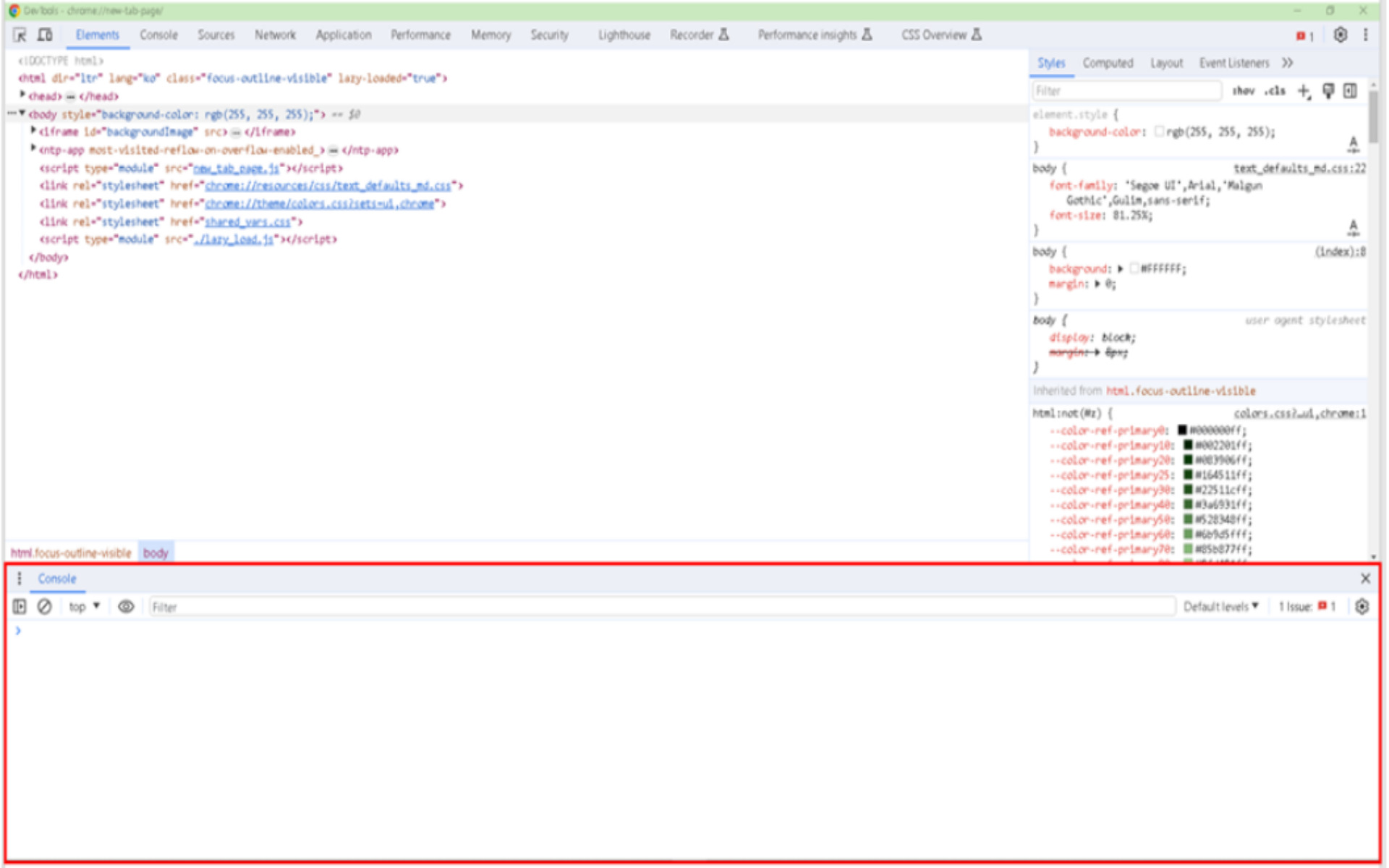
또한, 현재 Console이 아닌 탭에 있다고 하더라도 Esc 키를 누르면 하단에 Console 창이 열려서 쉽게 디버깅할 수 있도록 해줍니다. 그러면, 자주 사용되는 메뉴에 대해 하나씩 살펴보도록 하겠습니다.
Elements 메뉴 사용방법
프론트엔드 개발자나 퍼블리셔가 UI 화면을 만들고 CSS 스타일을 적용할 때 가장 많이 사용하는 메뉴입니다. 퍼블리싱 한 웹페이지가 원하는 디자인으로 표시되지 않는 경우, 잘못 적용된 CSS 스타일을 검사하고, CSS 스타일을 다르게 적용해서 바뀐 웹페이지 디자인을 실시간으로 즉시 확인해 볼 때 유용합니다.

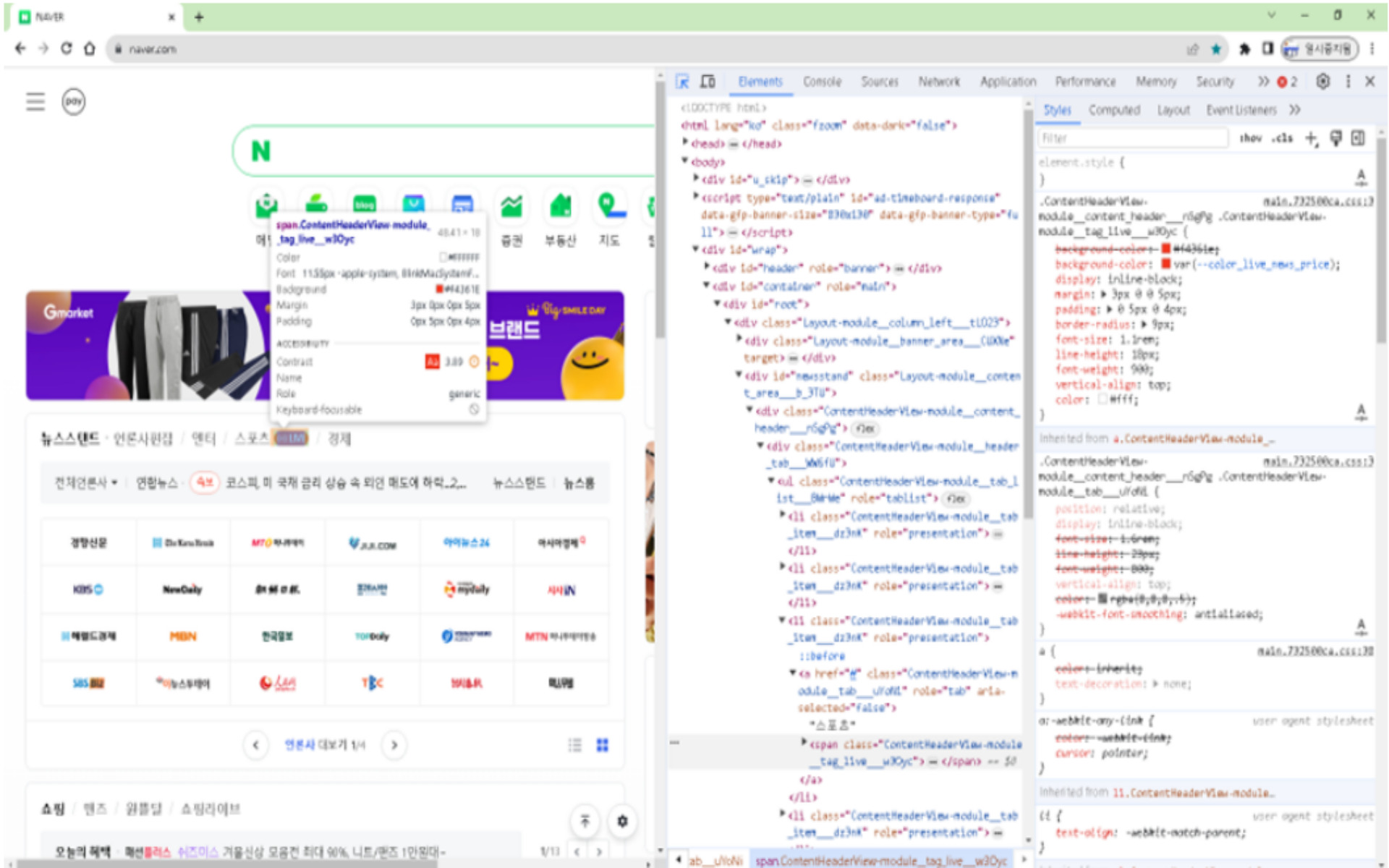
*이미지 출처: 네이버
왼쪽 상단의 요소 선택 버튼(빨간 박스)을 클릭 후 웹페이지의 검사하고자 하는 요소를 선택하면 아래 그림과 같이 선택한 요소에 대한 태그와 class명이 표시가 되고, 해당 요소에 적용된 스타일은 개발자 도구의 오른쪽 창의 Styles 탭 하단에 CSS 스타일이 표시됩니다.
각각의 class 별로 적용된 스타일이 표시되고, CSS 우선순위 적용 규칙에 의해 적용되지 못한 스타일은 중간에 취소선이 함께 표시됩니다.
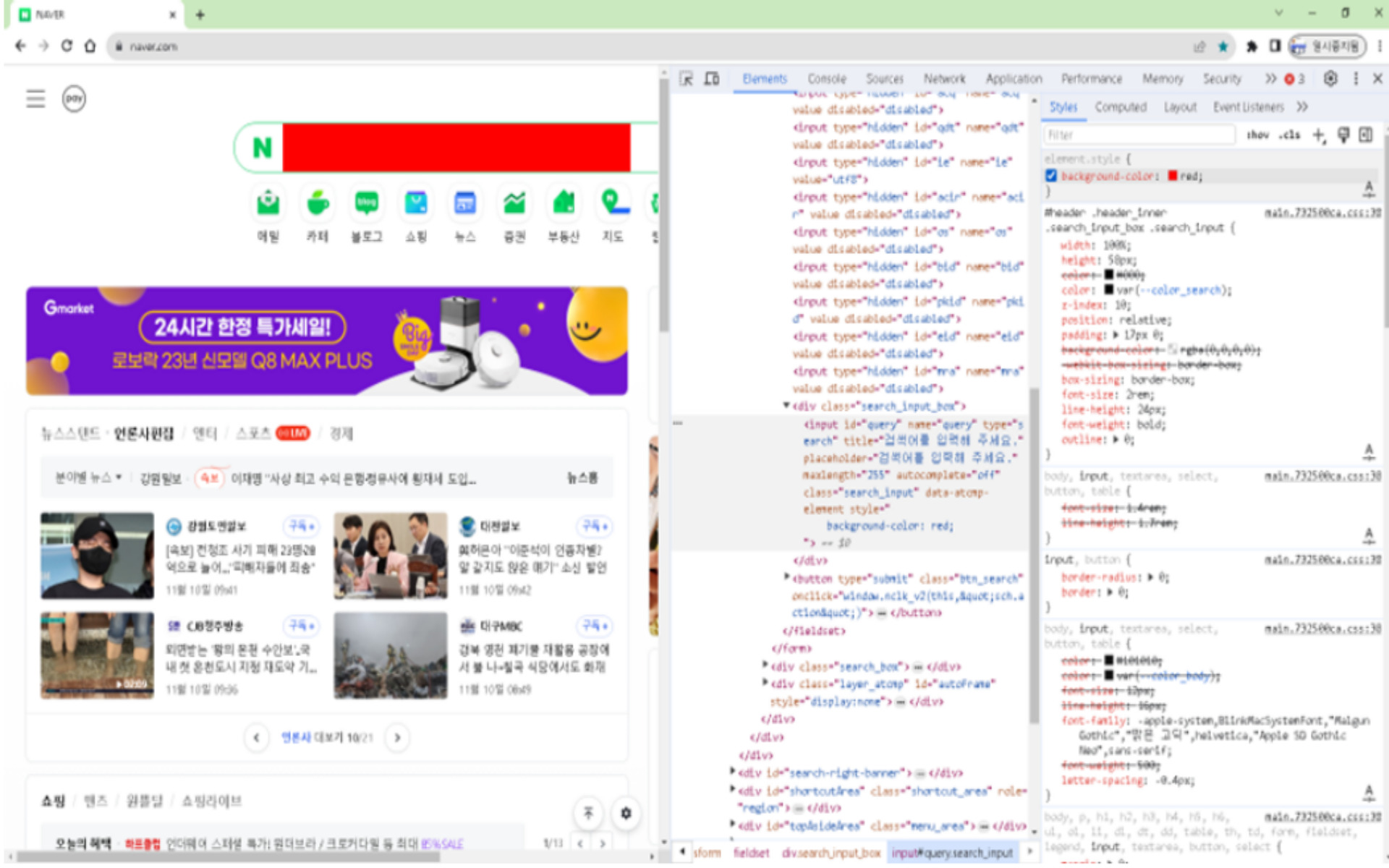
 *이미지 출처: 네이버
*이미지 출처: 네이버
만일 잘못 적용된 스타일이 있거나, 디자인을 바꿔서 적용하고자 하는 경우, 해당 스타일을 element.style에 입력하면 바로 적용이 가능합니다.
위의 그림과 같이 네이버 검색 input 요소를 선택 후, “background-color: red;”를 입력하면 바로 빨간색으로 적용되어, 스타일 적용 전후의 디자인을 눈으로 보면서 확인할 수 있습니다.
또한, 특정 CSS 스타일을 제거해 보고 싶은 경우, 해당 스타일을 지우지 않고, 체크박스를 선택 해제해서 즉시 적용을 제거해서 눈으로 확인해 볼 수도 있습니다.
 적용된 class명이 특정 class 파일에 위치한 경우, 해당 class 설정이 들어가 있는 파일명도 함께 표시가 되어 적용할 파일 위치도 쉽게 확인할 수 있습니다.
적용된 class명이 특정 class 파일에 위치한 경우, 해당 class 설정이 들어가 있는 파일명도 함께 표시가 되어 적용할 파일 위치도 쉽게 확인할 수 있습니다.
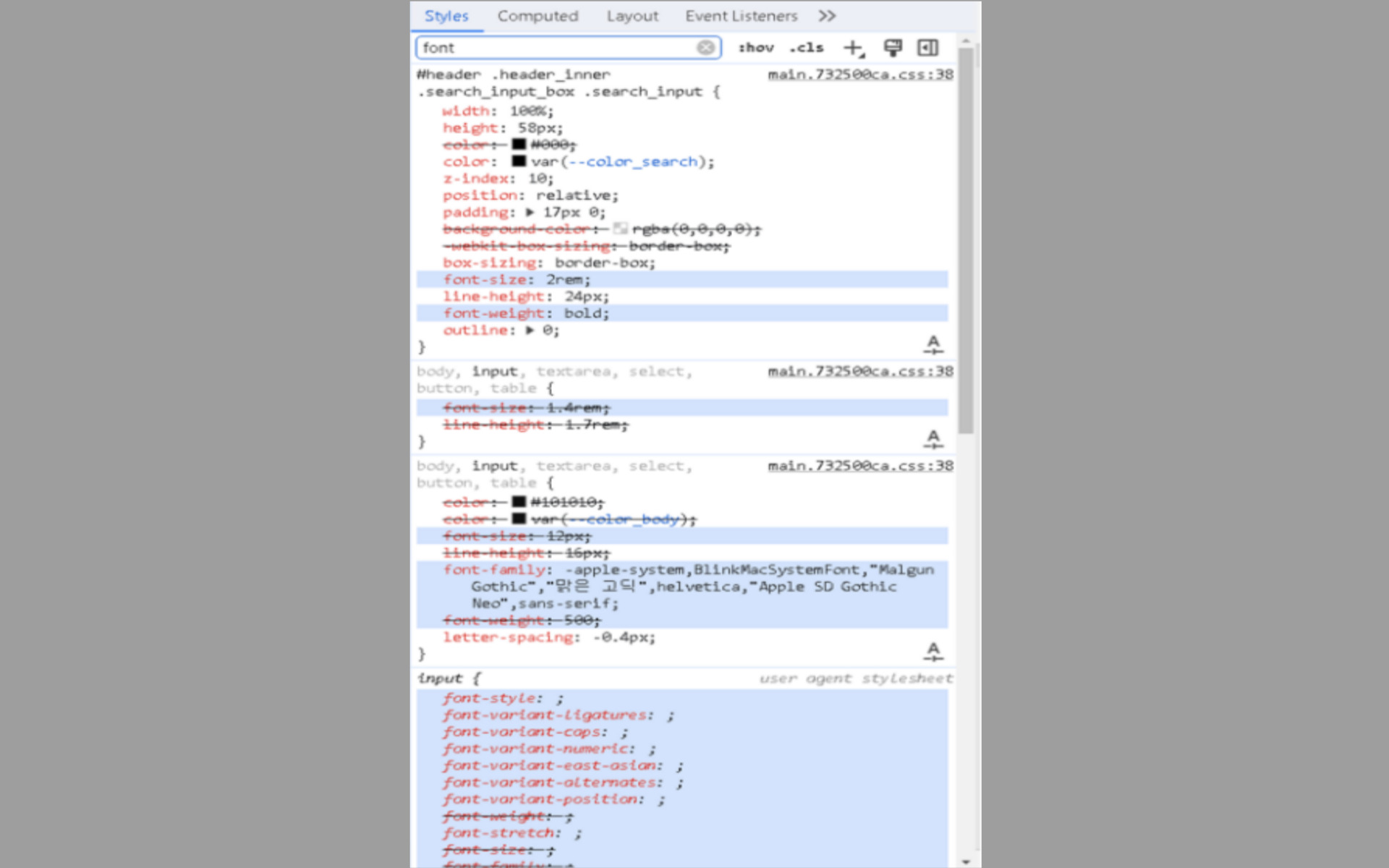
적용된 스타일이 많아서 찾기가 어려운 경우, 상단의 Filter 쪽에 찾고자 하는 CSS 스타일명을 입력하면 해당 스타일명이 바로 검색됩니다. 위의 그림은 어떤 font 스타일이 적용되었는지 확인하기 위해 font라고 입력 후 검색한 내용입니다.
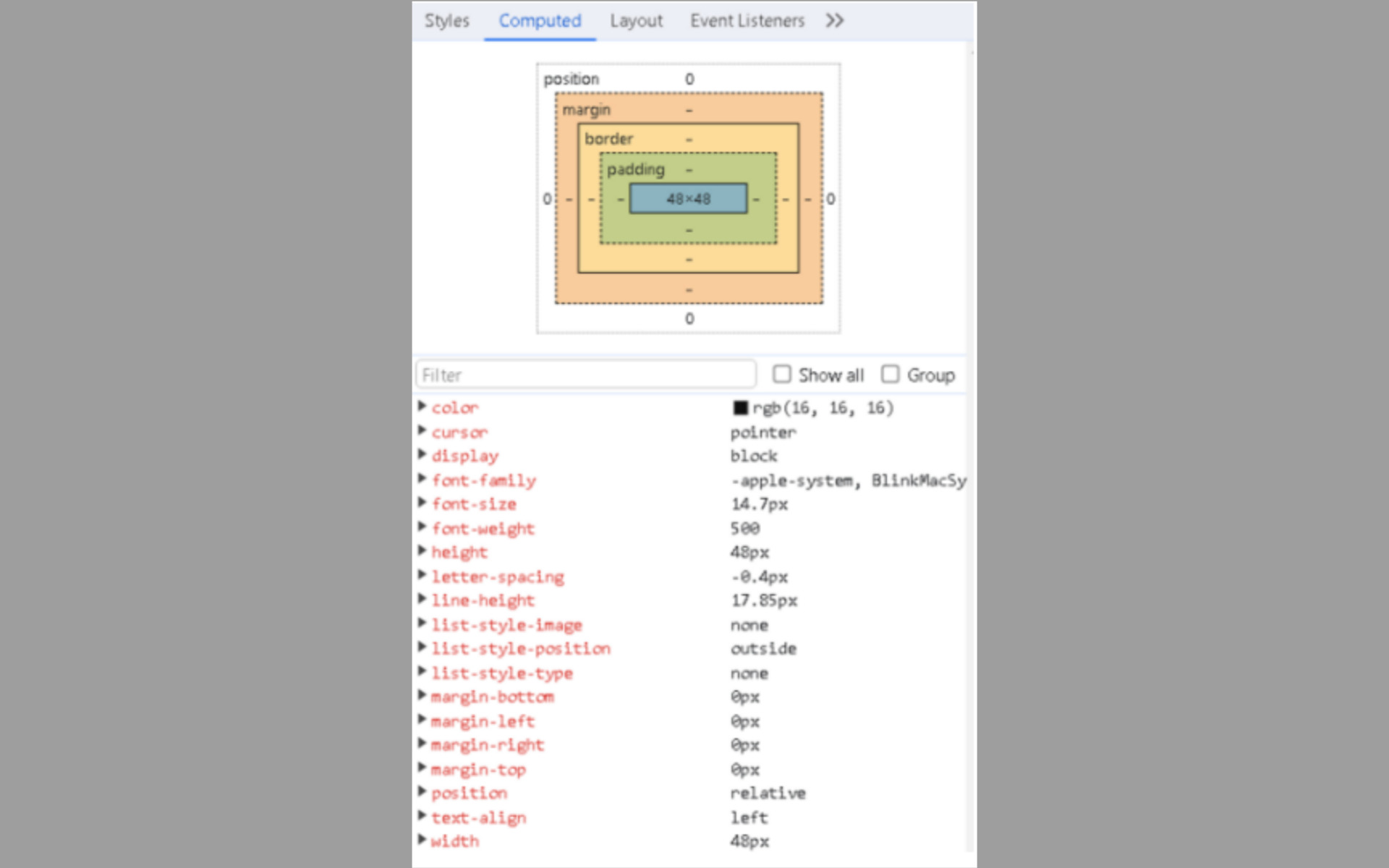
 또는, computed 탭으로 이동하면 최종적으로 적용된 스타일을 CSS 스타일별로 요약해서 표시하고, 해당 요소에 적용된 border, margin, padding을 바로 확인할 수 있습니다.
또는, computed 탭으로 이동하면 최종적으로 적용된 스타일을 CSS 스타일별로 요약해서 표시하고, 해당 요소에 적용된 border, margin, padding을 바로 확인할 수 있습니다.
Console 메뉴 사용방법
Element 메뉴가 화면 요소를 CSS 스타일링할 때 가장 많이 사용되는 메뉴라고 하면, Console 메뉴는 프론트엔드 개발자가 Javascript로 개발하고 브라우저 디버깅할 때, 가장 많이 사용되는 메뉴입니다. Javascript 개발 시 에러가 나서 실행이 정상적으로 안된다거나, 실행 중에 변수의 값을 확인해 보기 위해 사용됩니다.

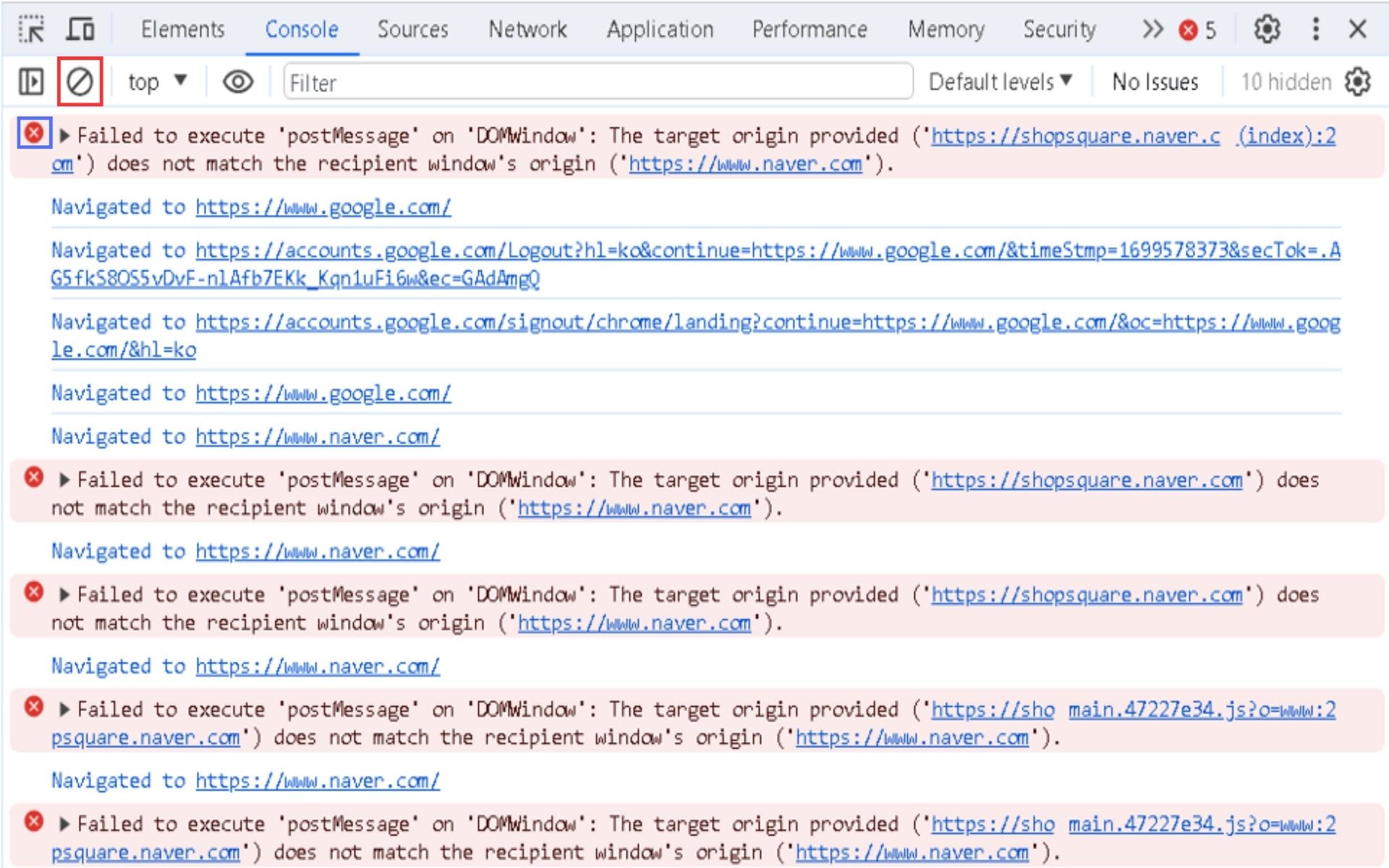
오류가 난 내용은 위와 같이 X표시(파란 박스)와 함께 소스코드의 몇 번째 줄에서 발생한 오류인지가 같이 표시가 되어 오류 위치를 즉시 찾아가서 수정할 수 있습니다. 또한, 변수의 값을 확인하고 싶은 경우는 console.log() 함수를 이용하여 해당 변수를 프린트해 보면 변수의 값이 Console 창에 표시되어 값을 확인할 수 있어서 문제를 찾기에 용이합니다.
Console 로그를 확인하면서 몇 가지 유용한 팁이 있습니다. 로그 내용이 너무 많아서 찾기가 힘들 때는 콘솔 화면을 깨끗이 지울 수 있습니다. 지우고 다시 표시하려면 왼쪽 상단의 콘솔 지우기 버튼(빨간 박스)을 클릭하면 내용이 모두 지워져서 원하는 내용만 표시하기가 용이합니다.
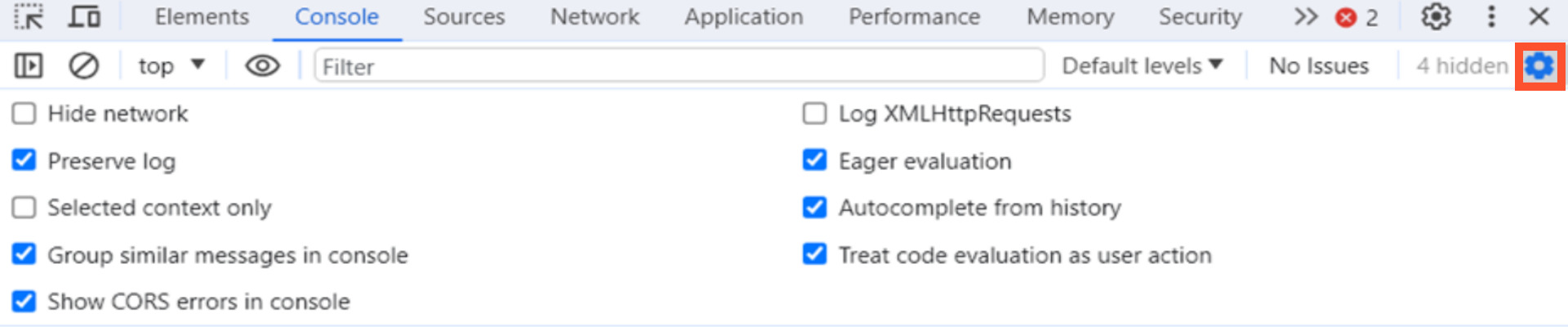
 그리고, 웹페이지 화면이 refresh 되거나 다른 페이지로 이동하면 기록된 로그 내용이 사라져서 로그 내용을 확인하기 어려운데 이때는 오른쪽 상단의 설정 버튼(빨간 박스)을 클릭 후, Preserve log를 체크하면 로그가 사라지지 않고 유지되어서 refresh 해도 지난 로그를 확인할 수 있습니다.
그리고, 웹페이지 화면이 refresh 되거나 다른 페이지로 이동하면 기록된 로그 내용이 사라져서 로그 내용을 확인하기 어려운데 이때는 오른쪽 상단의 설정 버튼(빨간 박스)을 클릭 후, Preserve log를 체크하면 로그가 사라지지 않고 유지되어서 refresh 해도 지난 로그를 확인할 수 있습니다.
 Console에 로그를 확인만 할 뿐 아니라, Console을 명령을 실행시키는 도구로 사용하여 원하는 javascript 명령어를 실행시킬 수도 있습니다. 예를 들어 Console에 다음과 같이 입력하면 Alert 창이 표시됩니다. Alert ('안녕하세요 DevTools console!');
Console에 로그를 확인만 할 뿐 아니라, Console을 명령을 실행시키는 도구로 사용하여 원하는 javascript 명령어를 실행시킬 수도 있습니다. 예를 들어 Console에 다음과 같이 입력하면 Alert 창이 표시됩니다. Alert ('안녕하세요 DevTools console!');
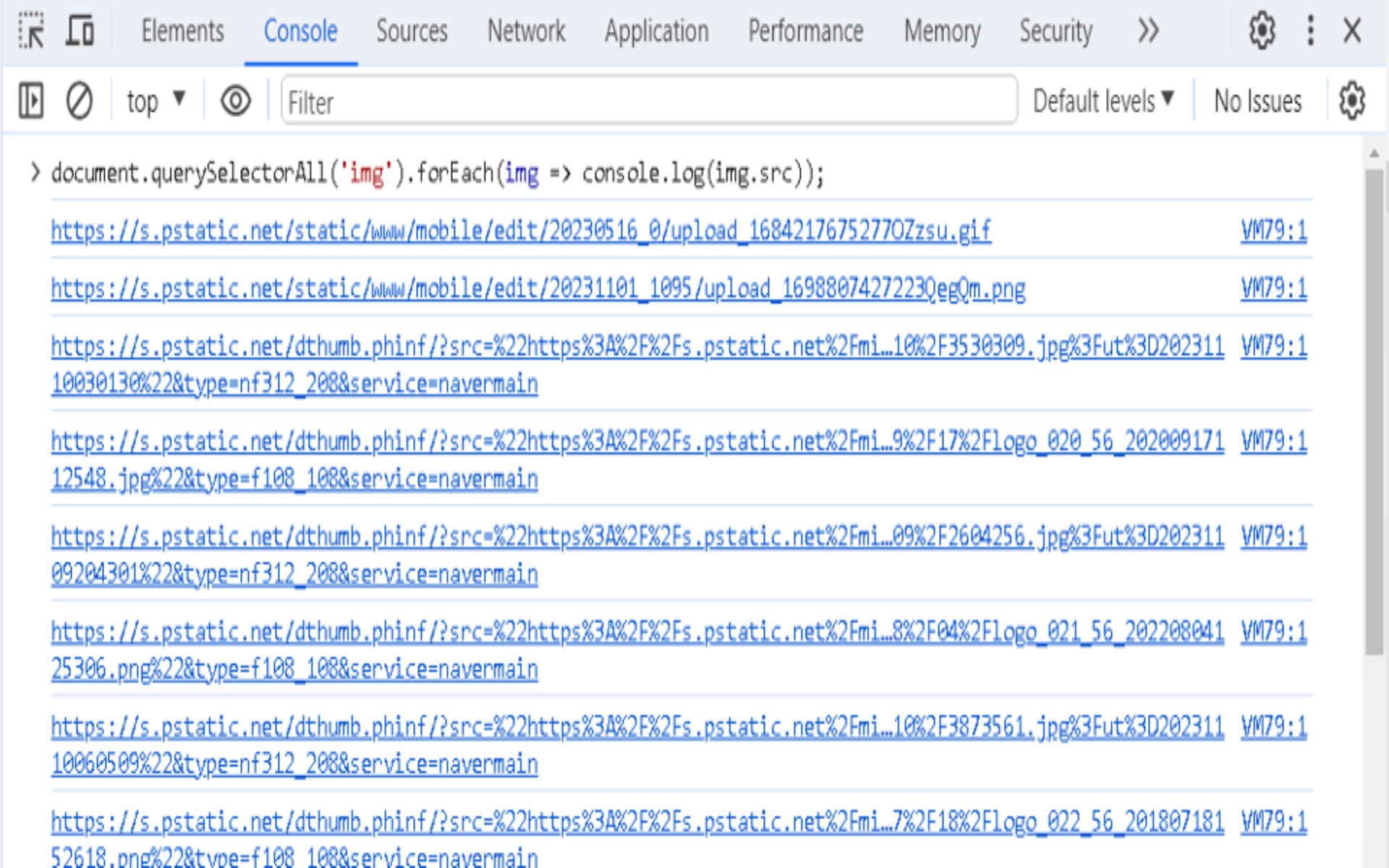
 위와 같이 입력하면, 웹페이지에서 사용 중인 이미지 태그의 url을 확인할 수 있습니다.
위와 같이 입력하면, 웹페이지에서 사용 중인 이미지 태그의 url을 확인할 수 있습니다.
document.querySelectorAll('img').forEach(img => console.log(img.src));
Sources 메뉴 사용방법
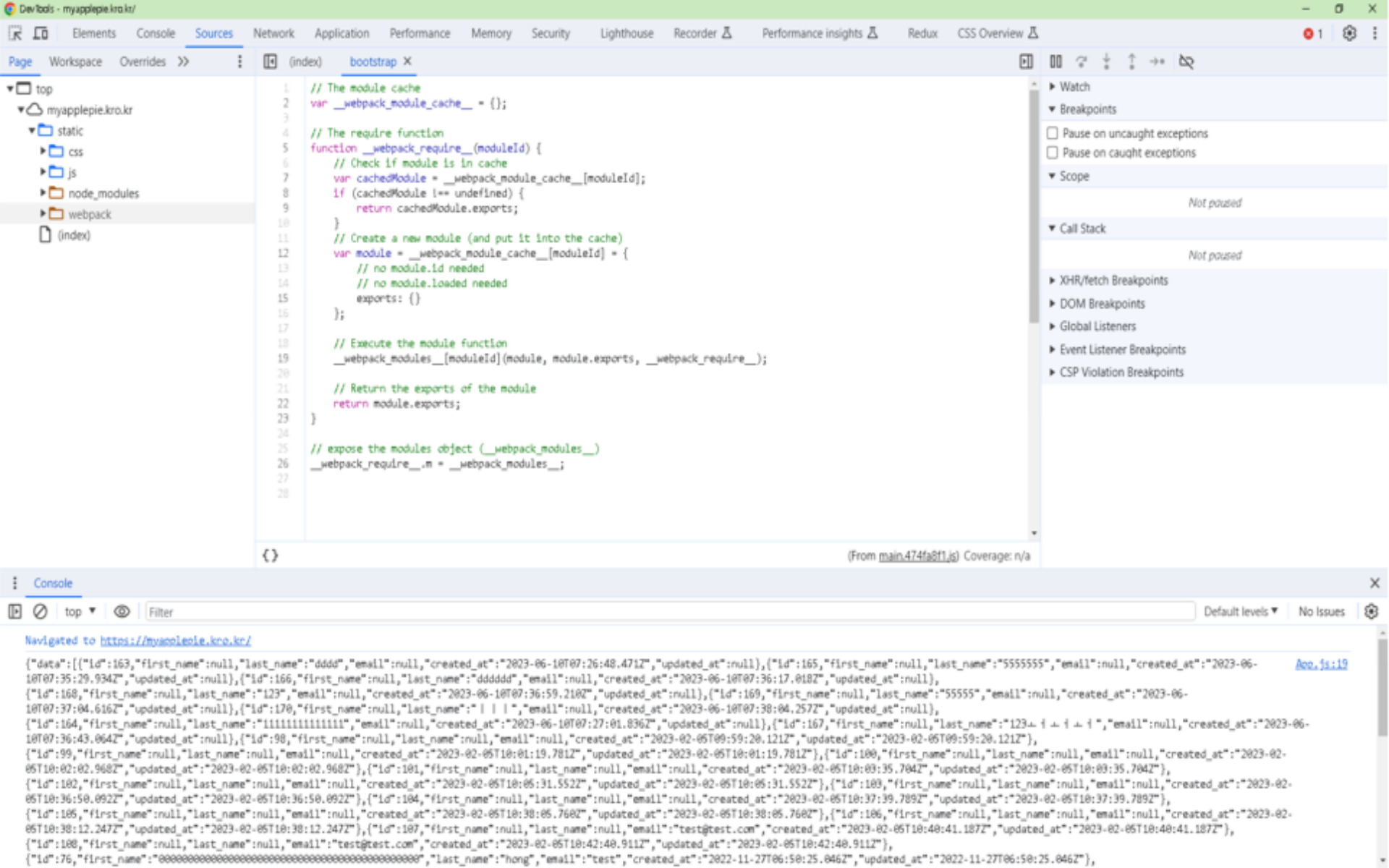
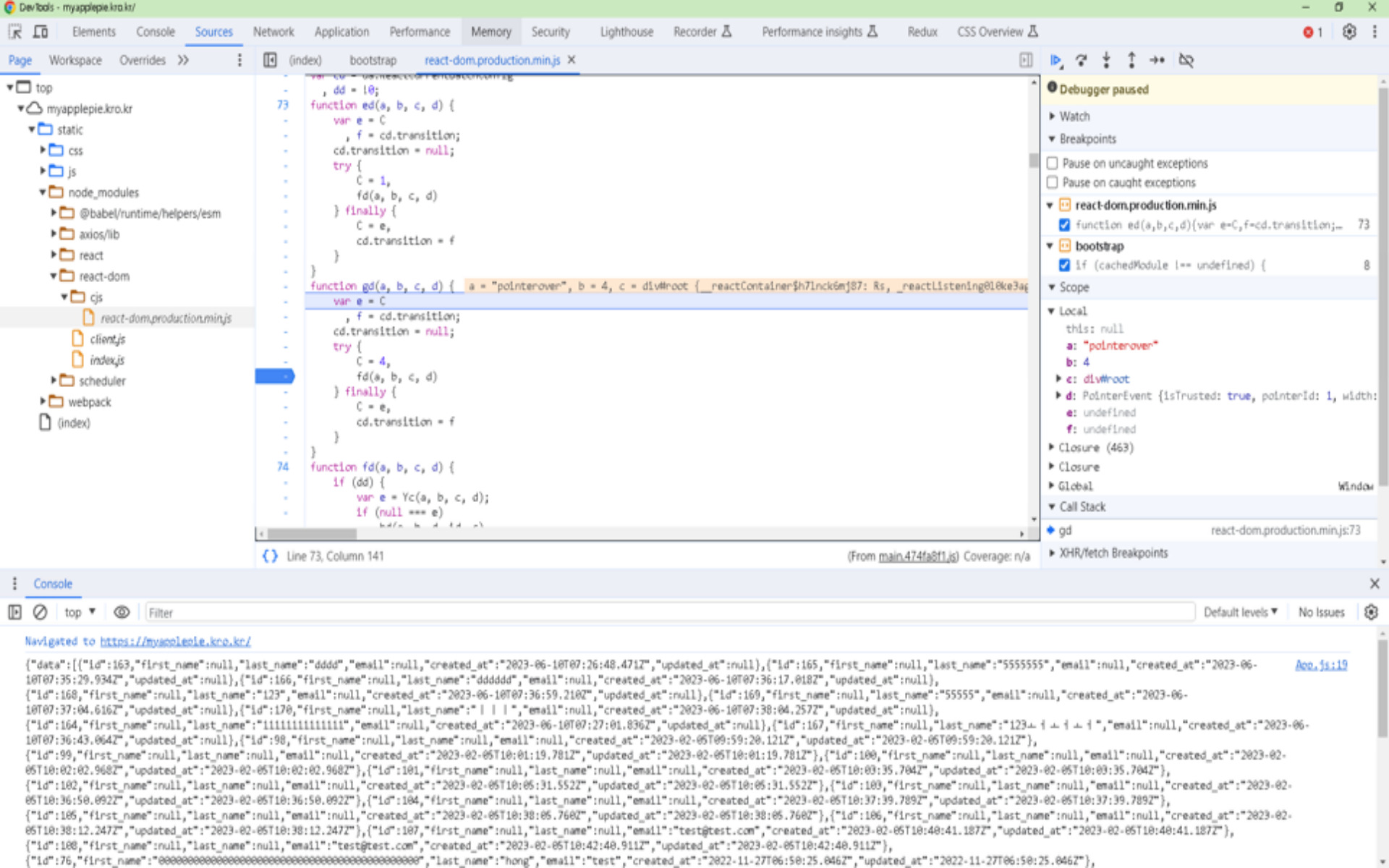
 Sources는 웹페이지의 실제 소스코드를 확인할 수 있는 메뉴입니다. 파일별로 페이지 소스가 표시됩니다. 디버깅을 위해 특정 위치를 선택하여 breakpoint를 지정할 수도 있으며, 오른쪽 상단의 디버깅 버튼을 이용하여, 소스코드 실행을 제어할 수 있습니다.
Sources는 웹페이지의 실제 소스코드를 확인할 수 있는 메뉴입니다. 파일별로 페이지 소스가 표시됩니다. 디버깅을 위해 특정 위치를 선택하여 breakpoint를 지정할 수도 있으며, 오른쪽 상단의 디버깅 버튼을 이용하여, 소스코드 실행을 제어할 수 있습니다.

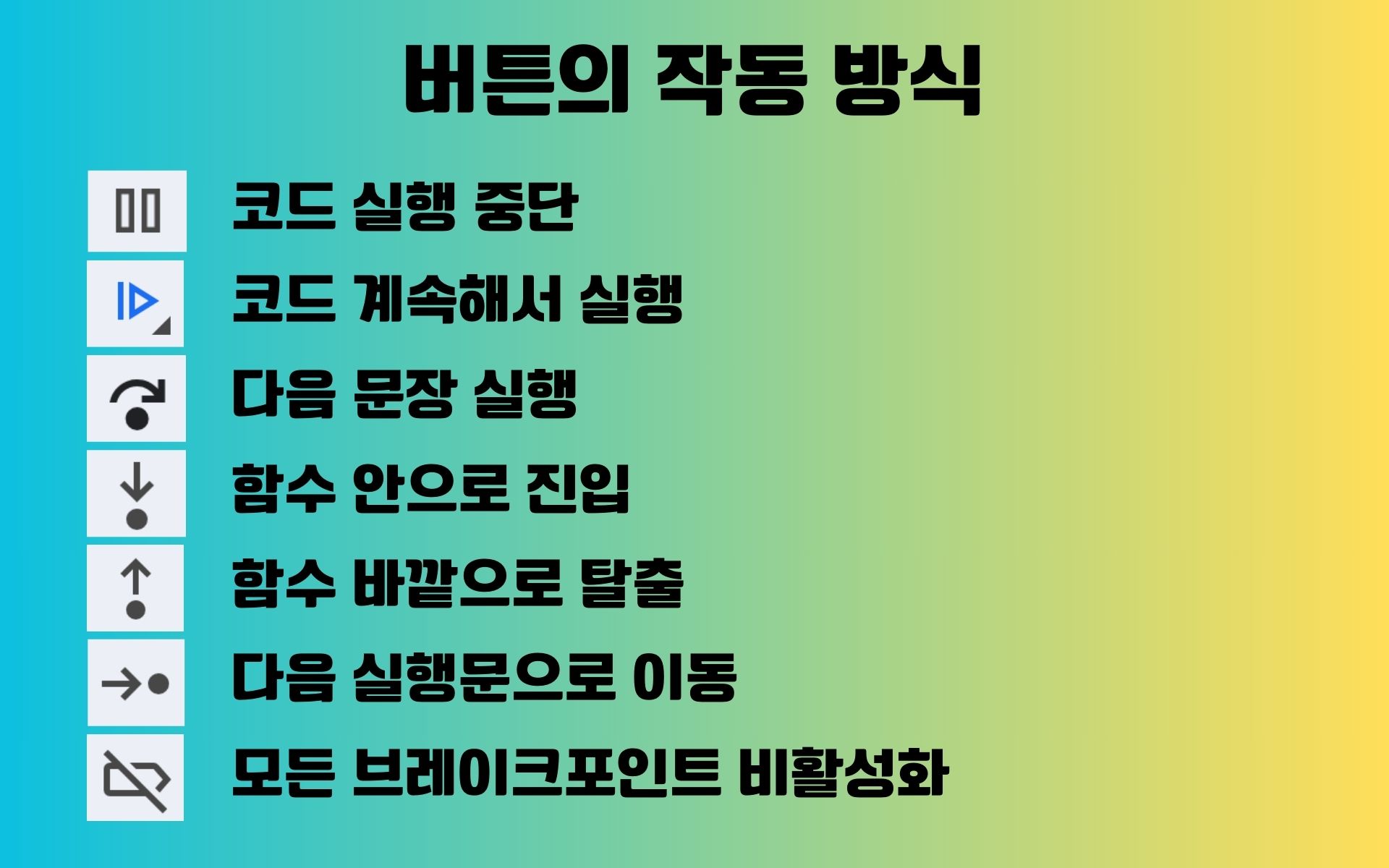
버튼의 작동 방식은 다음과 같습니다.

상기 버튼을 이용해서 이렇게 코드를 한 단계씩 실행하면서 문제의 원인을 찾아갈 수 있습니다.
Network 메뉴 사용방법

 Network 메뉴는 주로 웹페이지에서 백엔드 서버 단으로 api를 호출할 때, 문제점을 찾고 요청, 응답 데이터를 분석할 때 사용됩니다.
Network 메뉴는 주로 웹페이지에서 백엔드 서버 단으로 api를 호출할 때, 문제점을 찾고 요청, 응답 데이터를 분석할 때 사용됩니다.
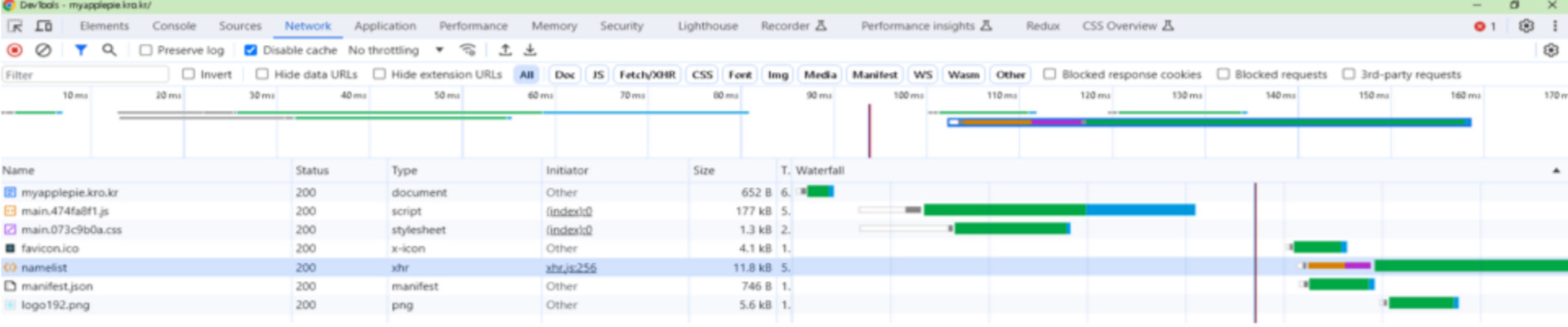
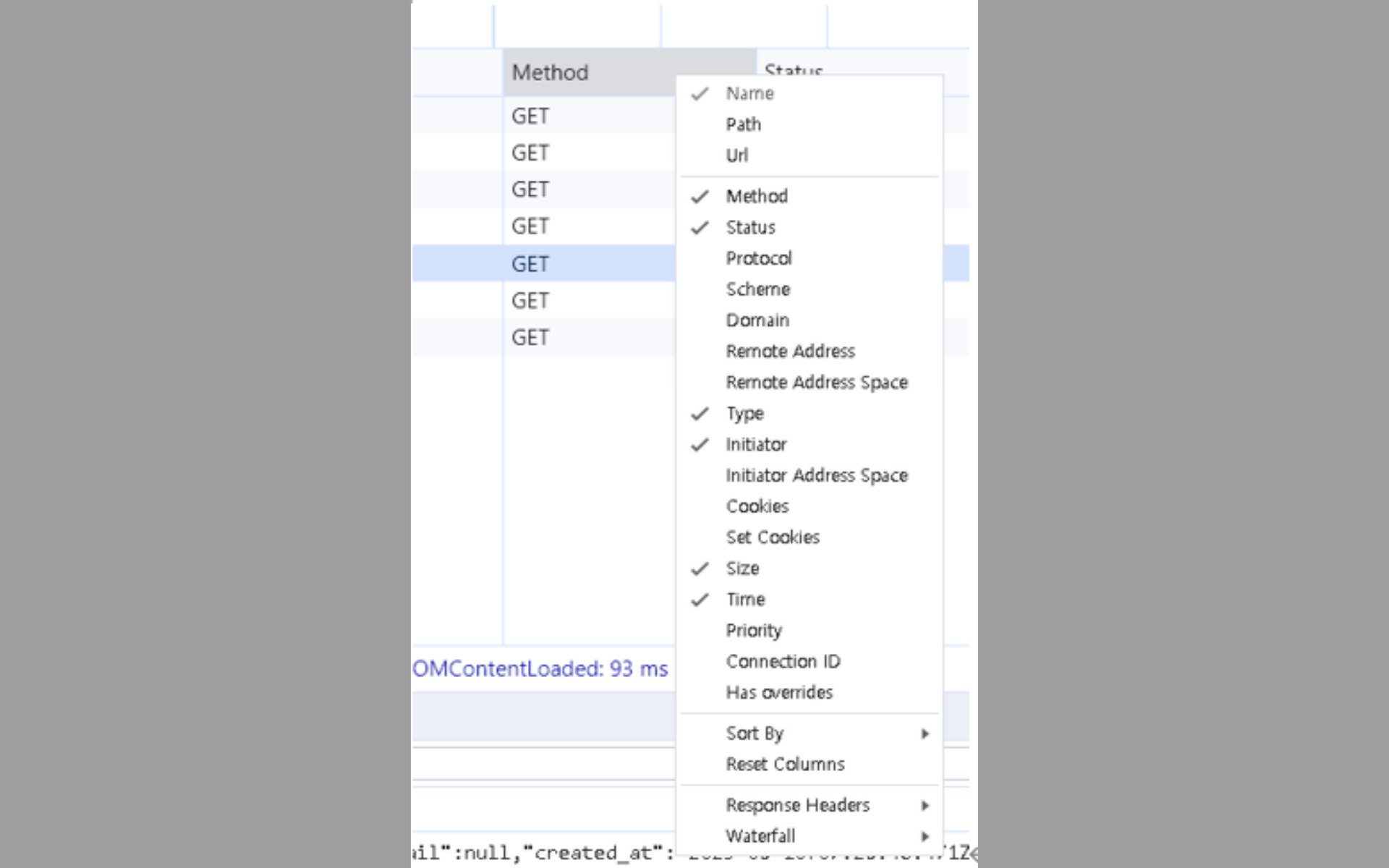
처음 Network 메뉴 화면을 열면 왼쪽 그리드에 Method 항목이 보이지 않는데, 위와 같이 그리드 헤드에 마우스 오른쪽을 클릭해서 Context Menu를 표시 후 Method를 선택하면, api 개발 시 요청 Method가 바로 표시되어 용이합니다.
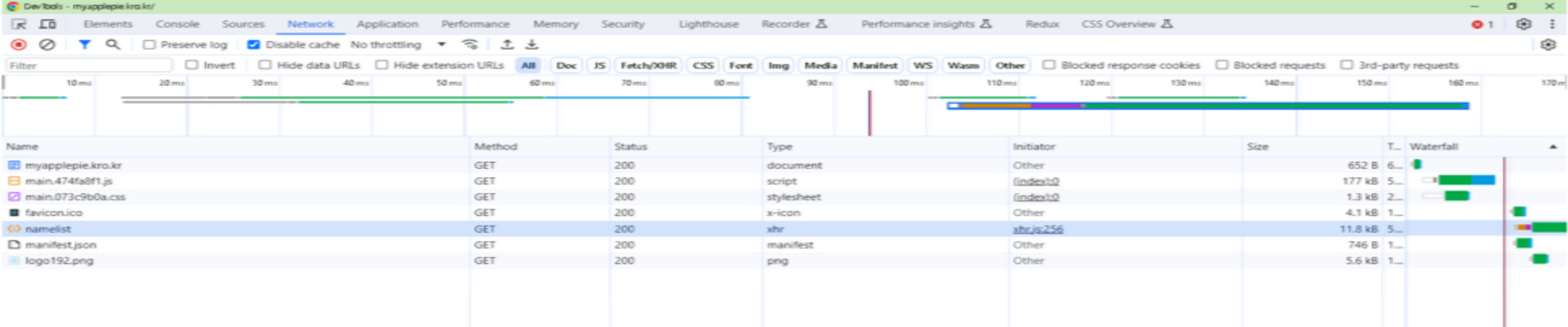
 위에는 Method가 표시된 그리드입니다. Rest API 호출 결과를 확인하려면, Type이 톡 또는 fetch인 호출을 선택하면, 상세 호출 내용을 확인할 수 있습니다.
위에는 Method가 표시된 그리드입니다. Rest API 호출 결과를 확인하려면, Type이 톡 또는 fetch인 호출을 선택하면, 상세 호출 내용을 확인할 수 있습니다.
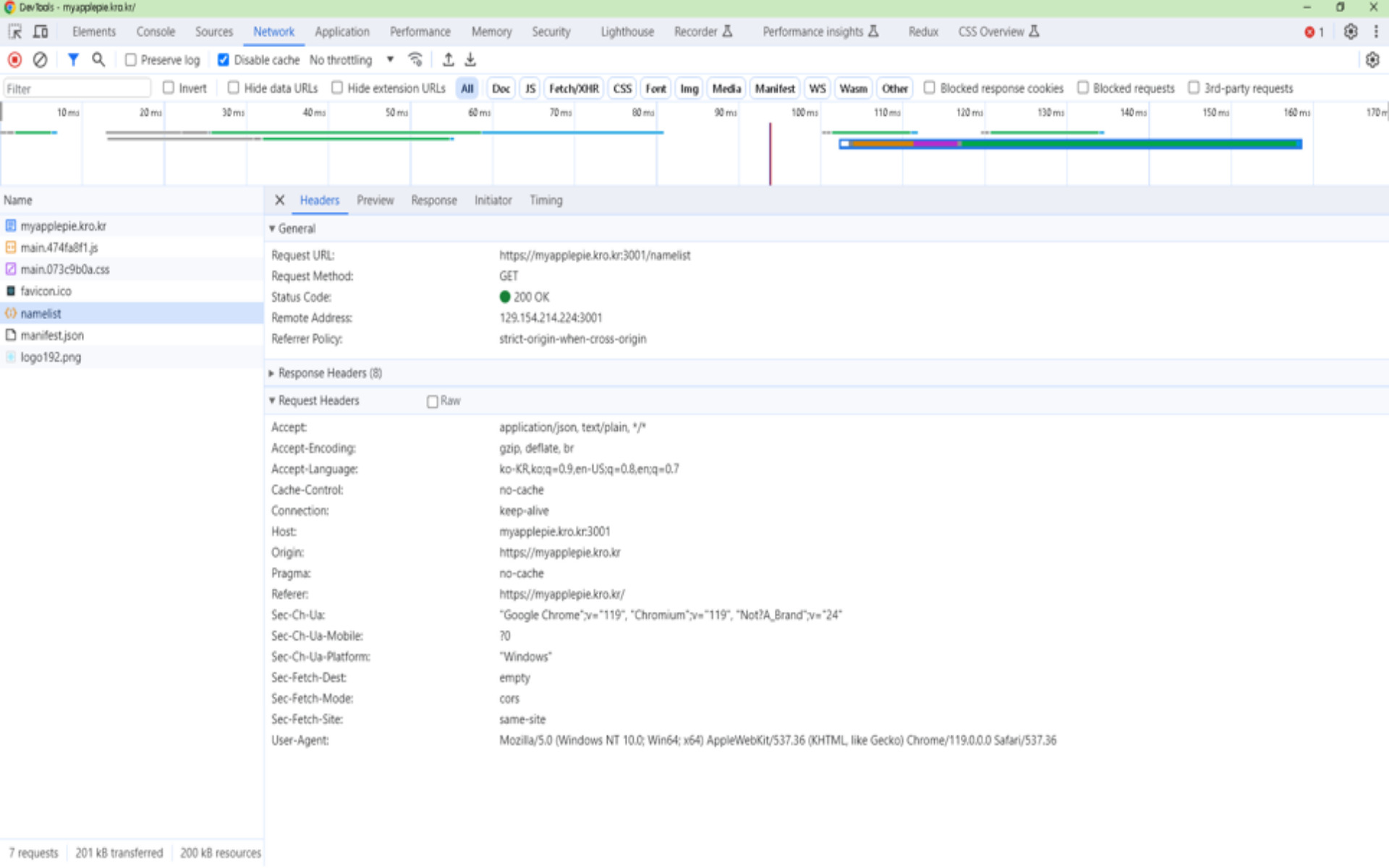
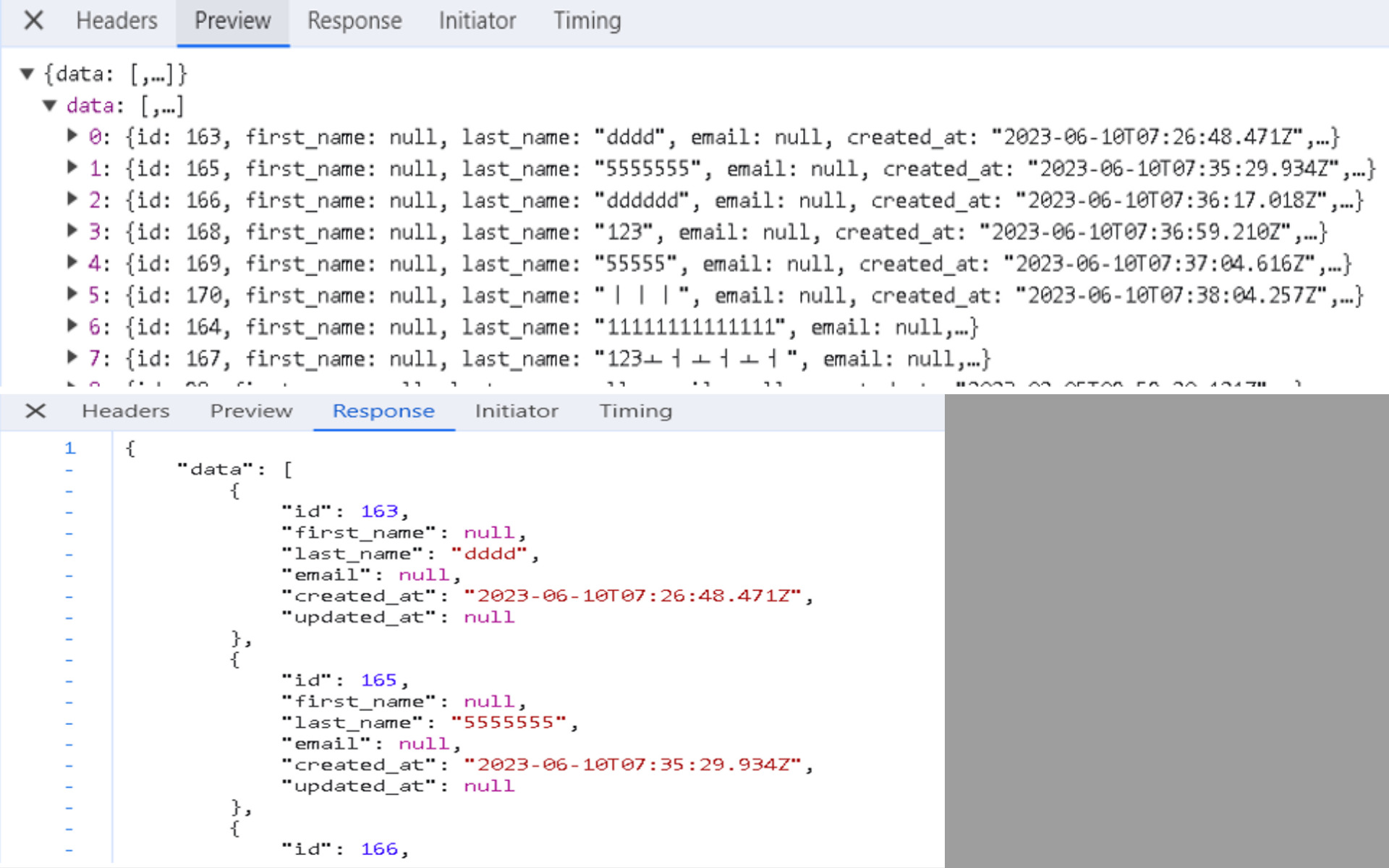
 Headers 탭에서는 호출 URL과 Method, 응답 상태 코드를 확인할 수 있고, Preview와 Response 탭에서는 응답 결과를 확인할 수 있습니다. Preview는 Response 결과를 보기 좋게 처리한 응답 결과가 표시되며, Response는 서버의 응답 결과를 그대로 표시합니다.
Headers 탭에서는 호출 URL과 Method, 응답 상태 코드를 확인할 수 있고, Preview와 Response 탭에서는 응답 결과를 확인할 수 있습니다. Preview는 Response 결과를 보기 좋게 처리한 응답 결과가 표시되며, Response는 서버의 응답 결과를 그대로 표시합니다.

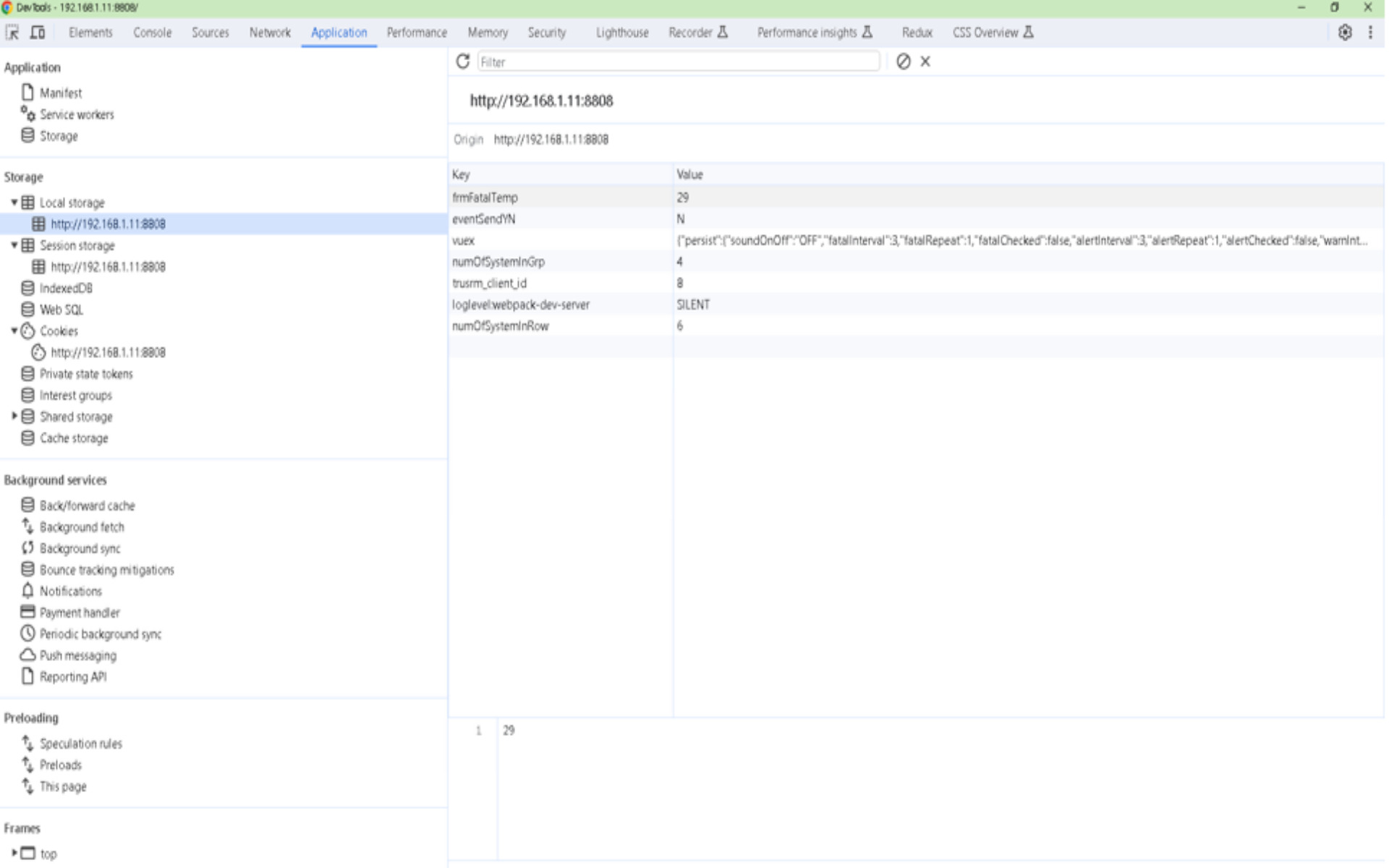
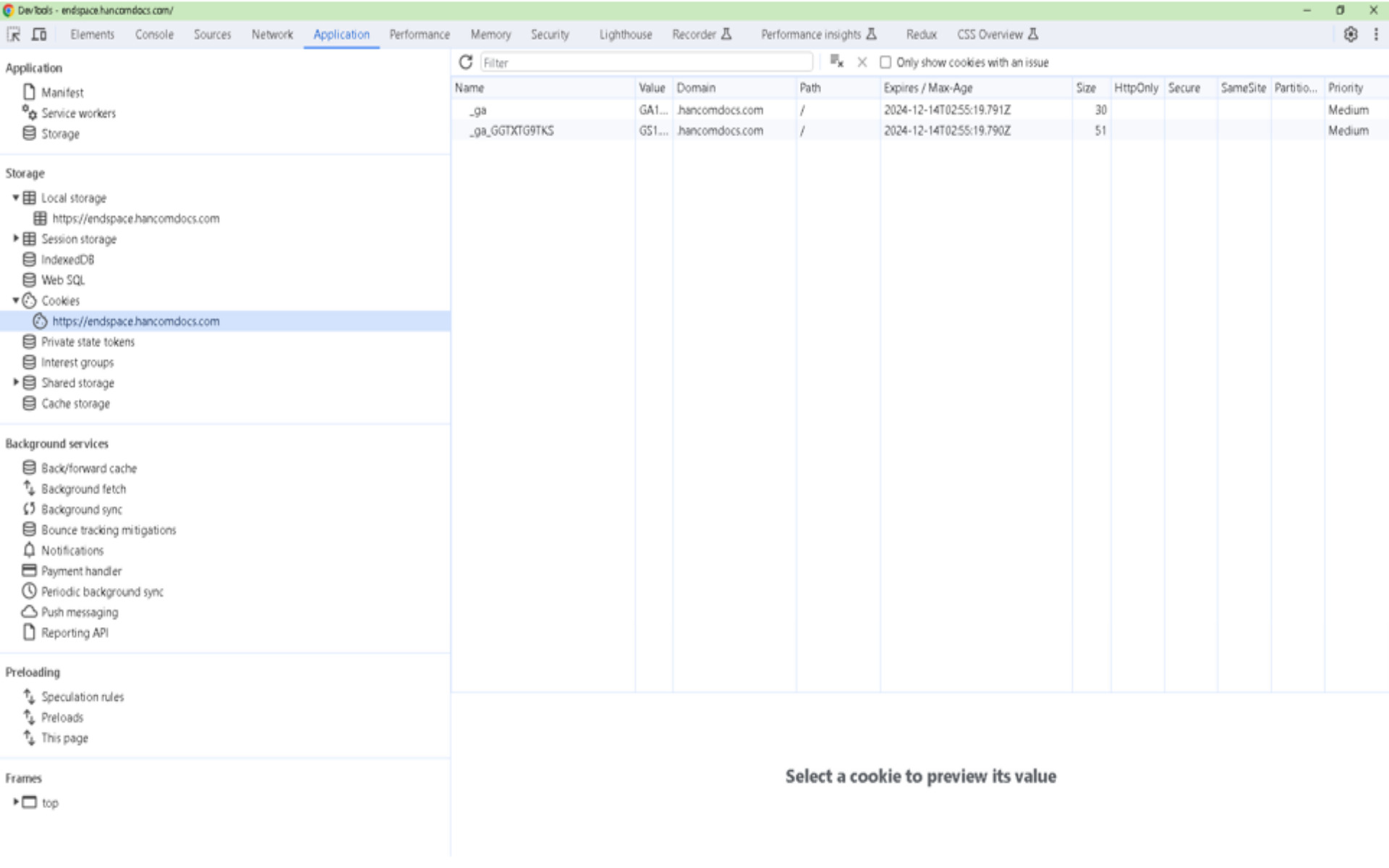
Application 메뉴 사용방법
Application 메뉴는 개발된 웹 애플리케이션에서 사용하는 쿠키와 로컬 스토리지 및 세션 스토리지에 저장되어 있는 정보를 확인하실 수 있습니다.
로컬스토리지 정보

쿠키 정보

웹 개발자 도구를 사용하면 좋은 점
개발자 도구 없는 웹 개발은 앙꼬 없는 찐빵처럼 힘들고 무미건조한 개발이 될 것입니다. 항상 개발자 도구를 옆에 두고 활용해 보세요! 일 잘하고 개발 생산성도 높은 웹개발자가 될 수 있습니다.
IT 프리랜서 및 직장인들을 괴롭히는 만성 고질병!
허리 디스크와 부정렬 증후군을 예방하는 ‘자세 교정’ 방법이 궁금하다면?!

▶️ 자세 교정, 이렇게 하면 개발자 고질병을 예방할 수 있습니다! 보러가기
일만 하던 IT 프리랜서 34명이 10km 달리기를 완주한 비법!
오래도록 건강하게! 롱런하는 직장인을 위한 ‘건강관리 비법’이 궁금하다면?!

▶️ 달리기, 프리랜서로 롱런하고 싶다면 지금 당장 시작하세요 보러가기
웹 개발시 생산성을 높이는 ‘개발자 도구’ 잘 보셨나요?
에러가 발생하여 원하는 대로 동작하지 않거나, 디자인한 대로 웹페이지에 표시되지 않을 때, 개발자 도구만 잘 사용해도 웹 개발 시 발생할 수 있는 오류를 빠르게 확인하고 수정하는 데 시간을 줄일 수 있어 작업 효율성을 높일 수 있습니다. 개발자 도구를 적극적으로 활용하여 개발 시간을 단축하고 달리기, 헬스 등 취미생활도 함께 즐겨보세요! 건강과 함께 일과 삶의 밸런스를 맞추고, 삶의 질이 향상됩니다!
프로젝트 수주 시간을 줄이고 매칭 확률을 높이는 방법이 궁금하다면?!
이랜서 ‘오토폴리오’를 사용해 보세요!
▶️ 돈 버는 이력서 자동관리 서비스 ‘오토폴리오’ 시연 영상 보러가기
이랜서 ‘오토폴리오(Auto-Folio)’는 15종의 이력서 파일을 자동으로 분류하여 웹에 업로드하고 워드 파일로 편하게 다운로드할 수 있는 이력서 & 경력 기술서 자동 작성 시스템입니다.
이랜서에서 독자 개발한 시스템으로 프로젝트 수주 시 반드시 필요한 이력서 & 경력 기술서 작성을 오토폴리오를 통해 자동으로 쉽고 빠르게 완성할 수 있습니다. 이력서와 경력 기술서 작성이 번거로우시다면, 이랜서 오토폴리오를 통해 간편하게 작성하고 공유해 보세요!
IT 프리랜서 및 모든 직장인 분들이 일과 삶의 균형을 맞춰 라이프 커리어를 높이고 Balance-Up! 된 삶을 사는 그날까지 대한민국 No.1 인재 플랫폼 이랜서가 함께합니다.



