반응형 웹 사이트 만들기, 디자이너가 Figma로 쉽게 하는 방법

디자이너라면 반응형 웹 사이트를 구현할 때 다양한 기기와 화면 크기에 맞춰 디자인을 조정해야 하는 어려움을 경험해 보셨을 것입니다. 반응형 웹 디자인은 사용자의 다양한 화면 크기에 맞춰 자동으로 조정되기 때문에 현대 웹 디자인에서 매우 중요한 요소로 자리 잡았습니다.
하지만 반응형 웹 페이지를 만들기 위해 디자이너들은 각 컴포넌트와 레이아웃을 일일이 조정하고 반복 작업을 해야 했습니다. 이는 많은 시간과 노력을 요구했죠. 이로 인해 치수 오류가 자주 발생하고, 유지보수도 어려웠는데요.
Figma를 활용하면 반응형 웹 사이트의 디자인을 효율적으로 할 수 있습니다. 오토 레이아웃(Auto Layout)과 로컬 변수(Local variants)를 사용하면 반응형 웹 사이트의 디자인을 효율적으로 만들 수 있는데요.
모바일과 데스크톱 환경을 모두 아울러 사용자 친화적인 화면을 구사하는 반응형 웹 사이트! Figma의 오토 레이아웃과 로컬 변수를 활용해 효율적으로 디자인하는 방법을 단계별로 소개합니다. 반응형 웹 사이트를 준비하는 분들이라면 끝까지 확인하세요.
반응형 웹 페이지 디자인,
Figma의 ‘이것’을 활용하면 쉽게 만들 수 있어요.

반응형 웹 사이트를 만들 땐 다양한 화면 크기에 맞춘 레이아웃 조정의 어려움이 항상 따릅니다. 화면의 크기마다 레이어의 배치나 간격, 크기를 맞춰야 하고, Pc와 모바일 디자인 사이의 일관성 유지를 위해 수정 및 여러 번의 업데이트를 거쳐야 하는 번거로움이 있습니다.
이럴 때 Figma의 오토 레이아웃과 로컬 변수를 사용하면 어려움 없이 쉽게 반응형 웹 페이지를 디자인할 수 있습니다.
오토 레이아웃(Auto Layout)이란?
오토 레이아웃(Auto Layout)은 Figma에서 여러 요소를 자동으로 정렬하고 배치해 주는 강력한 도구입니다. 웹 사이트는 데스크톱, 태블릿, 스마트폰 등 다양한 기기에서 접근할 수 있어야 하기 때문에, 다양한 화면 크기에 맞춰 웹 사이트를 모두 만들어야 합니다.
이런 경우에 오토 레이아웃을 사용하면 컨테이너 내부의 요소들이 프레임 크기에 맞춰 자동으로 재배치되기 때문에, 다양한 화면 크기에 대응할 수 있는 반응형 디자인을 손쉽게 만들 수 있습니다.
로컬 변수(Local variables)란?
로컬 변수는 디자인 시스템 내에서 반복적으로 사용되는 속성들을 한곳에서 관리할 수 있게 해주는 기능입니다. 색상, 텍스트 스타일, 간격 등을 로컬 변수로 정의해두면, 디자인의 일관성을 유지하고 빠르게 수정할 수 있다는 장점이 있습니다.
그래서 로컬 변수를 사용하면 길이, 높이, 마진 등을 정의할 수 있어, 화면 크기에 따라 프레임을 유동적으로 조정할 수 있어, 더 효율적이고 일관된 디자인 작업이 가능합니다. 덕분에 프레이 머나 프로토 파이를 사용하지 않고 피그마에서 프로토 타입을 바로 제작할 수 있게 되었습니다.
▶️ 프로토타입 제작, 현직 디자이너는 '피그마 변수'를 이용해 시간을 단축합니다
Figma의 오토 레이아웃과 로컬 변수를 사용하면, 기존의 어려움 없이 편하게 반응형 웹을 만들 수 있어 디자인 작업 효율이 눈에 띄게 높아지는데요. 궁금하신 분들을 위해 Figma를 활용한 반응형 웹 사이트 제작 방법을 알려드리겠습니다.
반응형 웹 사이트, Figma로 쉽고 빠르게 만들기
1. 프레임 만들기

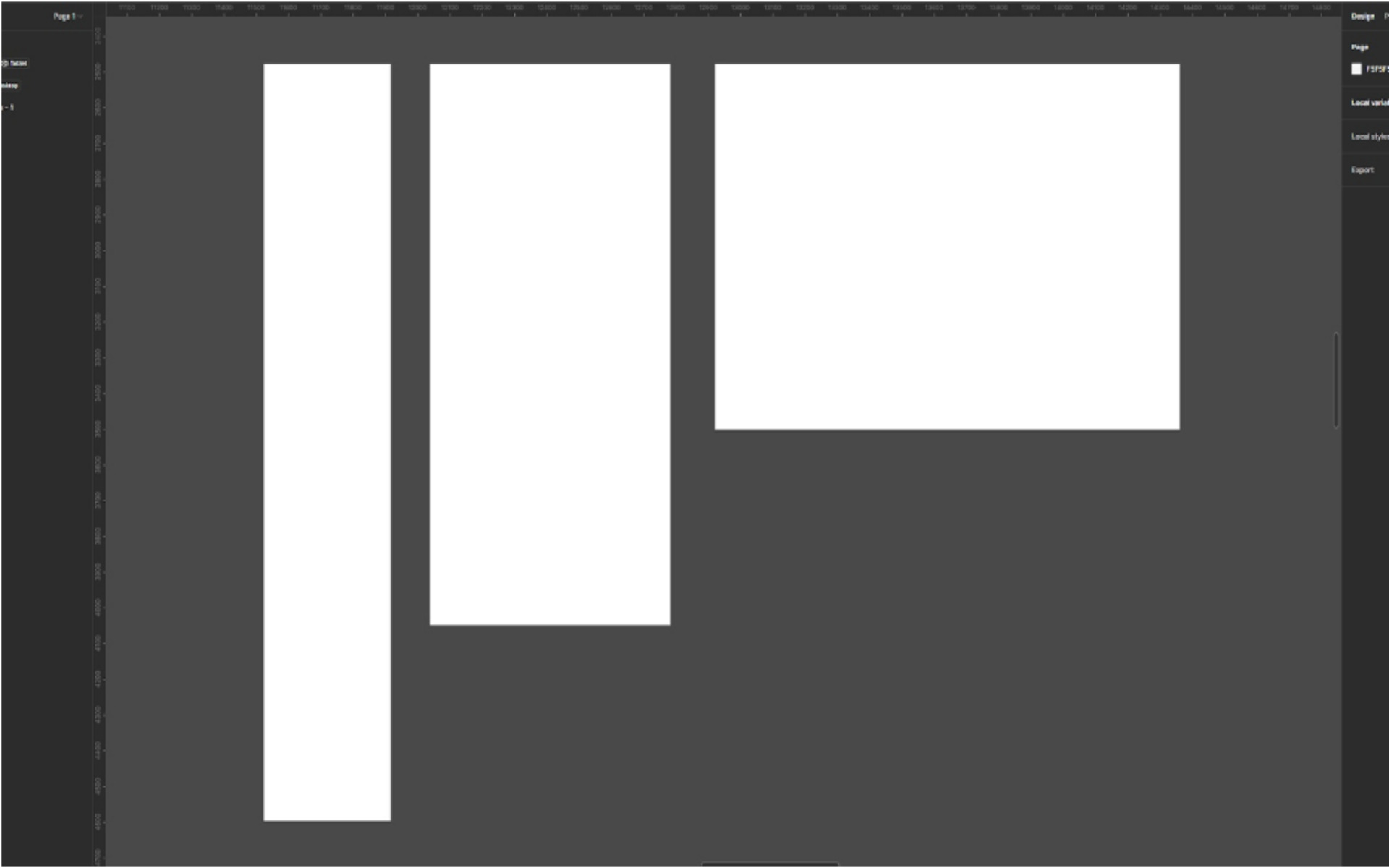
Figma에서 새로운 프레임(Frame)을 생성합니다. 웹 사이트 예시를 들기 위해 프레임의 크기를 여러 기기의 화면 크기 별로 만들었습니다. 데스크톱(1440px), 태블릿(744px), 모바일 크기(393px)의 프레임을 만들었습니다.
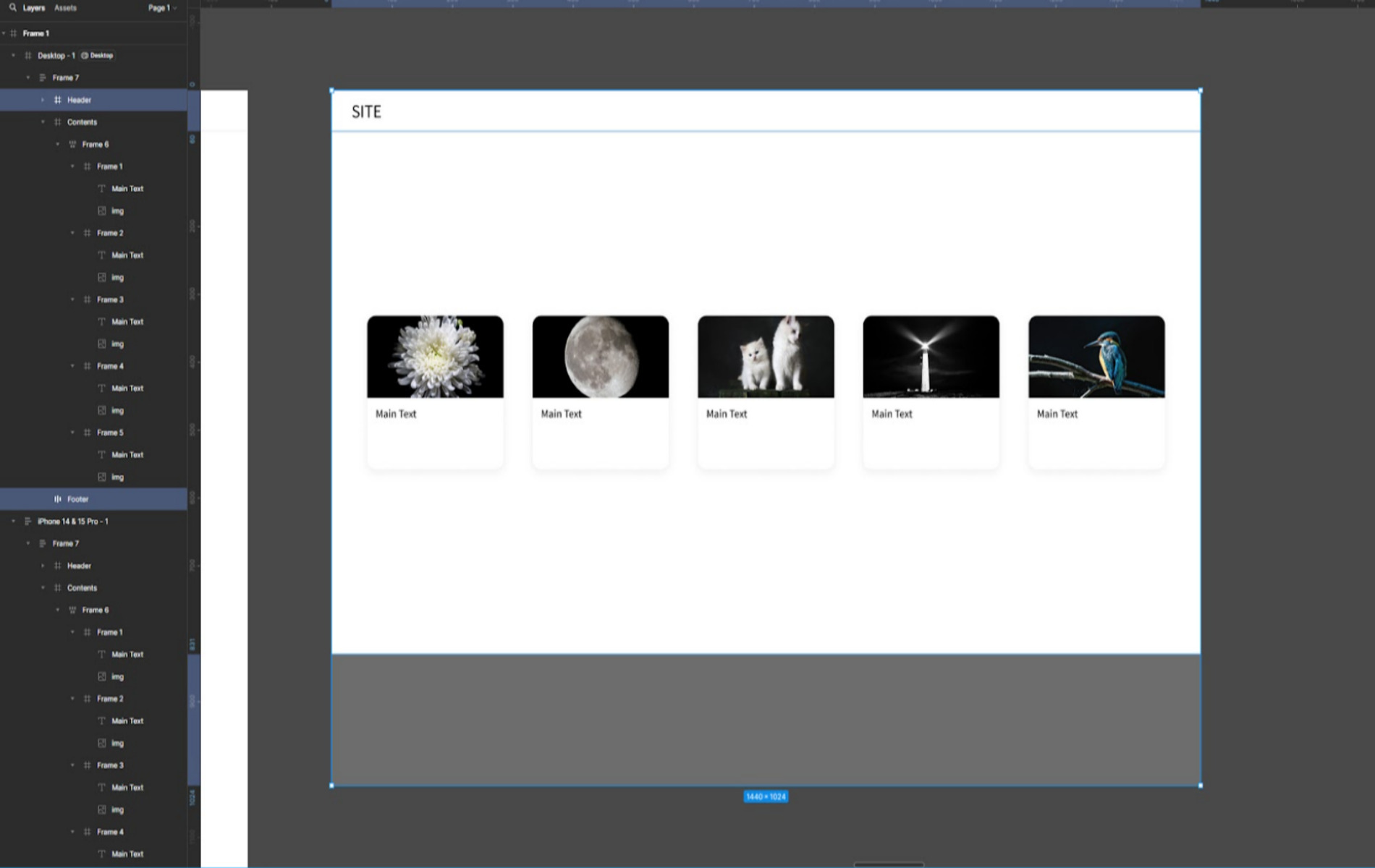
2. 헤더와 콘텐츠, 푸터 영역만들기

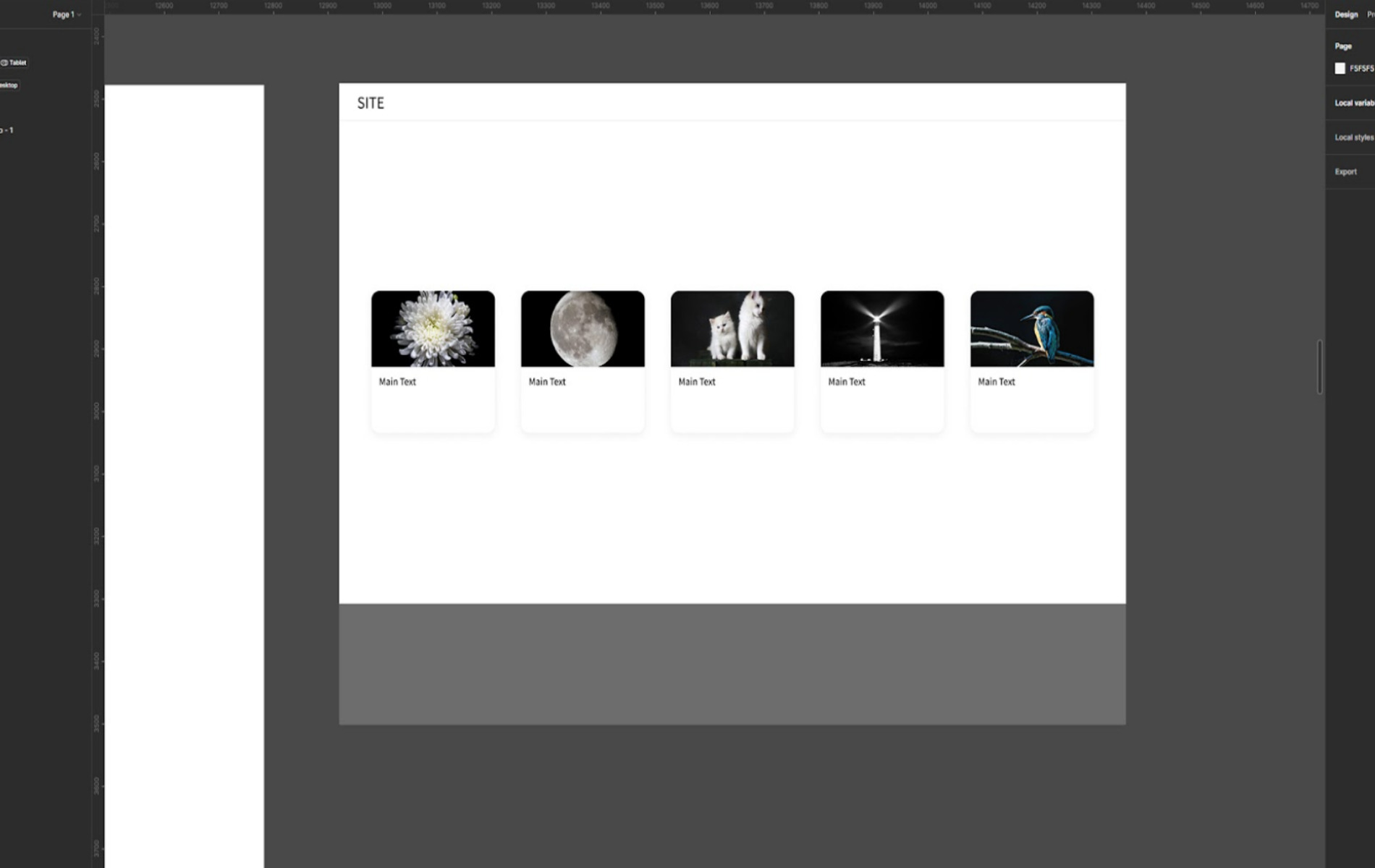
사이트의 기본 요소인 헤더 영역과 콘텐츠 영역, 그리고 푸터 영역을 만듭니다. 콘텐츠 영역에 텍스트, 이미지 등의 요소를 추가하고, 각각의 요소에 오토 레이아웃을 적용하여 정렬과 간격을 조정해 보겠습니다.

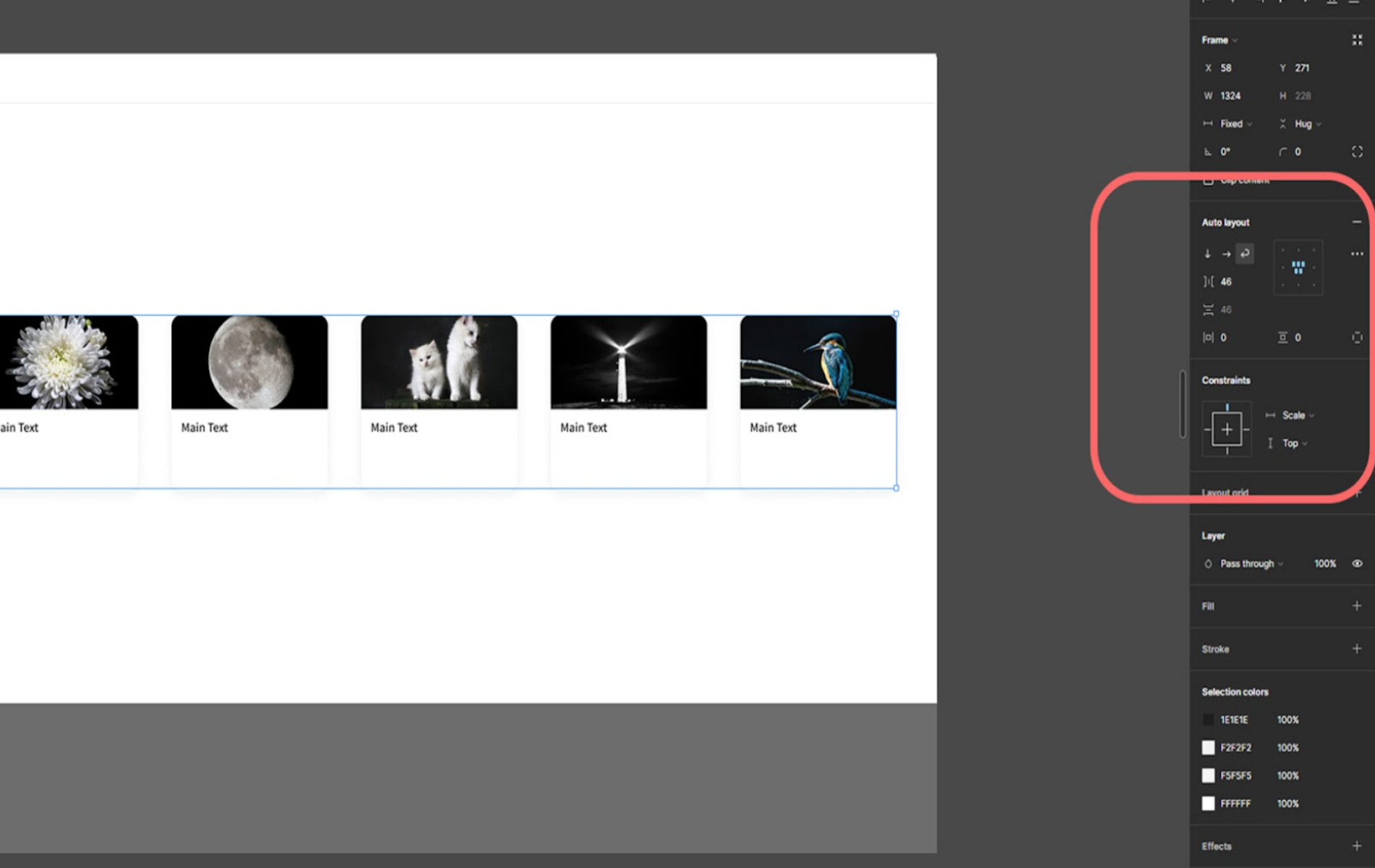
여기서 만든 오토 레이아웃은 화면 줄어들면 아래로 컴포넌트가 쌓이게 만들기 위해 되돌아오기 버튼을 선택합니다.
또한, 옆으로 늘렸을 경우 콘텐츠 영역이 늘어나면 해당 오토 레이아웃의 요소들이 반응형으로 작동하도록 크기 조정 옵션(Constraints의 좌우를 scale로)을 설정합니다. 중앙에 오는 컴포넌트이므로, 오토 레이아웃 부분에서 중앙으로 설정하겠습니다.

나머지 프레임(헤더, 콘텐츠 영역과 푸터)도 마찬가지로 옆으로 늘어나도 대응할 수 있도록 Constraints의 좌우를 scale로 설정합니다. 추가적으로 헤더는 상단에 고정되도록 Top으로 설정하고, Footer는 하단에 고정되도록 Bottom을 클릭하여 설정합니다.

바뀌는 화면 해상도에 따라 높이도 유동적으로 바뀔 수 있도록 전체 헤더, 콘텐츠 영역 그리고 푸터를 선택하여 오토레이아웃을 적용합니다. 여기서 vertical resizing은 Hug로 변경합니다.
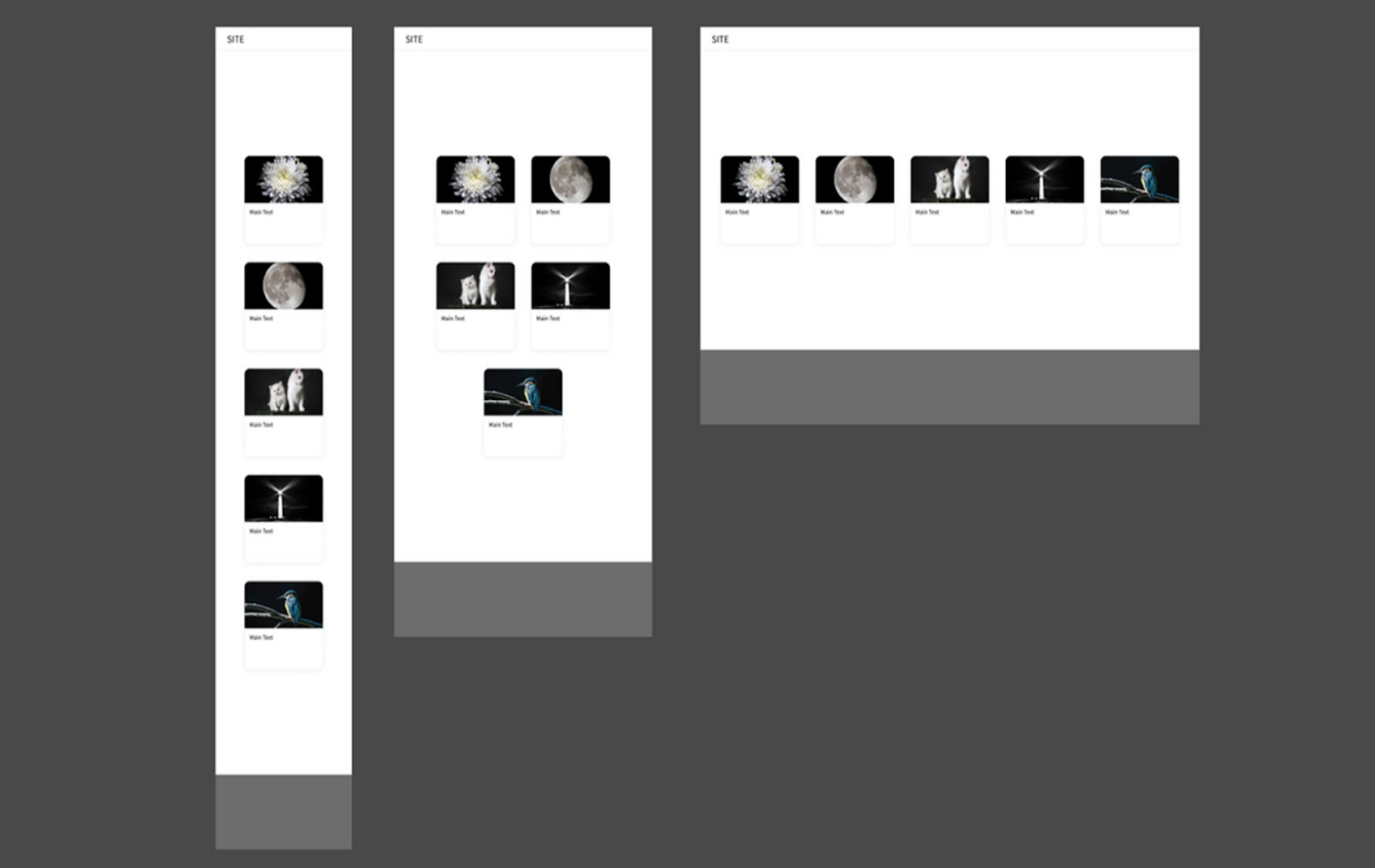
여기 까지 따라왔다면, 좌우로 늘어나는 반응형은 완성된 것입니다. 하지만, 위의 예시 처럼 화면 크기에 따라 콘텐츠 영역의 크기도 바뀌어야 하는 경우가 있습니다.
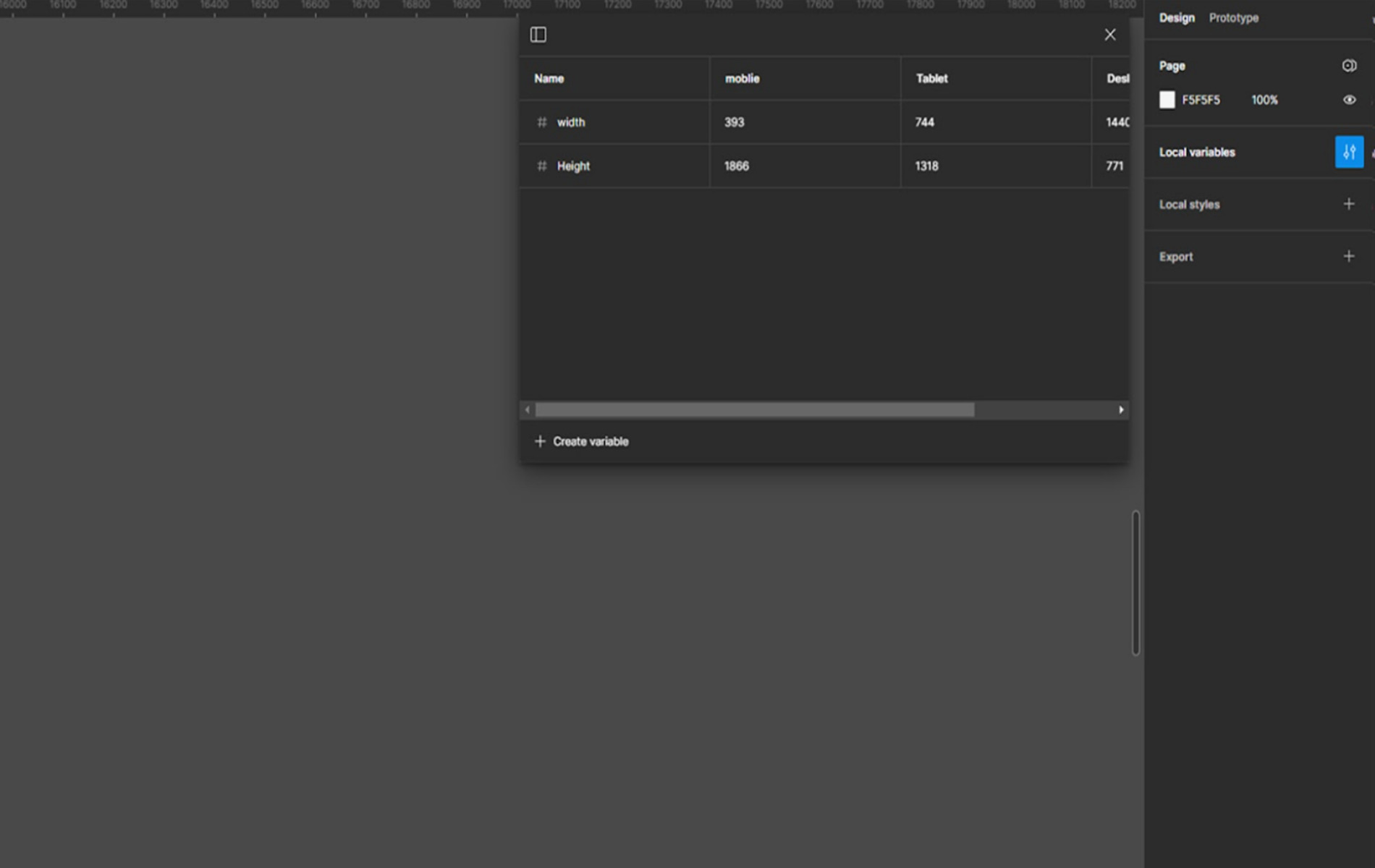
3. 로컬 변수 만들기

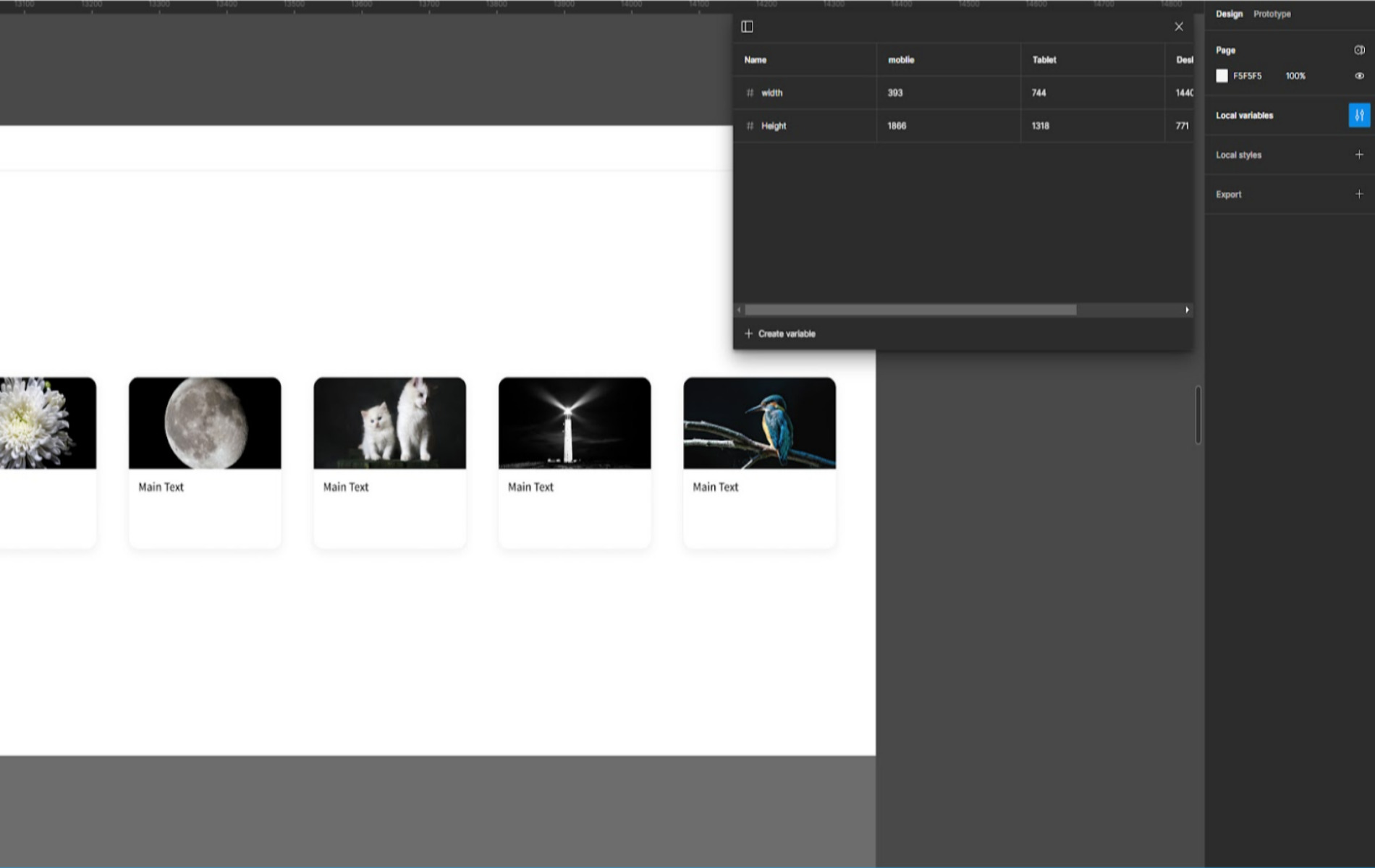
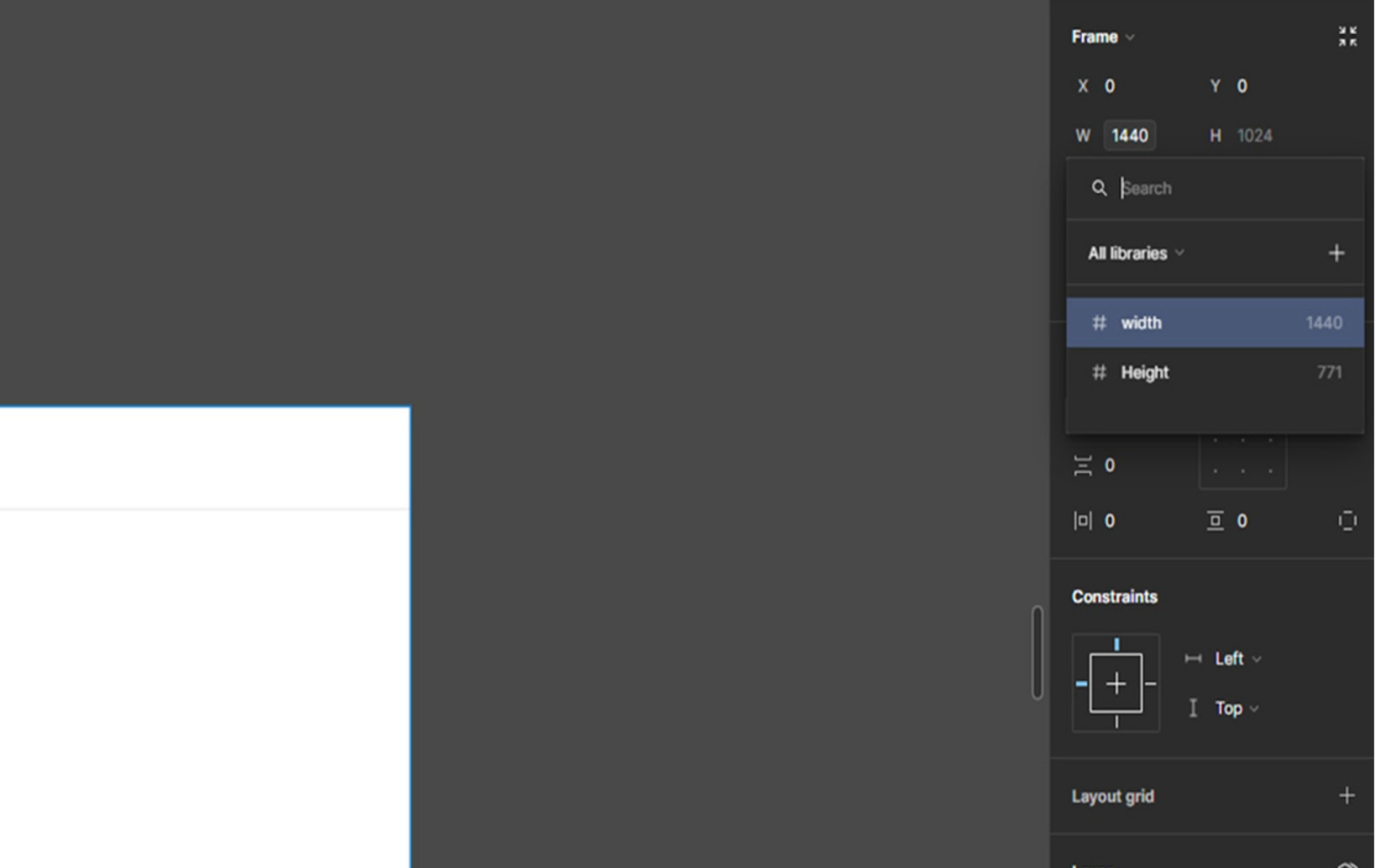
로컬 변수를 이용해 높이를 직접 크기에 따라 바뀌게 지정할 수 있습니다. 화면 크기에 따라 높이와 너비가 달라지도록 아래 create variable을 클릭해 width와 height를 만듭니다.
이후, 옆에 + 버튼을 눌러 새 mode를 만들고 해당하는 크기를 채웁니다. 필자는 콘텐츠 영역을 기준으로 Mobile, Tablet, Desktop을 만들어 각각의 크기에 맞는 높이와 너비를 지정했습니다.
4. 로컬 변수 적용하기

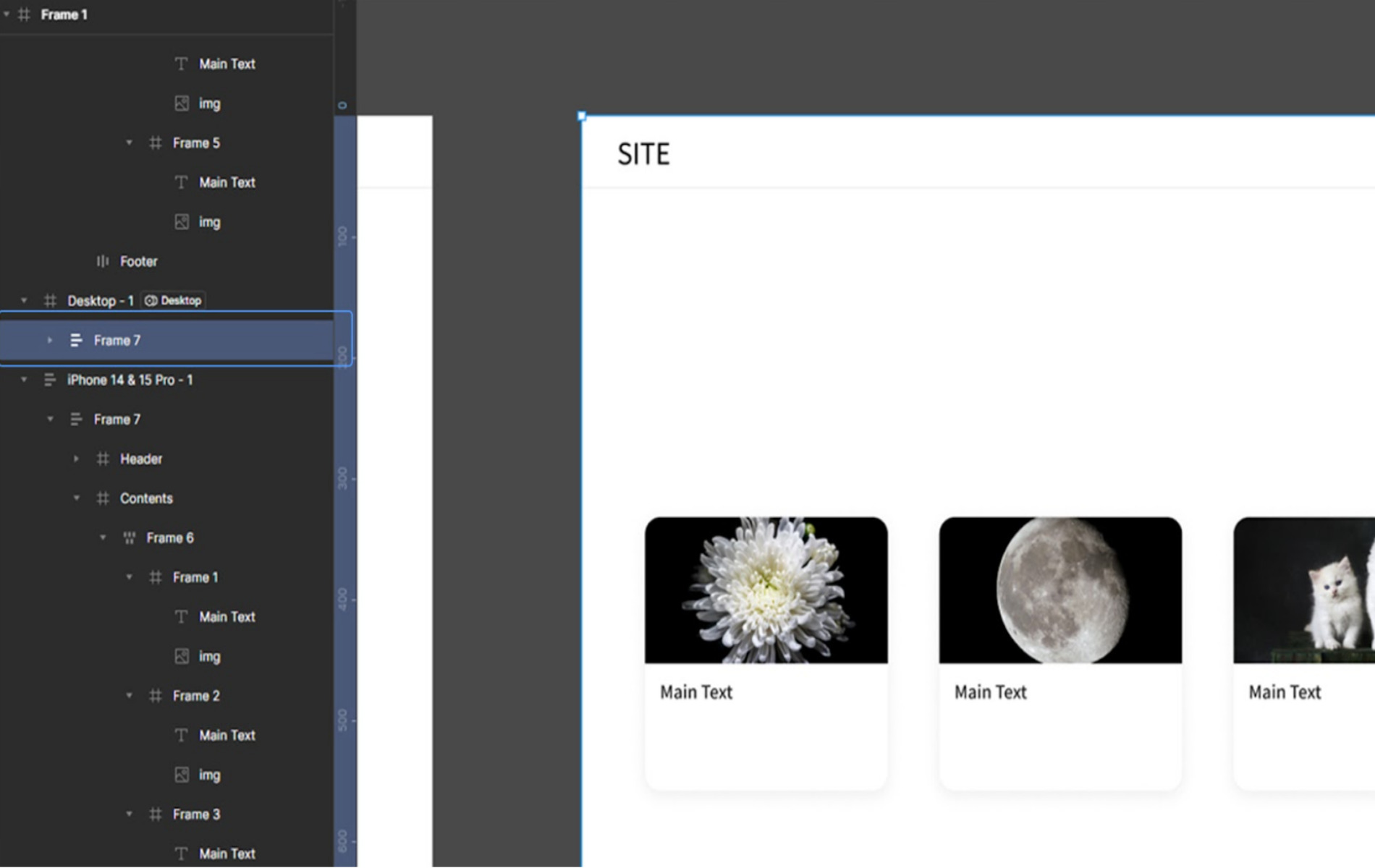
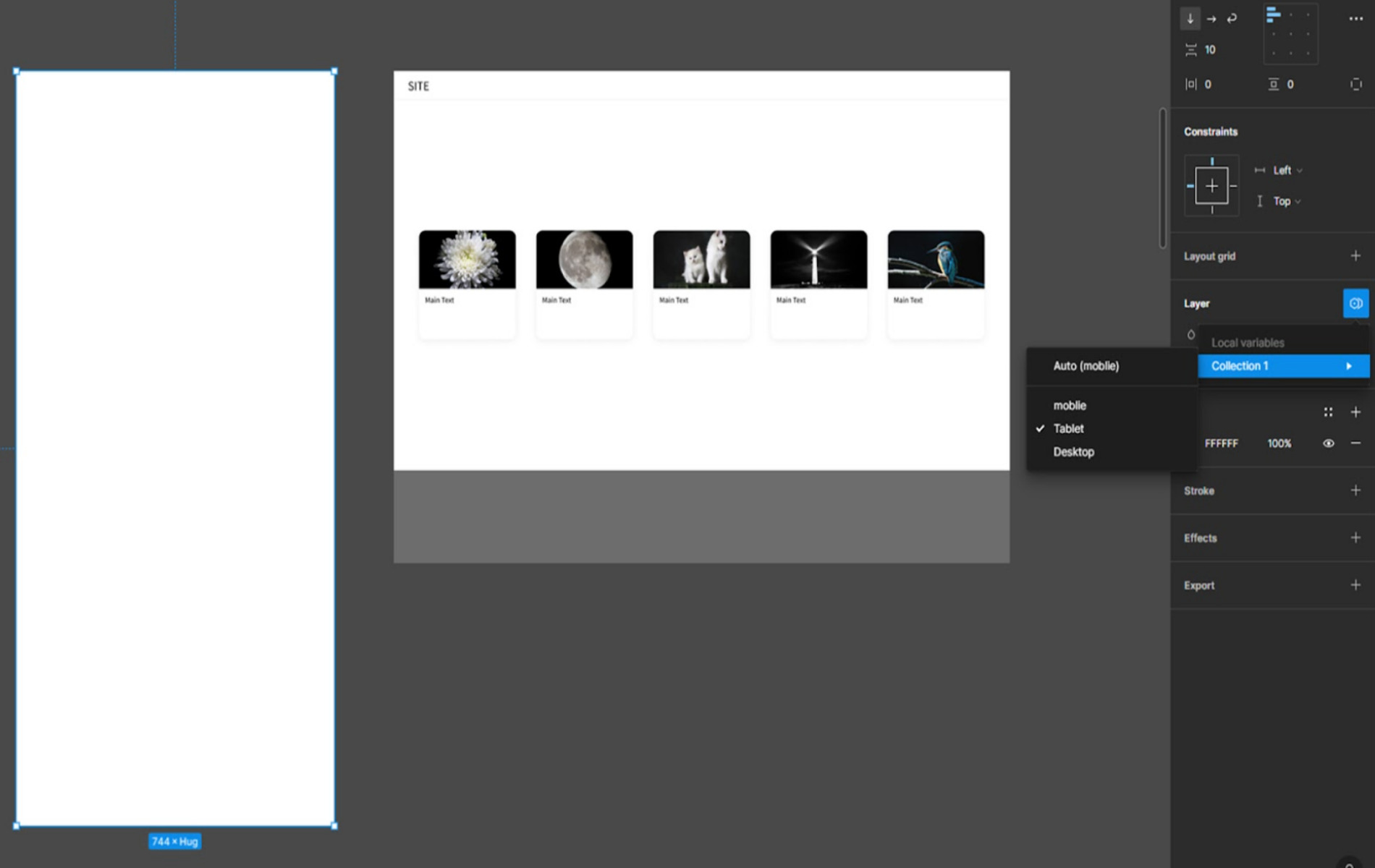
Desktop 프레임을 선택한 후, Layer 글자 옆 Change variable mode를 눌러서 각 화면에 맞는 mode를 선택합니다. 선택 후 위에서 만들었던 Desktop을 선택합니다.

헤더, 콘텐츠, 푸터 영역을 감싼 프레임을 선택 후 위 이미지와 같이 Apply variable를 클릭하여 width를 적용시킵니다. 콘텐츠 영역의 높이도 지정한 대로 바뀔 수 있도록 콘텐츠 영역 프레임도 같은 방법으로 height를 적용시킵니다.

이제 모든 준비가 완료되었습니다. 마지막으로 각 화면 프레임을 선택 후 Layer 글자 옆 Change variable mode를 눌러서 각 화면에 맞는 mode를 선택합니다.

완성되었습니다. 각 화면에 감싼 프레임을 붙여넣기하여 다양한 화면 크기에서 디자인이 어떻게 보이는지 확인합니다.
이랜서가 추천하는 디자인 작업 효율 상승 시리즈
▶️[Figma 사용법] Gif 만들기, FIgma에서 쉽게 하는 방법
▶️ Adobe XD, 디자인 효율을 높이는 플러그인 Best 5
이랜서가 추천하는 사용자 경험 향상 시리즈
▶️ 고객 여정 지도, ‘N사‘ 서비스 기획자는 이렇게 만듭니다.
▶️ 상세페이지 디자인, 잘 팔리는 쇼핑몰은 '이것'이 다릅니다.
▶️ UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례
반응형 웹 디자인,
일 잘하는 디자이너들은 Figma로 손 쉽게 해결합니다.

2024년 웹 디자인 트렌드 중 하나로 뽑힌 반응형 웹 디자인, 다양한 화면 크기에 맞춰 디자인을 유동적으로 조정할 수 있어 사용자 만족도가 높은 웹 페이지를 개발할 수 있습니다. 단순하면서 직관적인 표현과 함께 과감한 디자인 표현으로 개성을 표출하는 디자인과 함께 반응형 웹 사이트의 선호도는 높아지고 있습니다.
이랜서에 프로젝트를 등록하고 반응형 웹 페이지를 디자인할 IT 디자이너를 매칭받아 보세요. 24년의 노하우와 데이터로 프로젝트 맞춤형 반응형 웹 전문 디자이너를 매칭해 드립니다.
사용자 친화적 디자인을 위한
UX/UI 디자이너 채용은 어디서?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서
이랜서는 프로젝트 맞춤형 IT 전문가를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다.
IT 디자이너 대표 툴인 피그마부터 Adobe XD, 포토샵, 일러스트 등을 활용하여 사용자 친화적 디자인을 구현할 UX/UI 디자이너부터 3D 그래픽을 활용해 세련된 상세 페이지와 랜딩 페이지를 구현할 Blender, Unity, 스케치 업 전문가와 웹 개발을 위한 Java, JavaScript, C 언어, C++, React, Vue, NestJS, Next JS 전문가까지 다양한 분야의 IT 전문가 약 40만 명이 파트너십으로 등록되어 있습니다.

24년의 노하우와 데이터를 활용한 검증된 IT 전문가 매칭 서비스
“다른 회사보다 추천 인력의 퀄리티가 높습니다.”

더 많은 데이터로 더 나은 IT 전문가를, 이랜서는 프로젝트에 가장 적합한 IT 전문가를 매칭하기 위해 24년의 노하우와 데이터를 활용합니다. 약 350만 개의 프로젝트 데이터와 1.5억 개의 사용자 데이터를 활용하여 실력부터 인성(협업 능력)까지 검증된 IT 전문가를 매칭하여 다른 회사에 비해 추천 인력의 퀄리티가 높습니다.
맞춤형 옷 같은 맞춤형 서비스.
1:1 매니저 매칭 시스템을 통해 필요한 인력을 필요한 시기에 공급합니다.

트렌드가 빠르게 변화되는 만큼 IT 전문가 매칭 서비스도 빠르게 진행되어야 합니다. IT 전문가 채용에 드는 시간을 아끼기 위해 이랜서는 프로젝트 등록 시, 1:1로 매니저를 배정하고, 24시간 이내에 24년의 데이터로 검증된 IT 전문가를 추천합니다. 맞춤형 옷 같은 프리리엄 매칭 서비스. 대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서 느껴보세요.