NEXT js, 고객 유입을 위한 SEO 최적의 리액트 프레임워크

프로덕트를 잘 만드는 것만큼 기업을 잘 알리는 것이 중요한 시대입니다. 인터넷을 통한 정보 접근이 쉬워지면서 경쟁이 치열해지고, 소비자들은 수많은 옵션 중에서 선택할 수 있게 되었습니다.
따라서 기업은 제품 또는 서비스를 탐색하고 구매하려는 잠재 고객들의 시선을 끌고, 그들의 관심을 끌어들이는 전략을 수립해야 합니다. 그러한 이유에서 ‘SEO는 무척 중요’한데요.
온라인 비즈니스에 SEO가 왜 중요할까요?
검색 엔진 결과 페이지에서 기업 웹사이트가 상위에 노출되도록 웹사이트를 최적화하는 작업을 의미하는 SEO는 먼저 ‘유기적인 트래픽 유입’과 관련이 있습니다.
검색 엔진을 통해 웹사이트에 유입되는 트래픽은 유기적인 방식으로 유입되는 것으로, 광고나 유료 프로모션에 비해 효율적입니다. 또한 검색 엔진을 통해 찾아오는 사용자들은 이미 관심을 가지고 있는 주제나 제품에 대한 정보를 찾고자 하므로, 이들을 잘 타겟팅하여 더 높은 컨버전율을 기대할 수 있습니다.
게다가 검색 엔진 상위 랭킹은 일종의 '신뢰도 지표’로 여겨집니다. 사용자들은 검색 결과 중 상위에 노출되는 웹사이트를 더 신뢰하고, 해당 기업의 전문성과 신뢰도를 높게 평가합니다. 이는 기업의 브랜드 인식과 이미지 향상에 기여합니다.
SEO에 강점을 보이며
IT 시장을 휩쓸고 있는 프레임워크 ‘Next js’
이미 많은 기업들이 ‘Next js’를 사용하며 기업 이미지 재고뿐만 아니라 홈페이지 성능 향상, 유저 경험 향상 등 많은 이점을 누리고 있습니다.
오늘은 고객들이 많이 찾는 웹사이트를 제작하려는 분들께 ‘Next js’를 대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에서 자세하게 알려드립니다.
Next js란, SEO을 위한 최적의 프레임워크

’Next js’는 Vercel에서 만든 React 기반의 프레임워크입니다. SSR(Server Side Rendering), SSG(Static site Generation), Incremental Static Generation(ISR) 등의 pre-rendering 기능을 제공하여 SEO(Search Engine Optimization)에 최적화되기 때문에 많은 개발자들에게 사랑을 받고 있는데요.
2023년 스택오버플로우 설문조사에 따르면 무려 6위를 차지할 만큼 사용자 수가 가파르게 상승하고 있고, 현재 넷플릭스, 트위치, 우버, 나이키 등 많은 세계적인 굴지의 기업들에서 사용 중입니다.
프론트엔드와 더불어 아니라 백엔드 코드도 쉽게 추가할 수 있어 풀스택 프레임워크로도 각광받고 있는 Next js는 스타트업과 대기업 가리지 않고 많은 기업들의 웹 애플리케이션을 담당하고 있습니다.
기업들이 Next js를 사용하는 이유

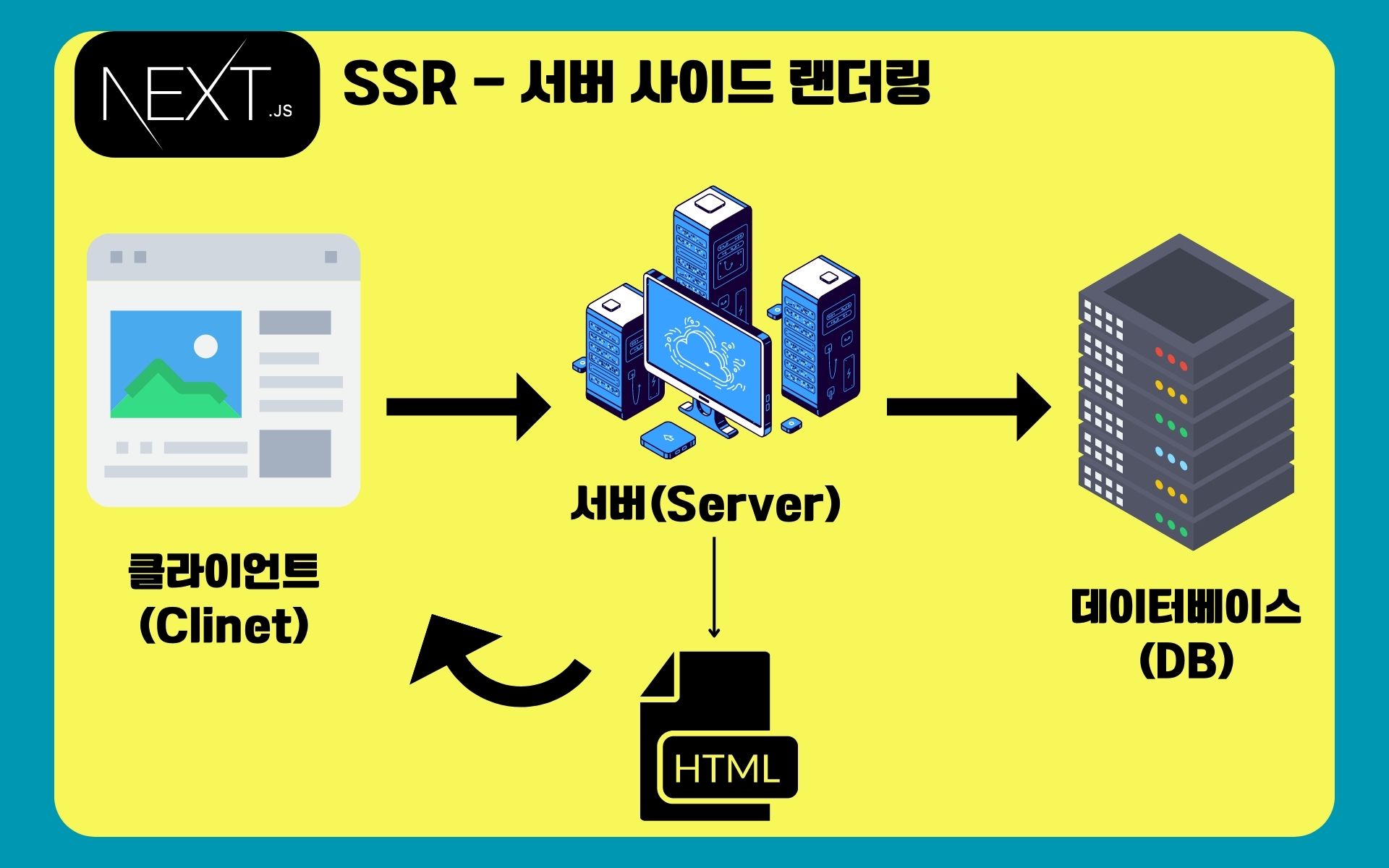
많은 기업에서 Next js를 사용하는 가장 큰 이유는 '서버 사이드 렌더링’ 때문입니다. 서버 사이드 렌더링이란 간단하게 설명하자면 html를 서버에서 미리 만들어 브라우저가 사이트를 렌더링 하는 시점에 보여주는 기법을 뜻하는데요.
브라우저에서 해당 페이지를 요청할 때, 서버에서는 페이지의 내용을 미리 렌더링 하여 완전한 HTML 페이지를 생성한 후, 이 HTML 페이지를 브라우저에 전달합니다. 이렇게 브라우저에는 이미 렌더링 된 페이지가 도착하므로, 사용자는 초기에 빠르게 내용을 볼 수 있습니다. 검색 엔진 봇도 완전한 HTML 페이지를 받아서 내용을 인덱싱할 수 있으므로 SEO에 유리한 점이 있습니다.
여기서 검색 엔진 크롤러 또는 검색 봇이라 불리는 크롤러는 인터넷상의 웹 페이지를 주기적으로 탐색하고 그 내용을 수집하는 프로그램입니다. 이러한 크롤러는 검색 엔진이 웹상의 정보를 인덱싱하고 검색 결과를 생성하는 데에 필요한 데이터를 수집하기 위해 사용됩니다.
서버 사이드 랜더링과 반대되는 클라이언트 사이드 랜더링
반대로 ‘클라이언트 사이드 렌더링’의 경우, 빈 HTML 파일과 CSS, JavaScript를 다운로드해 브라우저에서 렌더링 하는 것인데, 웹 페이지의 초기 렌더링을 브라우저 측에서 JavaScript를 통해 동적으로 수행하는 기술입니다. 브라우저에서 페이지를 요청하면, 서버는 초기에 빈 HTML 페이지와 필요한 JavaScript, CSS 등의 리소스를 전송합니다.
그런 후, 브라우저에서 JavaScript가 실행되며 웹 페이지의 구성 요소를 동적으로 생성하여 화면에 보여줍니다. 이 방식은 사용자 경험을 향상시킬 수 있지만, 초기 로딩 속도가 느리고, 검색 엔진 봇은 JavaScript를 실행하지 않기 때문에 초기 페이지에 대한 정보를 인덱싱하기 어렵습니다.
React 자체도 서버 사이드 랜더링을 제공할 수 있지만, 구현이 복잡하고 더 많은 설정과 작업을 필요로 할 수 있습니다.
반면, Next.js는 이러한 기능들을 프레임워크 내에서 통합적으로 제공함으로써 개발자가 보다 간편하게 서버 사이드 렌더링 및 정적 사이트 생성을 구현할 수 있도록 도와줍니다.
그 외에도 페이지 라우팅 방식, 용이한 백엔드 개발, 이미지와 폰트 최적화 등 React보다 더 많은 기능을 제공하기 때문에 Next js의 이용률 상승은 앞으로도 계속될 것으로 예상됩니다.
Next js의 특징

Next js의 가장 큰 특징으로는 앞서 말씀드렸던 서버 사이드 렌더링을 통한 SEO 최적화에 있습니다. 그 외에도 SSG(Static site Generation), Incremental Static Generation(ISR)라고 불리는 pre-rendering 기능이 있는데요.
Pre-rendering,
최적의 성능으로 원활한 사용자 체험을 끌어내는 방법
Pre-rendering은 Next js에서 페이지를 생성할 때 기본으로 적용되는 설정으로 SSR(Server Side Rendering)과 다르게 클라이언트가 페이지를 요청하는 시점이 아닌 빌드 시 페이지를 미리 생성하는 기능입니다. 빌드 시 페이지를 미리 생성하는 가장 큰 장점은 성능 향상입니다.
SSG와 ISR는 빌드 시에 페이지를 미리 생성하여 정적인 HTML 파일로 만드는데요. 이렇게 생성된 정적 파일은 웹 서버나 캐시 서버로 의해 제공되므로 서버 리소스를 효율적으로 사용합니다.
또, 동적으로 페이지를 생성하는 것보다 빠르게 페이지를 제공하여 웹 사이트의 성능과 사용자 경험을 크게 향상 시킬 수 있습니다.
또한, 웹페이지의 초기 로딩 속도도 개선할 수 있는데요. 생성된 정적 파일은 사용자가 해당 페이지를 요청할 때 즉시 전달되기 때문에 사용자는 빈 페이지나 로딩 스피너 대신에 실제 컨텐츠를 빠르게 볼 수 있습니다.
Next js를 통한 성능 최적화,
코드 스플리팅과 자동 처리 기능을 통한 성능 향상
Next js는 성능 최적화 측면에서도 많은 기능을 제공하고 있는데요. 이미지 최적화를 위해 자체 이미지 컴포넌트를 제공하거나 하나의 큰 JavaScript 파일로 모든 코드를 번들링 하여 로드하지 않고 코드 스플리팅으로 통해서 로드 시간을 최소한으로 단축시킵니다. 이를 통해 초기 페이지 로딩 시에 모든 코드를 다운로드하지 않고 필요한 시점에 다운로드하여 사용자 경험에 향상시킵니다.
무엇보다도 웹 팩과 같은 모듈 번들러 설정 없이도 자동으로 Next js에서 처리해 준다는 것이 사용자의 개발 시간을 줄여주는 큰 장점으로 작용하기도 합니다. 그 외에도 타입 스크립트 기본 지원, 자동 폴리필 적용, 웹 애플리케이션 국제화 지원 등 다양한 기능을 제공하고 있습니다.
Next js를 통해 누릴 수 있는 이점

이처럼 Next js는 웹 애플리케이션 개발에 유용한 많은 기능을 제공하고 있습니다. 많은 기업들이 Next js를 사용하거나 혹은 Next js로 마이그레이션을 하는 이유는 Next js를 통해서 누릴 수 있는 이점이 명확해서인데요. 앞서 언급한 것처럼 별다른 어려움 없이 SEO 최적화를 할 수 있는 점과 개발적으로 성능과 최적화를 가져갈 수 있다는 점이 매력적으로 보입니다.
또한, 개발 생산성을 높일 수 있습니다. Next.js는 간결한 코드 구조와 미리 정의된 규칙을 제공하여 개발 생산성을 높일 수 있는데요. 페이지 라우팅 및 상태 관리 등 다양한 기능을 프레임워크가 자체적으로 지원함으로써 개발자는 필요한 로직에 집중할 수 있습니다.
그 외에도 SSR와 CSR를 필요에 따라 사용할 수 있다는 점이 있습니다. 이를 통해 사용자 경험과 성능을 균형 있게 개선할 수 있고 이에 따라 데이터 패칭을 위한 SWR (Stale-While-Revalidate) 라이브러리를 제공하여 API 데이터를 관리하고 렌더링 할 때 최적화된 방식으로 사용할 수 있습니다.
마지막으로 타입 스크립트의 중요성이 더욱 강조되는 지금, Next js는 타입 스크립트로 작성된 프레임워크라는 점에서 타입 정의에 아주 뛰어나다는 장점도 빼놓을 수가 없습니다.
결론적으로 Next js는 현재 개발 시장에서 가장 트렌디한 프레임워크이면서 동시에 웹 애플리케이션 제작에 필요한 모든 것을 제공하는 ‘All-in-one 프레임워크’라고 할 수 있습니다.
Next js를 제대로 다루기 위해

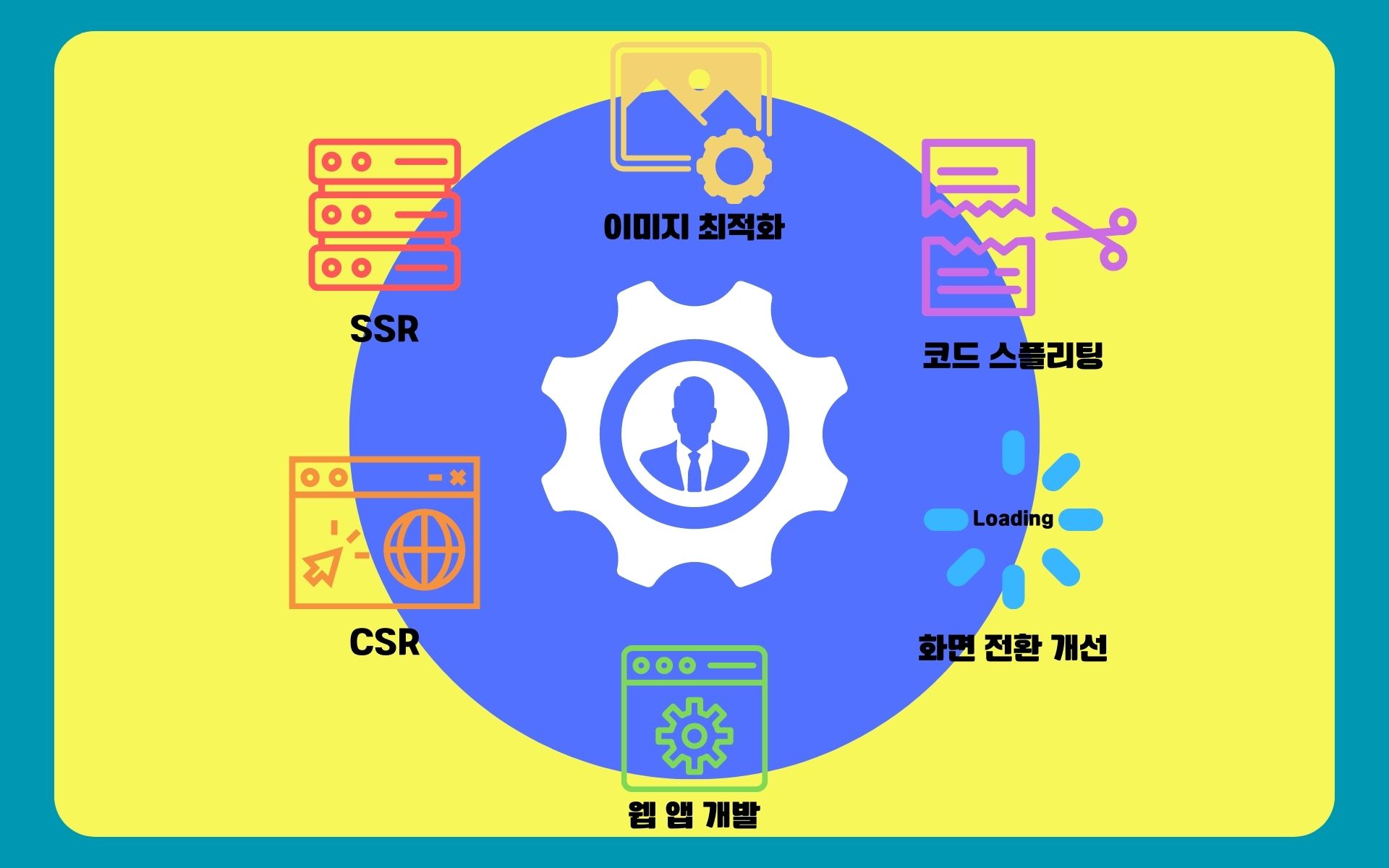
Next js는 복잡한 프론트엔드 웹 애플리케이션을 개발하고 관리하기 위한 강력한 도구입니다. 그러나 이를 효과적으로 다루기 위해서는 기본적인 웹 개발 지식뿐만 아니라 서버 사이드 렌더링, 성능 최적화, 화면 전환 경험 개선 등에 대한 깊은 이해가 필요합니다. 따라서 ‘Next.js 전문가의 채용’은 프로젝트의 성공과 사용자 경험을 향상시키는 데 매우 ‘중요한 요소’입니다.
프로젝트의 성공과 사용자 경험을 향상시키는
‘Next js 전문가’를 채용하기 위해서
먼저 서버 사이드 렌더링과 클라이언트 사이드 렌더링의 이해가 필수적입니다. 서버 사이드 렌더링과 클라이언트 사이드 렌더링 간의 차이를 이해하고, 어떤 상황에서 서버 사이드 렌더링을 선택해야 하는지를 파악하는 것은 Next.js 전문가에게 필수적인 기술입니다.
이를 통해 SEO 최적화와 초기 로딩 속도 개선 등의 이점을 극대화할 수 있습니다.
그리고 성능 최적화 기능 활용을 적절하게 할 수 있어야 합니다. Next.js는 이미지 최적화, 코드 스플리팅, 자동 폴리필 적용 등 다양한 성능 최적화 기능을 제공합니다.
전문가는 이러한 기능을 어떻게 사용해야 하는지를 숙지하고, 웹 애플리케이션의 성능을 최대한 향상시키는 방법을 알아야 합니다.
이를 통해 사용자 경험을 개선하고 서버 및 클라이언트 리소스를 효율적으로 관리할 수 있습니다.
마지막으로 화면 전환 경험 개선이 중요합니다. 화면 전환 시 화면 깜빡임이나 로딩 딜레이를 최소화하기 위한 전략을 고민하고, 페이지 이동 시에도 부드러운 전환을 제공할 수 있도록 해야 합니다.
전문가는 다양한 화면 전환 기술과 기법을 숙지하며, 사용자가 끊김 없는 경험을 누릴 수 있도록 해야 합니다.
Next js를 활용해 개발하기 좋은 프로젝트

Next js는 프론트엔드뿐만 아니라 백엔드 코드도 쉽게 추가할 수 있는 풀스택 프레임워크입니다. Next js를 활용하면 어떤 프로젝트를 개발할 때 좋은지 알려드릴게요!
회사 홈페이지 구축
고객들에게 우리 회사에 대해 제대로 알리기 위해, 회사 홈페이지는 필수입니다. 회사 홈페이지를 개발할 때, Next.js를 활용하여 구축해 보세요. 서버 사이드 렌더링과 정적 사이트 생성 기능을 통해 초기 로딩 속도를 개선하고 SEO에 유리한 컨텐츠를 제공하여, 충성고객 확보에 좋은 홈페이지를 만들 수 있습니다!
쇼핑몰 웹 애플리케이션 개발
바야흐로 E-commerce 시대! 온라인 쇼핑몰의 규모는 계속해서 성장하고 있는데, 아직도 쇼핑몰이 없어서야 될까요? Next js를 활용하면 쇼핑몰 웹 애플리케이션을 편리하게 개발할 수 있습니다.
상품 목록, 상세 페이지, 장바구니, 주문 프로세스 등 쇼핑몰 웹 애플리케이션에 필요한 기능을 쉽고 편리하게 구현하여 고객 편의도가 높은 쇼핑몰 웹 애플리케이션을 개발할 수 있습니다.
블로그 및 뉴스 플랫폼 개발
충성 고객을 확보하기 위한 가장 중요한 방법! 바로 고객들에게 유익한 ‘회사 정보’를 제공하는 것입니다! 회사 정보를 지속적으로 제공하기 위해 블로그나 뉴스레터 플랫폼을 개발하여 충성 고객을 확보하는 기업이 많이 있는데요.
Next js를 활용하면 댓글 기능, 검색 기능, 태그/카테고리 분류 등 다양한 기능을 추가하여 사용자가 편리하게 컨텐츠를 찾고 공유할 수 있는 플랫폼을 제공할 수 있습니다.
시간과 공간 제약이 없는 온라인 비즈니스를 위해 Next js는 선택이 아니라 필수라고 할 수 있습니다. SEO와 성능 최적화 모두 가져갈 수 있는 트렌디한 프레임워크를 통해 더 나은 홈페이지를 구축하도록 도와드리겠습니다.
웹 애플리케이션 개발을 위한
Next js를 다루는 전문가를 찾으시나요?
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼
'이랜서'에서 채용하세요!
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서
[이랜서]는 24년의 데이터와 노하우를 바탕으로 기업과 IT 프리랜서를 연결해 주는 IT 프리랜서 전문 매칭 플랫폼입니다. 23년 동안 약 1조 원/ 61,000건 이상의 프로젝트를 수주하며 쌓은 노하우로 실력부터 인성까지 모두 검증된 IT 프리랜서를 매칭해 드리겠습니다!
Q. 웹 애플리케이션 개발을 위한 Next js 전문가,
왜 [이랜서]에서 채용해야 할까요?
1. [40만 명] 대한민국 최대 규모 인력 풀
이랜서와 타 IT 플랫폼과의 다른 점, 무엇인지 아시나요? 바로 대한민국 최대 규모 인력 풀입니다. Java 개발자부터, My SQL, MS SQL, 파이썬, Vue js, React, PHP, 플루터 등등 이랜서에는 약 39만 명의 IT 프리랜서가 등록되어 있어요.
모수가 클수록 답을 찾을 확률 또한 높아진다는 점! 알고 계시죠? 때문에 많은 기업들이 다수의 사람들을 면접 보느라 애쓰는데, 이제 힘 그만 쓰고 이랜서에 프로젝트를 등록하세요! 39만 명의 IT 프리랜서 중 실력과 인성 모두 딱 맞는 IT 프리랜서를 매칭해 드립니다!
2. [억 단위] 서비스 데이터
40만 명의 프리랜서 중 가장 적합한 프리랜서를 매칭하려면 어떻게 해야 할까요? 맞습니다! 바로 ‘데이터’입니다! 이랜서는 대한민국 최초, 최대 프리랜서 플랫폼답게 타 프리랜서 플랫폼 대비 가장 많은 데이터 수를 보유하고 있습니다.
이랜서는 24년 동안 [약 1.5억 개의 서비스 데이터]와 [350만 개의 프리랜서 평가 데이터]를 모아 왔습니다. 그리고 이 데이터들을 프리랜서와 실력과 인성 모두를 검증하는 데 사용합니다.
실력을 포함하여 인성까지 기업에 가장 적합한 프리랜서를 매칭하기 위해, 이랜서는 24년의 데이터를 모두 활용하여 IT 프리랜서를 매칭합니다! 수 억 개의 데이터를 활용하여 검증한 IT 프리랜서, 이랜서에서 매칭 받으세요!
3. [1:1] 매칭 전문가의 모니터링 & 케어링
프로젝트 등록부터 프리랜서 구인까지 혼자 하기 힘드시죠? 이랜서의 매칭 전문 서비스를 받아보세요. 이랜서는 기업이 프로젝트를 등록하면 24시간 이내 전담 매니저를 배정해 드립니다.
프리랜서의 능력부터 프로젝트에 필요한 모든 사항까지, 이랜서의 고객이라면 매칭 전문 서비스를 받을 수 있고, 요구사항이 있을 경우에도 언제든지 요청할 수 있습니다.
독보적인 보유 프리랜서 수(40만 명)와 24년의 데이터를 기반으로 실력부터 인성까지 [모두 검증된 IT 프리랜서]를 매칭하는 이랜서에 프로젝트를 등록하고 프로젝트에 적합한 IT 프리랜서를 채용하세요!
“IT 전문가 채용,
이랜서 하나로 충분합니다.”
이래서, IT 프리랜서 채용은 이랜서!

이랜서는 최고의 인력 풀을 보유한 IT 프리랜서 플랫폼입니다. 매니저님들의 적극적인 지원과 24년 바탕의 고도화된 서비스를 경험할 수 있어 좋았습니다. 웹 에이전시 및 SI 업체(시스템 통합)가 사용하기에 최적화되어있어 이 분야의 기업들이라면 이랜서 사용을 더욱 추천합니다.
이랜서를 사용한 기업들의 재의뢰율 98%
이랜서를 사용해보지 않은 기업은 있어도 이랜서를 한 번만 사용한 기업은 없습니다.

회사 홈페이지 구축, 쇼핑몰 웹 애플리케이션 개발,
블로그 및 뉴스레터 플래폼 개발을 위한 Next js 전문가를 찾으시나요
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



