다크 모드 UI 디자인, 현직 디자이너의 '비밀 팁'은?

디지털 기기 사용이 일상화됨에 따라, 화면을 통한 정보 소비가 증가하면서 눈의 피로와 시각적 스트레스가 커지고 있습니다. 사용자의 눈을 보호하고 디자인 시각적 효과를 높여 사용자 만족도를 높이기 위해 사용되는 '다크 모드'가 주목받는 이유는 무엇일까요?
다크모드는 현대적이고 세련된 느낌의 디자인으로 많은 애플리케이션과 웹 사이트에서 선호되고 있으며, 사용자가 콘텐츠에 더 쉽게 집중할 수 있도록 콘텐츠 가독성을 높여주어 사용자 경험을 개선하는 데 기여하는데요.
다크 모드의 도입을 고민하는 분들을 위해, 다크 모드 UI의 특성과 다크 모드 디자인을 작업할 때에 중요한 점에 대해 자세히 알려드리겠습니다.
다크 모드 UI란?

2024년 UI/UX 디자인 트렌드 중 하나로 뽑힌 ‘다크 모드’. 일반적으로 사용하는 밝은 화면대신 어두운 화면 바탕에 인터페이스를 배치하여 시각적 피로를 줄이고 사용자 경험을 향상시키기 위해 고안된 디자인입니다.
다크 모드는 눈의 피로를 줄여주고, 특히 저조도 환경에서 화면을 볼 때 더 편안한 경험을 제공합니다. 밝은 배경이 눈부심을 유발할 수 있는 반면, 다크 모드는 이러한 문제를 완화하여 장시간 화면을 보는 사람들에게 적합합니다.
어두운 밤에 주변 환경과의 조화를 이루어 눈에 가해지는 부담을 줄여주고, 영화 감상이나 전문적인 작업과 같은 사용자의 집중을 해치지 않도록이 UI 측면에서 중요한 역할을 하는데요. 그렇다면 이러한 다크 모드 UI를 활용했을 대의 효과를 알아보겠습니다.
다크 모드 UI가 사용자에게 미치는 효과

눈의 피로 감소
첫 번째, 눈의 피로 감소는 가장 중요한 이유 중 하나입니다. 밝은 화면을 장시간 바라보는 것은 눈에 부담을 줄 수 있으며, 특히 저녁 시간이나 어두운 환경에서는 더욱 그렇습니다.
다크 모드는 어두운 배경을 제공하여 화면의 밝기 대비를 줄이고, 눈의 부담을 덜어줍니다. 이는 특히 야간이나 저조도 환경에서 디지털 기기를 사용할 때 유용하며, 눈의 피로를 줄이고 장시간 사용 시에도 편안함을 제공합니다.
배터리 수명 연장
둘째, 배터리 수명 연장이라는 또 다른 장점이 있습니다. 특히 OLED와 AMOLED 디스플레이를 사용하는 기기에서는 어두운 색상이 밝은 색상보다 전력을 덜 소모합니다.
다크 모드를 사용하면 화면의 검은 부분이 전력을 거의 사용하지 않기 때문에, 전반적인 배터리 소모를 줄일 수 있습니다. 이는 모바일 기기나 노트북 사용자에게 큰 장점이 될 수 있습니다.
디자인의 유연성
셋째, 디자인의 유연성을 제공합니다. 다크 모드 UI는 고급스러우면서도 세련된 느낌을 주며, 다양한 디자인 요소와 잘 어울립니다. 사용자 인터페이스(UI) 디자인에서 다크 모드 UI는 고해상도 이미지와 아이콘이 더 돋보이게 하며, 시각적으로 매력적인 경험을 제공합니다.
또한, 다크 모드는 색상의 대비를 조절하여 정보의 가독성을 높이는 데도 도움을 주어 사용자가 사용하기 더 편하게 만들어 사용 시간을 높이는 데 도움이 됩니다.
다크 모드 UI 디자인 작업 팁

이제 UI 디자이너분들을 위해서 다크모드 UI 디자인 작업시 주의해야할 부분에 대해 알아보도록 하겠습니다.
Black ≠ #000000
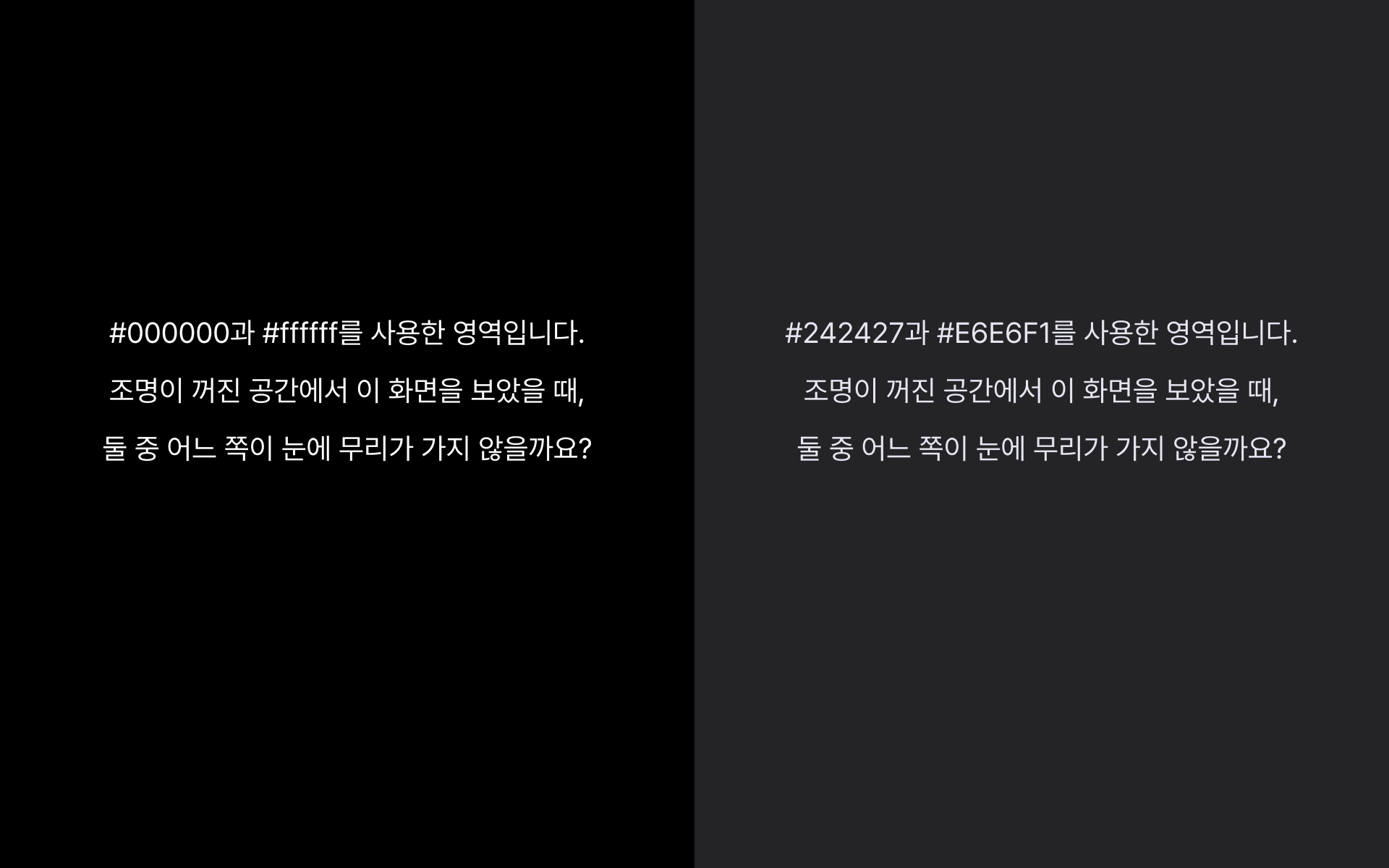
블랙이 #00000이 아니라니? 대체 무슨 말인가 싶으셨을 것 같습니다! 사실 블랙은 000000이 맞습니다. 제가 하고 싶었던 말은 다크 모드 UI 작업 시 주로 background 컬러에 사용되는 블랙을 꼭 #000000으로 사용해야 할 필요가 없다는 것입니다.

위의 예시 사진을 보면, 조명이 어두운 공간에서 봤을 때 완전한 블랙(#000000)과 완전한 화이트(#ffffff)는 오히려 사용자로 하여금 높은 눈의 피로도를 유발할 가능성이 있다는 것을 알 수 있습니다.
다크 모드 vs 라이트 모드 : 컬러
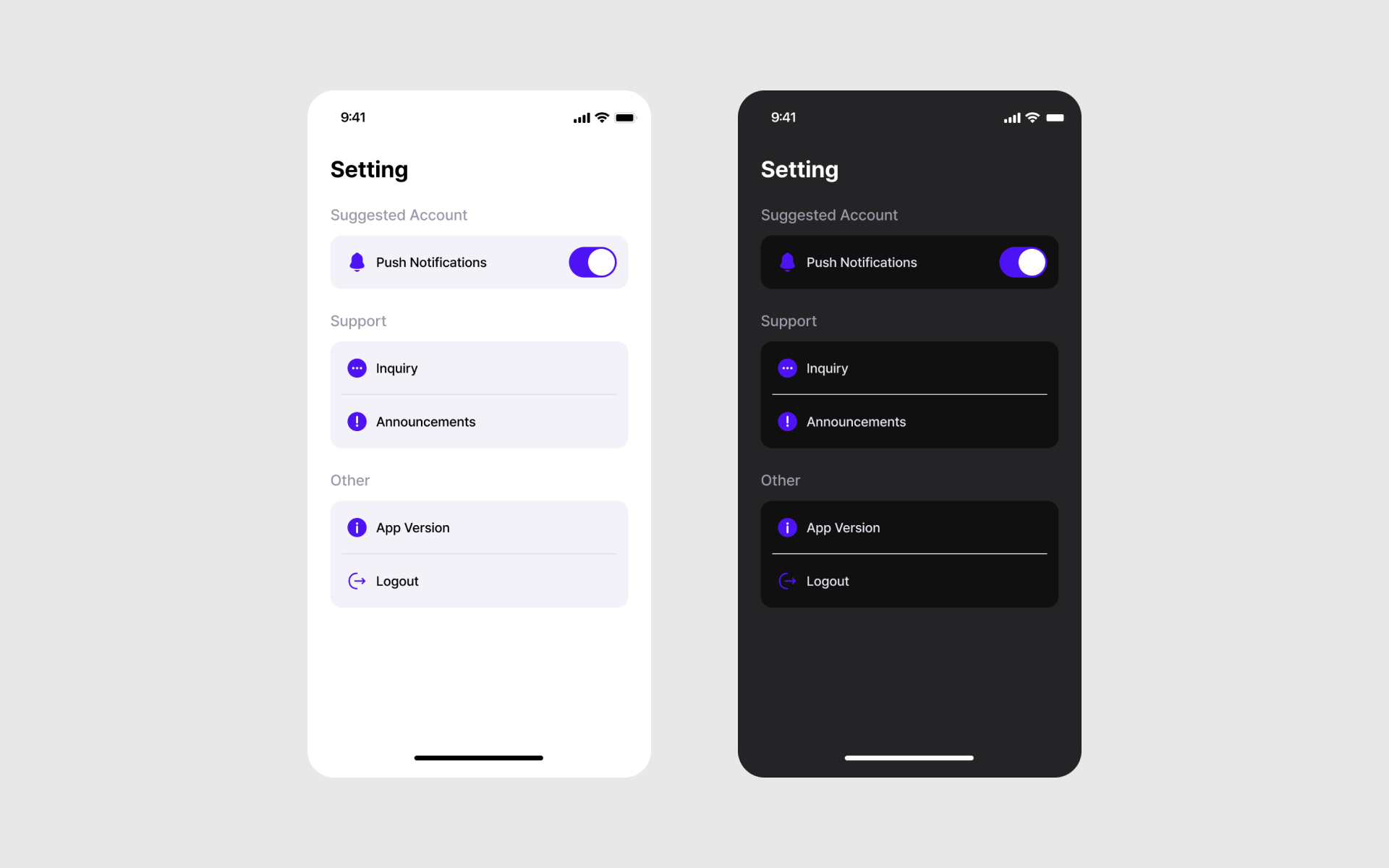
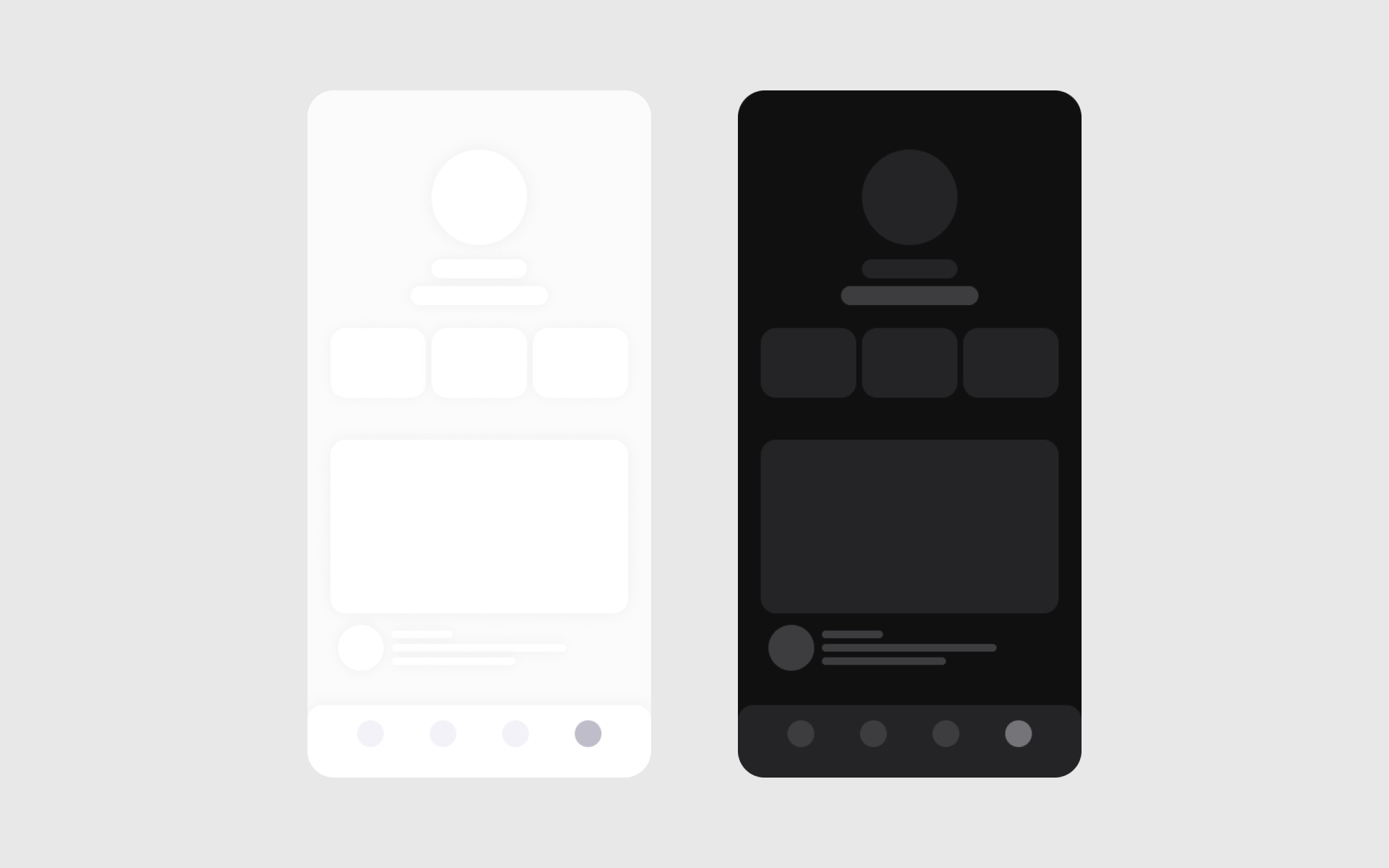
다크 모드 UI 디자인은 라이트 모드를 먼저 디자인한 후 그것을 바탕으로 작업하는 경우가 대다수입니다. 이때 라이트 모드에서 단순히 background색과 폰트 색만 변경하면 어색할 수 있습니다.

위의 사진을 보면 라이트 모드 UI에서는 아이콘이 배경색과 대비되며 눈에 잘 들어오는 반면, 다크 모드 UI에서는 아이콘이 잘 보이지 않고 눈에 피로를 유발한다는 것을 알 수 있습니다. 이는 색상 대비와도 관련이 있는데요, UI에서 색상 대비는 매우 중요한 영역입니다.
장애인이나 노인과 같이 시력에 이상이 있는 사람들도 동등하게 웹에 접근할 수 있어야한다는 의미에서 ‘웹 콘텐츠 접근성’이라는 개념이 나오게 되었습니다.
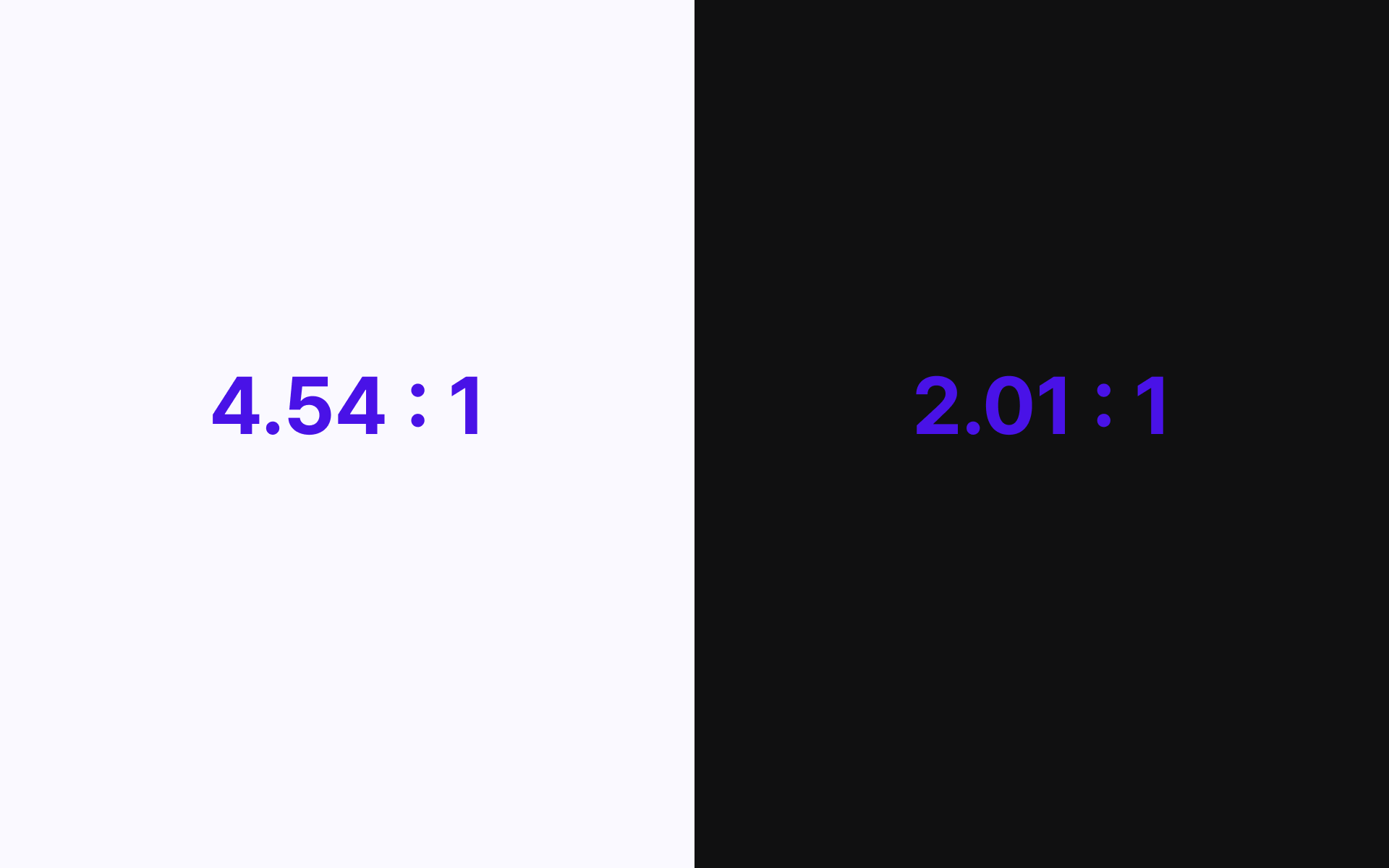
이 웹 콘텐츠 접근성에 따르면 낮은 시력, 선천적 혹은 후천적인 색 부족 또는 노화에 따른 대비 감도 손실이 있는 사람들을 위해 4.54 : 1 의 대비를 갖추어야 합니다.

예시 사진에서의 텍스트와 배경색의 대비는 라이트 모드 UI에서 4.54 : 1, 다크 모드 UI에서 2.01:1입니다.
라이트 모드에서는 웹 콘텐츠 접근성이 지켜져서 눈에 잘 보이는 반면, 다크 모드는 웹 콘텐츠 접근성이 지켜지지 않아 눈에 시각적인 정보가 잘 들어오지 않는 모습을 확인하실 수 있습니다.
다크 모드 UI에서는 이렇게 색상 대비를 주의하여 라이트 모드와는 다른 컬러 사용이 필요합니다.
다크 모드 vs 라이트 모드 : 깊이감

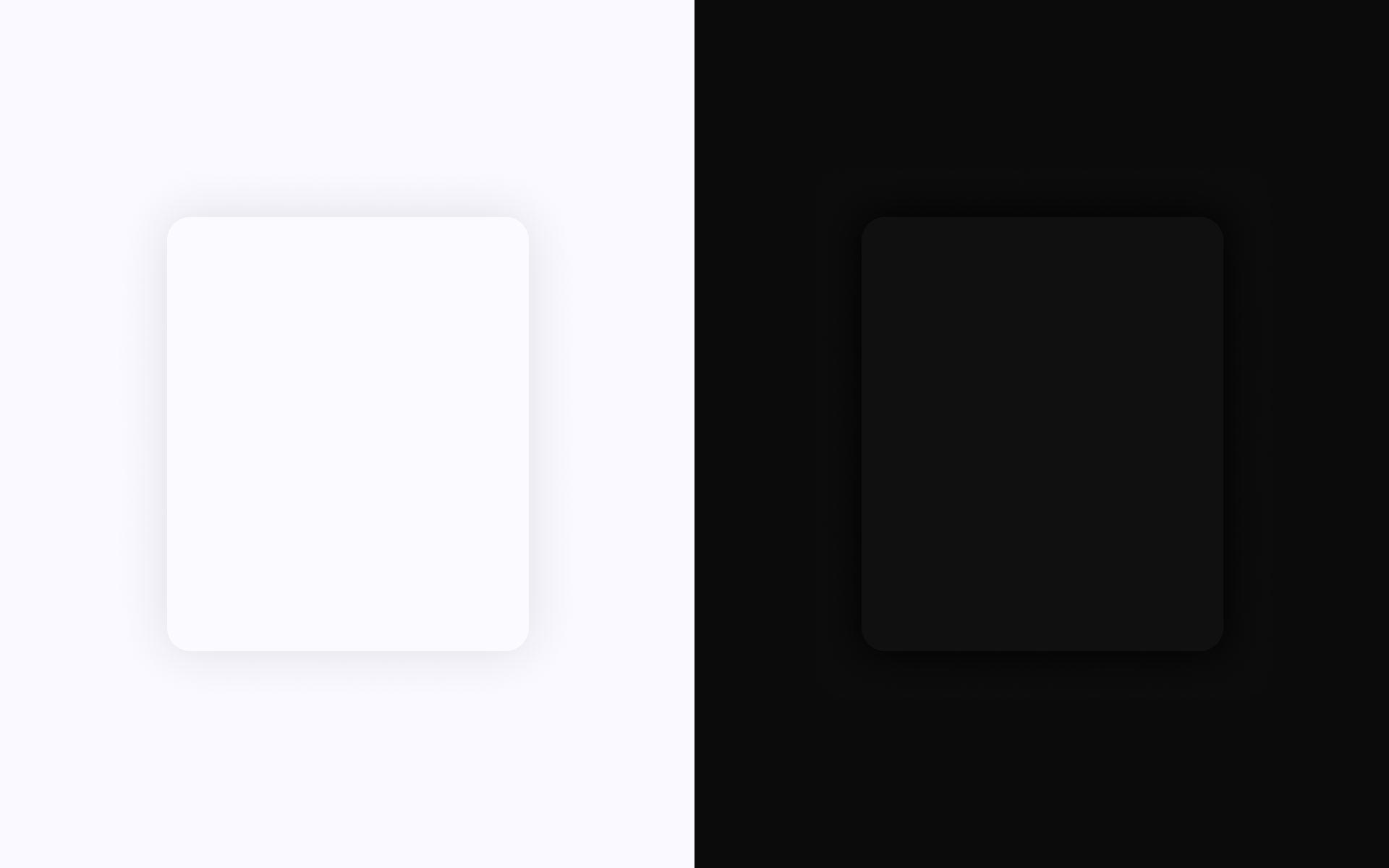
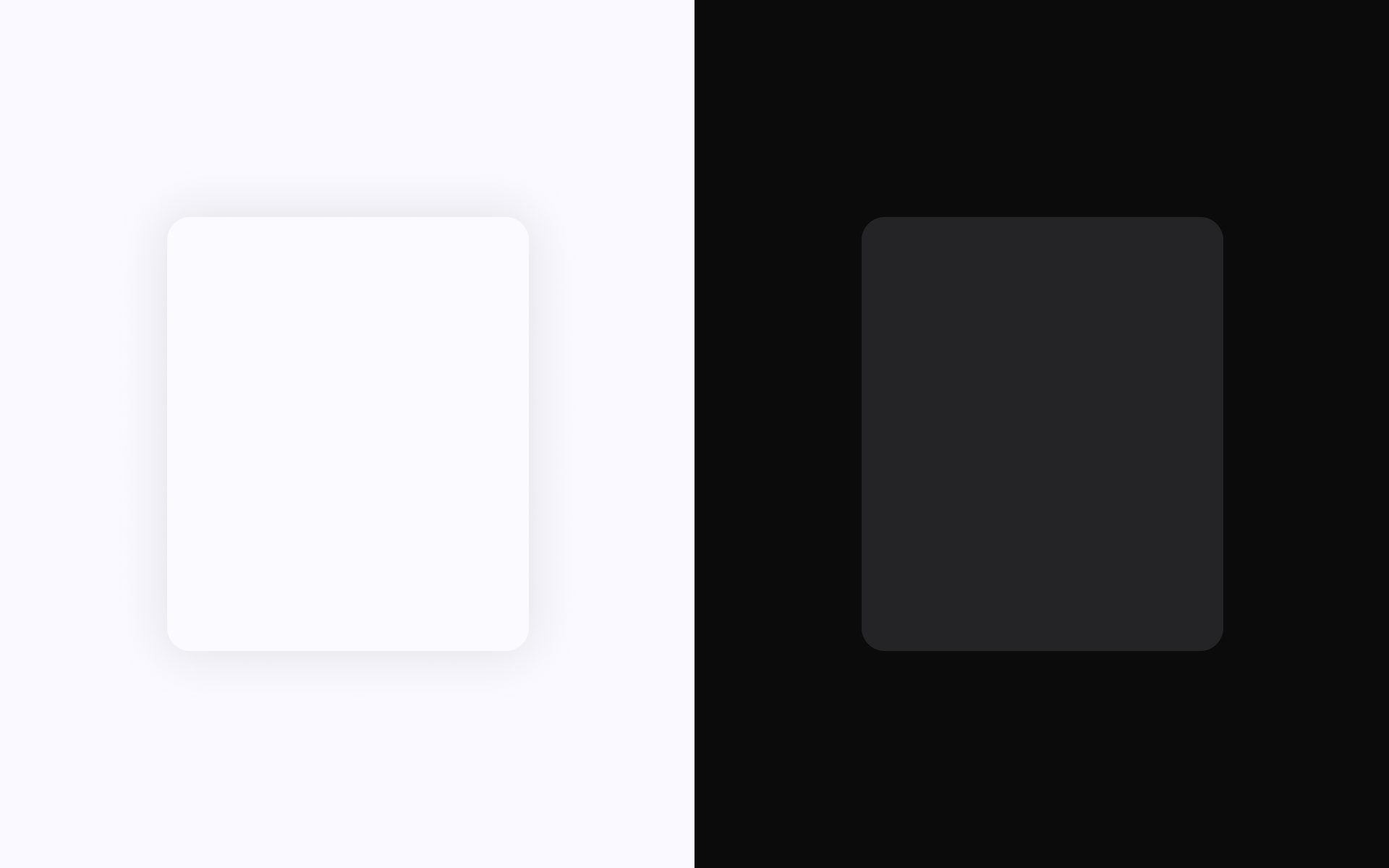
다크 모드 UI와 라이트 모드 UI는 깊이감을 표현하는 방법에도 차이가 있습니다. 라이트 모드 UI에서는 오브젝트에 그림자 효과만 넣어도 배경과 깊이감이 확 차이가 나지만, 다크 모드 UI에서는 배경이 어두운 탓에 그림자 효과를 넣어도 눈에 들어오지 않습니다.

따라서 다크 모드 UI에서는 그림자 효과가 아닌, 색상을 사용해서 깊이감을 표현하는 경우가 많습니다. 위의 사진을 보시면 그림자보다 색상만을 사용해서 대비를 주었을 때 훨씬 계층 구조가 명확하게 눈에 보인다는 것을 알 수 있으실 것입니다.

위의 예시 사진을 보면 라이트 모드 UI에서는 그림자 효과로 계층 구조를 나누었더라도, 다크 모드 UI 디자인에서는 컬러로 구분해야 더 나은 사용자 경험을 이끌어낼 수 있습니다.
다크 모드를 제대로 적용하기 위하여

결론적으로, 다크 모드를 적절히 적용하면 사용자 경험이 크게 향상됩니다. 눈의 피로를 줄이고, 배터리 수명을 연장하며, 디자인의 세련됨을 더하고, 집중력을 높이는 등 다양한 장점을 제공합니다.
이러한 이점은 UI 디자인의 품질을 높이고 사용자들에게 더 나은 디지털 환경을 제공하는 데 중요한 역할을 합니다.
다크 모드는 단순한 시각적 변화가 아니라 사용자 편의성과 접근성을 고려한 필수적인 디자인 요소로 자리잡고 있으며, 이를 통해 사용자 만족도를 효과적으로 높아져 고객 충성도와 재방문율이 증가되는 좋은 효과를 가져올 것입니다.
컬러나 깊이감 등 라이트 모드 UI와는 다른 다크 모드 UI작업을 통해 더욱 사용자를 위한 UI로 디자인해보세요!
고객의 눈길을 사로잡는 디자인으로 비즈니스를 업그레이드 하는 디자인 콘텐츠
▶️ 상세페이지 디자인, 잘 팔리는 쇼핑몰은 '이것'이 다릅니다.
▶️ 배너 디자인: 시선을 사로잡아 광고 효과를 높이는 디자인 방법
▶️ 카드 뉴스 디자인: 사람들의 눈길을 사로잡는 완벽한 가이드
고객의 유입을 늘리고 체류 시간을 확보하여 충성 고객을 만드는 기능 콘텐츠
▶️ [만보기 어플 만들기] Kotlin으로 만보기 앱 개발하는 방법
▶️ 슈퍼 앱, 궁극의 올인원 서비스로 고객을 확보하세요!
▶️ AI 챗봇, Chat GPT API를 활용하여 서비스 특화 AI 챗봇을 만드는 방법
다크 모드를 활용해 고객을 사로잡는
UI/UX 디자이너 매칭은 어디서?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서

이랜서는 24년의 노하우와 데이터를 바탕으로 프로젝트에 가장 적합한 IT 전문가를 매칭하는 IT 인재 매칭 플랫폼입니다.
약 61,000개 이상의 프로젝트에 전문성과 인성(협업 능력)을 데이터로 검증하여 프로젝트에 가장 적합한 IT 전문가를 매칭한 결과 이랜서를 사용한 기업들의 프로젝트 재의뢰율 98%를 달성하고 있습니다.

경력 기술서와 이력서, 포트폴리오만 확인해서
프로젝트에 딱 맞는 IT 전문가를 채용할 수 있을가요?
웹 디자인, 앱 디자인, 카드 뉴스 디자인, 배너 디자인, 반응형 웹 사이트 디자인, 상세페이지 디자인, 로고 디자인, 뉴스레터, 3D 그래픽, 3D 오브젝트, 캐릭터 디자인, 고객 여정 지도, 디자인 가이드, 디자인 시스템 작성, 퍼블리싱, 피그마(Figma), Adobe XD, 포토샵, 일러스트 레이터, 유니티 (Unity), Blender 3D, 스케치 업, 미드저니, Dalle 3, AI 이미지 생성 프로그램, AI 그림 프로그램 등 디자인 작업과 디자인 툴만 수십개가 넘는데 경력 기술서와 이력서 그리고 포트폴리오만 확인해서 IT 전문가를 채용할 수 있을까요?
“특수 툴의 사용이 가능해야 하는 여건상,
상당한 기간이 걸릴 것이라는 예상과 다르게
훨씬 빠른 기간 내에 프리랜서 구인이 완료됐습니다”
- 엥** 기업 인사 담당자 -

이랜서는 프로젝트에 가장 적합한 전문가를 매칭하기 위해 24년 동안 쌓은 약 1.5억개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여, 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭합니다.
대기업부터 SI 업체, IT 아웃소싱, IT 외주 업체, 중소, 스타트업까지 IT 전문가 채용에 어려움을 겪는 다양한 기업들이 이랜서의 프로젝트 맞춤형 IT 전문가 매칭 서비스를 통해 IT 전문가 채용에 어려움을 해결하고 있습니다.
“전사적 자원 관리 프로그램을 위한
ERP, SAP, RPA부터 SI 업체와 IT 외주를 위한 IT 아웃소싱까지
이랜서 하나로 모두 매칭 받을 수 있습니다.”

경쟁이 심해질수록 IT 전문가의 실력이 중요한 시대! 경쟁력 있는 인재 확보만이 경쟁력 높은 비즈니스에서 프로젝트가 살아남을 수 있는 비결입니다!
실력있는 IT 전문가를 찾으신다면, 프로젝트에 적합한 IT 전문가를 매칭받고 싶으시다면, 이랜서에 회원가입 후 프로젝트를 등록해 보세요! 24년의 노하우와 데이터를 바탕으로 전문성부터 인성(협업 능력)까지 검증된 IT 전문가를 매칭해 드립니다.
프로젝트를 성공으로 이끄는
기획자와 디자이너를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



