피그마를 활용한 프로토타입 제작방법

디자인을 가장 수월하게 설명할 수 있는 방법은 프로토타입을 제작하는 것입니다. 그러나 많은 디자이너들이 사용하는 피그마에서는 프로토타입을 제작하기 어려웠습니다. 그래서 많은 디자이너들이 디자인은 피그마를, 프로토타입 제작은 프레이머 등 다른 서비스를 이용하며 디자인 과정에서 여러 툴을 익혀야 하는 불편이 있었습니다.
이에 올여름 피그마는 대규모 업데이트를 진행했습니다. 이번 업데이트로 인해 프로토타입 기능의 활용 용도가 대폭 높아져 피그마 하나로 디자인의 모든 과정을 아우를 수 있게 되었습니다. 그동안 피그마는 그래픽 기반의 툴 베이스로 디자인에 특화된 기능이 대다수고, 상대적으로 프로토타입 기능에는 힘을 싣지 않았습니다.
프레이머나 프로토파이처럼 실제 동작하는 프로토타입이 아닌 그저 여러 프레임을 연결시켜 마치 실제 작동하는 것처럼 눈속임으로 인터랙션을 보여주는 방식이었습니다.
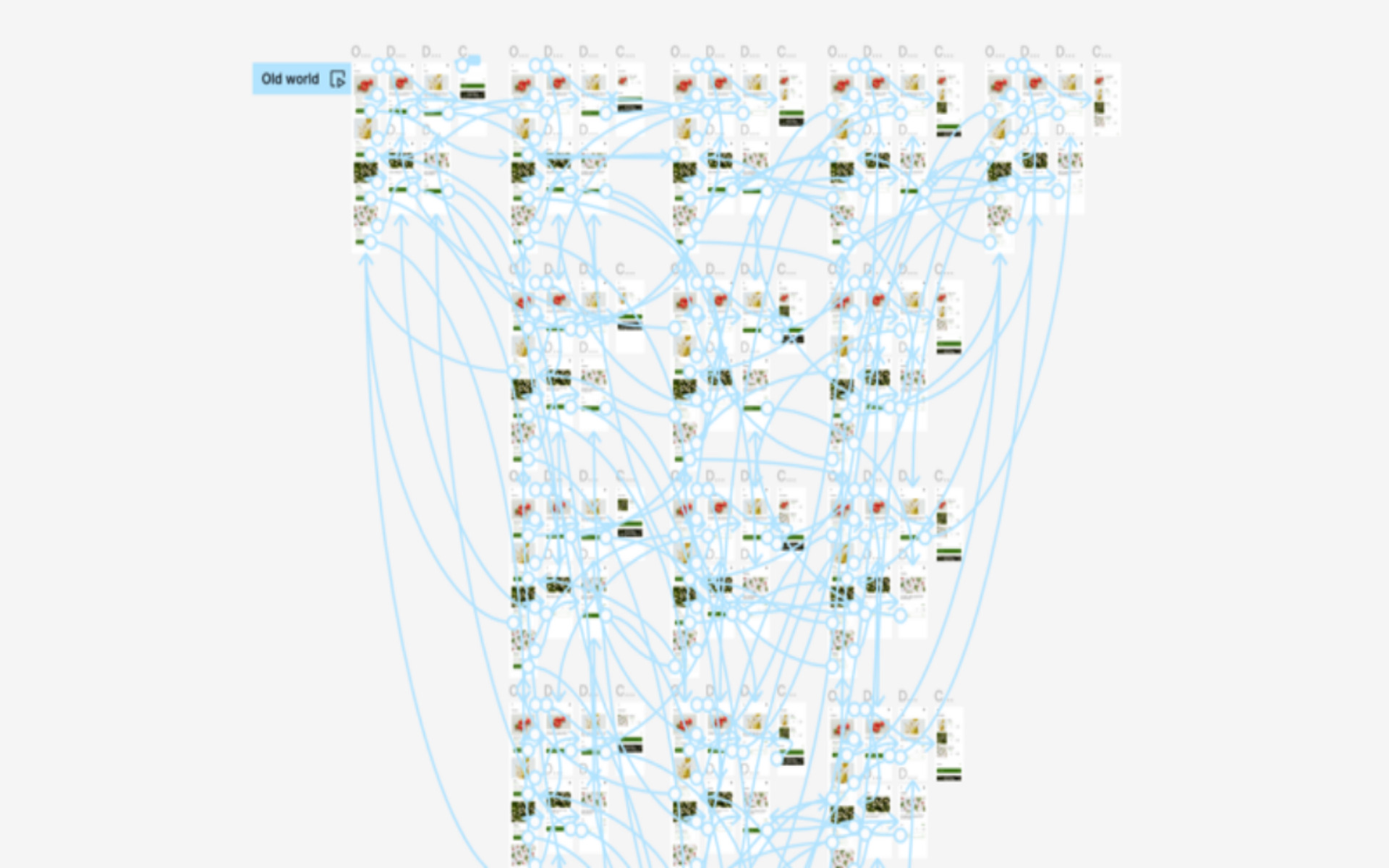
프레임이 두 세장이라면 문제없지만 조금만 인터랙션이 복잡해져도 필요한 프레임의 수는 기하급수적으로 늘어나게 되어 불편했었죠.

<업데이트 전 / 이미지 출처 : Figma Config 2023>

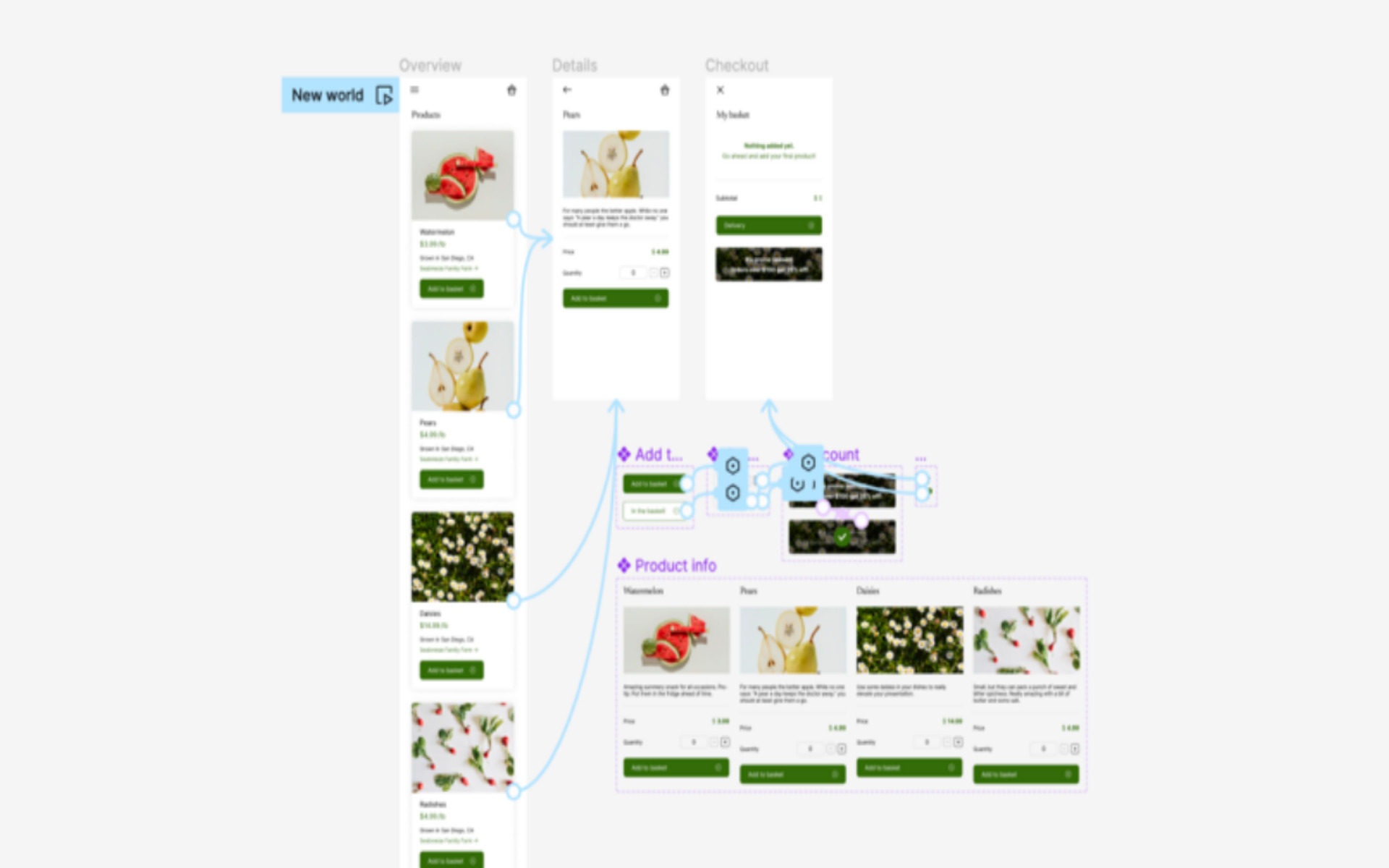
<업데이트 후 / 이미지 출처 : Figma Config 2023>
따라서 피그마는 이 문제점을 해결하고 보다 간편한 인터랙션을 위해 이번 업데이트에서 개발의 조건문 로직을 적용했습니다. 이제 인터랙션을 위해 무수히 많은 프레임을 가져올 필요가 없어졌습니다. 단순 눈속임 수준의 인터랙션이 아닌 실제 동작하는 인터랙션을 구현할 수 있게 되었으니까요! 인터랙션을 구현하기 위해 먼저 Variable(변수) 기능에 대해 알아보겠습니다.
Variable(변수)
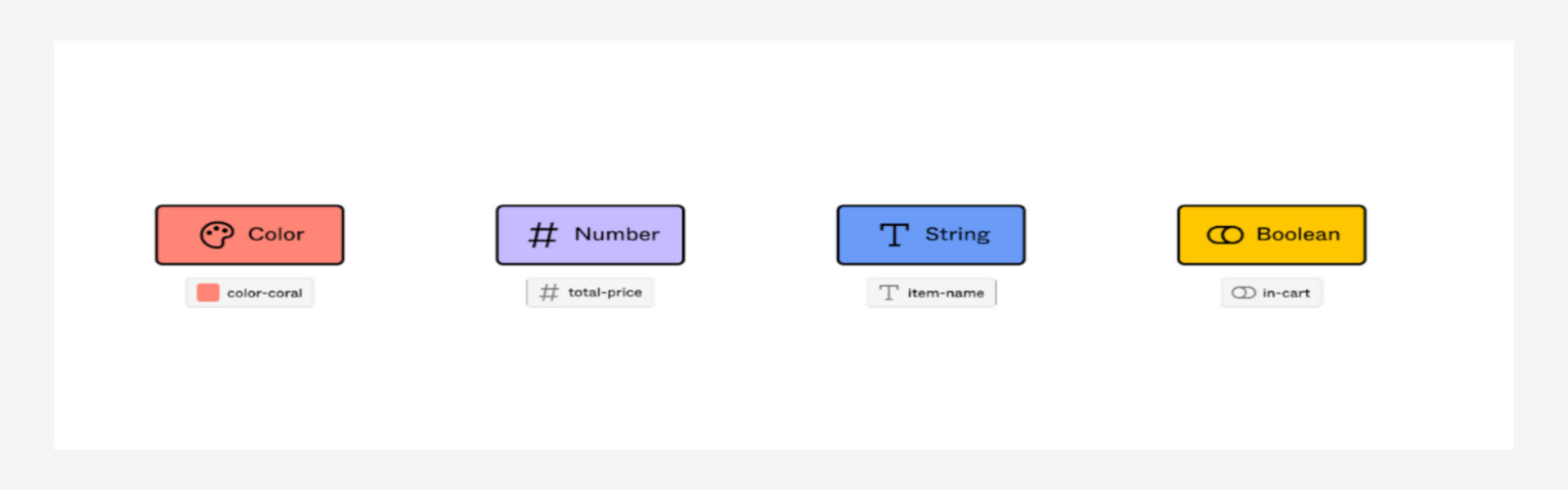
프로토타입을 사용하기 위해서는 변수가 필요합니다. 이번에는 4가지 종류의 변수 타입에 대해 알아보겠습니다.

<이미지 출처 : Figma Config 2023>
Variable 즉, 변수는 프로토타입에서 왜 필요할까요? 피그마에서 변수는 색상, 텍스트, 치수와 같은 속성을 나타내는 저장된 값입니다. 기존 Style 기능과 유사하게 디자인의 일관성을 강화하는 데 사용할 수 있지만 프로토타입에서 막강한 효율을 얻을 수 있습니다.
변수를 쓰지 않았던 기존의 프로토타입에서는 숫자 카운트를 올리거나 토글을 껐다 켜는 등 변화하는 화면 상태를 나타내기 위해 수많은 프레임과 연결을 복제해야 했습니다.
하지만 이제 이러한 단순 반복 작업은 필요 없어졌습니다. 프로토 타이핑 액션으로 변수값을 설정하고 수정하여 단일 프레임과 두어 번의 상호작용으로 동적 프로토타입을 만들 수 있습니다. 이제 각각의 변수 타입에 대해 살펴보겠습니다.
- Color(색상)

모든 화면 변화에 공통적으로 쓸 수 있는 변수입니다. 예를 들어, 버튼을 클릭하는 동작에서 클릭 전은 버튼 배경 컬러 값이 #ffffff(white)에서, 클릭 후 #000000(black)으로 바뀔 수 있겠죠. 이러한 상황에서 널리 쓰이는 변수 타입입니다.
- Number(숫자)
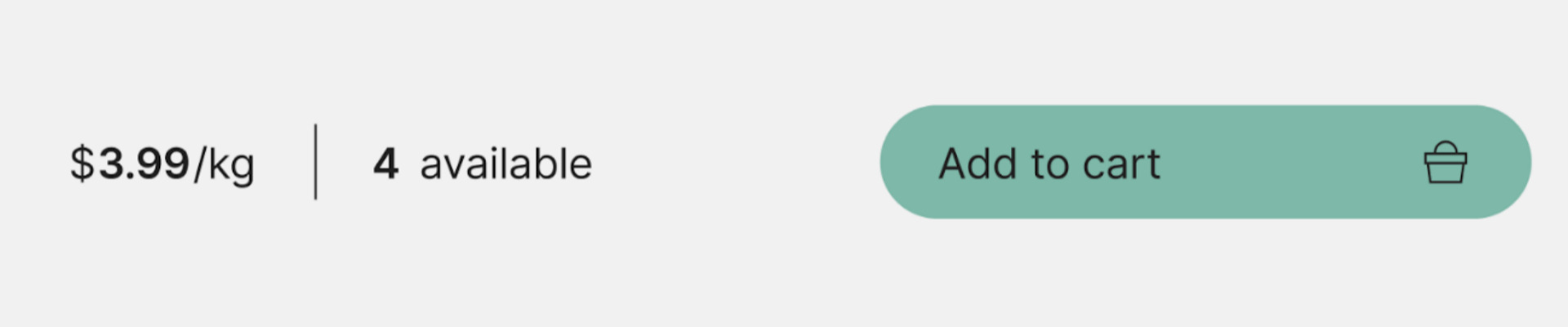
숫자 변수는 변화하는 숫자를 표현하는 데 쓸 수 있는 변수입니다. 예를 들어, 장바구니에 아이템을 담으면 남은 아이템의 숫자가 낮아져야겠죠. 이러한 동작을 표현할 수 있는 변수 타입입니다.

- String(문자열)

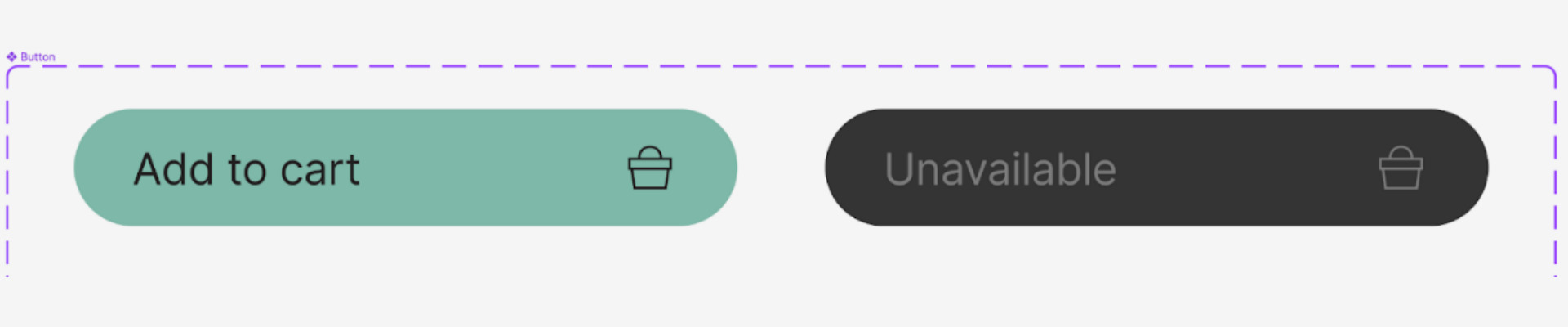
Color 변수와 마찬가지로 모든 화면 변화에 공통적으로 쓸 수 있는 변수입니다. 예를 들어, 수량의 한계로 인해 장바구니 담기 버튼이 비활성화될 때 ‘Add to cart’라는 문자열을 ‘Unavailable’로 변경할 수 있습니다.
- Boolean(부울)

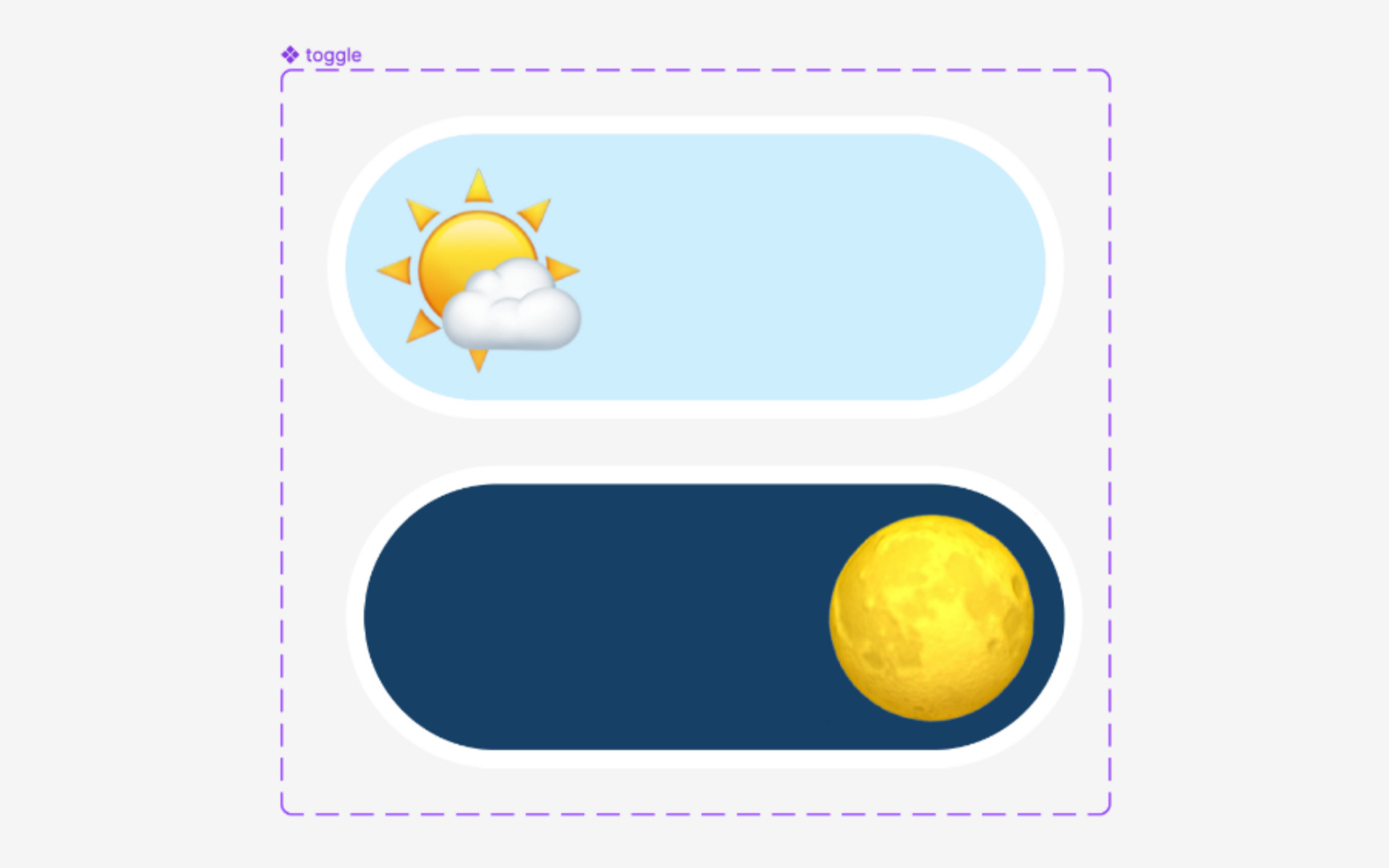
true, false를 표현할 수 있는 변수입니다. 대표적인 부울 버튼이 toggle입니다. 간단하게 두 가지 옵션을 on/off 할 수 있는 변수라고 생각하면 됩니다. 이제 본격적으로 이런 변수들을 사용해서 프로토타입을 만들어보겠습니다. 기본적으로 프로토타입 작동은 아래의 규칙을 기억하면 됩니다.

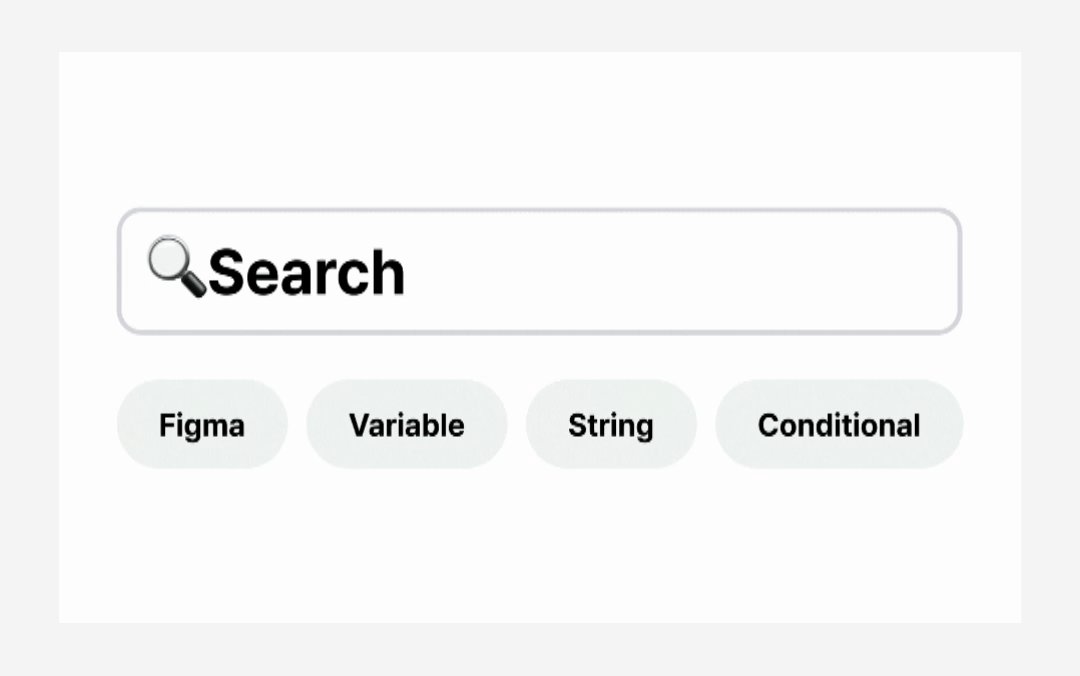
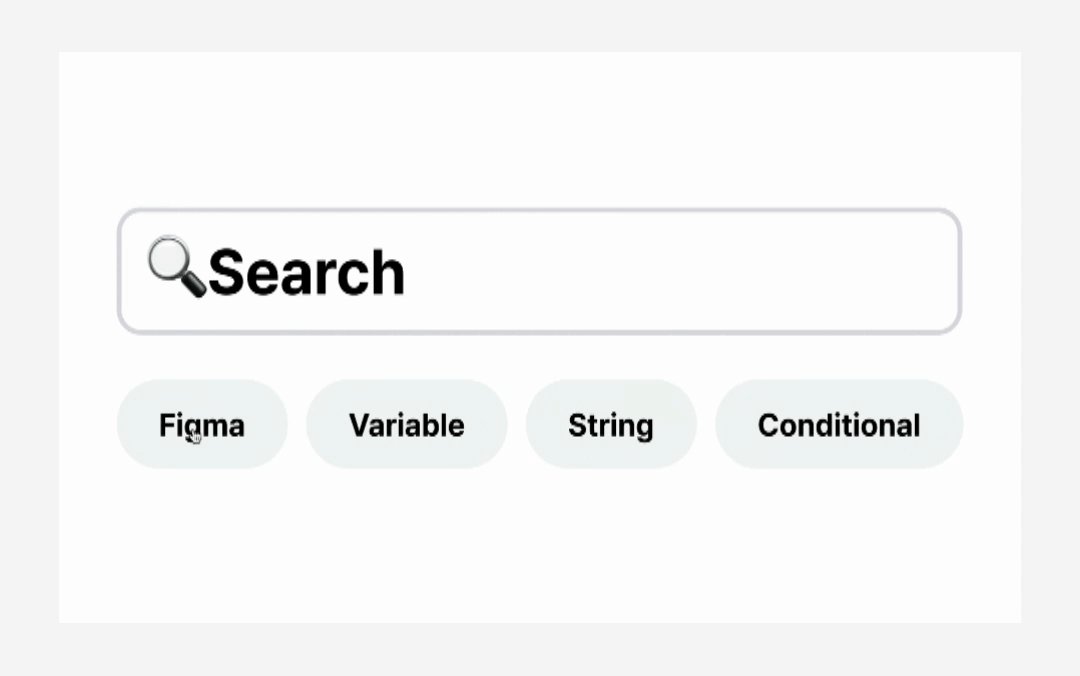
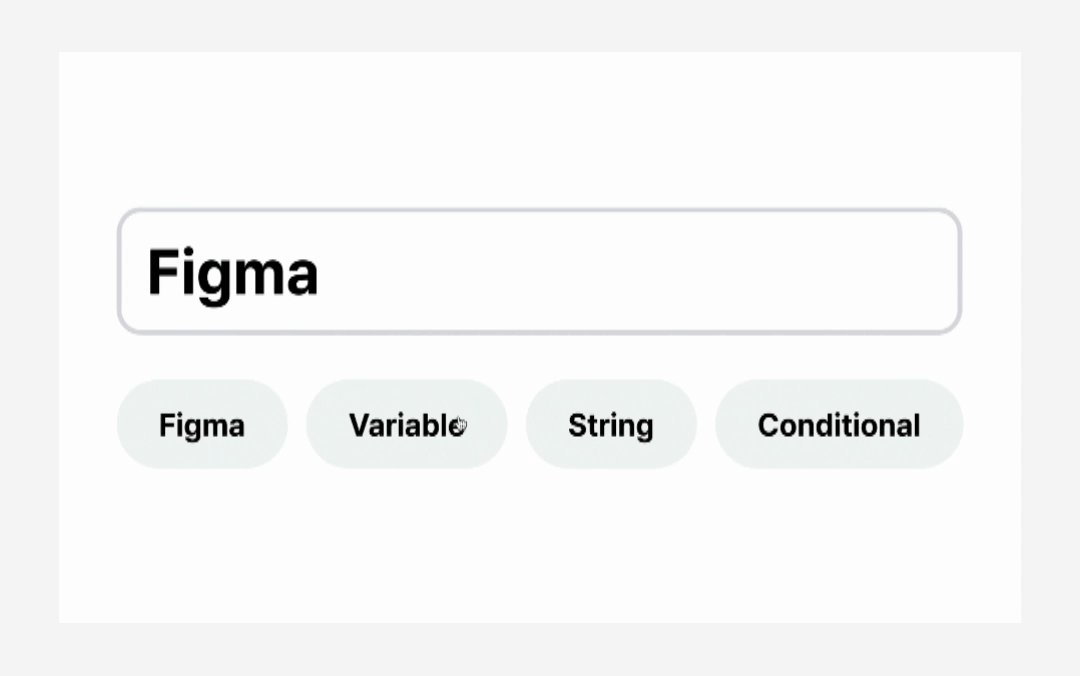
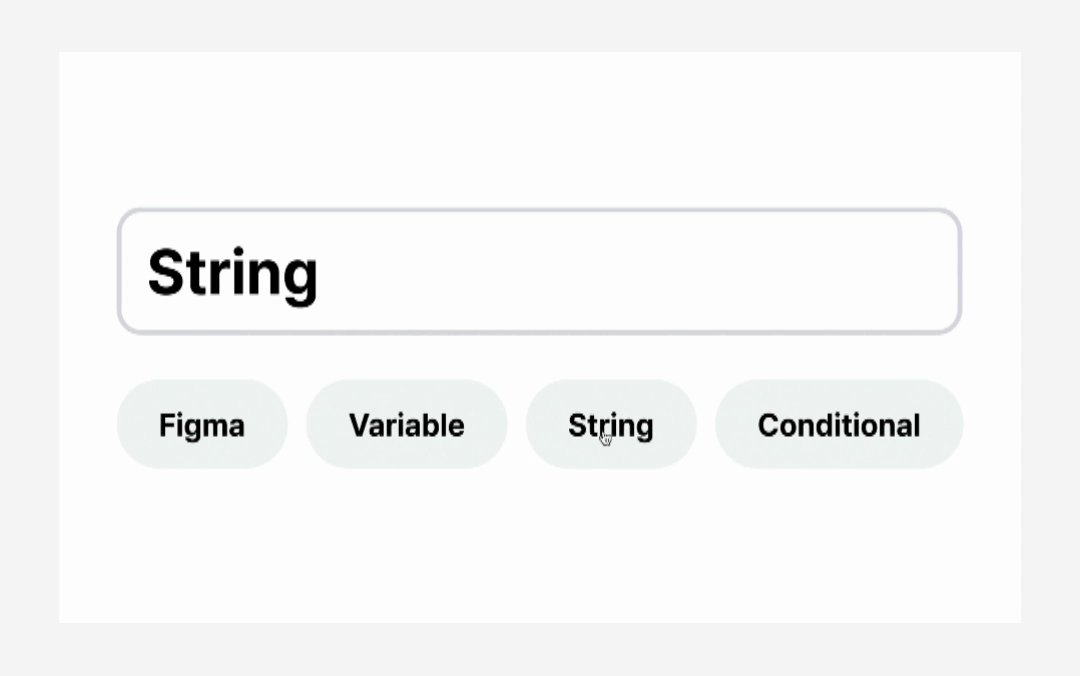
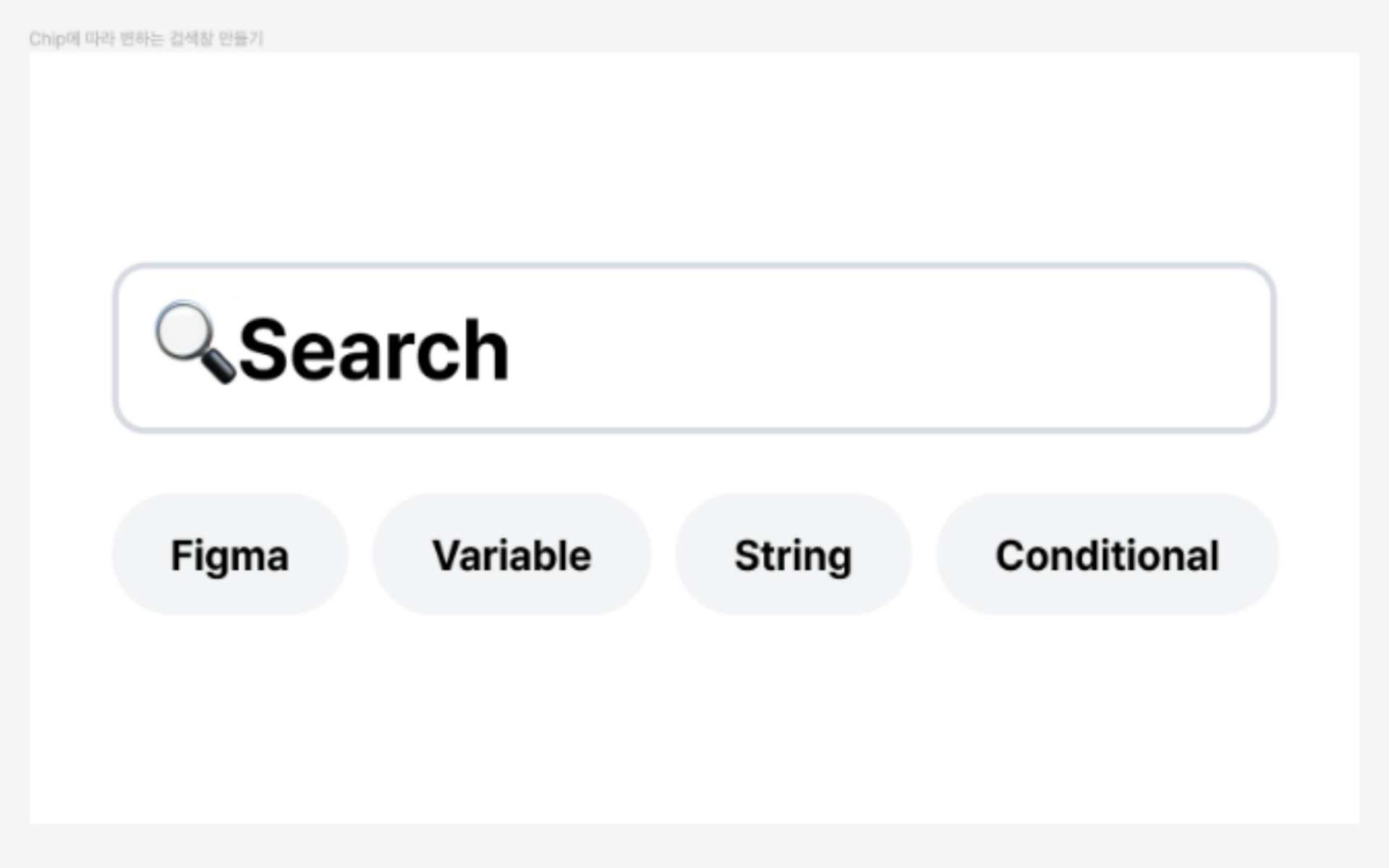
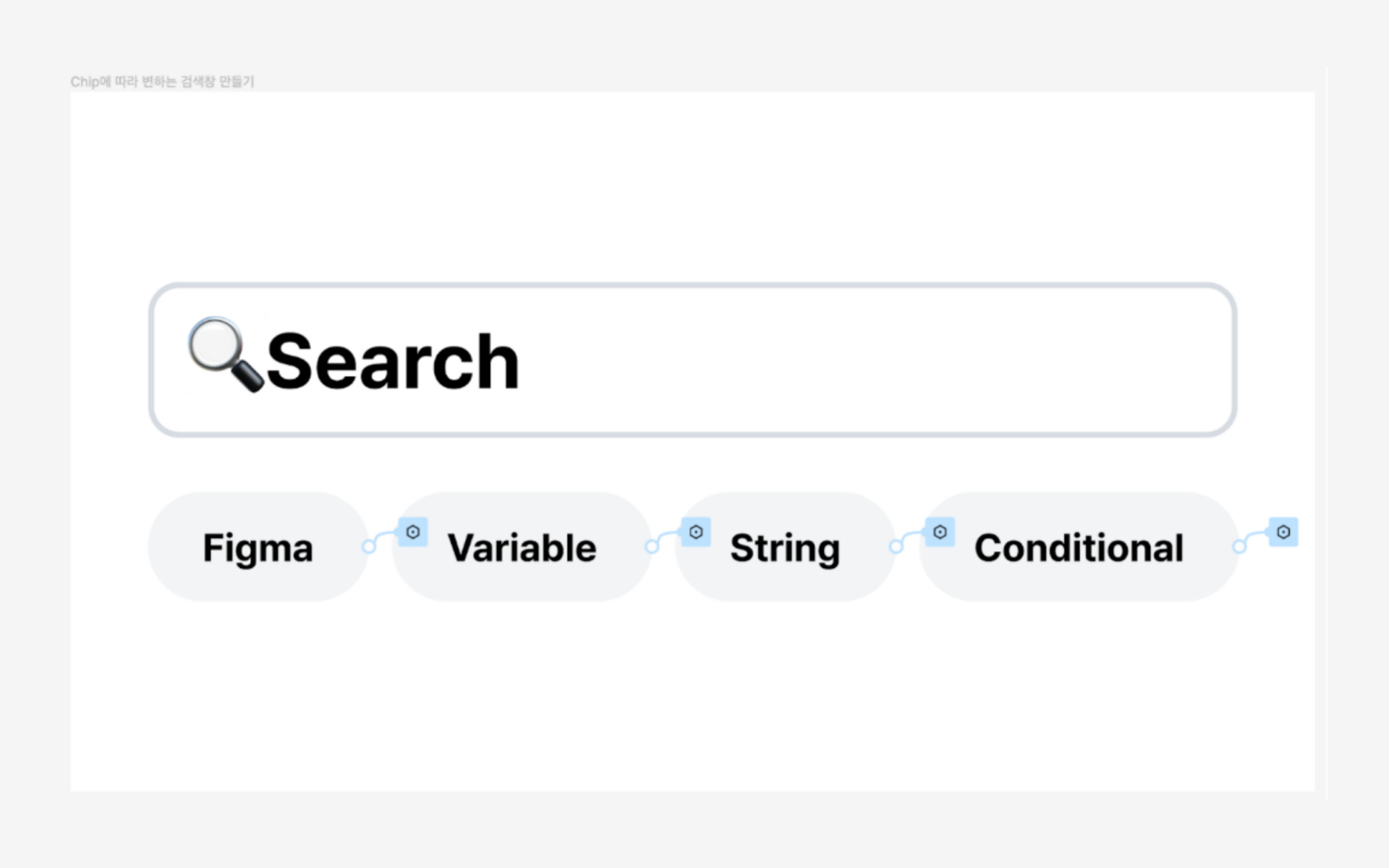
[예제 1] Chip에 따라 변하는 검색창 만들기

칩과 검색창은 화면에서 자주 사용하는 UX인데요, 칩 내용이 검색창에 적용되는 프로토타입 예시를 보여드리겠습니다.
앞에서 말씀드린 대로 이전에는 해당 UX를 보여주기 위해 수많은 프레임을 이어붙여야 했다면 이제 단 한 프레임만으로 해당 동작을 구현 가능합니다. 위와 같은 결과물을 만들기 위해 필요한 프레임은 단 한 프레임입니다.

이 프로토타입 결과물을 만들기 위한 과정은 다음과 같습니다.

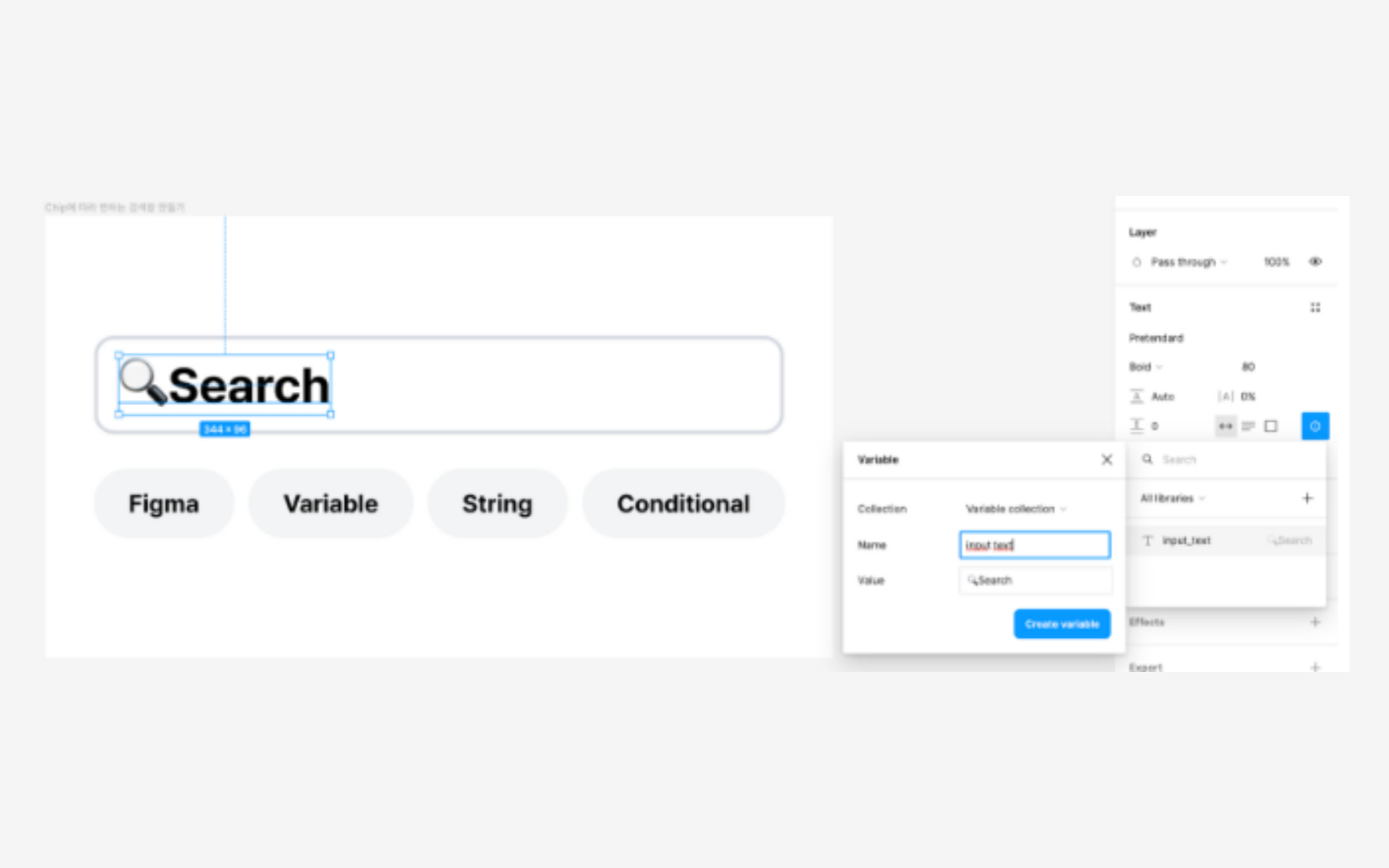
1. Search 텍스트 영역을 클릭, 우측 Text 설정 패널에서 Variable 아이콘(육각형 모양)을 클릭, 변수값을 생성한다.

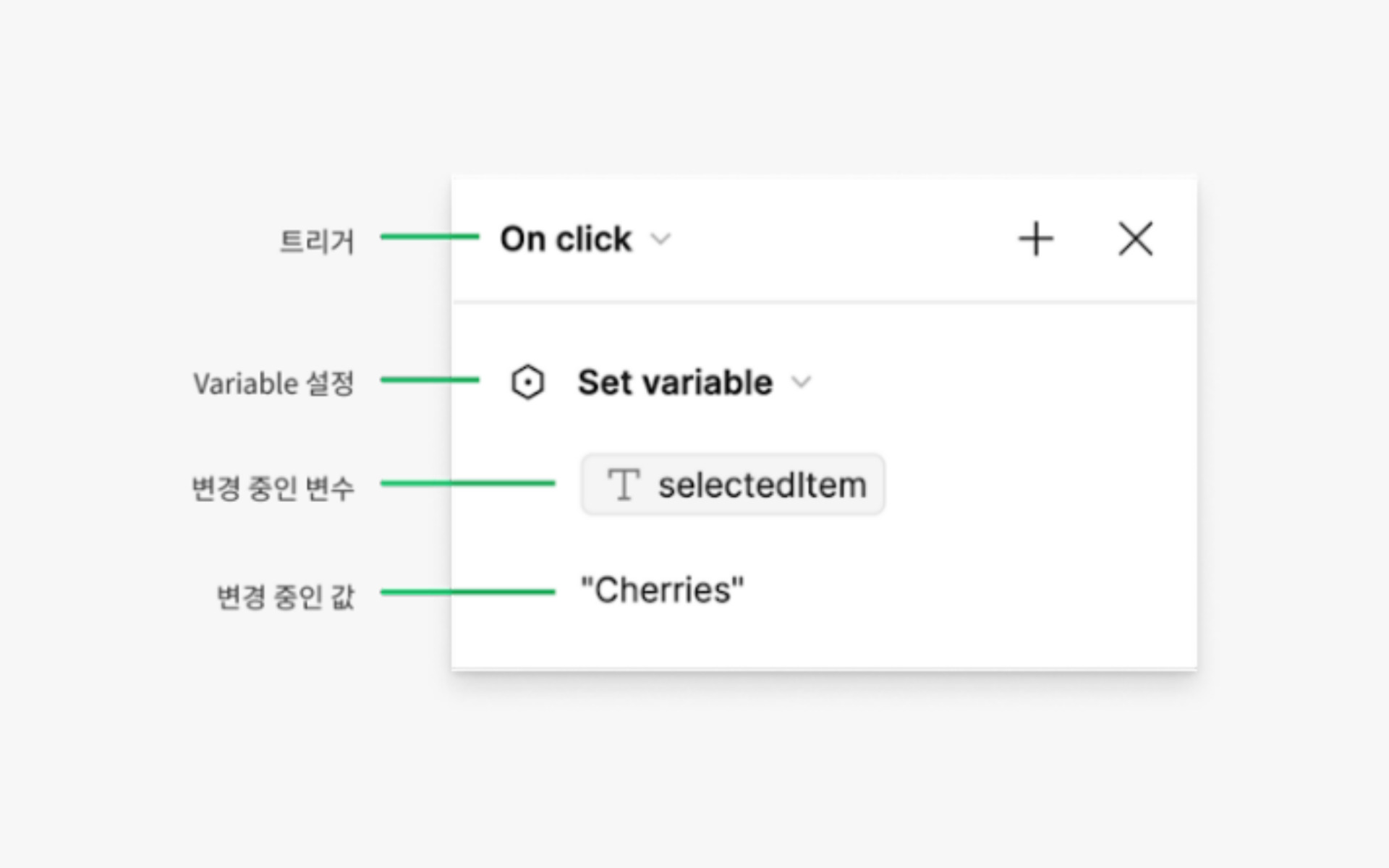
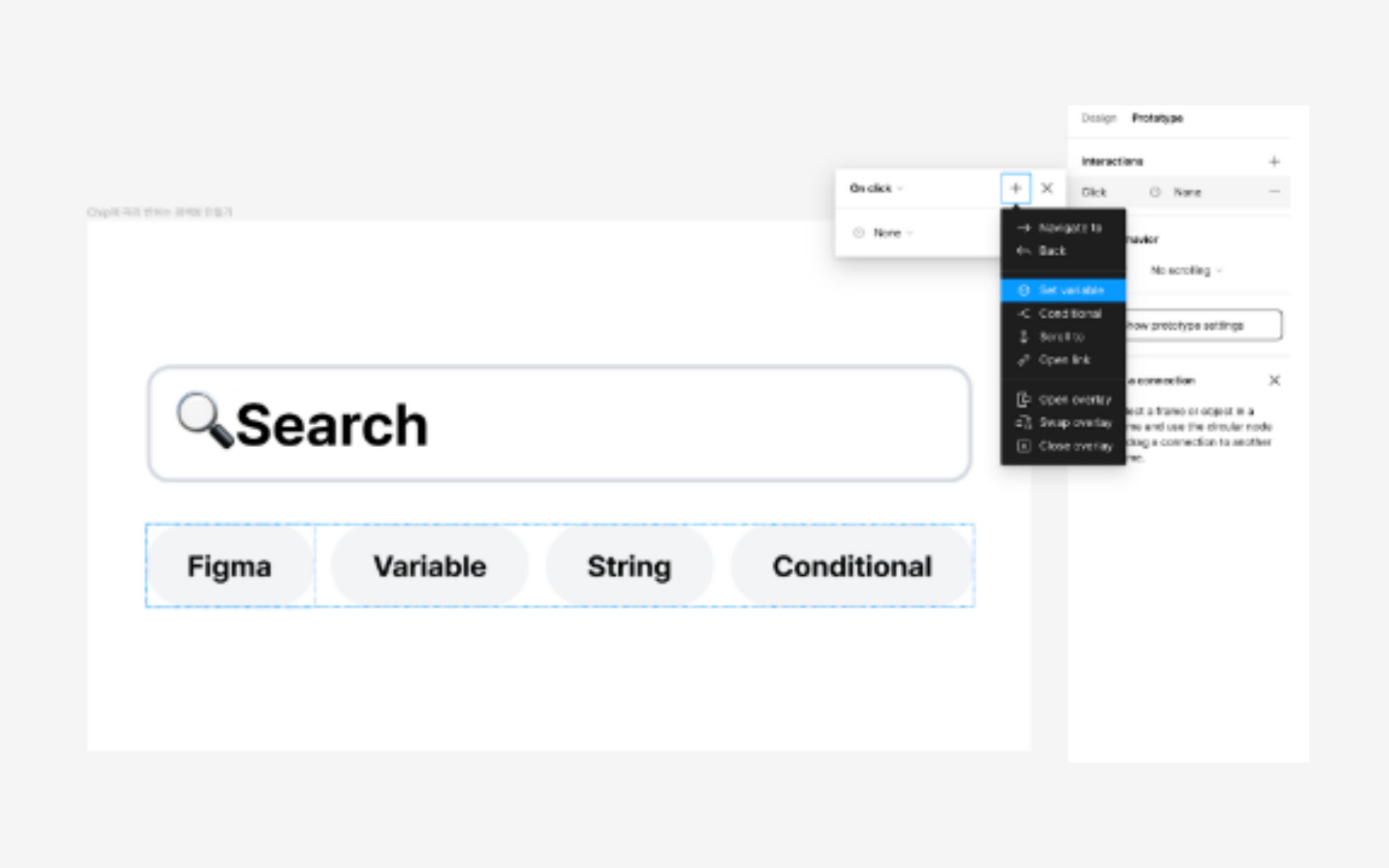
2. 칩 컴포넌트 영역을 클릭, 우측 프로토타입 패널에서 Interaction + 버튼 클릭해 Set variable 항목을 선택한다.

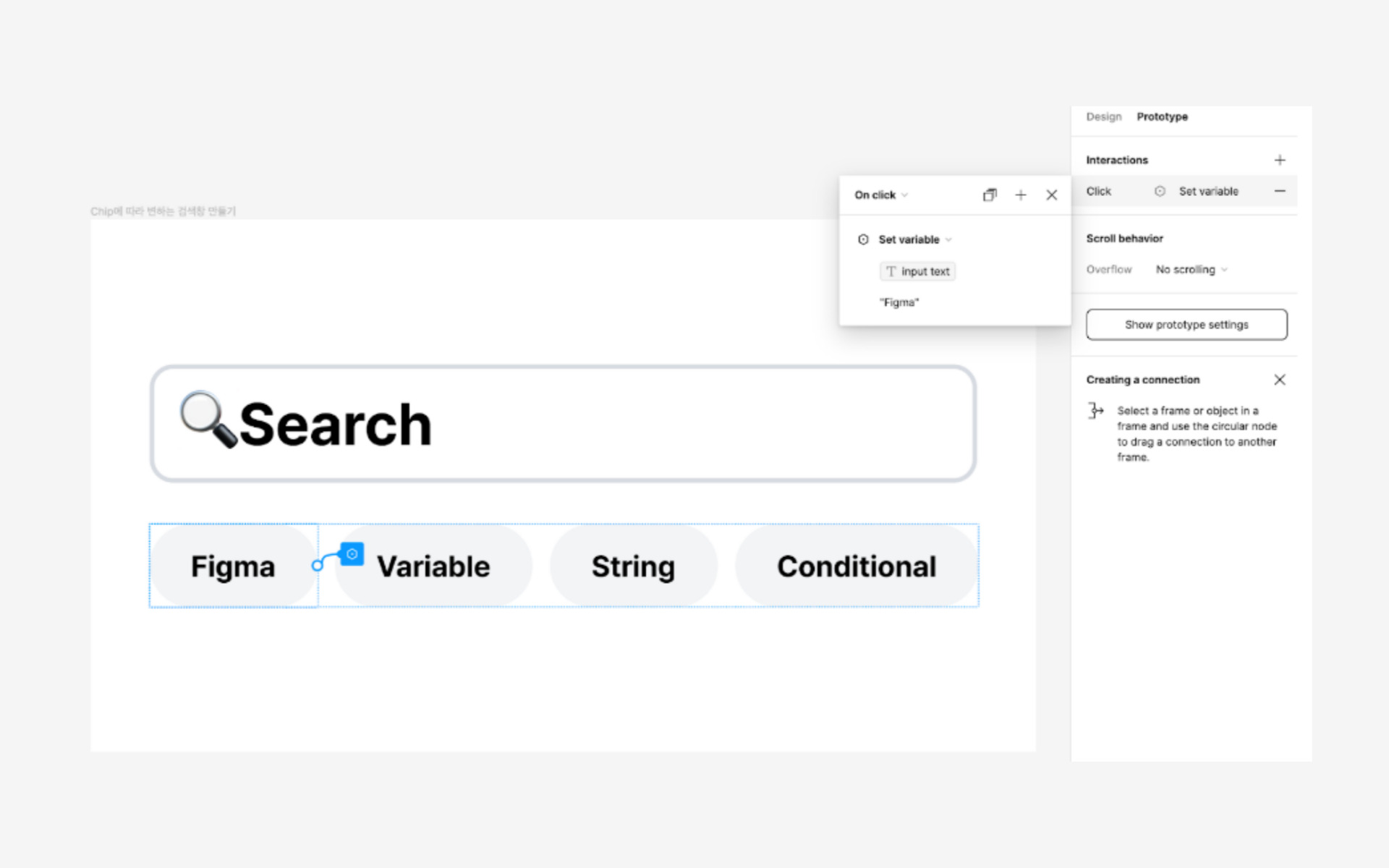
3. 1번에서 생성한 변수값을 선택, 변경할 텍스트를 입력한다.

이렇게 변수 연결 표시가 떴다면 이제 Shift + Space를 눌러 프로토타입이 제대로 동작하는지 확인하면 됩니다.
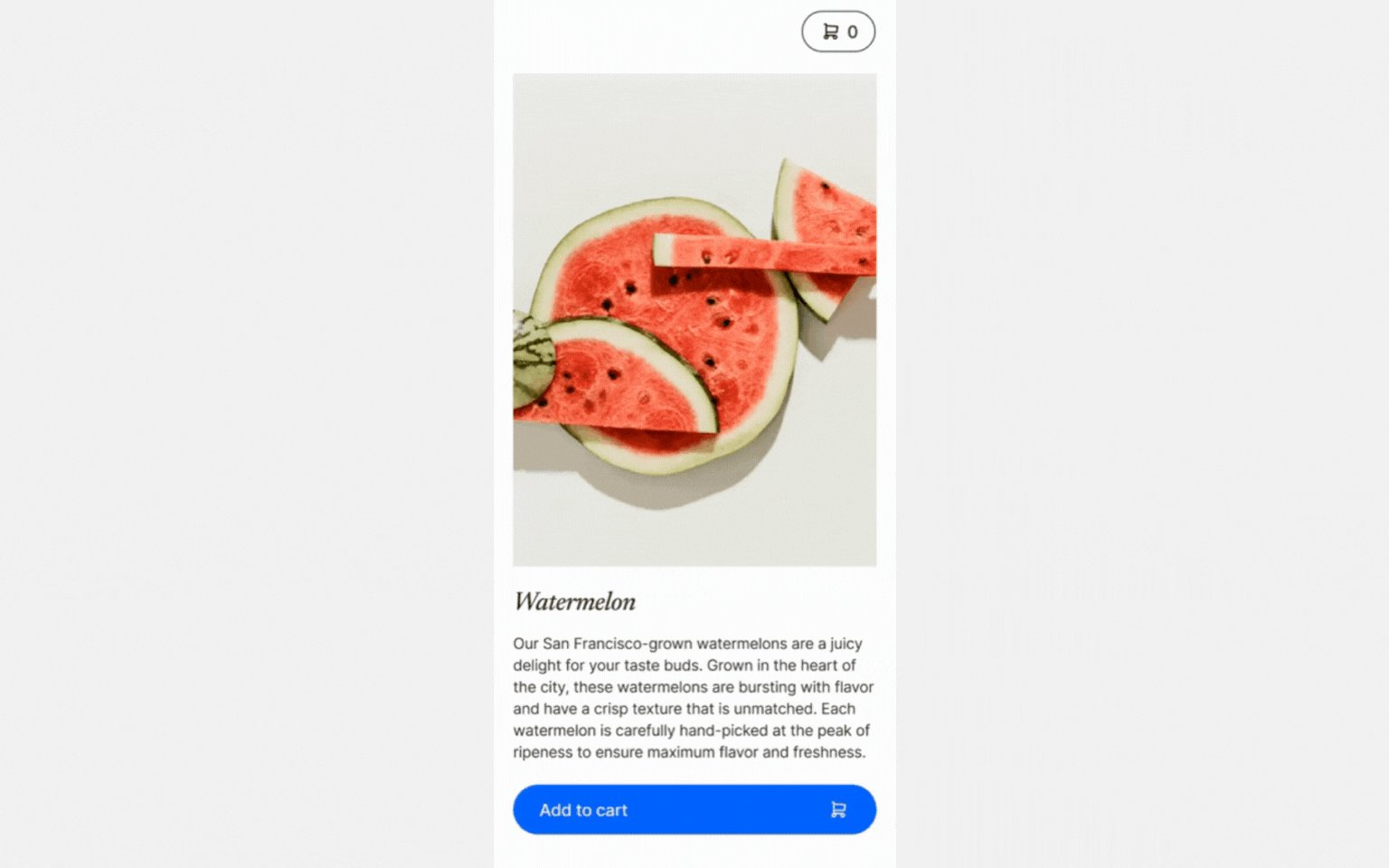
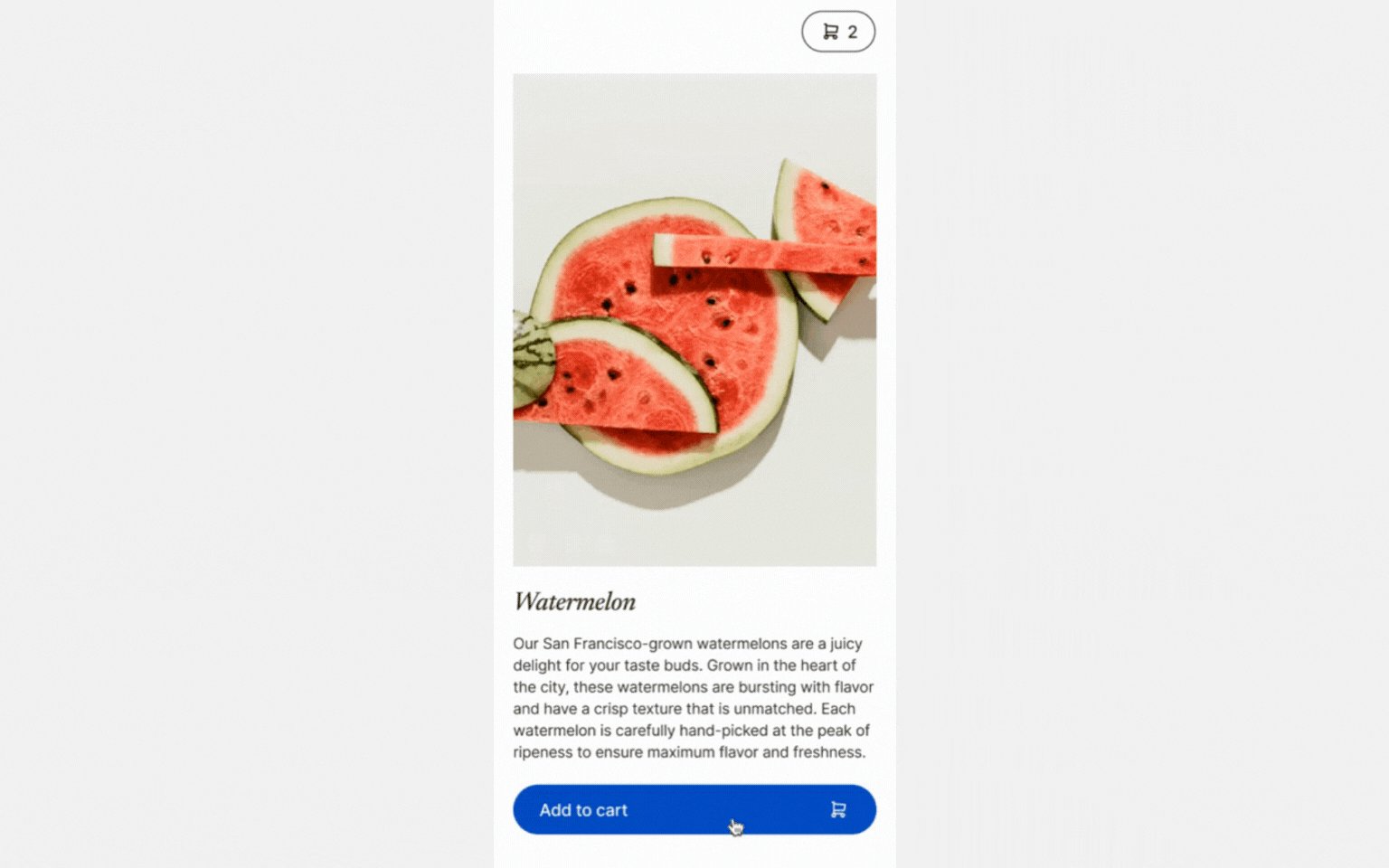
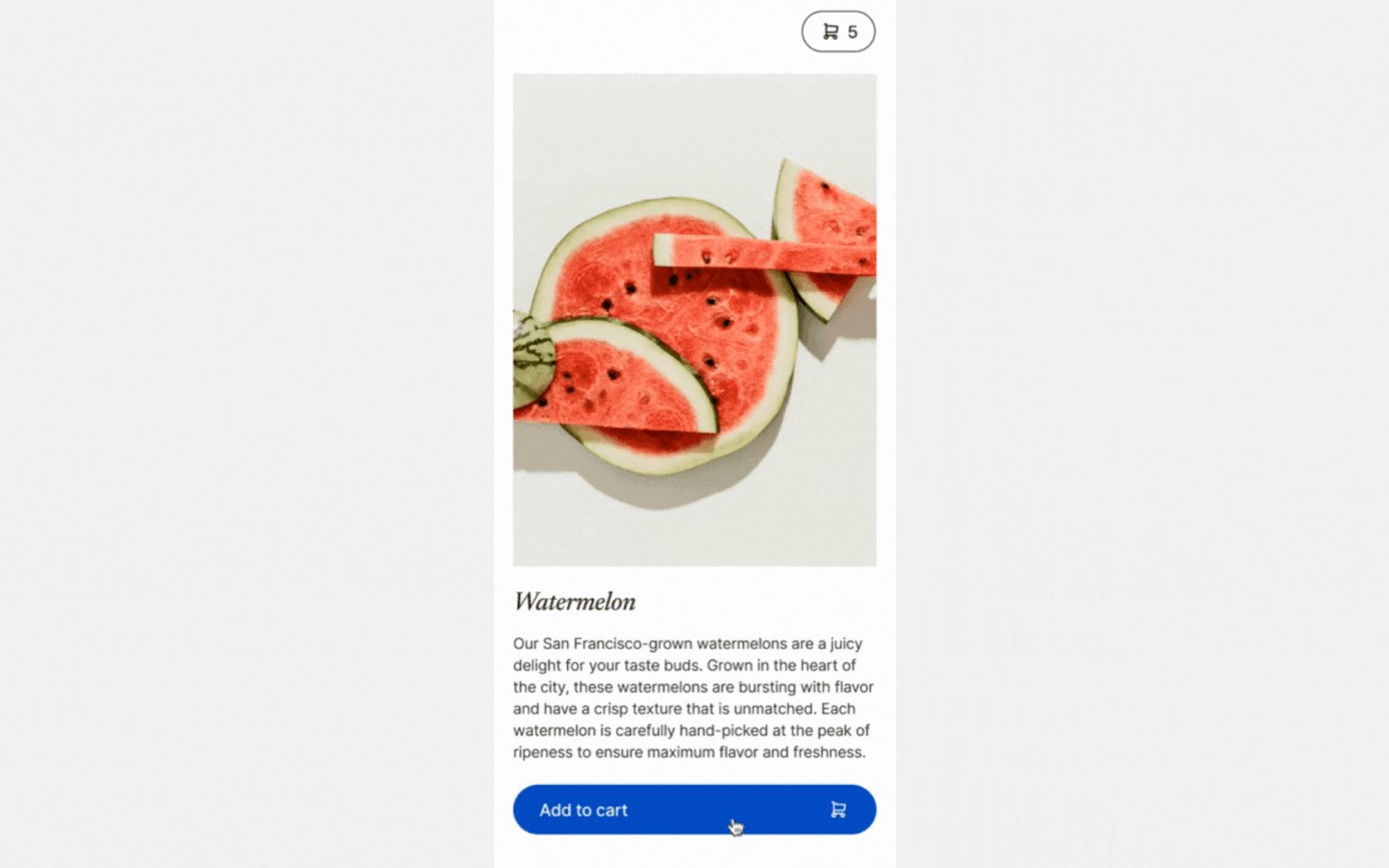
[예제 2]
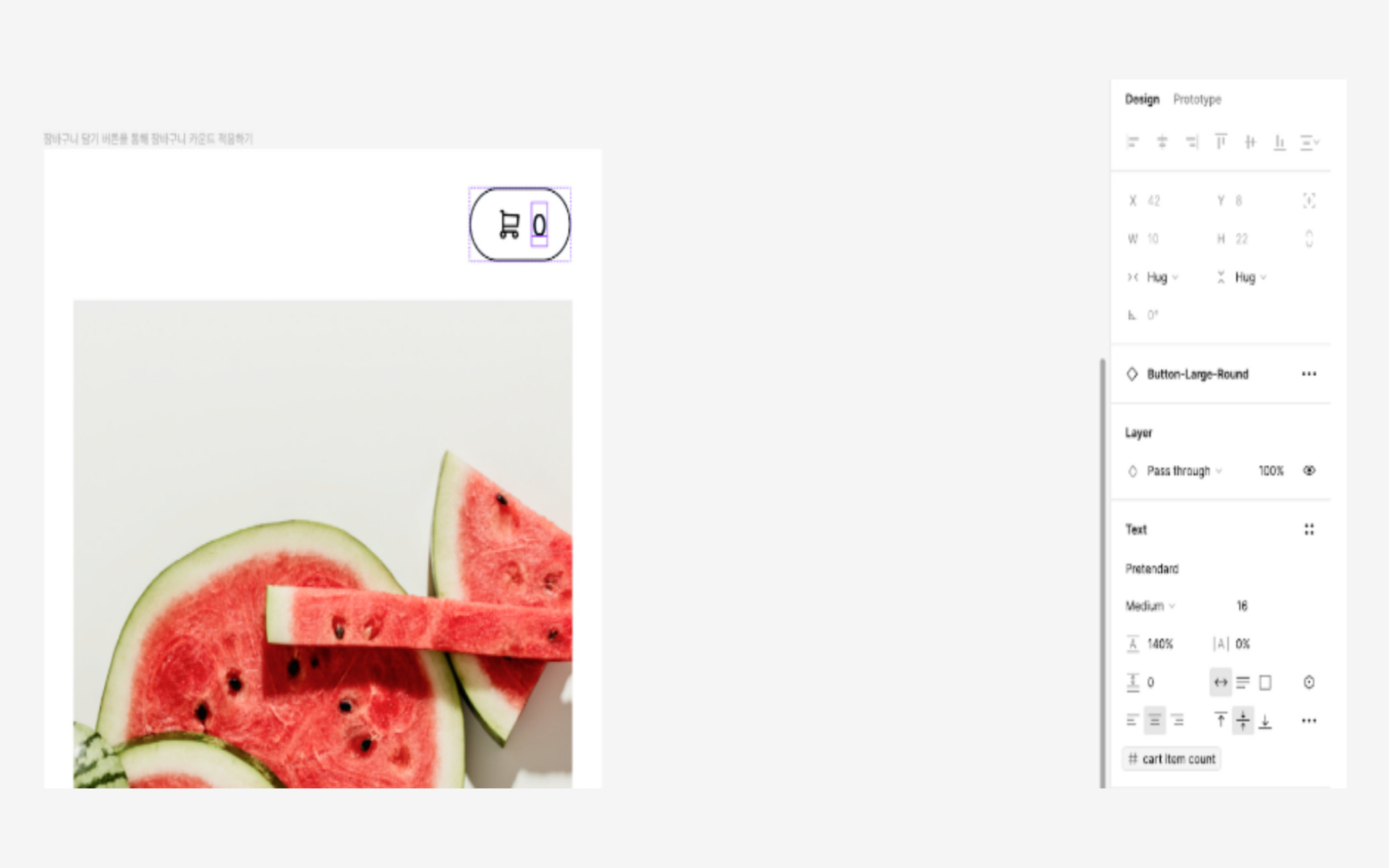
장바구니 담기 버튼을 통해 장바구니 카운트 적용하기

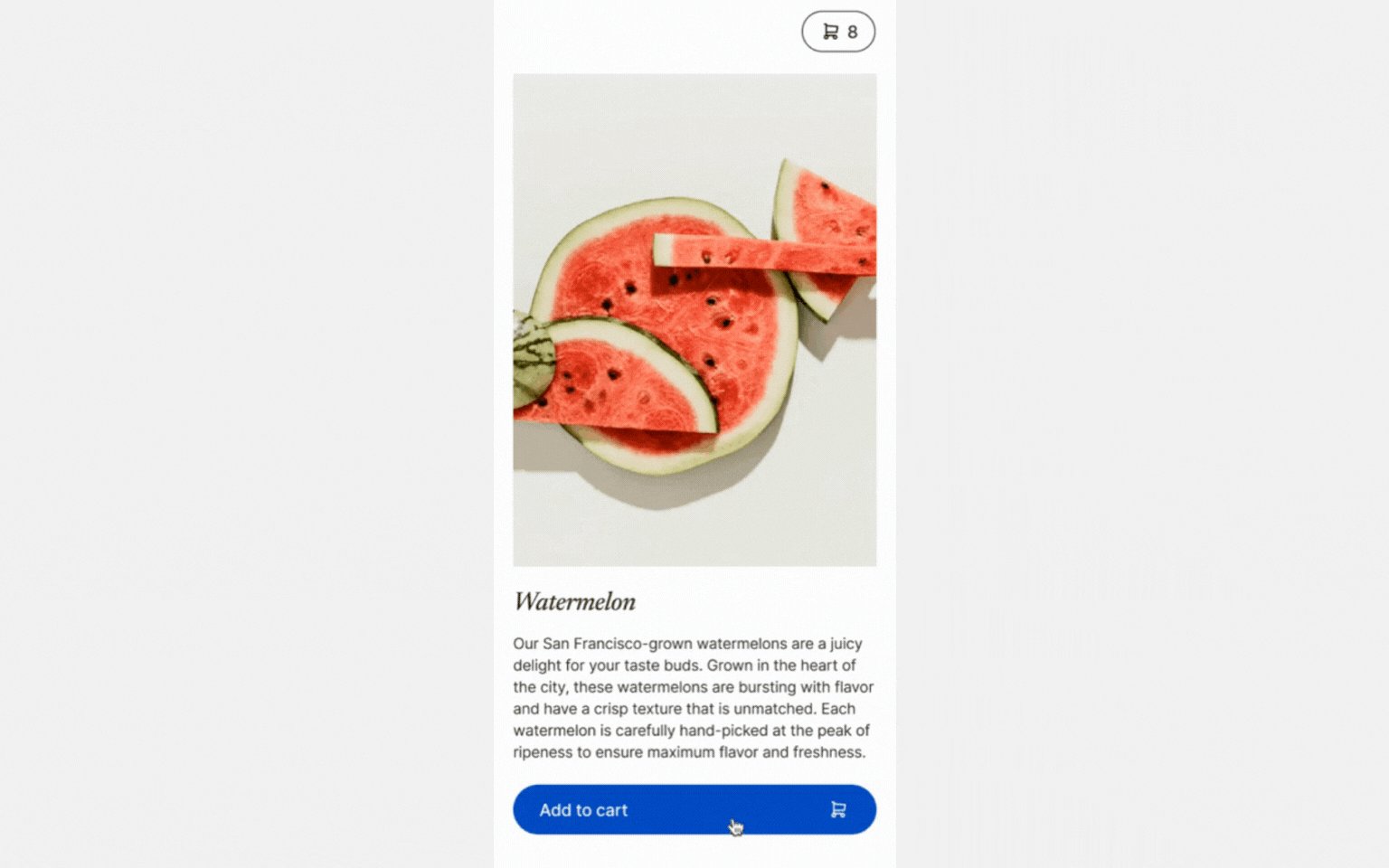
카운트를 적용하는 UX도 보여드리겠습니다. 좋아요 수, 장바구니 아이템 수 등 UX에서 정말 많이 사용되는 프로토타입인데요.
여기에서도 프레임을 이어붙이는 단순 반복 작업 없이 단 한 프레임만으로 해당 동작을 구현할 수 있습니다.
이 프로토타입 결과물을 만들기 위한 과정은 다음과 같습니다.
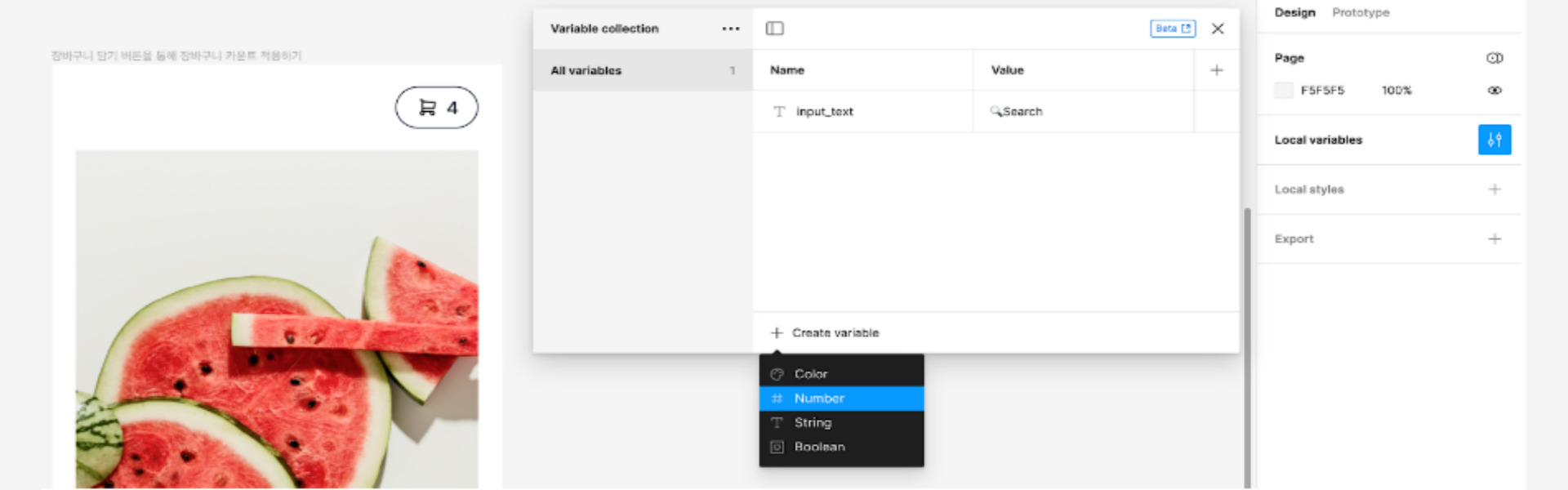
 1. 우측 Design 패널의 Local variables에서 Variable filter 아이콘을 클릭, Number 변수값을 생성한다.
1. 우측 Design 패널의 Local variables에서 Variable filter 아이콘을 클릭, Number 변수값을 생성한다.

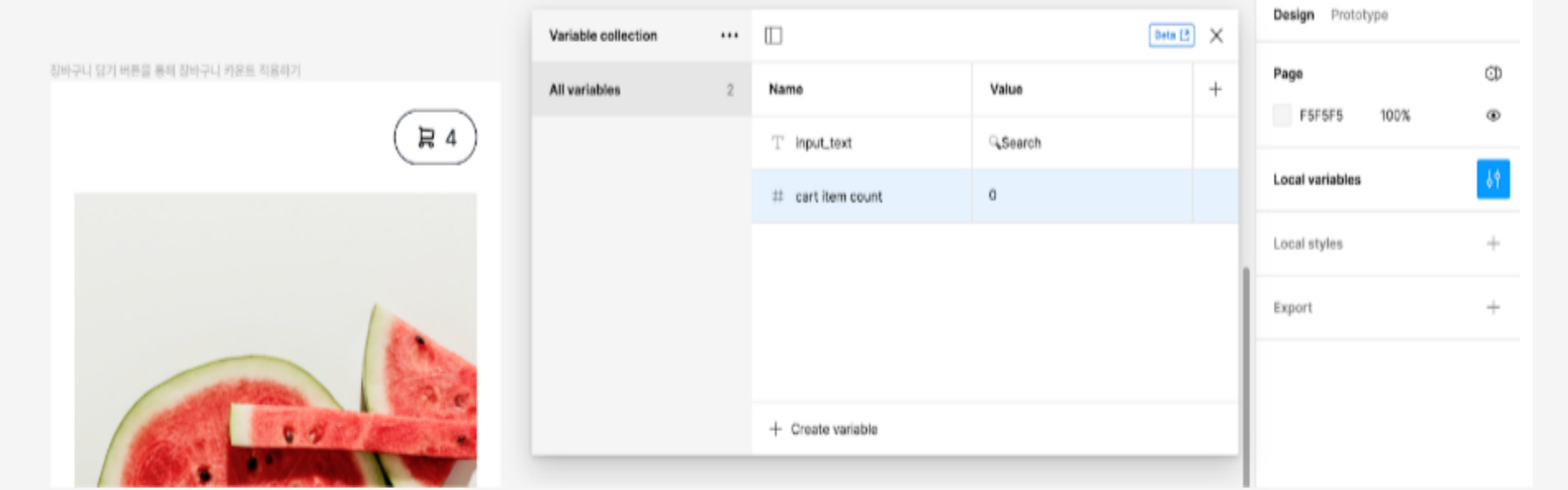
2. 변수명은 cart item count, value는 0으로 설정한다. (아이템을 담기 전에는 카트의 수가 0이겠죠?)

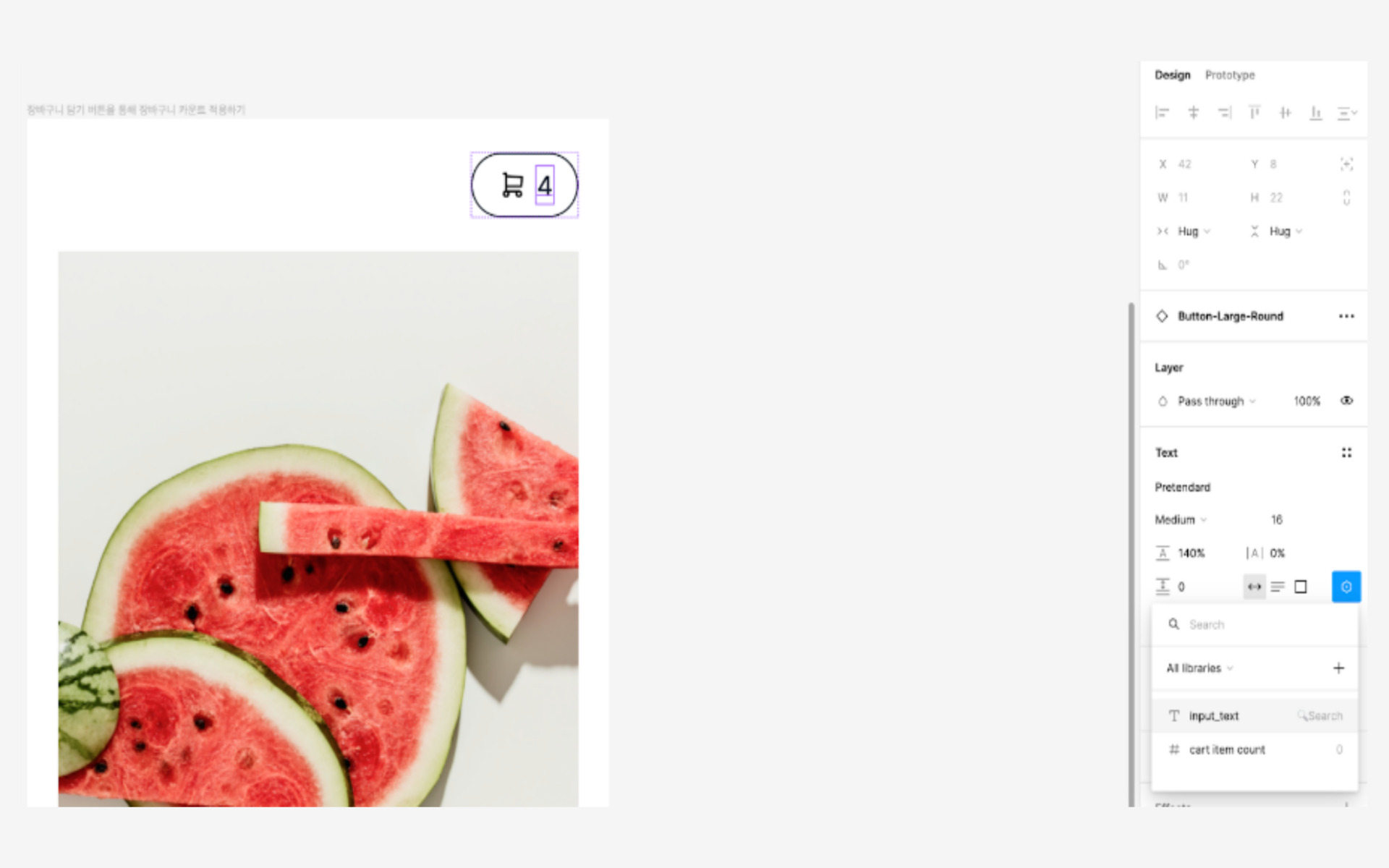
3. UI 화면 내 숫자 ‘4’를 선택한 후 우측 Text 설정 패널에서 Variable 아이콘(육각형 모양)을 클릭, 2번에서 생성한 cart item count 변수를 연결한다.

이렇게 연결되었다면 성공입니다.
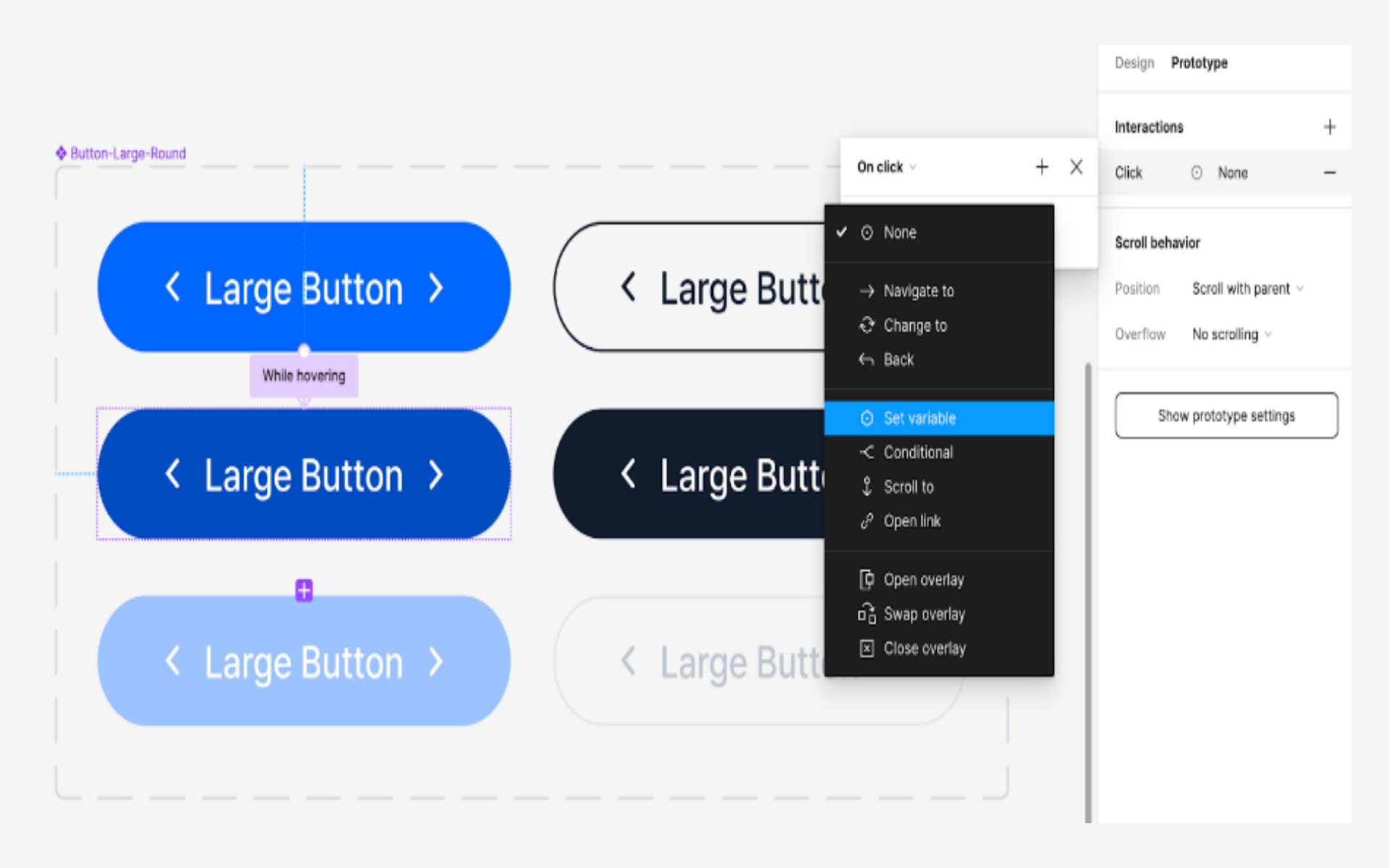
 4. 버튼 컴포넌트에서 hovered 처리된 버튼을 클릭, 우측 프로토타입 패널에서 Interaction + 버튼 클릭해 Set variable 항목을 선택한다.
4. 버튼 컴포넌트에서 hovered 처리된 버튼을 클릭, 우측 프로토타입 패널에서 Interaction + 버튼 클릭해 Set variable 항목을 선택한다.
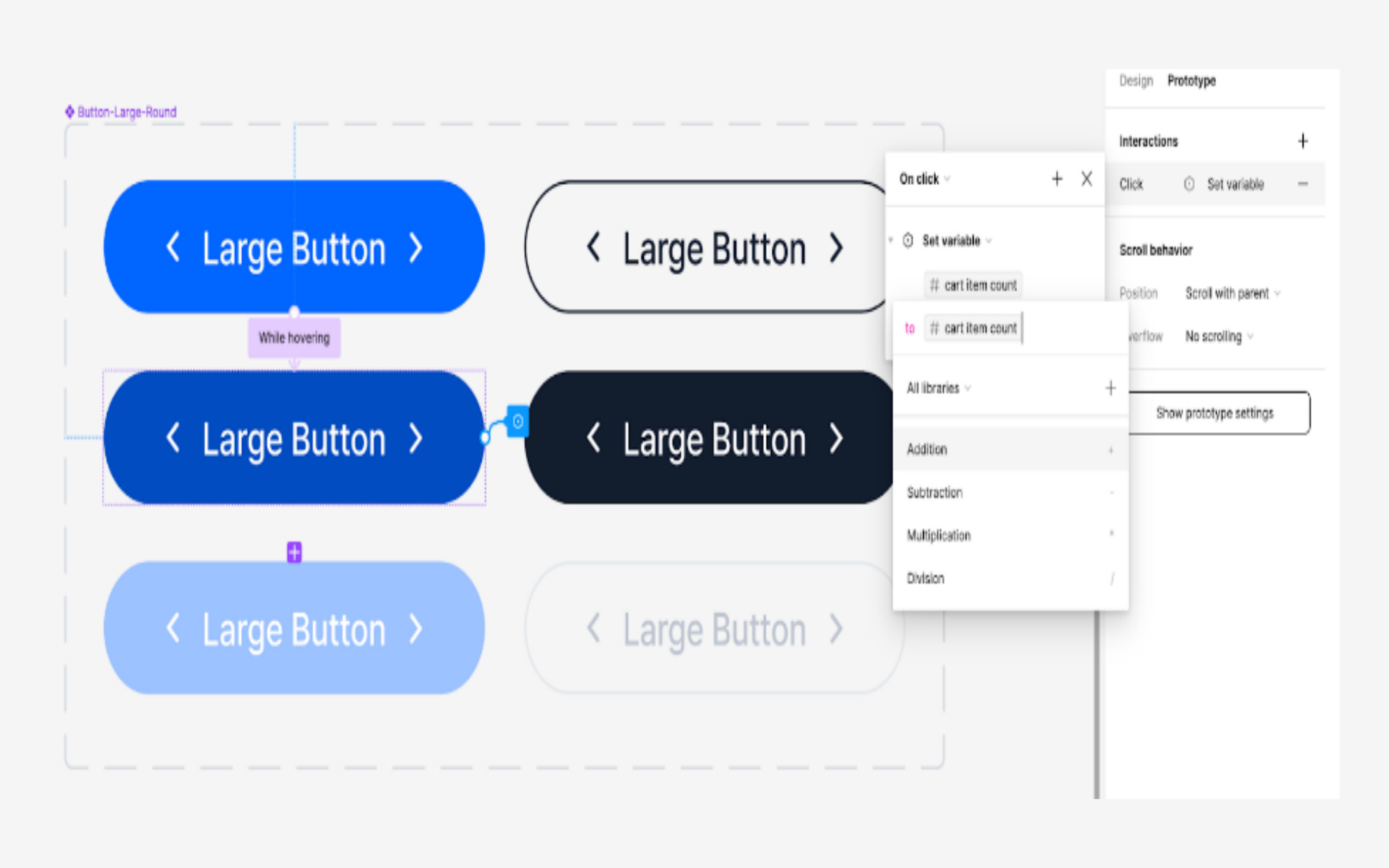
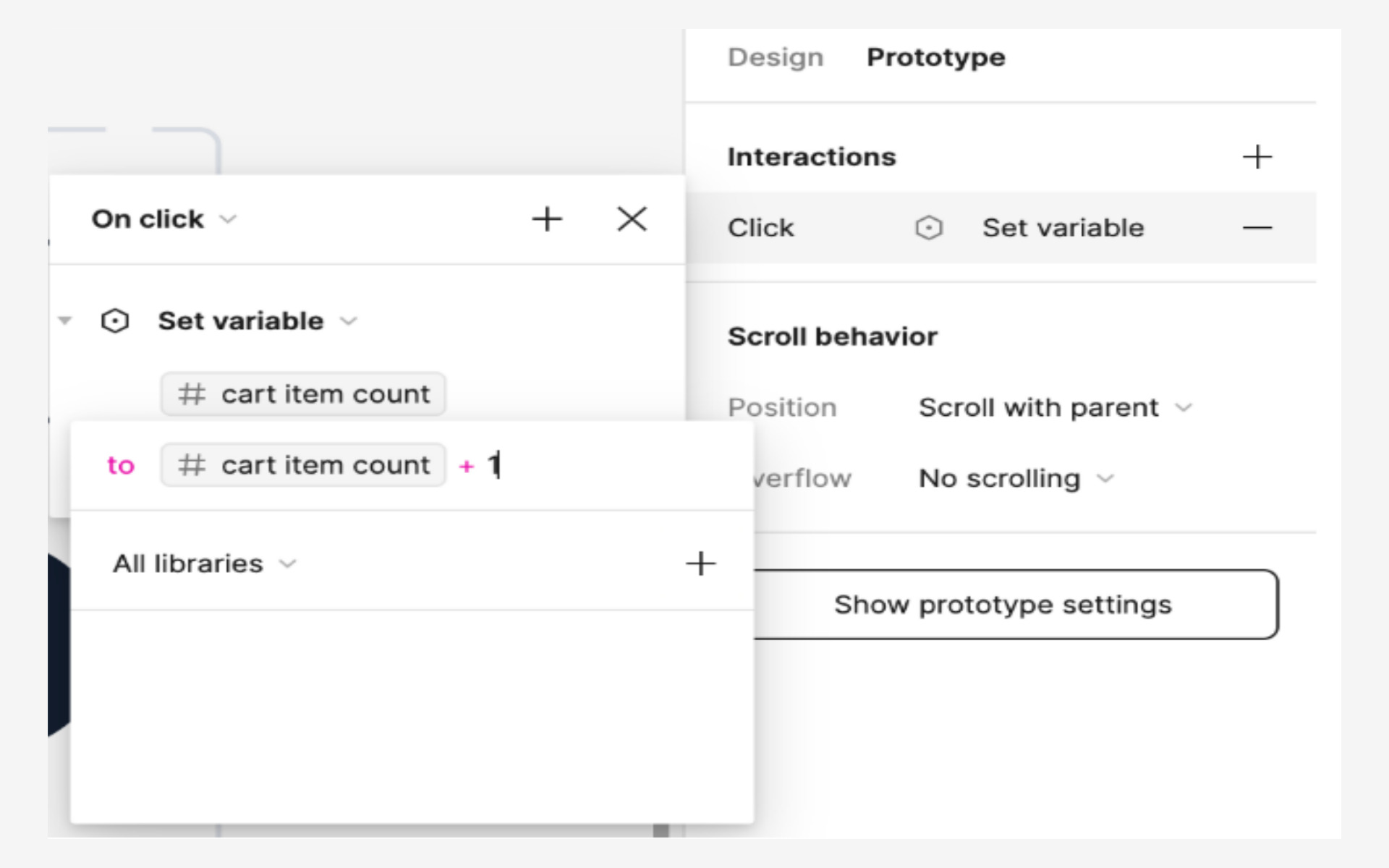
 5. cart item count 변수를 선택한 후, Addition 항목을 선택한다. (아이템을 담을수록 숫자가 커져야겠죠?) 추가된 + 뒤에 숫자 단위를 입력한다. (ex: + 1)
5. cart item count 변수를 선택한 후, Addition 항목을 선택한다. (아이템을 담을수록 숫자가 커져야겠죠?) 추가된 + 뒤에 숫자 단위를 입력한다. (ex: + 1)

마찬가지로 Shift + Space를 눌러 프로토타입이 제대로 동작하나 확인하면 됩니다.
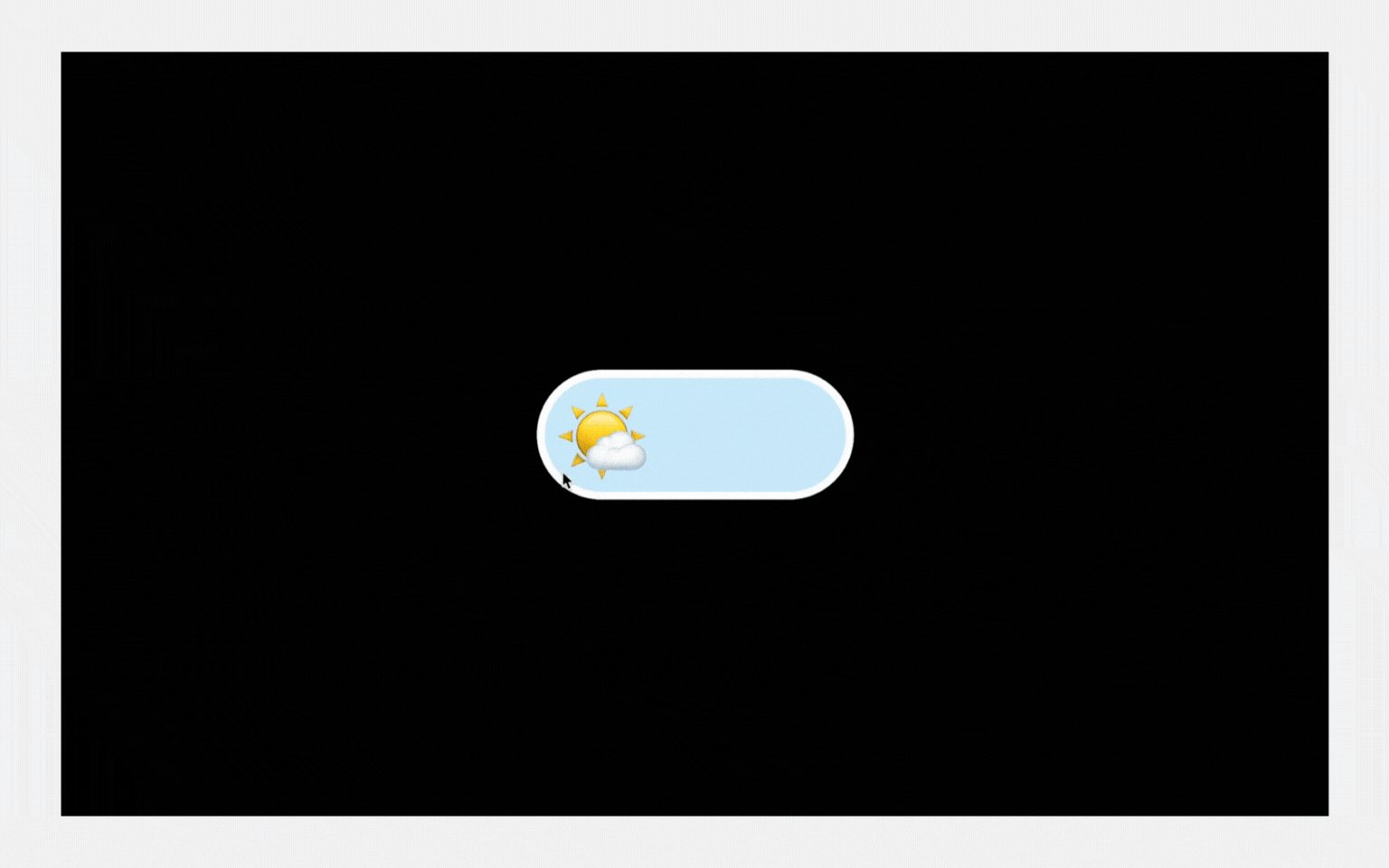
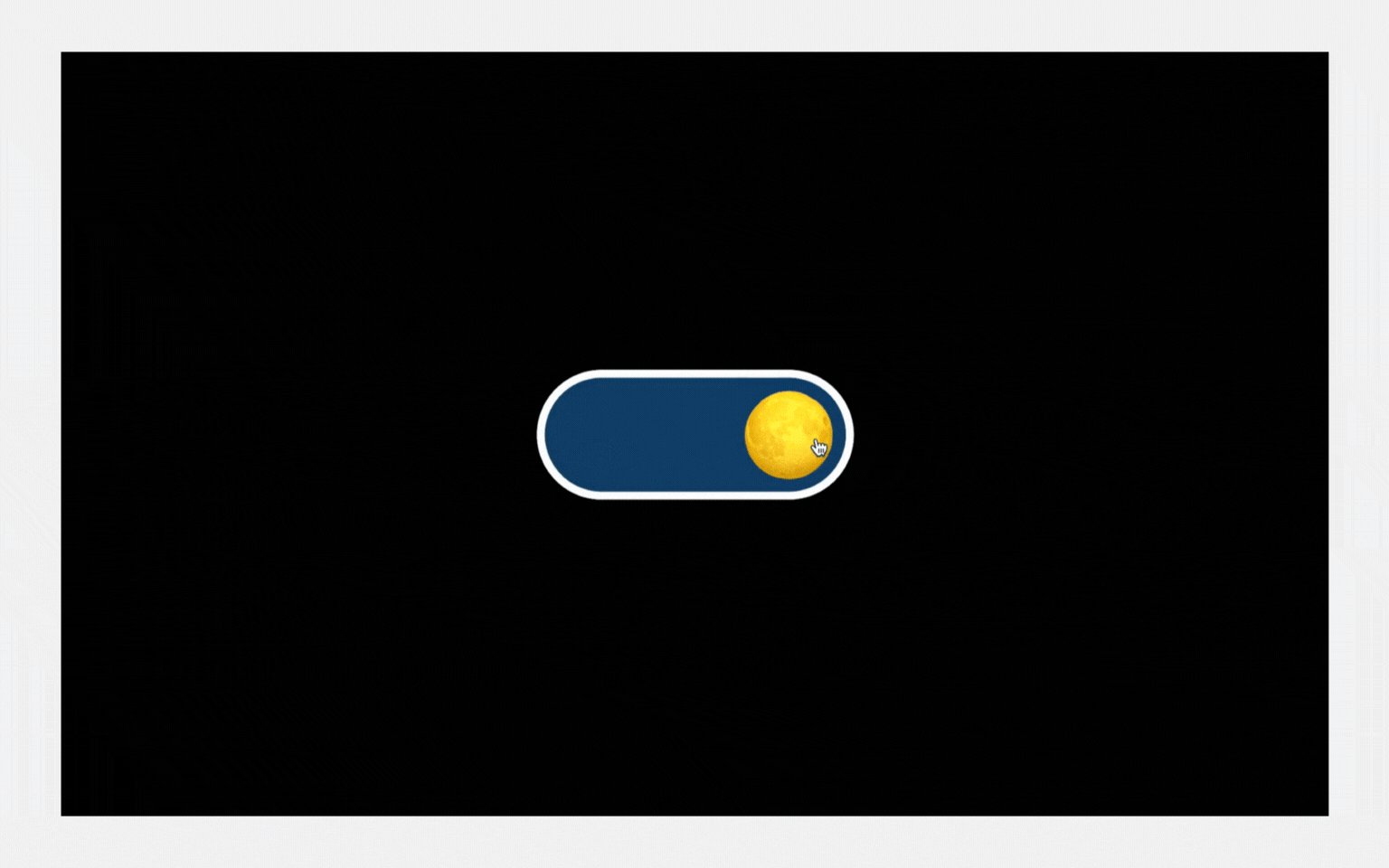
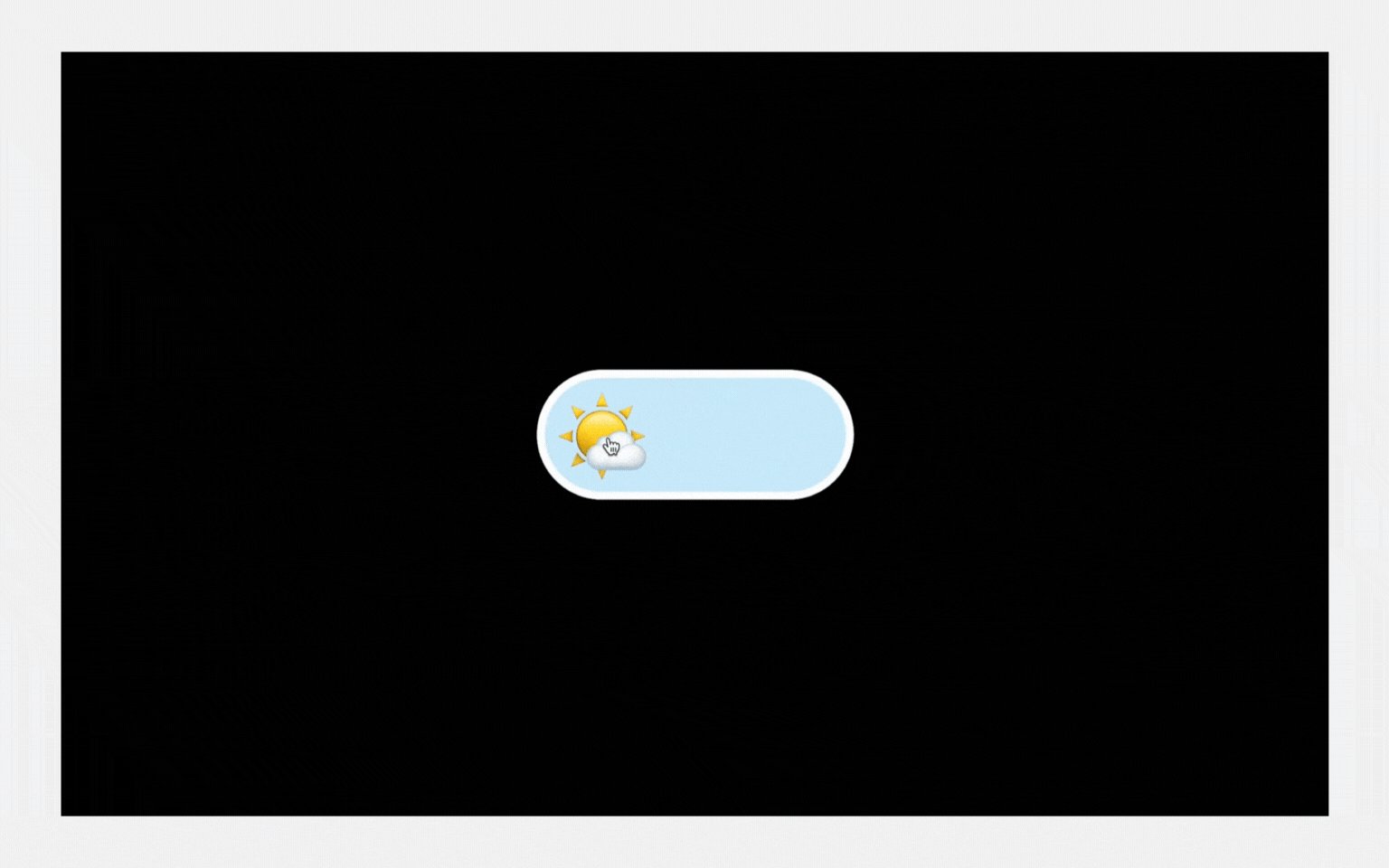
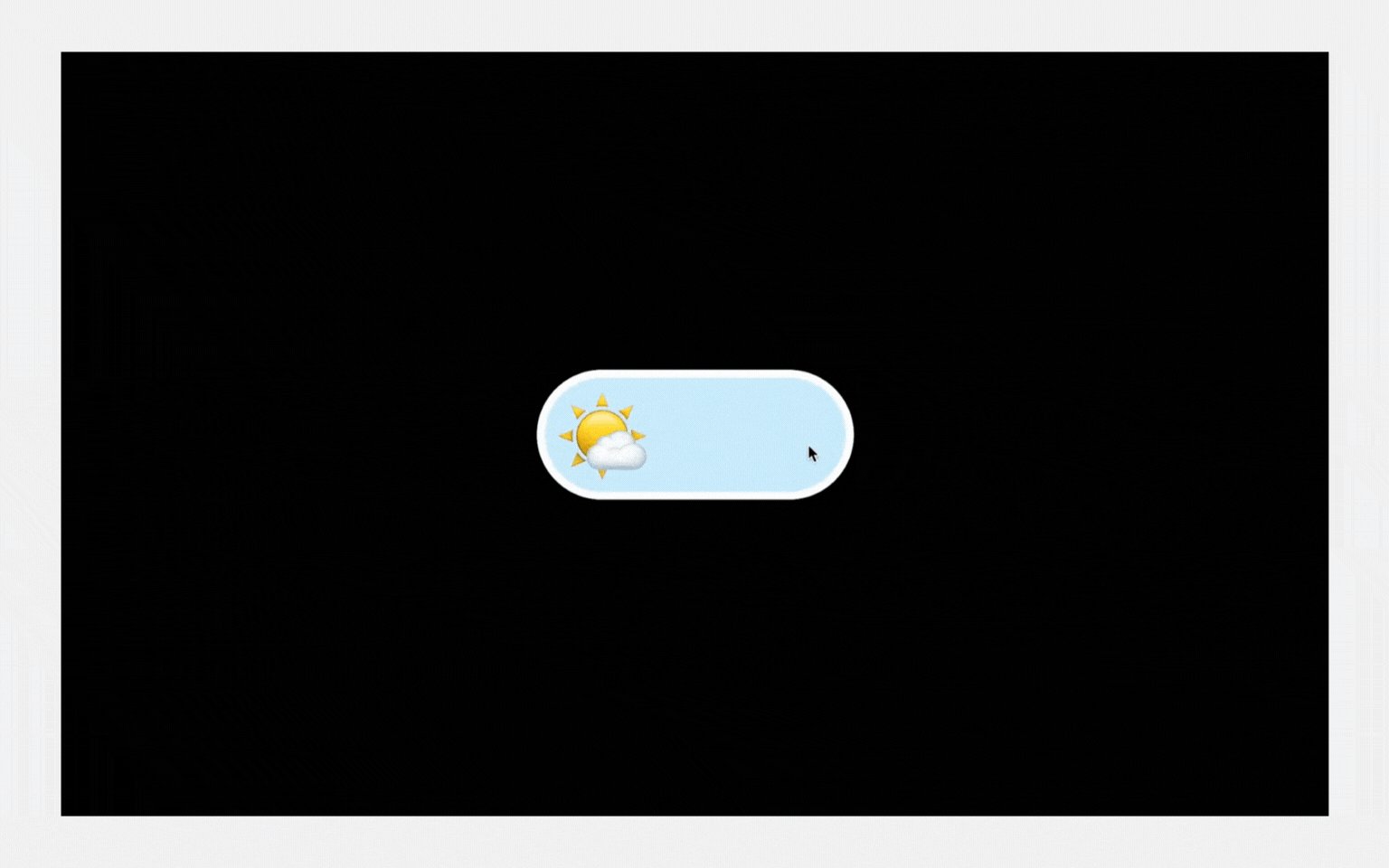
[예제 3] day/night 토글 버튼 만들기

토글 버튼으로 모드를 전환하는 UX도 보여드리겠습니다. 테마 변경, 기능 on/off 등 자주 사용되는 프로토타입 예시입니다. 마찬가지로 여기에서도 프레임을 이어붙일 필요 없이 단 한 프레임만으로 해당 동작을 구현할 수 있습니다. 이 프로토타입 결과물을 만들기 위한 과정은 다음과 같습니다.

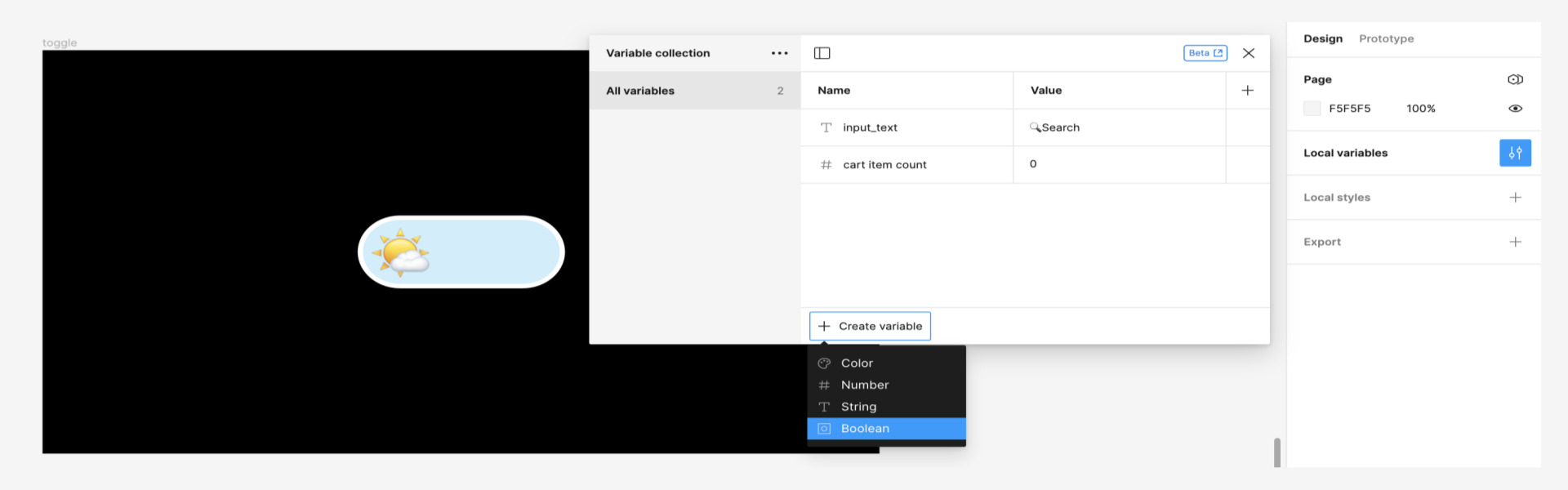
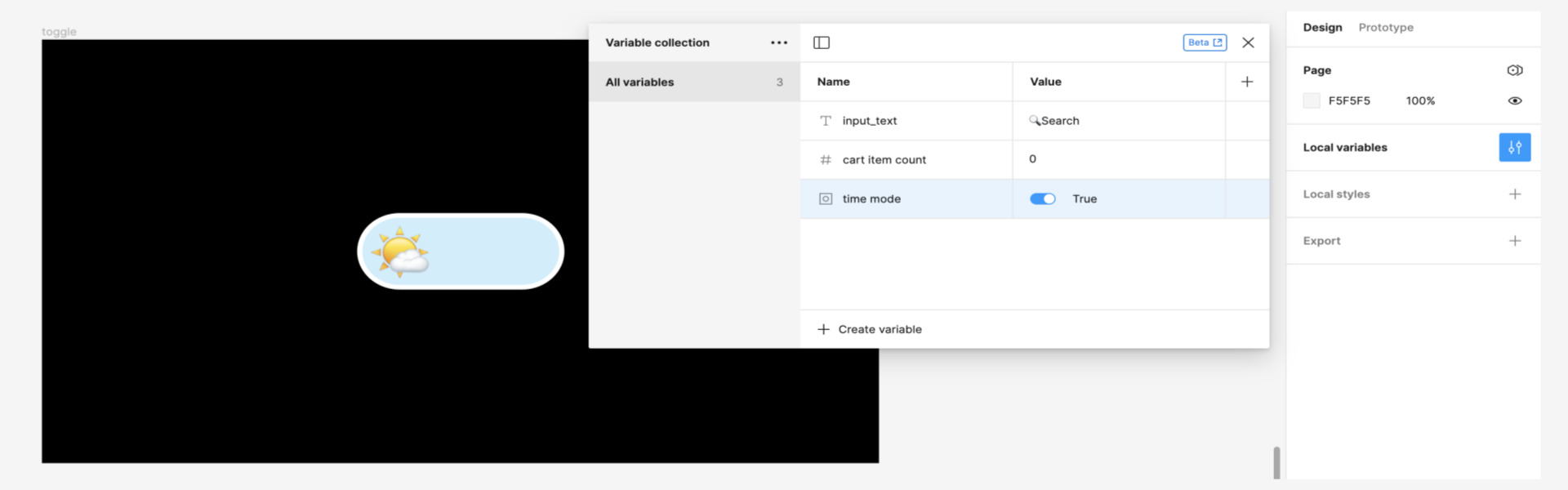
1. 우측 Design 패널의 Local variables에서 Variable filter 아이콘을 클릭, Boolean 변수값을 생성한다.

2. 변수명은 time mode, value는 true로 설정한다.

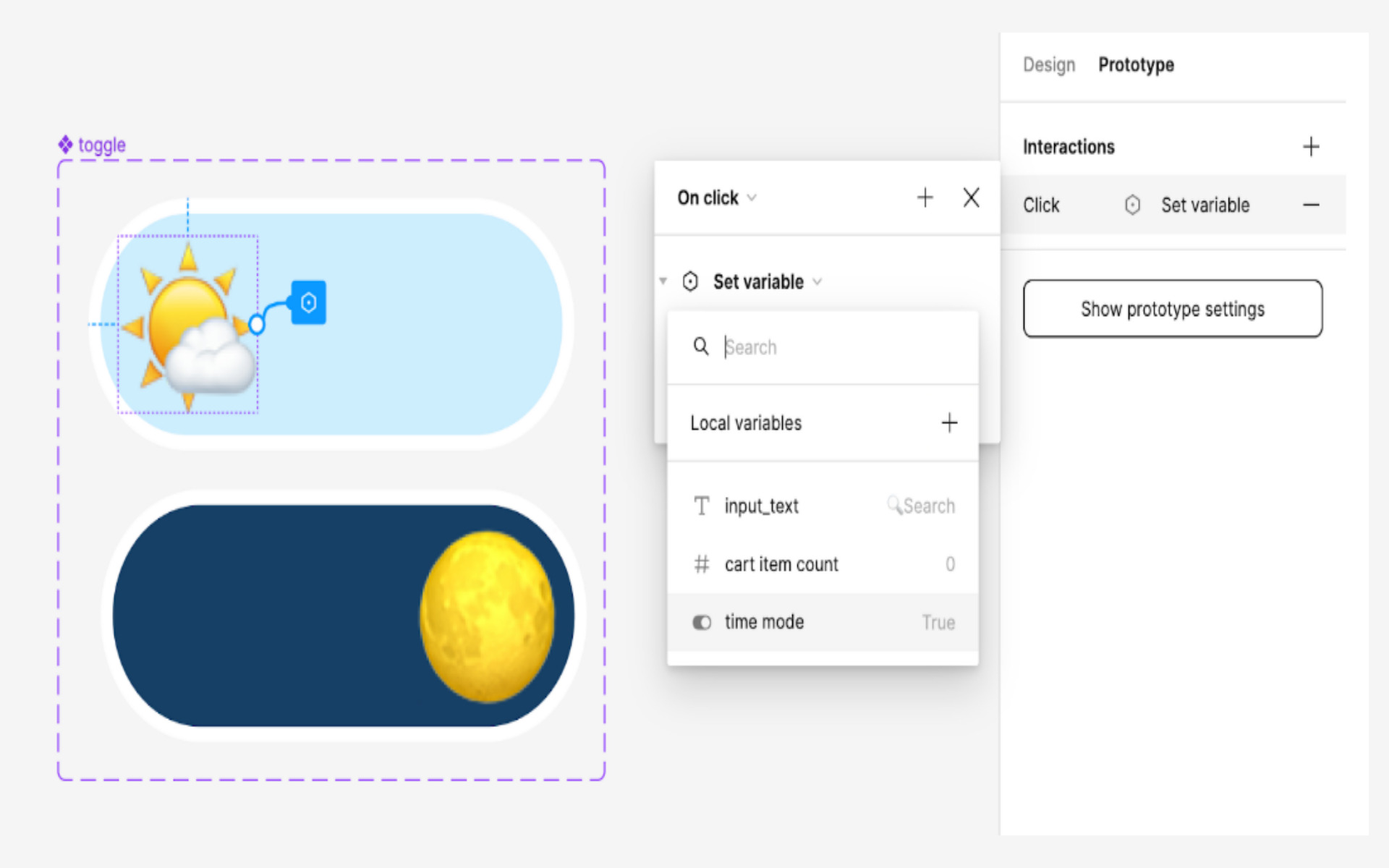
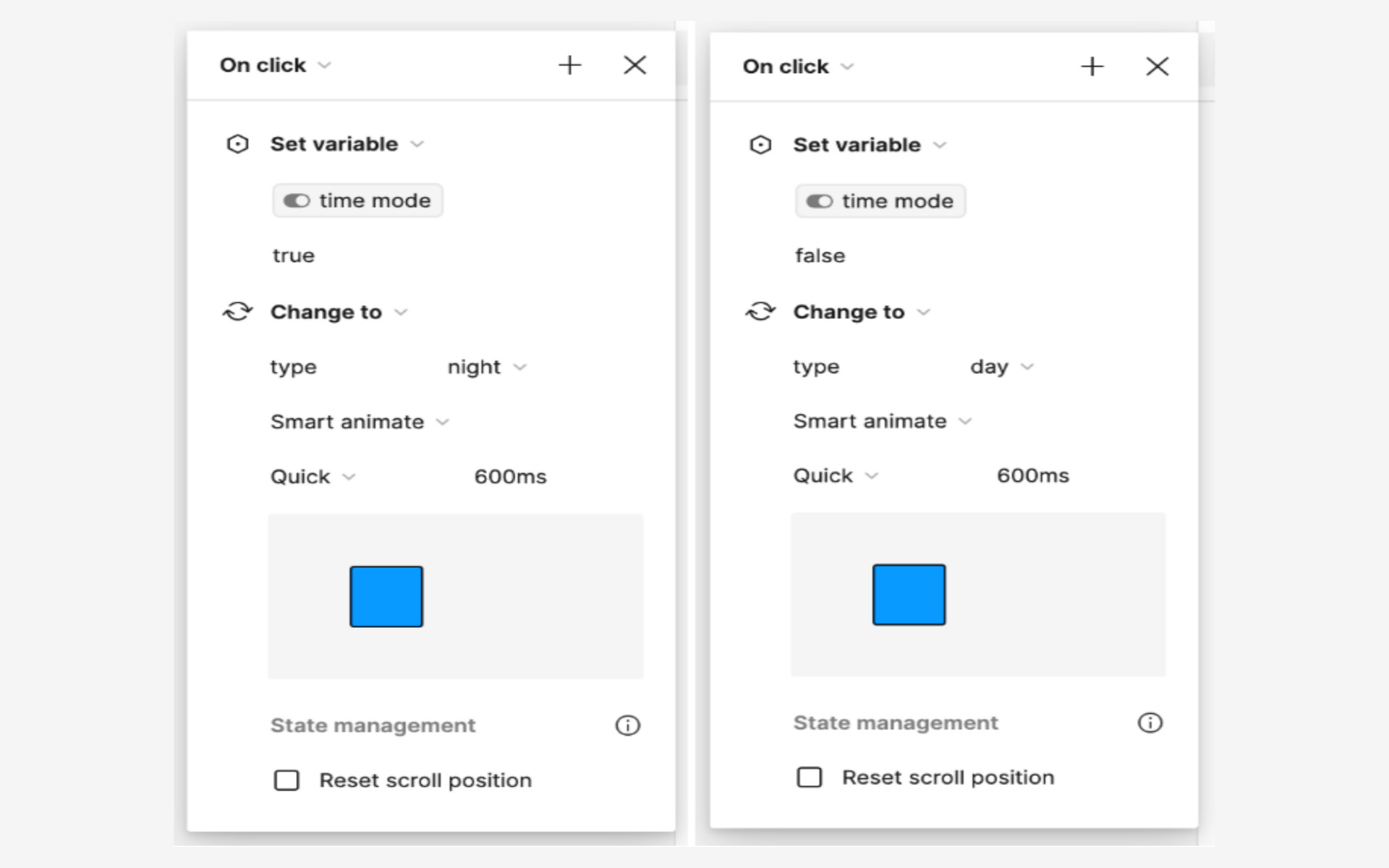
3. 토글 버튼 컴포넌트(day)를 선택한 후, 우측 프로토타입 패널에서 Variable 아이콘(육각형 모양)을 클릭, 2번에서 생성한 time mode 변수를 연결한다. 이후 우측 상단 + 버튼을 클릭해 Change to 항목을 선택, night와 연결해준다.

4. 마찬가지로 토글 버튼 컴포넌트(night)를 선택한 후, 우측 프로토타입 패널에서 time mode 변수를 연결한다. 이후 우측 상단 + 버튼을 클릭해 Change to 항목을 선택, day와 연결해준다. 마찬가지로 Shift + Space를 눌러 프로토타입이 제대로 동작하나 확인하면 됩니다.
피그마 변수를 사용한 프로토타입 제작 방법 어떠셨나요?
프로토타입을 위해 새로 추가된 Variable(변수)를 잘 활용한다면 디자인 시안에 대한 이해도가 높아져 디자인을 설명하는 데 드는 시간도 줄일 수 있을뿐더러 다양한 디자인을 보다 쉽게 구현할 수 있습니다. 어려워 보이더라도 몇 가지 규칙만 기억하시면 무수히 많은 디자인에서 쉽게 적용하실 수 있을 터이니 따라해 보시고 업무 효율이 올라가는 성과를 누리시길 권해드립니다.
피그마를 활용한 디자인 작업 단축 노하우가 궁금하다면?!
▶ [Figma 사용법] Gif 만들기, FIgma에서 쉽게 하는 방법
▶ 반응형 웹 사이트 만들기, 디자이너가 Figma로 쉽게 하는 방법
▶ [디자이너 필수 도구] 모르면 손해 보는 피그마 플러그인 5가지
최신 디자인 트렌드를 위한 AI 이미지 생성 활용 콘텐츠!
▶[Stable Diffusion 사용법] 스테이블 디퓨전을 ComfyUi로 사용하는 방법
▶ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
성공적인 커리어를 위한 디자인 프로젝트를 찾으시나요?
대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서에 회원가입하고
최신 디자인 프로젝트를 수주해 보세요!
대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서는?

이랜서는 IT 프리랜서들이 찾는 딱 맞는 프로젝트 매칭을 위해 25년의 노하우와 데이터를 활용하는 대한민국 No.1 IT 프리랜서 매칭 플랫폼입니다. IT 프리랜서로서 성공적인 커리어를 꿈꾸며 도전하는 프리랜서가 원하는 프로젝트를 매칭 받을 수 있도록 프리랜서를 지원하며 기업/프로젝트의 성향과 프리랜서의 매칭 데이터를 활용해 약 80,000건 이상의 프로젝트에 IT 프리랜서를 하고 있습니다.
[약 1.5억 개 사용자 데이터] [약 350만 개의 프리랜서 평가 데이터]
이랜서에서 보유하고 있는 25년의 노하우와 데이터로
전문성과 성향에 가장 적합한 IT 프로젝트 매칭을 진행합니다.

이랜서는 프로젝트를 찾는 IT 프리랜서들이 전문성과 성향에 맞는 프로젝트를 매칭 받을 수 있도록 25년 동안 노하우와 데이터를 축적했습니다.
이랜서만이 가지고 있는 데이터를 바탕으로 IT 프리랜서의 전문성과 성향을 분석해 약 80,000건 이상의 프로젝트에 최적의 매칭 서비스를 제공하여 이랜서를 사용한 기업들의 프로젝트 재의뢰율 98%를 달성하고 있습니다.
‘오토폴리오’로 경력 관리도 자동으로!
IT 프리랜서로 진행한 프로젝트만 수백개, 매번 프로젝트에 지원할 때마다 경력 기술서와 이력서를 작성하는게 불편하셨죠? 이랜서의 오토폴리오를 통해 경력 기술서와 이력서를 자동으로 업데이트 하세요!

원하는 프로젝트를 수주하려면 잘 정리된 경력 기술서가 필수이지만, 바쁜 일정 속에서 작성할 시간이 부족하거나 어떤 이력부터 정리해야 할지 막막할 때가 많으셨죠?
오토폴리오는 초기 1회만 업데이트하면 프로젝트에 맞춰 경력 기술서와 이력서를 자동으로 업데이트해 정리합니다.
또한, 15종류의 이력서 파일을 자동으로 분류하고 변환하며, 이메일 전송 기능을 통해 언제 어디서나 최신 경력 기술서와 이력서를 간편하게 다운로드하여 프로젝트에 지원할 수 있습니다.
이랜서에 가입한 IT 프리랜서들은 오토폴리오를 활용해 프로젝트 지원과 수주를 더 빠르고 간편하게 진행하고 있습니다.
대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서에서
최신 디자인 프로젝트에 지원하고, 원하는 커리어를 성취하세요!

이랜서를 사용하는 모든 IT 프리랜서들이 원하는 프로젝트를 수주할 수 있도록 이랜서는 25년의 노하우와 데이터를 활용하여 IT 프리랜서를 도와드립니다.
프로젝트 수주 이제 어렵고 복잡하게 고민하지 마세요. 이랜서가 25년의 노하우와 데이터를 활용해 성공적인 프로젝트 수주를 지원합니다.



