React란, 프론트엔드 대표 개발 도구 리액트의 특징과 이점

사용자 인터페이스(UI) 개발에 초점을 맞춘 프론트엔드 라이브러리로 복잡하고 동적인 웹 페이지 개발 시 사용이 용이하여, 실시간 대시보드, 소셜 미디어 애플리케이션, 전자상거래 플랫폼 개발에 많이 사용되는 프론트엔드 개발도구는 무엇일까요? 네, 바로 리액트(React)입니다.
리액트는 2022년 Stepover flow 설문조사에서 ‘프론트엔드 개발자가 많이 사용하는 도구 2위’에 기록될 만큼 프론트엔드 개발자들이 선호하는 개발도구로, 활발한 커뮤니티의 존재, 다양한 라이브러리나 프레임워크와 호환이 가능, 컴포넌트 기반의 아키텍처 제공 등의 장점을 가져 UI 개발을 쉽게 도와주는 프론트엔드의 대표적인 라이브러리로 뽑히고 있습니다.
리액트에 어떤 특징이 있는지, 웹 애플리케이션 개발 시 리액트를 사용하면 어떤 이점을 얻을 수 있는지 대해서 대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서와 함께 자세하게 알려드리겠습니다.
리액트(react란)?

리액트(React)는 Facebook(현재 Meta)에서 만든 Javascript 사용자인터페이스(UI) 라이브러리입니다.
Facebook은 매우 복잡한 사용자 인터페이스를 가지고 있으며, 수많은 컴포넌트로 구성되어 있습니다. 기존의 방식보다 빠른 UI 렌더링과 반응성 등 페이스북의 성능 요구사항을 충족시키기 위해 2011년 Facebook의 소프트웨어 엔지니어 Jordan Walke는 React를 만들었습니다.
React가 개발된 이유

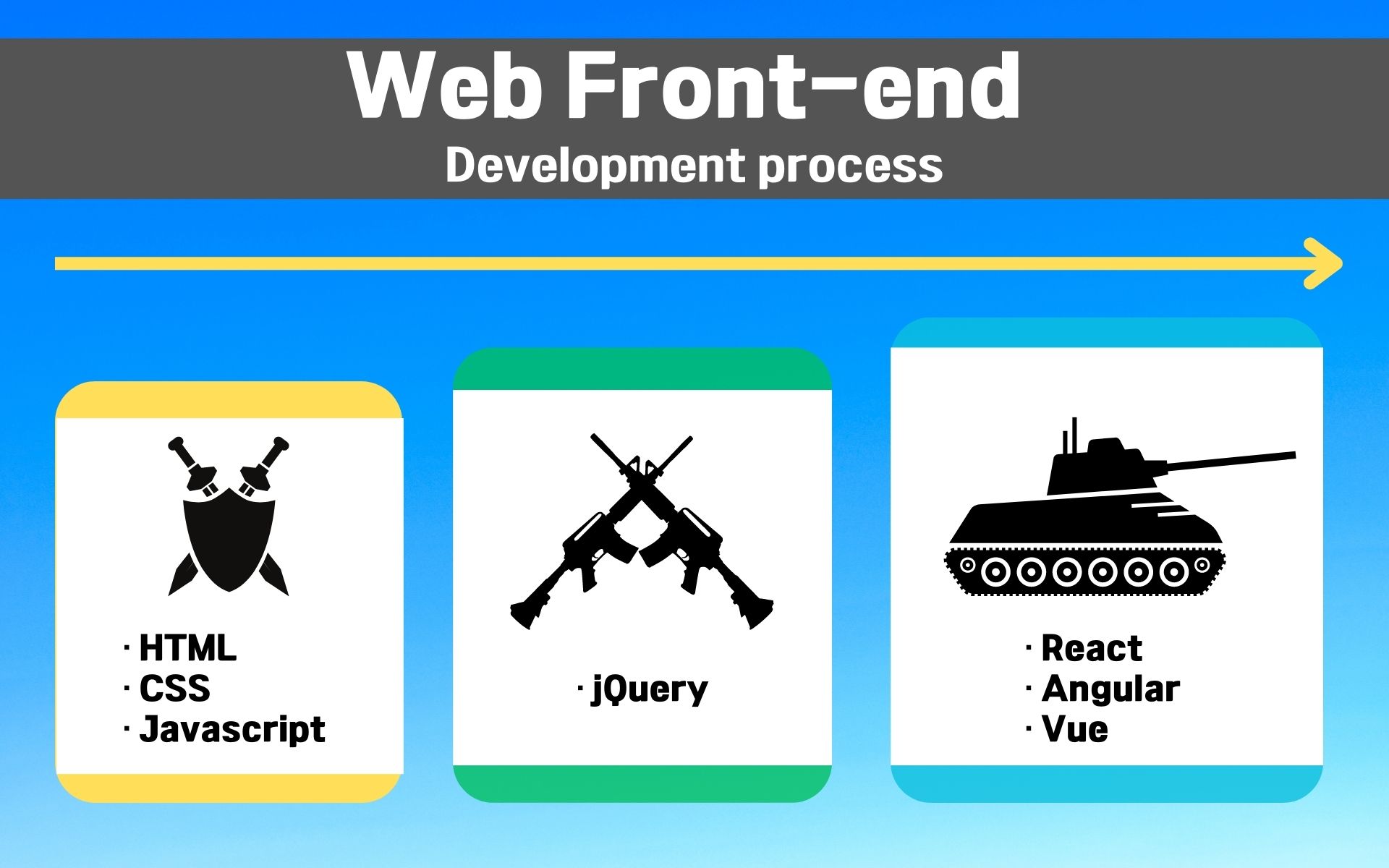
웹 개발이 복잡해짐에 따라 html, css, js만으로는 한계가 생겼으며, 초기에는 Web 개발을 위한 프론트엔드 라이브러리로 DOM조작을 쉽게해주는 jQuery 라이브러리가 주로 사용되었습니다.
DOM(Document Object Model)이란
DOM은 문서 객체 모델(Document Object Model)의 약어로 웹 페이지 문서를 트리 구조의 노드로 표현합니다. JavaScript를 사용하여 이러한 노드를 조작할 수 있습니다. DOM은 웹 페이지의 요소에 동적으로 접근하고 수정하는 데 사용되며, 웹 애플리케이션의 동적인 기능을 구현하는 데 중요한 역할을 합니다.
그러나, 이후 DOM을 직접 조작하는 방식에 한계를 느껴 대규모 프로젝트에 효율적으로 코드를 관리하고, 컴포넌트 기반 UI 개발을 지원하는 프론트엔드 프레임워크(라이브러리)가 등장했습니다. 그중 Angular, React, Vue를 프론트엔드 개발을 대표하는 도구 3가지라 부릅니다.
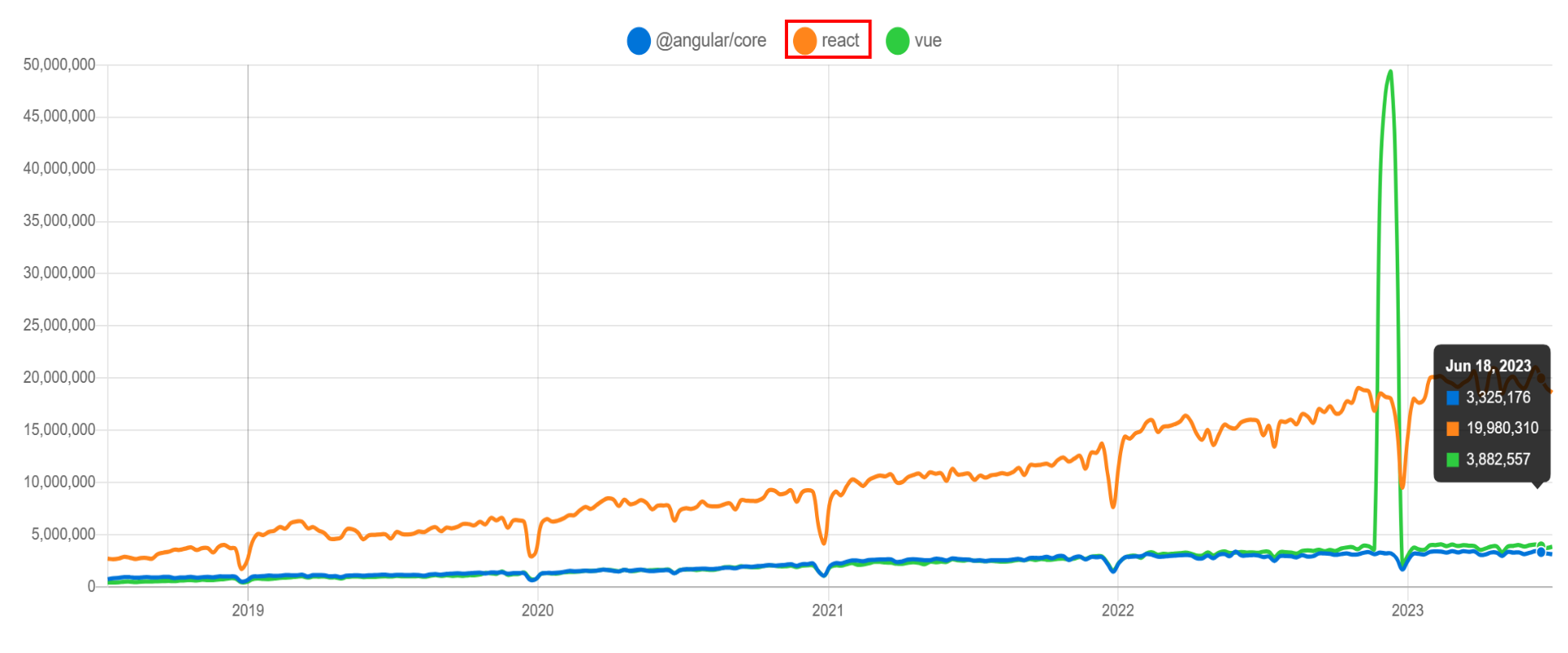
프론트엔드 개발 도구 중 가장 많이 사용되는 React
 * 출처: npmtrend - React와 Angular, Vue 다운로드 수치
* 출처: npmtrend - React와 Angular, Vue 다운로드 수치
리액트는 초기에는 페이스북 내부에서 사용하다가 2013년 오픈소스로 공개하였습니다. 이후 에어비앤비(Airbnb) 등에서 사용하며, 현재는 다른 모든 프론트엔드 개발 프레임워크의 인기를 압도하고 있습니다.
리액트와 같은 프론트엔드 라이브러리나 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해주기 때문에 UI를 빠르게 업데이트할 수 있다는 점입니다.
리액트는 가상 돔(Virtual Dom)을 통해 재사용이 필요한 기능을 언제든지 필요한 곳에서 호출하여, 반복적인 코드 작성 없이 사용할 수 있도록 해줍니다.
프레임워크와 라이브러리의 차이

리액트처럼 프론트엔드 기술로 많이 쓰이는 도구는 앵귤러(Angular), 뷰(Vue) 등이 있는데, 앵귤러와 뷰는 프론트엔드라 표현하고, 리액트는 라이브러리라고 일컬어집니다.
그러면 왜 리액트는 라이브러리이고, 뷰와 앵귤러는 프레임워크라고 하는 걸까요? 프레임워크와 라이브러리의 차이를 알아보겠습니다.
프레임워크
- 프레임워크는 개발을 위한 기본 구조와 규칙을 제공하는 도구입니다. 개발자는 프레임워크가 제공하는 규칙과 인터페이스에 따라 코드를 작성해야 합니다.
- 프레임워크는 애플리케이션의 흐름과 제어를 관리하며, 필요한 기능과 도구를 제공합니다.
- 대표적인 예로는 백엔드 프레임워크 Spring과, 프론트엔드 프레임워크 Angular, Vue 등이 있습니다
라이브러리
- 라이브러리는 개발을 위해 재사용 가능한 코드의 집합이며, 특정 기능을 수행하는 함수, 클래스, 모듈 등으로 구성됩니다.
- 라이브러리는 개발자가 필요한 기능을 호출하여 사용할 수 있습니다.
- 라이브러리는 프레임워크와는 달리 개발자가 코드의 흐름과 제어를 직접 관리합니다.
대표적인 예로는 jQuery, React, Express, Axios 등이 있습니다
프레임워크와 라이브러리는 개발을 도와주는 도구들입니다. 둘 다 개발자가 이미 작성된 코드를 활용하여 개발을 빠르고 효율적으로 진행할 수 있도록 도와줍니다.
둘의 주된 차이점은 제어의 주체가 누구인가 하는 점입니다. 프레임워크는 개발자가 어떻게 개발을 해야 하는지에 대한 지침을 제공하므로, 개발자는 프레임워크의 규칙을 따라야 하고, 라이브러리는 개발자가 필요한 라이브러리를 활용하는 방식으로 개발자에게 제어권이 주어집니다.

앵귤러와 뷰가 프레임워크라고 불리는 이유는 개발에 필요한 전체적인 구조와 규칙을 제공하기 때문입니다. 개발자는 프레임 워크의 특정한 개발 방법론과 규칙을반드시 따라야 합니다.
그러므로 프레임워크는 이 프레임워크들은 개발자에게 특정한 개발 방법론과 규칙을 강요하며, 애플리케이션의 전반적인 아키텍처를 결정하게 됩니다.
리액트는 사용자 인터페이스(UI) 개발에 초점을 맞춘 라이브러리로, 사용자 인터페이스의 개발을 돕는 도구와 기능을 제공합니다.
리액트는 애플리케이션의 전체 구조나 아키텍처를 결정하지 않으며, 개발자는 필요한 부분에 리액트를 적용하여 UI를 구성하고 관리할 수 있습니다.
리액트는 컴포넌트 기반 아키텍처를 기반으로 하여 재사용 성과 유지보수성을 높일 수 있도록 도와줍니다
리액트를 사용하는 이유

앞서 말씀드린 것처럼 리액트와 앵귤러, 뷰는 대표적인 프론트엔드 개발 도구입니다. 그런데 그중에서도 리액트를 가장 많이 사용하는 이유는 무엇일까요?
- 앵귤러와 뷰는 자신들만의 문법을 갖고 있지만, 리액트는 자바스크립트 기반의 문법을 사용하기 때문에 자바스크립트에 익숙하다면 보다 쉽게 사용이 가능합니다.
- 리액트는 가볍고 유연한 라이브러리로, 필요한 부분에만 적용할 수 있습니다. 때문에 기존 프로젝트에 리액트를 통합하기 쉽게 만들어줍니다. 또한, 다른 프레임워크나 라이브러리와의 혼용도 가능하므로 기존 코드를 변경하지 않고도 리액트를 도입할 수 있습니다.
리액트는 페이스북에서 개발한 오픈 소스 프로젝트로, 활발하고 다양한 커뮤니티와 생태계를 가지고 있습니다. 이는 문제 해결을 위한 자료와 지원을 쉽게 얻을 수 있으며, 다양한 라이브러리와 도구를 활용하여 개발 생산성을 높일 수 있습니다.
리액트의 UI를 만드는 기능을 확장하여 웹이 아닌 플랫폼에서 활용할 수 있도록 기술을 확장했습니다. React Native는 안드로이드(Android)와 아이폰(iOS)의 모바일 앱을 만드는 대표적인 기술로 널리 사용되고 있습니다.
이러한 이유로 많은 개발자들이 리액트를 선택하여 웹 및 모바일 애플리케이션을 개발하고 있습니다.
리액트의 특성

리액트는 단방향 데이터 흐름(바인딩)부터 컴포넌트 기반 아키텍처, 가상 DOM 등의 특징을 토대로 프레임워크 개발의 편의성을 높였습니다.
가상 DOM(Virtual DOM):
리액트는 브라우저가 관리하는 실제 DOM이 아닌 가상 DOM을 사용하여 UI 업데이트를 처리합니다. 이를 통해 최소한의 DOM 조작이 가능하여 신속한 UI 업데이트를 가능하게 하고, 성능을 최적화 시켰습니다.
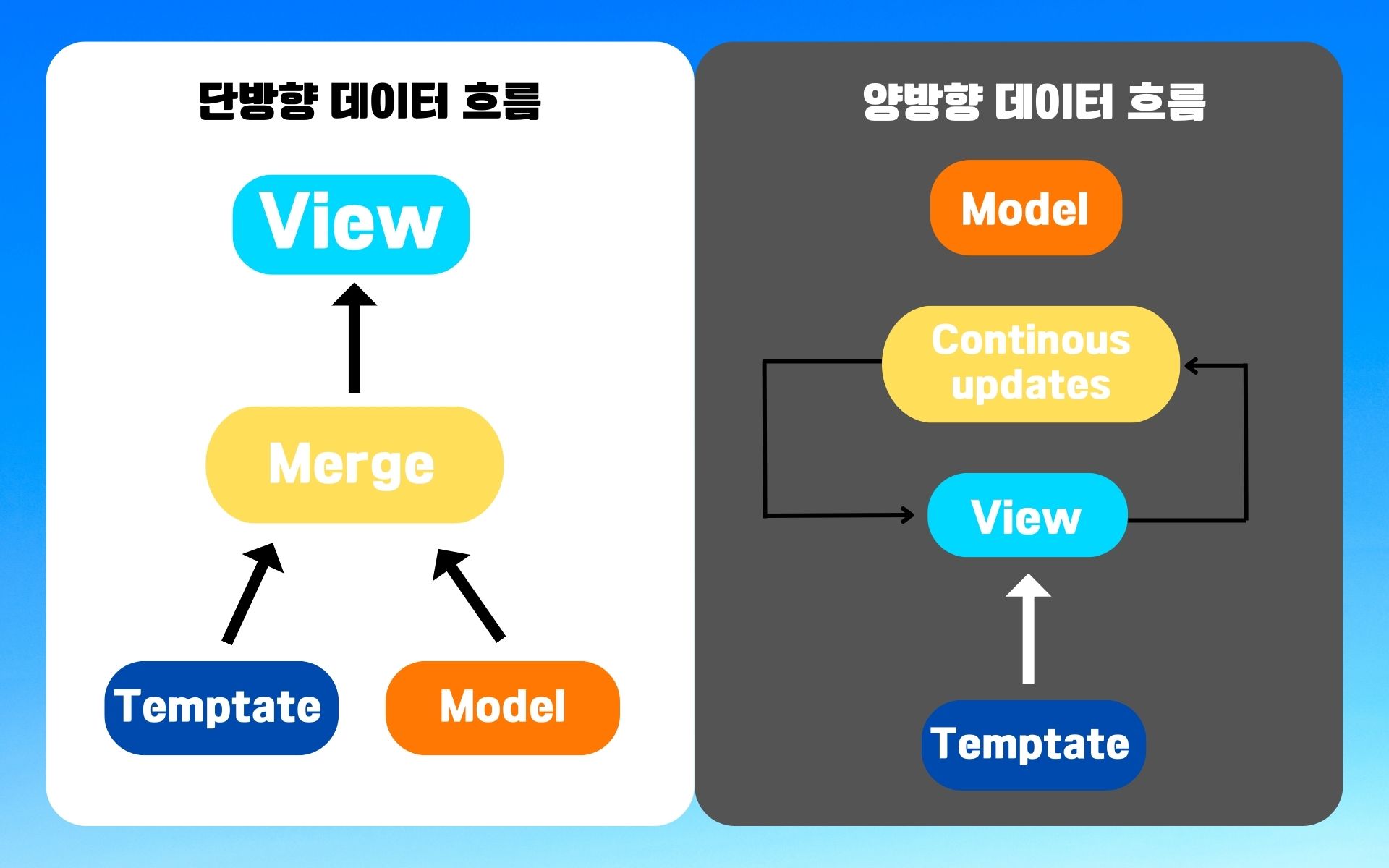
단방향 데이터 흐름:

리액트는 데이터의 흐름을 단방향으로 유지합니다. 단방향 바인딩은 데이터의 변경이 UI로 전달되어 화면을 업데이트합니다. 뷰와 앵귤러는 양방향 데이터 바인딩을 합니다.
양방향 바인딩은 데이터의 변경과 UI 요소의 상태 변경이 서로 영향을 주어 동시에 업데이트됩니다. 양방향 바인딩은 UI가 복잡해지면 성능이 저하되지만, 단방향 바인딩은 성능 저하 없이 DOM을 렌더링 시켜줍니다.
컴포넌트 기반 아키텍처:

리액트는 ‘컴포넌트’ 기반 아키텍처를 채택하고 있습니다. 컴포넌트 기반 아키텍처란, 특정 기능을 수행하는 독립적인 단위인 컴포넌트를 이용해서 마치 작은 레고 블록으로 거대한 집을 만들 듯이 프론트엔드를 만들어 가는 구조를 의미합니다.
구성하는 UI 요소를 컴포넌트로 분리하여 개발하고, 이러한 컴포넌트들을 조합하여 복잡한 UI를 구성할 수 있습니다.
JSX 문법:

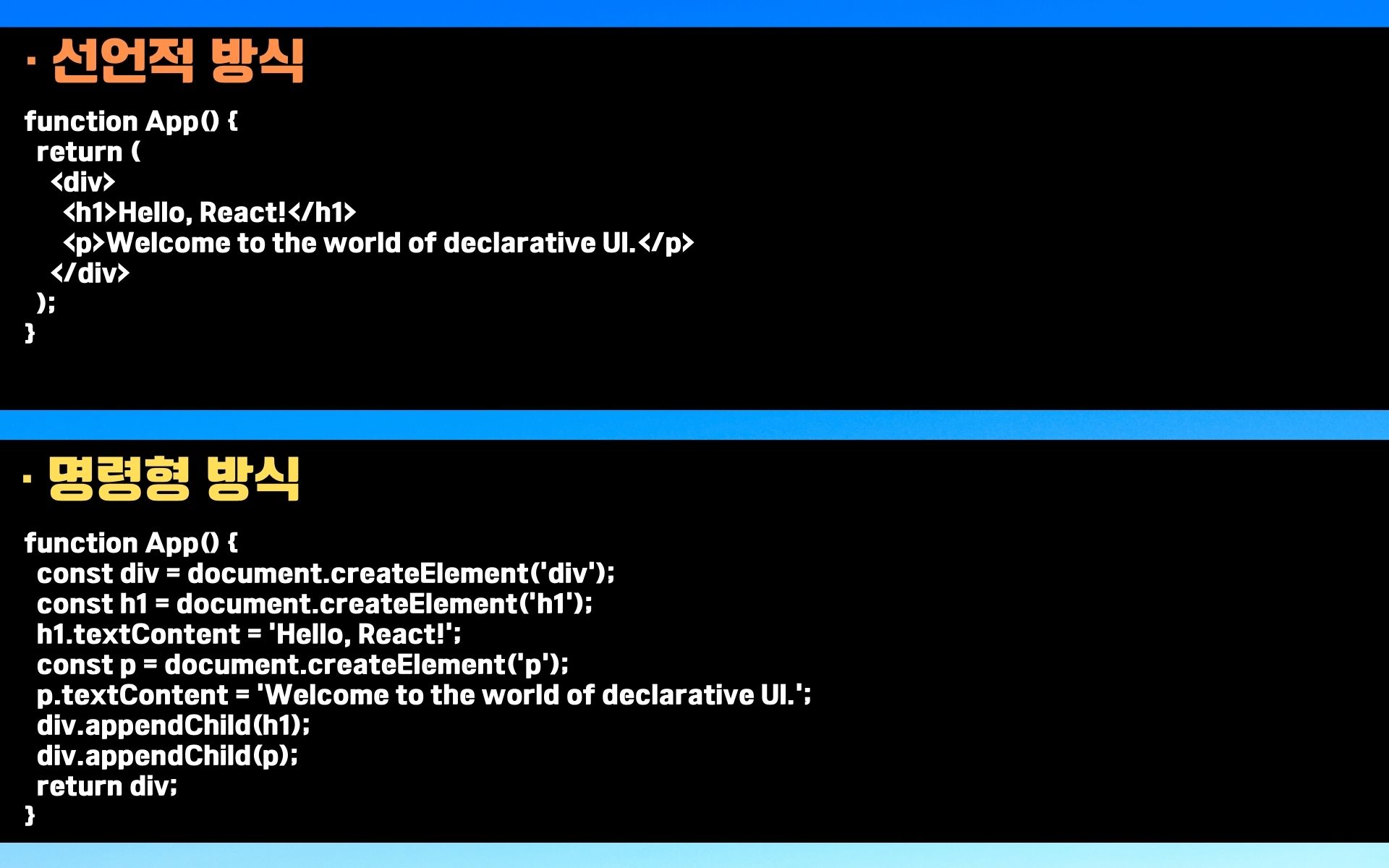
리액트는 자바스크립트와 XML을 조합한 JSX 문법을 사용합니다. JSX는 컴포넌트의 구조와 동작을 ‘선언적’으로 작성할 수 있게 해줍니다.
‘명령형(절차적)’ 프로그래밍은 어떻게(HOW) 처리할지를 하나하나 코딩하는 방식이라면, ‘선언적’ 프로그래밍은 “어떻게” 보다 “무엇(WHAT)”을 해야 하는지를 지정하는 방식을 의미합니다.
이는 가독성을 높이고, 컴포넌트의 렌더링을 보다 직관적으로 이해할 수 있도록 도와줍니다.
다른 라이브러리와의 높은 호환성:
리액트는 단독으로 사용할 수도 있지만, 주로 다른 라이브러리나 프레임워크와 함께 사용합니다.
예를 들어, 리액트 애플리케이션을 개발할 때는 리액트 라우터(React Router)를 사용하여 페이지 간의 전환을 관리하고, 상태 관리를 위해 리덕스(Redux) 또는 모빌(MobX)과 같은 라이브러리를 함께 사용할 수 있습니다.
리액트를 활용하여 얻을 수 있는 이점

리액트는 여러가지 장점이 있는 프론트엔드 개발 도구입니다. 웹 전용으로 개발되었지만, 리액트 네이티브를 사용하면 앱을 만들 때도 사용할 수 있어 여러모로 활용도가 높습니다. 리액트를 활용할 경우 얻을 수 있는 대표적인 이점 3가지에 대해 말씀드리겠습니다!
크로스 플랫폼 개발:
리액트 네이티브(React Native)를 사용하면 리액트의 개념과 문법을 활용하여 iOS 및 안드로이드 애플리케이션을 개발할 수 있습니다. 따라서, 하나의 코드 베이스로 여러 플랫폼의 애플리케이션을 개발할 수 있어 개발 생산성이 높아집니다.
사용자 경험 개선:
리액트는 가상 돔과 다양한 최적화 기법을 활용하여 성능을 향상시킬 수 있습니다. 페이지 이동 시 발생하는 깜박임이나, 화면의 느려짐 등 사용자 경험을 개선하고 웹 애플리케이션의 반응성을 향상시킬 수 있습니다
대규모 프로젝트 개발 지원:
리액트는 컴포넌트 기반 개발을 지원하며, UI를 작은 단위로 분리하여 개발할 수 있습니다. 리액트는 개발자가 컴포넌트를 재사용하도록 유도합니다. 이렇게 개발한 컴포넌트를 다른 프로젝트에서도 활용할 수 있기 때문에, 결과적으로 개발 생산성이 향상됩니다. 또한 코드의 가독성이 높아지고 유지 보수가 용이해집니다.
이랜서 추천, 디자인 퀄리티를 한층 높이는 무료 디자인 요소들!
톡톡 튀는 디자인, 무료 아이콘으로 완성해보세요!
▶️ 무료 아이콘 사이트 15개 모음 가이드(2023)
전략적인 기획안을 표현하기 위한 무료 PPT 템플릿이 필요하다면
▶️ PPT 템플릿 무료 사이트 Top5, PPT 디자인 걱정은 이제 그만!
색다른 폰트로 디자인 감성을 표현하고 싶다면, 무료 폰트 사이트를 찾아보세요!
▶️ 무료 폰트 사이트 11개 모음 가이드 (2023)
이랜서에서 선정, 개발자라면 알아야 할 시간 절약 꿀팁 모음
▶️ React Query를 통한 데이터 패칭, 캐싱, 동기화 방법 총정리
▶️ Maven vs Gradle, 20년차 개발자는 실무에서 이렇게 활용합니다.
▶️ 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
이랜서 추천, 고객을 사로잡기 위한 서비스 전략 콘텐츠
▶️ 다크 모드 UI 디자인, 현직 디자이너는 ‘이것‘을 합니다.
▶️ UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례
▶️ AI 챗봇, Chat GPT API를 활용하여 서비스 특화 AI 챗봇을 만드는 방법
리액트의 특징 잘 보셨나요?
리액트는 가상 Dom 사용, 활발한 커뮤니티의 존재, 다양한 라이브러리나 프레임워크와의 높은 호환성, 컴포넌트 기반의 아키텍처 제공 등의 여러 가지 장점으로 웹 애플리케이션뿐만 아니라 앱 개발 시에도 사용하기 좋은 프론트엔드 라이브러리입니다.
차별화된 서비스와 브랜딩 효과를 알릴 플랫폼이 필요하신가요?
소비자와 소통하며 브랜드 이미지를 구축할 소셜미디어가 필요하신가요?
복잡한 데이터도 한눈에 간단하게 표현하는 실시간 대시보드가 필요하신가요?
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에
[프로젝트를 등록]하고 ‘리액트 전문가’를 채용해 보세요!
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서는?
이랜서는 24년의 데이터와 노하우를 바탕으로 도전적이고 혁신적인 기업과 검증된 프리랜서를 매칭하는 IT 프리랜서 전문 매칭 플랫폼으로 약 61,000건의 프로젝트를 통해 총 95억 원 이상의 프로젝트를 수주하여 매칭을 진행하고 있습니다.
IT 전문가 채용
아직도 스트레스 받으면서 ‘어렵게’ 하세요?

Make ‘IT’ Success with ELANCER
성공적인 IT 프리랜서 매칭을 원한다면
대한민국 최초, 최대
IT 프리랜서 플랫폼 이랜서에서!
웹 애플리케이션 개발 전문가를 원하는 당신에게, [이랜서]는 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 기반으로, 실력과 인성이 모두 검증된 전문가를 찾는 분들이 특히 선호합니다. 잘못된 IT 전문가 채용은 이제 그만!

IT 프리랜서나 전문가를 채용할 때 흔히 발생하는 사례입니다.
의사소통 문제로 프로젝트 기간을 넘기거나 심지어는 의도와 완전히 다른 결과물을 가져와서 당혹스럽게 하는 경우도 많은데요. IT 프리랜서를 채용하실 때, 필수적으로 확인하셔야 할 몇 가지 사항이 있습니다.
1. 검증된 작업자인가?
2. 작업자와 의논하며 작업 내용을 조율할 수 있는가?
3. 프로젝트를 관리하는 담당 매니저가 있는가?
위와 같은 사실을 확인하기 위해서 투자되는 시간과 에너지들.. 그렇게 함께할 전문가를 찾아내도, 함께 일해보기 전에는 제대로 알기 어렵습니다. 이런 고민들에 머리 아프셨던 분을 위해 존재합니다. IT 전문 프리랜서 플랫폼 이랜서를 사용해 보세요!
1. [41만 명] 대한민국 최대 규모 인력 풀
이랜서에 등록되어 있는 IT 전문 프리랜서가 몇 명인지 아시나요? 자그마치 41만 명입니다. 감이 오지 않으시나요? “서울 상암 월드컵 경기장 6개”를 이랜서에 등록된 개발자들로 모두 채울 수 있습니다
이는 어떤 타 플랫폼과도 비교할 수 없는 규모입니다. 여기까지 읽은 똑똑한 당신도 아시다시피, 모수가 클수록 답을 찾을 확률 또한 높아집니다. 이랜서에는 IT 전문성과 기술력을 바탕으로 프로젝트를 퍼펙트하게 수행할 프리랜서 40만 명이, 항시 대기 중입니다.
2. [억 단위] 서비스 데이터
41만 명의 프리랜서 중 우리 프로젝트에 가장 적합한 프리랜서를 매칭하려면 어떻게 해야 할까요? 맞습니다! 데이터입니다. 이랜서는 대한민국 최초, 최대 프리랜서 플랫폼답게 타 프리랜서 플랫폼 대비 가장 많은 데이터 수를 보유하고 있습니다.
이랜서는 25년 동안 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 모아 왔습니다. 이렇게 심도 있고 방대한 데이터를 바탕으로 실력과 인성 모두 검증된 IT 프리랜서를 매칭합니다. 즉, 이랜서에 프로젝트 등록만 하면 수 억 개의 데이터를 사용하는 효과를 거둘 수 있습니다.
3. [1:1] 매칭 전문가의 모니터링&케어링
매칭 받은 프리랜서에 대해 더 알고 싶다고요? 매니저에게 물어보세요! 이랜서는 기업이 프로젝트를 등록하면 24시간 이내 전담 매니저를 배정해 드립니다. 프리랜서의 능력부터 프로젝트에 필요한 모든 사항까지, 이랜서의 고객이라면 친절한 매니저 서비스를 받을 수 있어요!
타사 대비 독보적인 프리랜서 수(40만 명)와 24년의 데이터를 기반으로 가장 빠르고 정확하게 찾아주는 신속 정확 IT 프리랜서 매칭 플랫폼 이랜서!
머리아프고 복잡한 IT 전문가 채용
이랜서와 함께, 쉽고 빠르게 진행하세요!

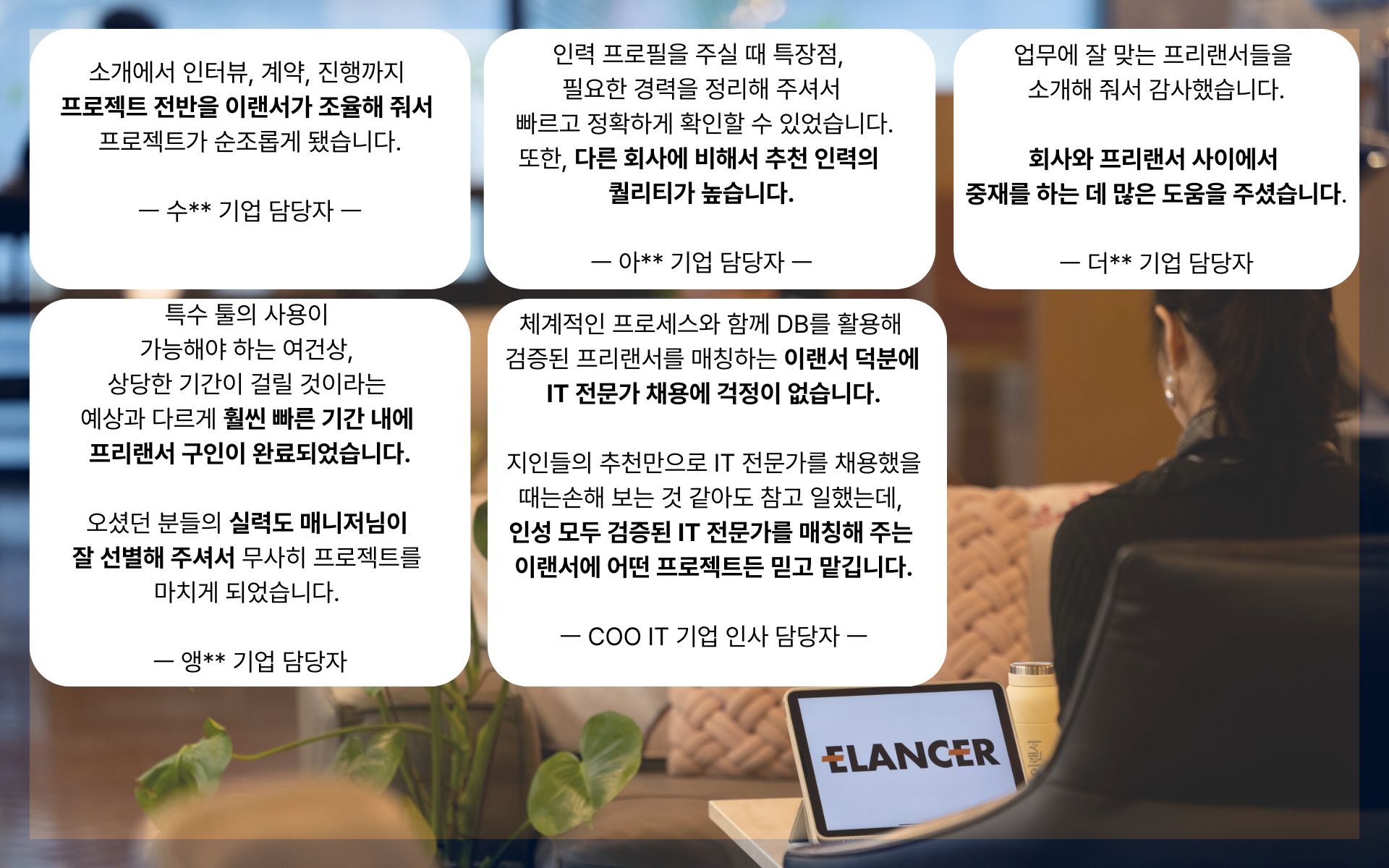
“이랜서를 활용한 기업의 실제 리뷰
체계적인 채용 프로세스와 함께
DB를 활용한 검증된 프리랜서를 매칭하는
이랜서 덕분에 IT 전문가 채용에 걱정이 없습니다.
ㅡ COO IT 기업 인사 담당자 ㅡ

“IT 전문가 채용,
이랜서 하나면 충분합니다.”
이래서, IT 프리랜서 채용은 이랜서!

이랜서는 최고의 인력 풀을 보유한 IT 프리랜서 플랫폼입니다. 매니저님들의 적극적인 지원과 24년 바탕의 고도화된 서비스를 경험할 수 있어 좋았습니다. 웹 에이전시 및 SI 업체(시스템 통합)가 사용하기에 최적화되어있어 이 분야의 기업들이라면 이랜서 사용을 더욱 추천합니다.
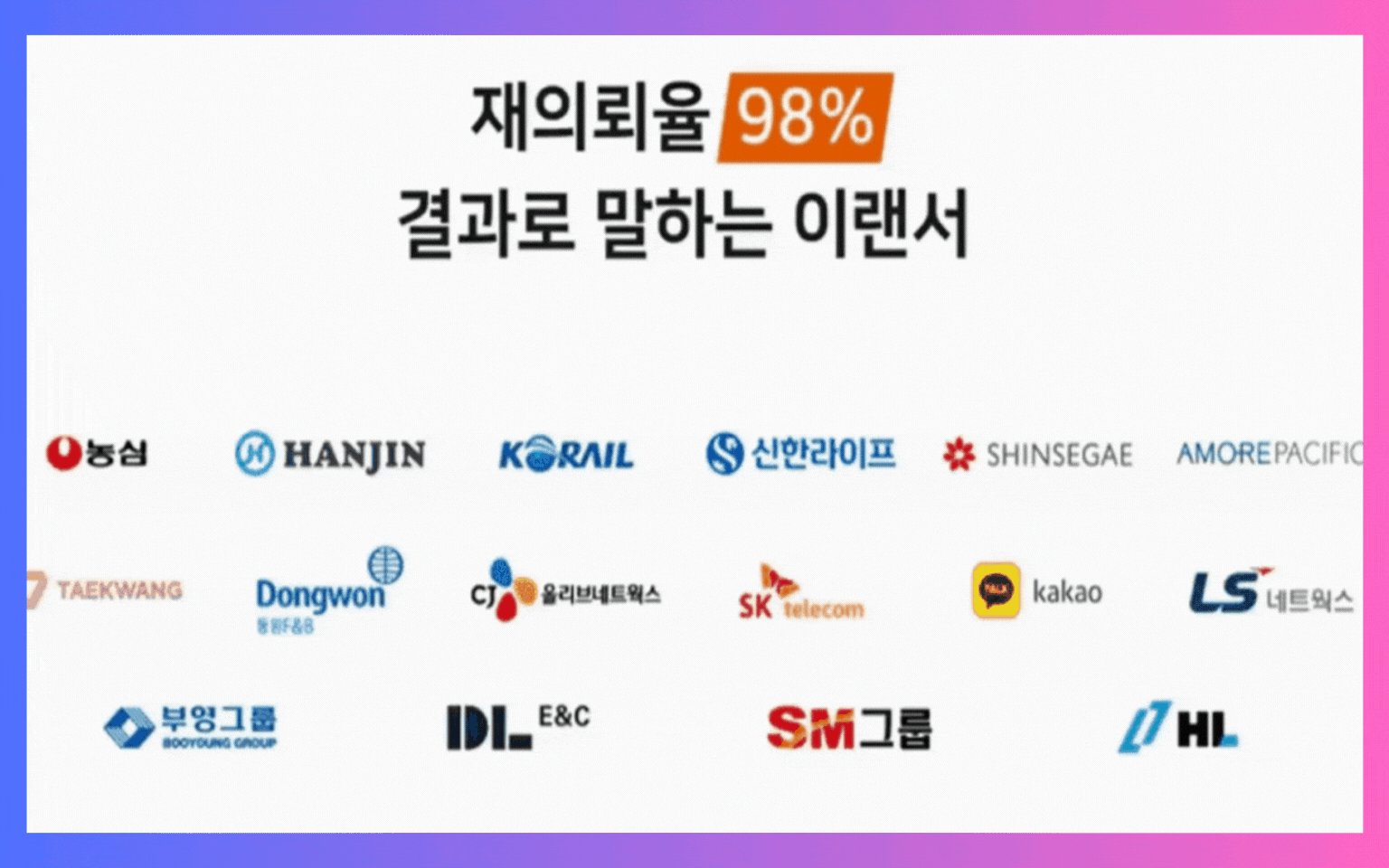
이랜서를 사용한 기업들의 재의뢰율 98%
이랜서를 사용해보지 않은 기업은 있어도 이랜서를 한 번만 사용한 기업은 없습니다.

고객을 사로잡는 웹 애플리케이션을 개발할
리액트 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



