Figma config 2023 리뷰 1 - Variables를 통한 디자인 기능 강화

한국시간 기준으로 지난 6월 22~23일, 2일 동안 피그마의 연례행사인 CONFIG 2023이 열렸습니다. 이번 행사는 지난 2020년 이후 3년 만에 주관된 연례행사로 다른 어떤 때보다 많은 사람들의 관심을 받으며 개최되었습니다.
이번 피그마 업데이트는 그동안 디자이너들이 원했던 기능들이 추가되면서 디자인 프로세스의 변화를 보여주었습니다.
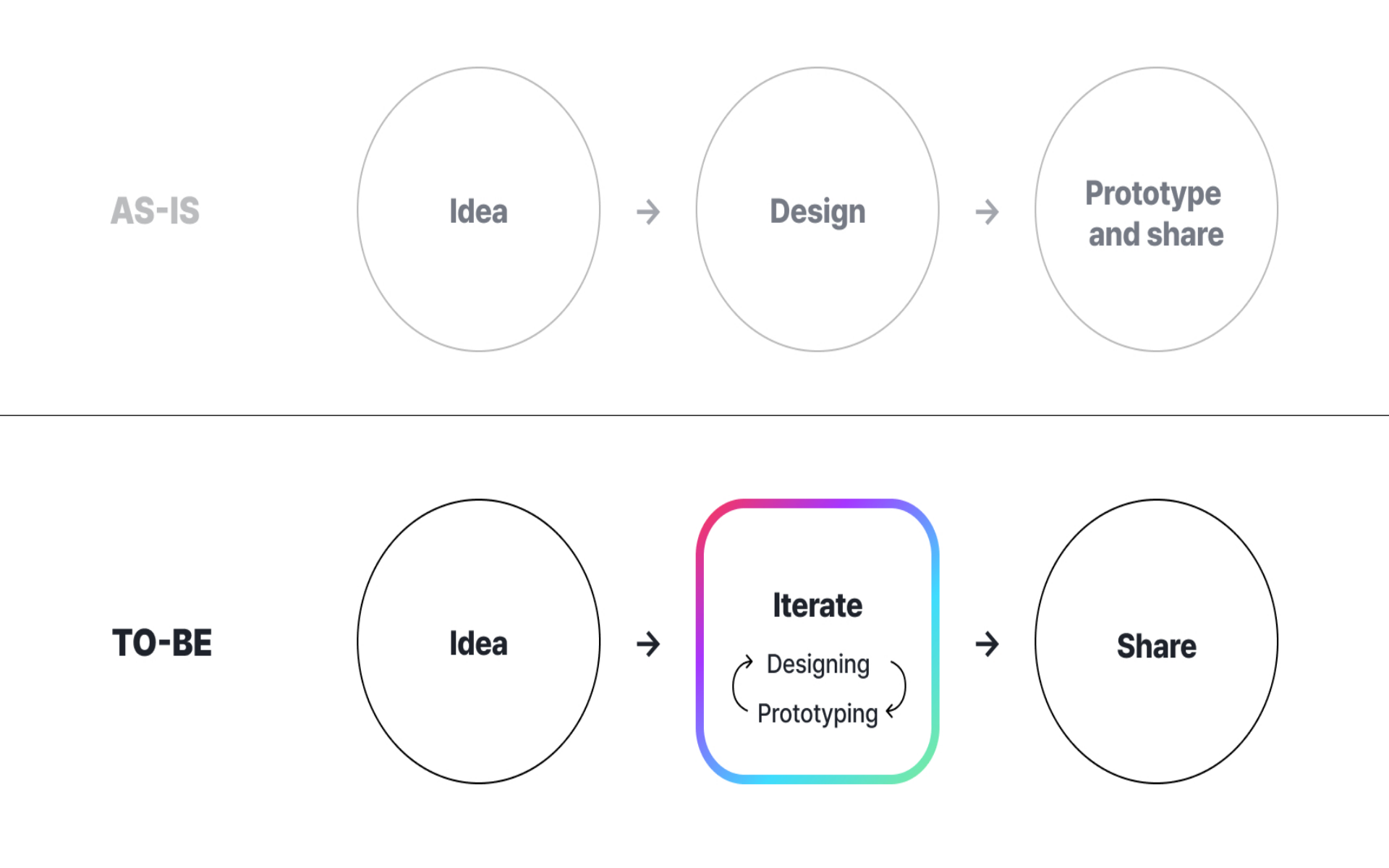
기존의 피그마를 활용한 협업 프로세스는 디자인하고 프로토타입을 만들어 공유하는 방식으로 정교한 프로토타입을 만들려면 프로토 파이, 프레이머 등 다른 프로그램을 활용해야하는 불편함이 있었습니다.
하지만 이번 업데이트로 통해 디자인과 프로토 타이핑 작업이 빠르고 정교하게 진행되도록 디자이너Iterate를 강화하며 협업 프로세스의 불편함을 해소했습니다. 그리고 디자이너뿐만 아니라 개발자를 위한 다양한 기능이 추가되어 앞으로 피그마가 나아가고자 하는 방향을 제시했습니다.

Figma Config 2023 업데이트는 1) Design, 2) Prototyping, 3) Share 세 파트로 나누어 업데이트 되었는데요.
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에서 Config 2023을 통해 업데이트된 피그마 기능들을 2편에 나누어 세세하게 리뷰해 드립니다. Design 기능부터 살펴보면서 업무 단축에 도움이 되는지 함께 확인해 보시죠!
#1. Design
Variables
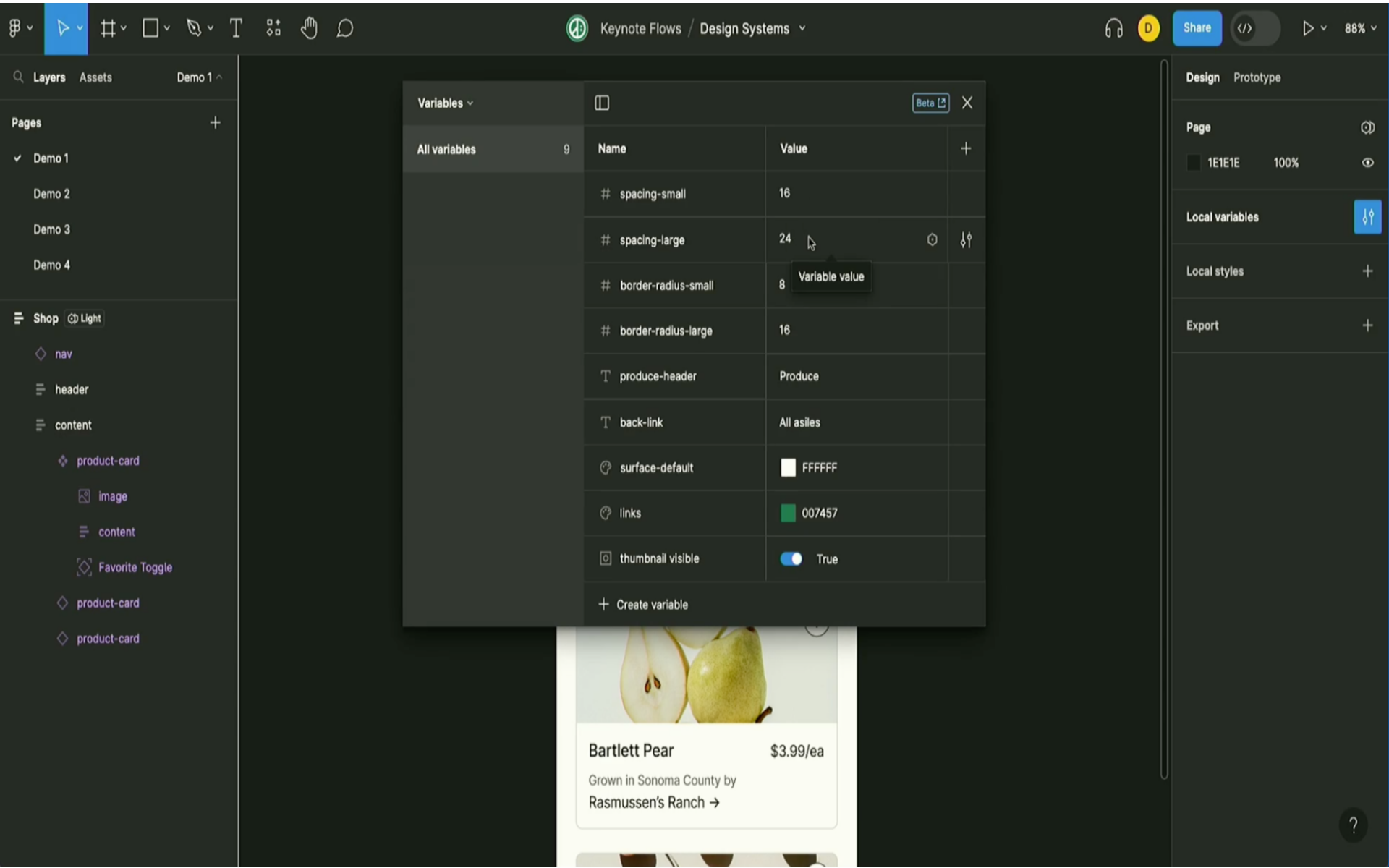
 * 출처 : config.figma.com - Variables - 설정 화면
* 출처 : config.figma.com - Variables - 설정 화면
디자인 시스템을 가지고 있는 팀이라면 원하던 핵심 기능이 아닐까 생각됩니다. 피그마에서는 Design Token(디자인 토큰)이라는 명칭 대신 Variables라고 정의하고 있습니다.
이전에는 폰트, 컬러 등 디자인 스타일을 정의하고 컴포넌트별로 Variants를 만들어 디자인 라이브러리를 관리하였습니다.
하나의 컴포넌트에서 컬러가 다르거나 코너 값이 달라지면 해당 컴포넌트에서 또 다른 Variants를 생성하여 디자인 라이브러리를 업데이트해야 하는 불편함이 있었습니다.
이번 업데이트에서 새롭게 추가된 Variables는 폰트, 컬러뿐만 아니라 코너와 패딩 값을 설정하고 컴포넌트에 바로 적용할 수 있고, 여러 설정값을 그룹으로 만들어 관리할 수 있습니다. 요소마다 따로따로 작업할 필요 없이 그룹으로 한 번에 처리하게 되어, 작업 시간을 단축할 수 있게 되었습니다.
마스터 컴포넌트와 각각의 컴포넌트 Variants를 만들어 관리했던 것에서 이제는 Variables를 통해 설정값을 수정하면 바로 적용되는 방식으로 디자인 시스템 구축과 관리가 매우 용이해질 것 같습니다. 앞으로 피그마에서 효율적인 디자인 시스템을 할 수 있을 것으로 기대되는데요. 시연 이미지를 통해 확인해 보겠습니다.

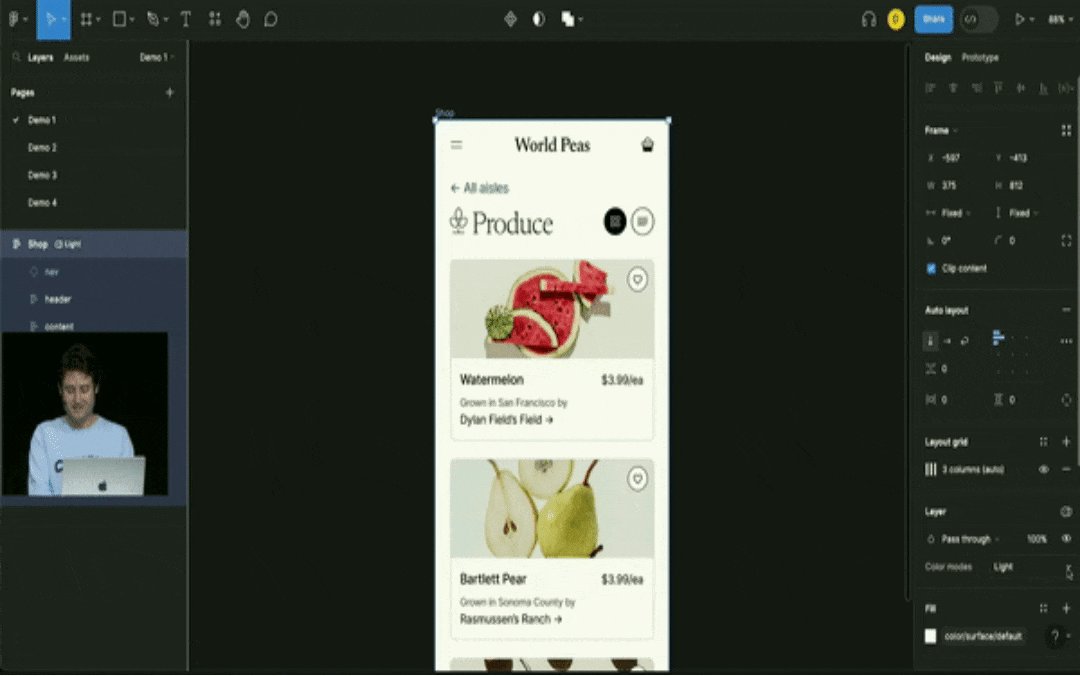
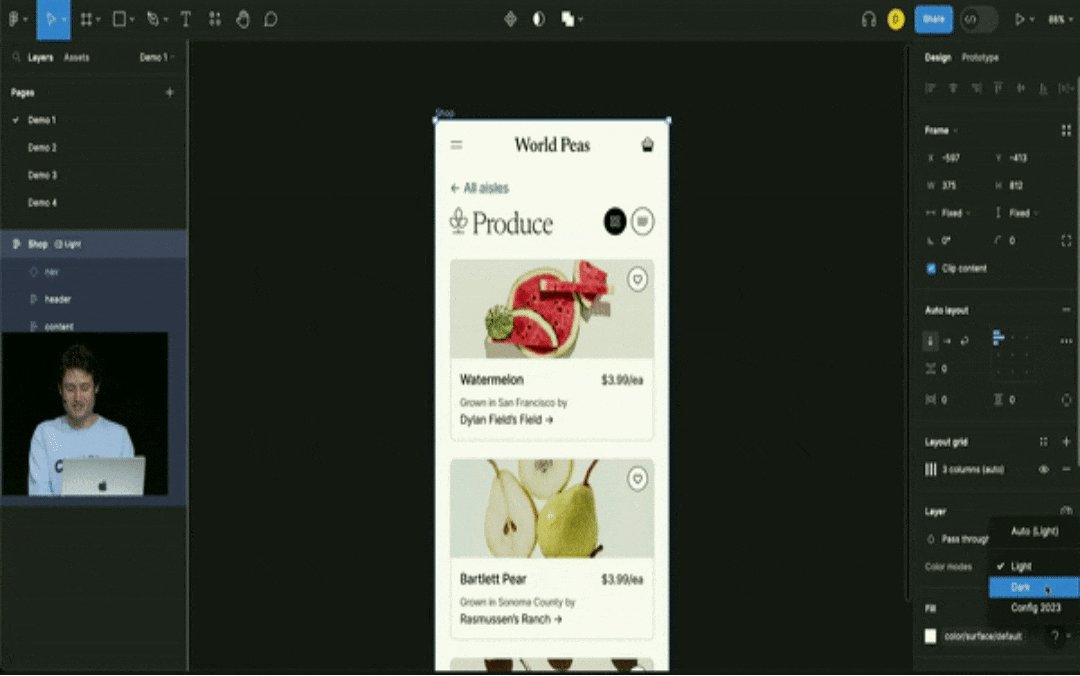
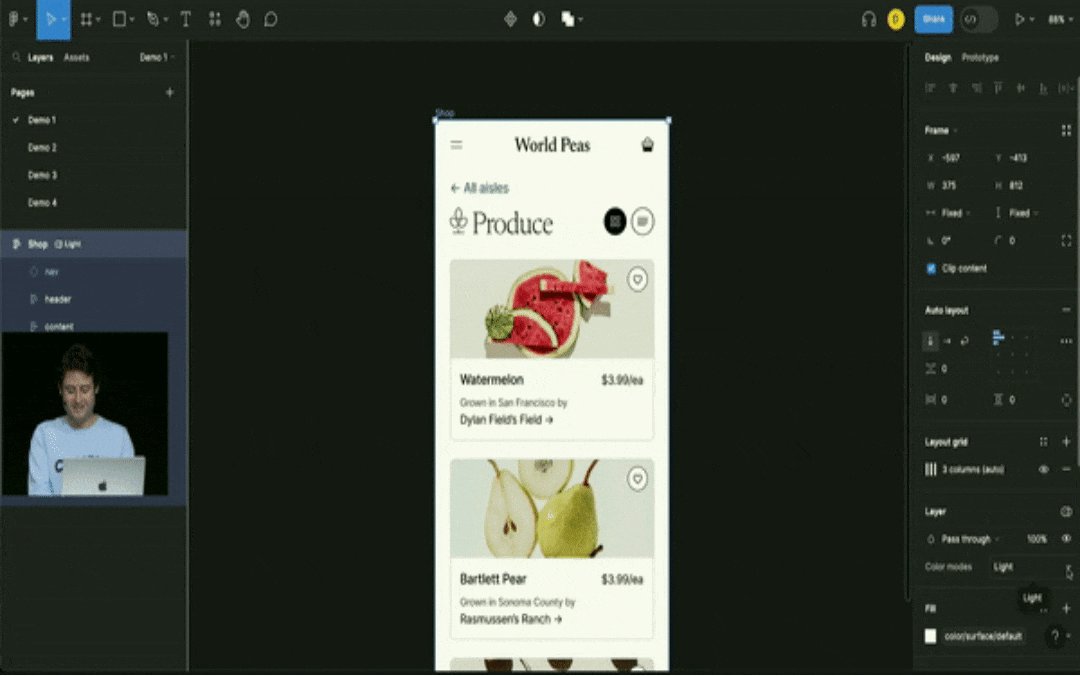
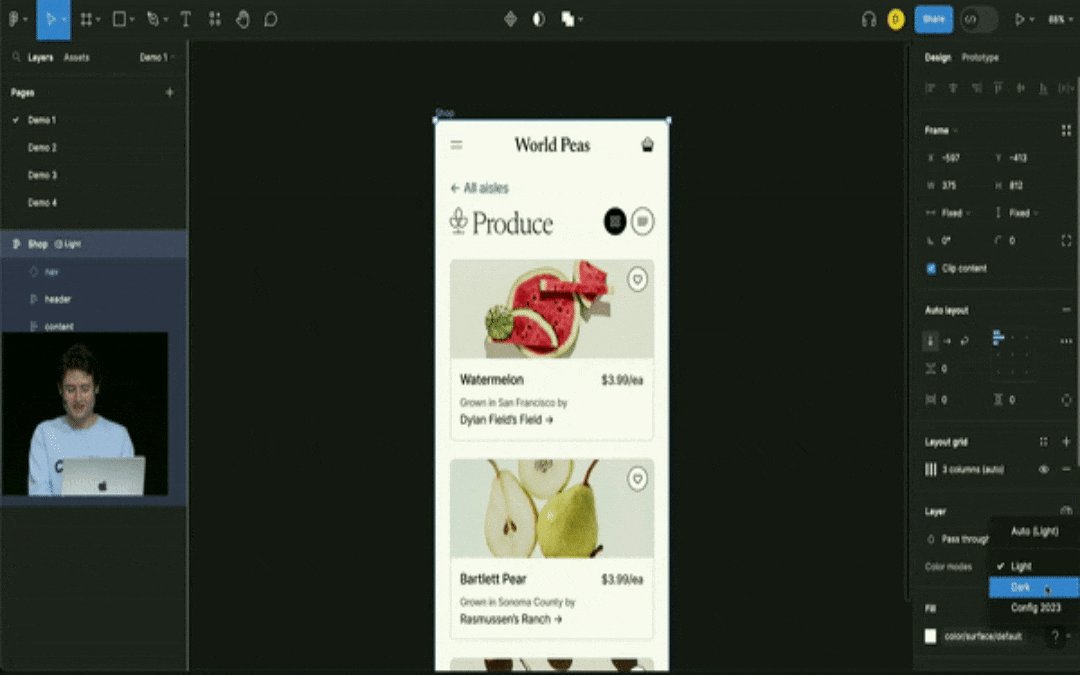
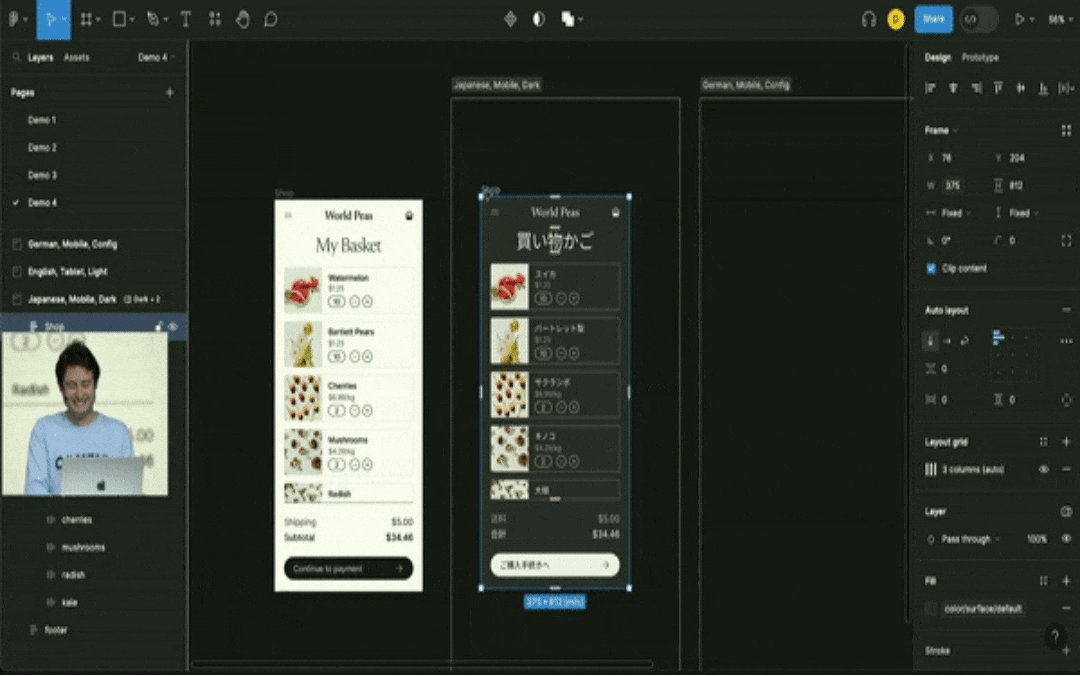
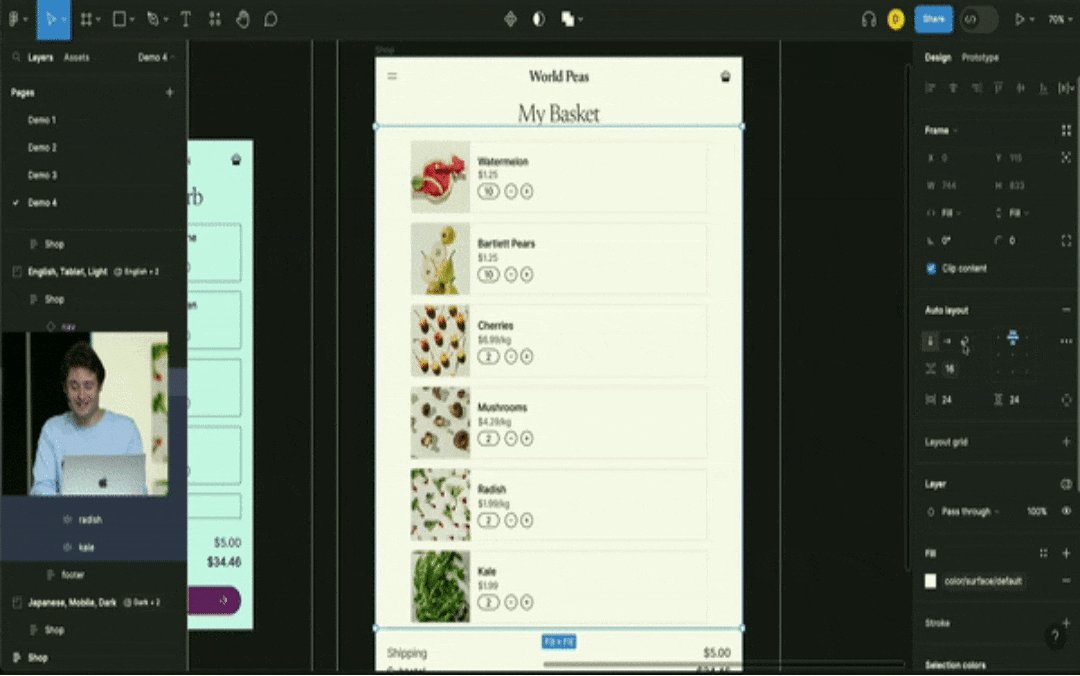
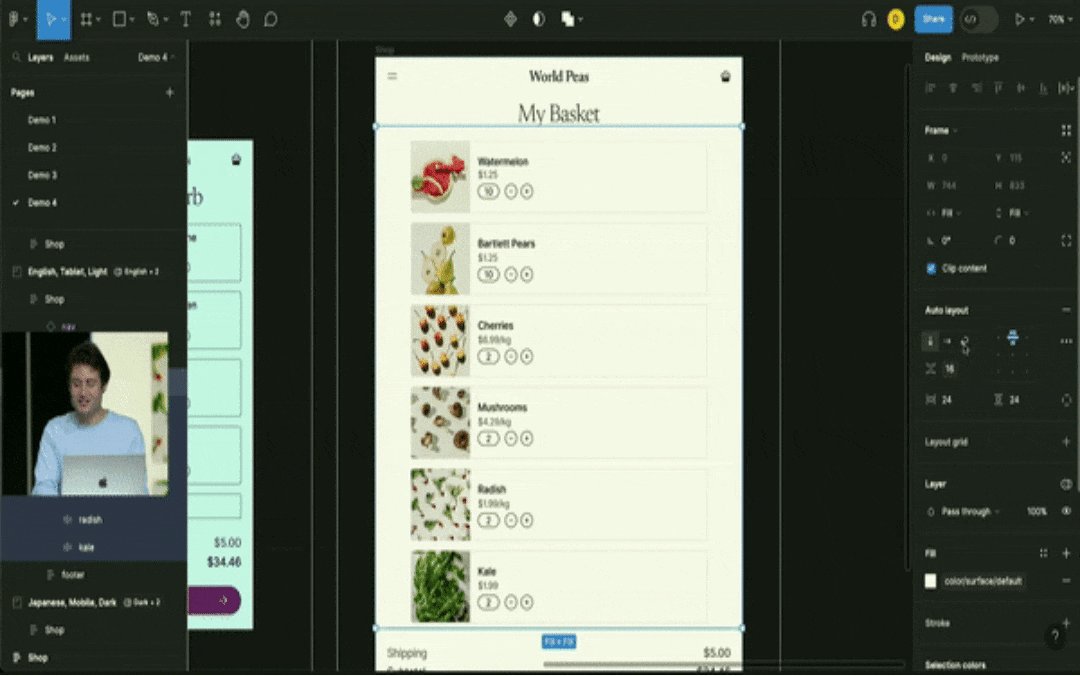
*출처 : config.figma.com - Variables - Light Mode/Dark Mode 전환
시연으로는 라이트 모드와 다크 모드로 변환하는 모습을 보여주었습니다. 각 모드마다 컬러 값을 Variables로 설정하고, 컬러 테마 모드를 선택하면 설정된 컬러 값들이 바로 적용됩니다.
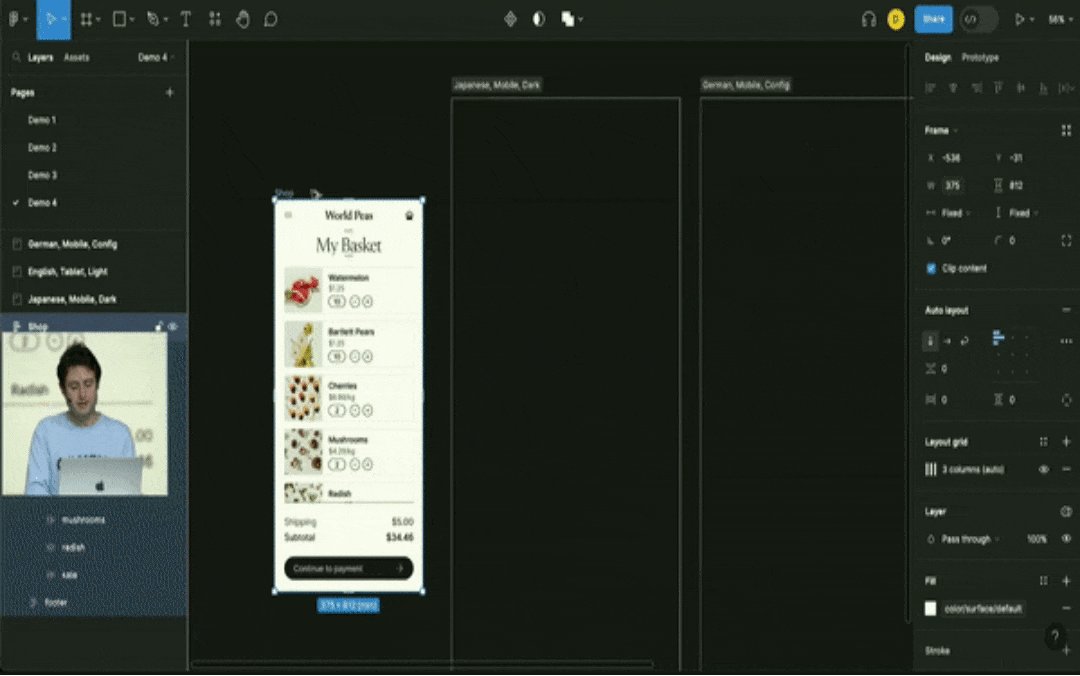
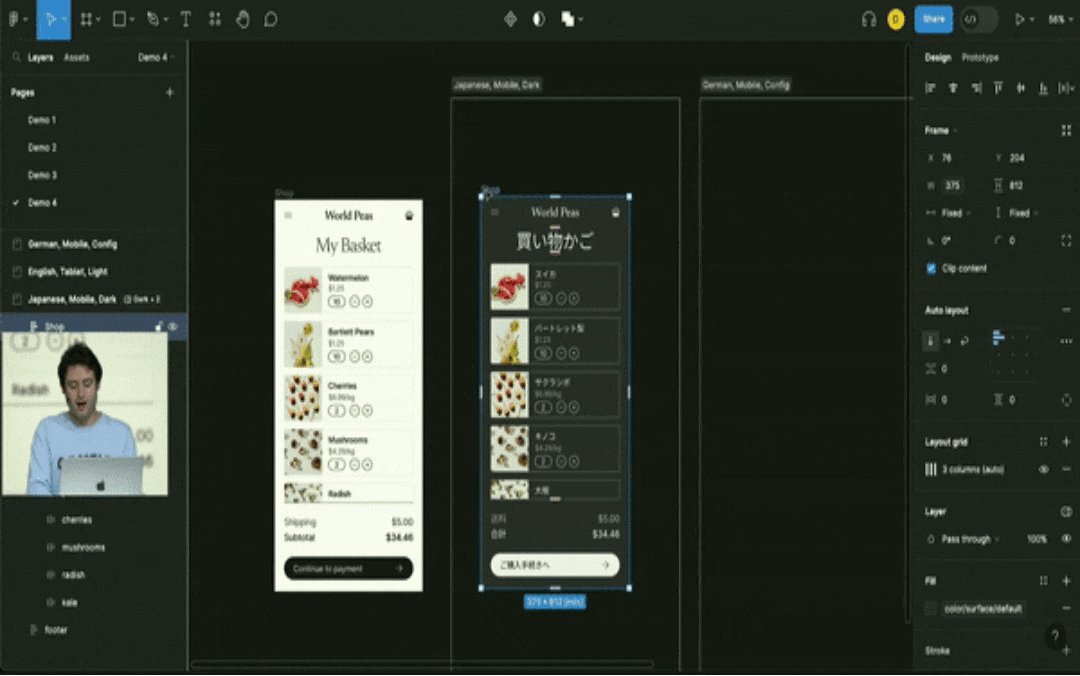
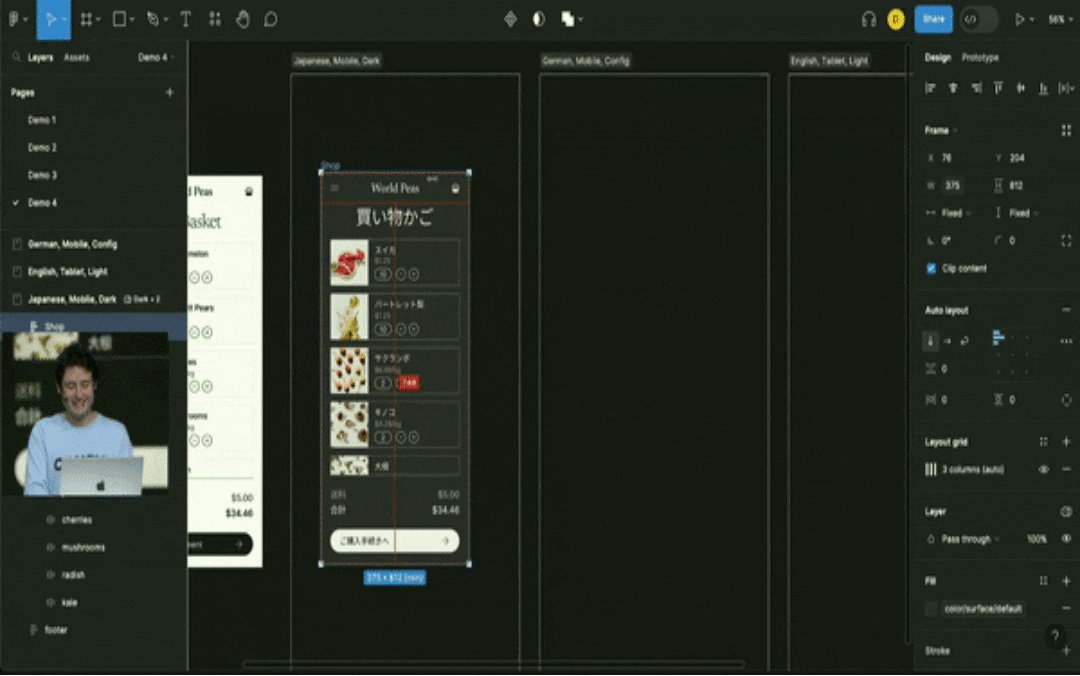
 * 출처 : config.figma.com - Variables - 응용 버전
* 출처 : config.figma.com - Variables - 응용 버전
확장된 응용 버전은 컬러 테마뿐만 아니라 언어와 패딩, 속성값들도 설정하여 바로 적용되는 모습입니다. Variables로 보다 편리하게 적용이 컬러 가능해졌을 뿐 아니라 프로토타입에 연산 기능까지 추가되어 기대가 더해졌습니다. 이 부분은 프로토 타이핑 파트에서 조금 더 자세히 보도록 하겠습니다.
최소/최댓값 지정
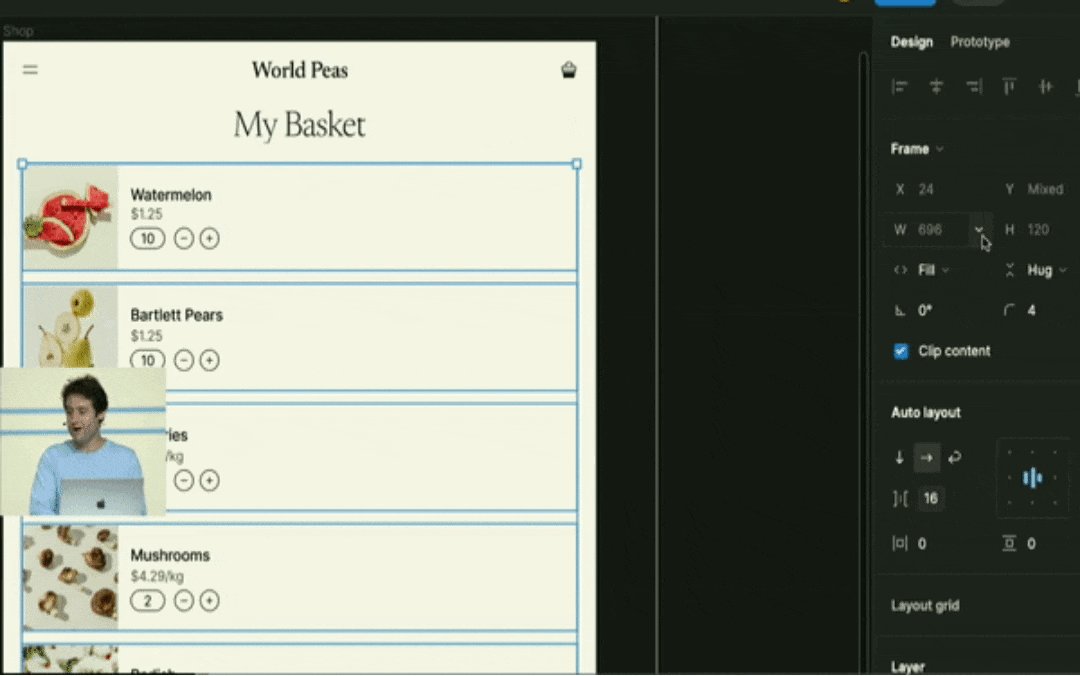
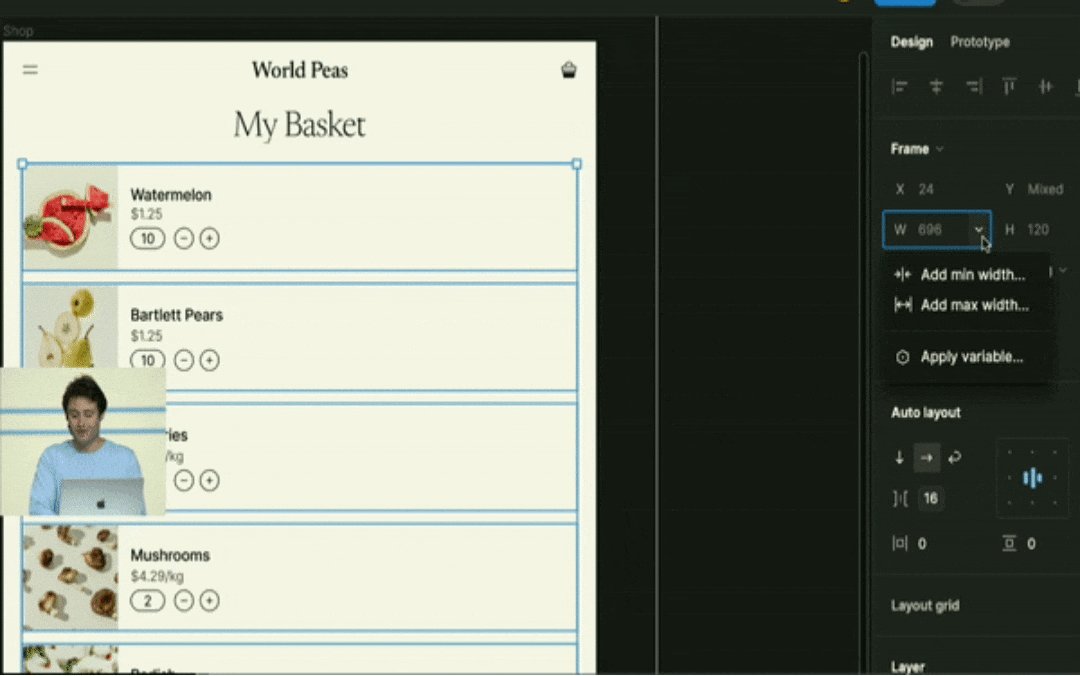
 * 출처 : config.figma.com - 최소/최댓값 지정
* 출처 : config.figma.com - 최소/최댓값 지정
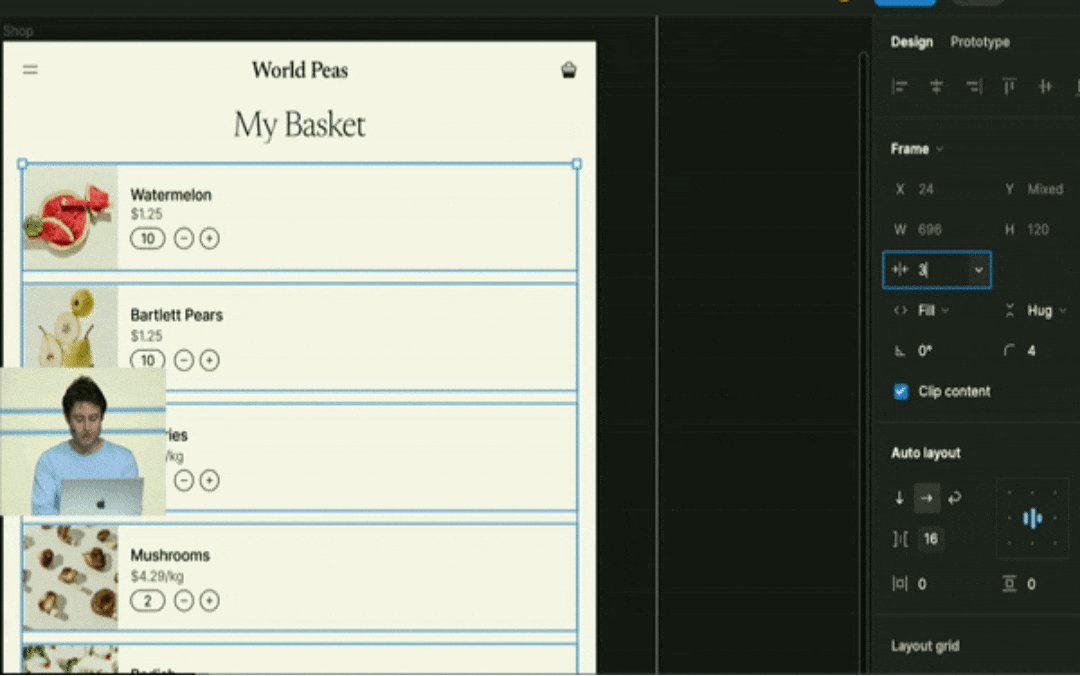
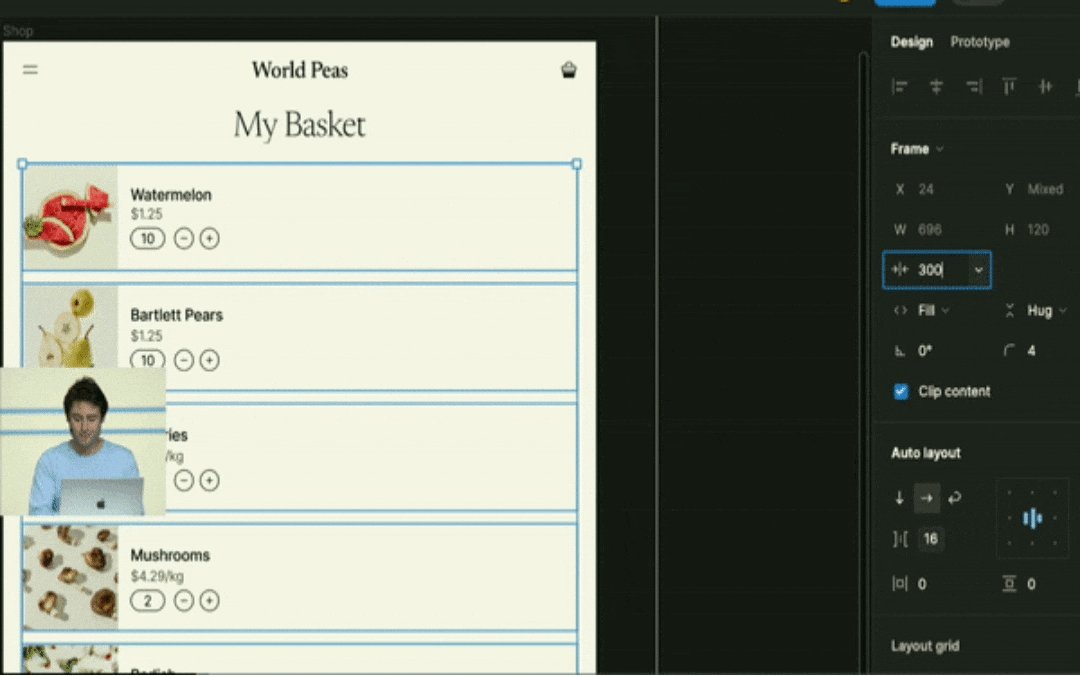
Frame의 넓이와 높이의 최소/최댓값을 지정할 수 있게 되었습니다. 상위 Frame에서 최소/최댓값을 지정하면 하위 컴포넌트들이 맞추어 조정이 되기 때문에, 길이 제한이 필요한 디자인 요소를 하나씩 Fixed 값으로 지정해야 하는 불편함이 없어져 작업하기 더욱 편리해졌습니다.
Auto Layout - Wrap

출처 : config.figma.com - Auto Layout - Wrap
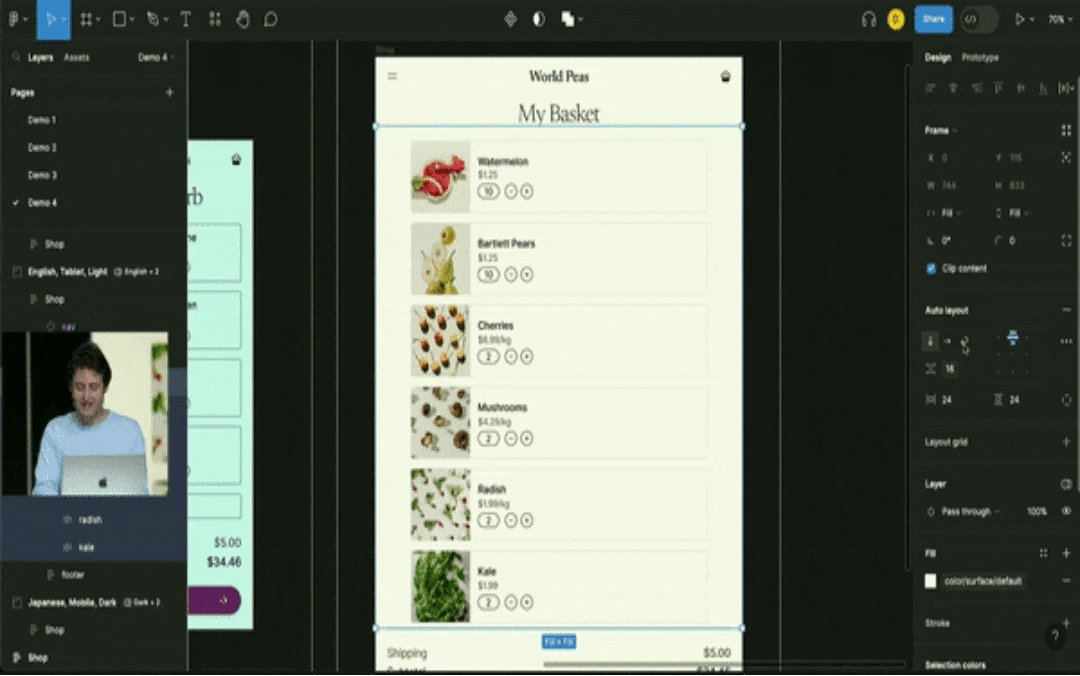
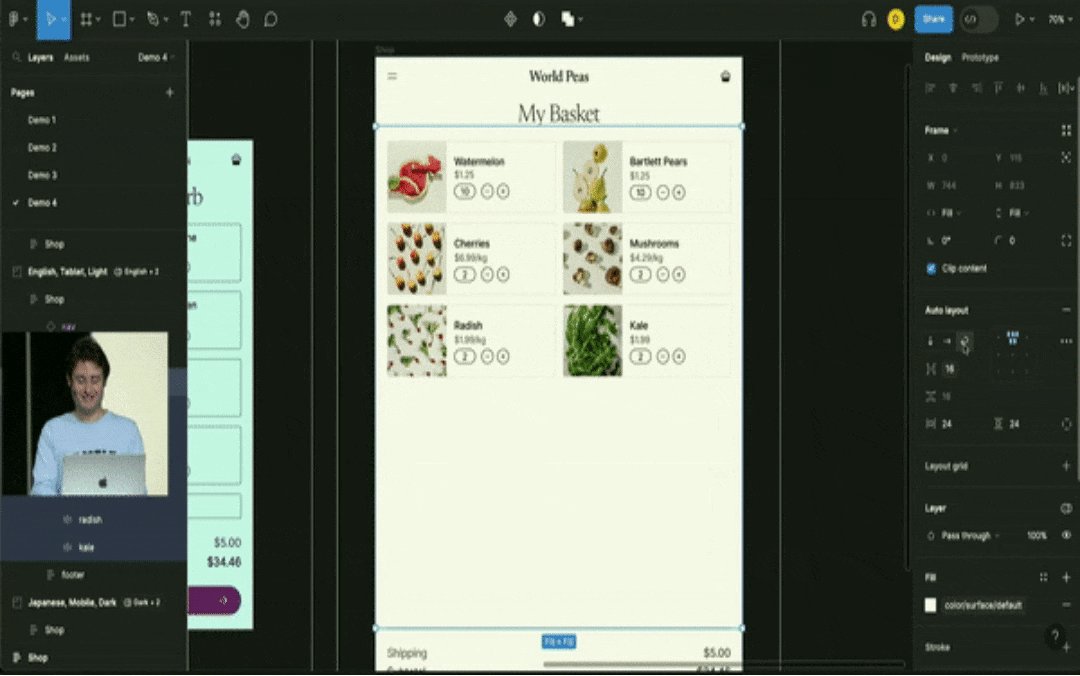
피그마에서 UI 디자인할 때 제일 많이 쓰는 기능이죠. Auto Layout에 Wrap 속성값이 추가되었습니다.
이전에는 하나의 배열을 만들어서 다시 Auto Layout으로 감싸주었는데요, 이제는 Wrap 속성으로 Container에 맞추어서 요소들이 자동 배열됩니다. 특히나 반응형 디자인 제작에 매우 유용할 것 같습니다.
#2. Prototyping
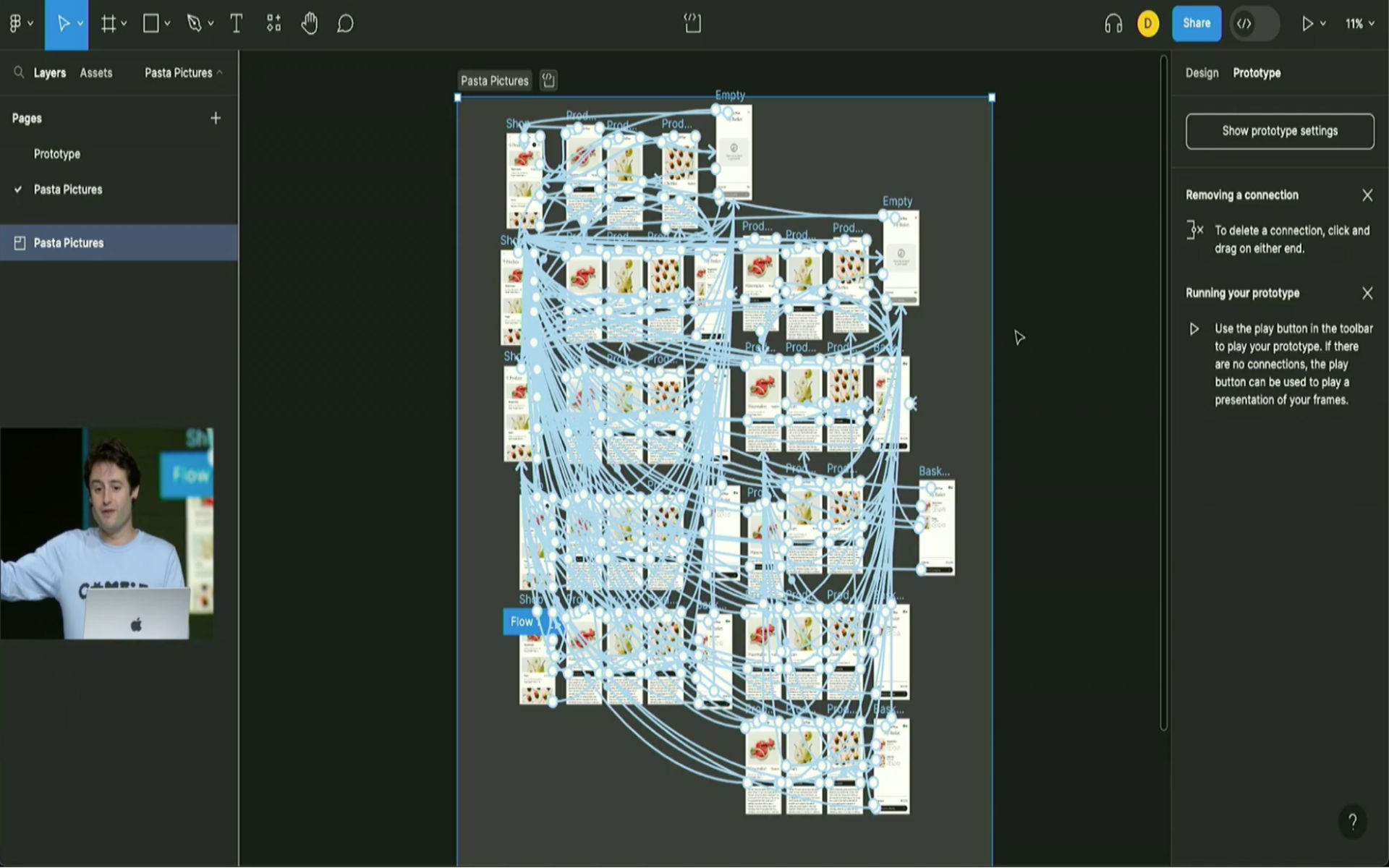
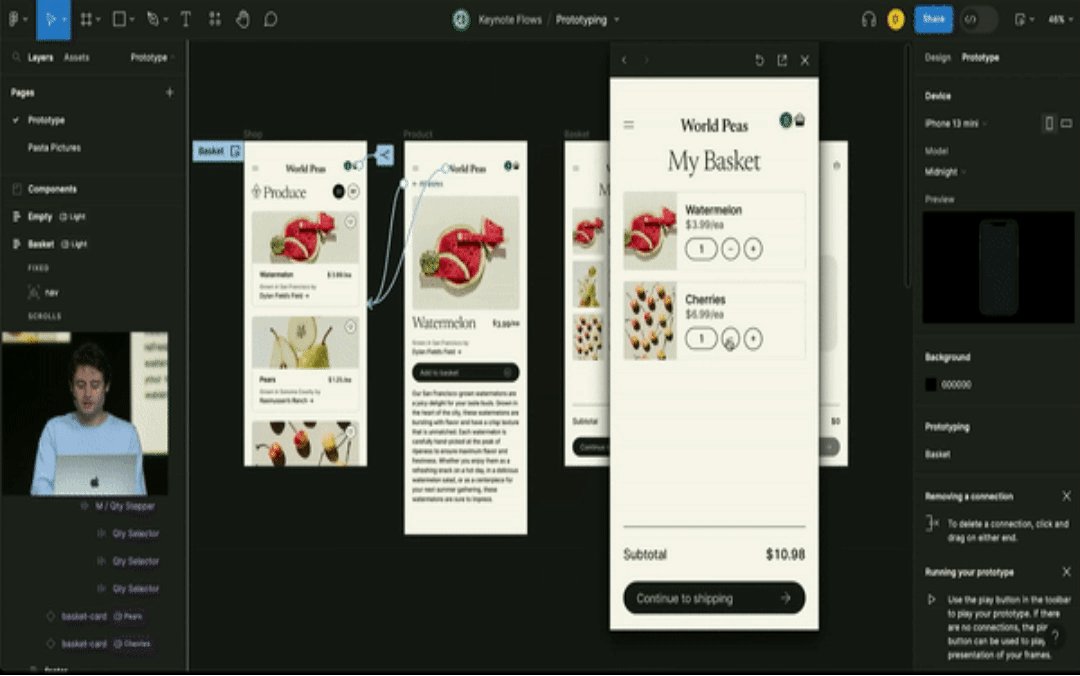
 * 출처 : config.figma.com - #pastar-pictures
* 출처 : config.figma.com - #pastar-pictures
이전에는 피그마로 프로토타입을 만들려면 경우의 수마다 필요한 화면을 각각 하나씩 만들어야 했습니다.
디자인 플로우가 길수록 단순한 기능이더라도 달라진 값들을 보여주기 위해 각각의 화면을 만들어 선으로 연결해, 매우 복잡한 프로토타입이 만들어질 수밖에 없었습니다. (이렇게 연결된 선들이 파스타 같아서 #paster-pictures라고 불렀다고 하네요.)
이렇다 보니 프로토타입을 수정하려면 해당 화면을 찾기 어려웠을뿐더러 다시 화면을 이어야 하는 번거로움이 많았습니다.
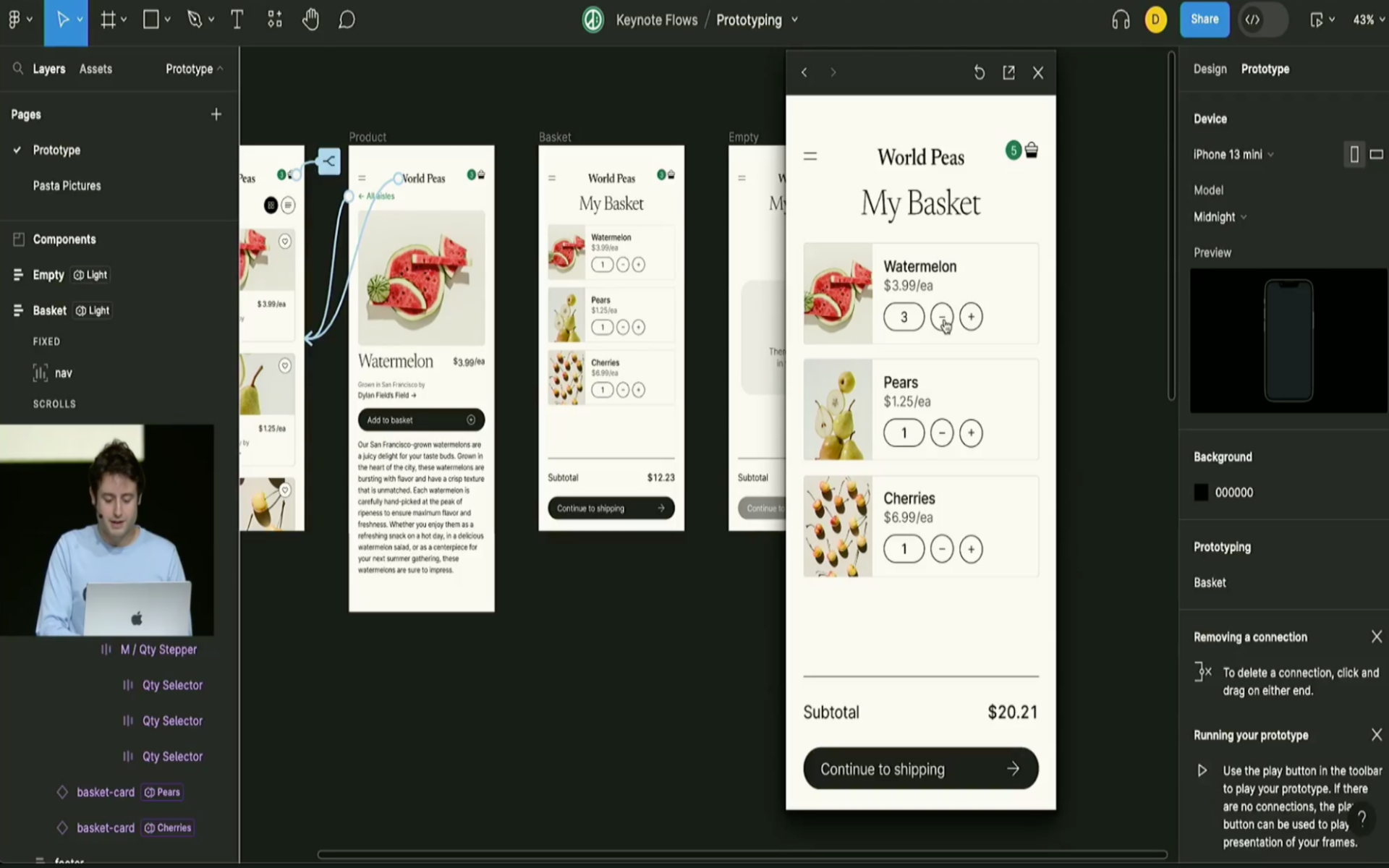
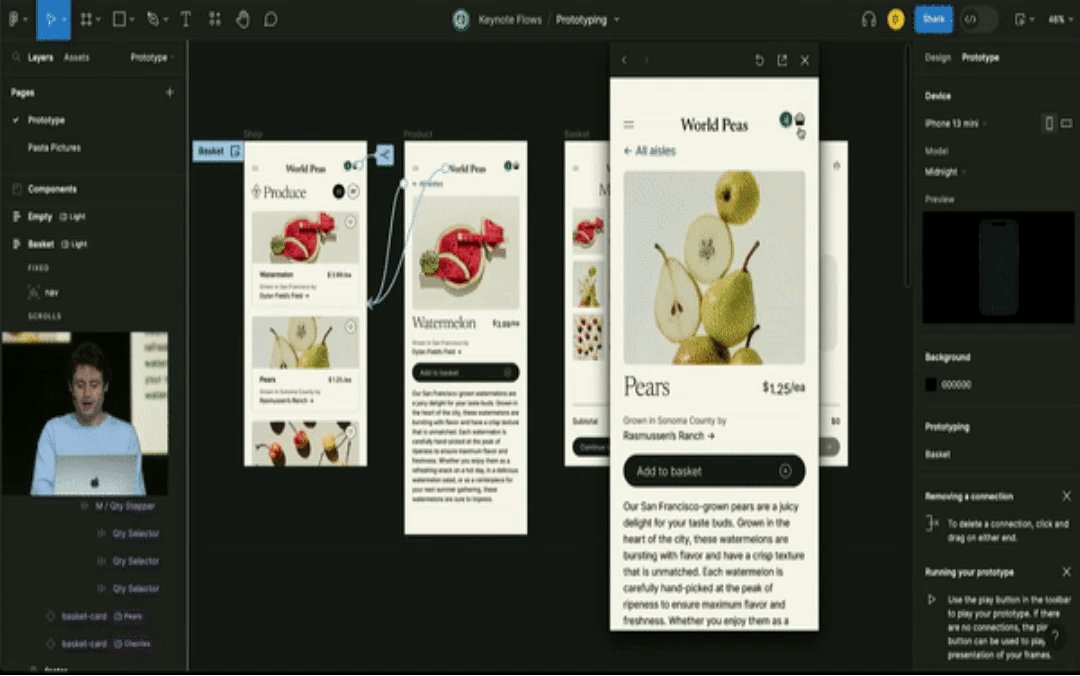
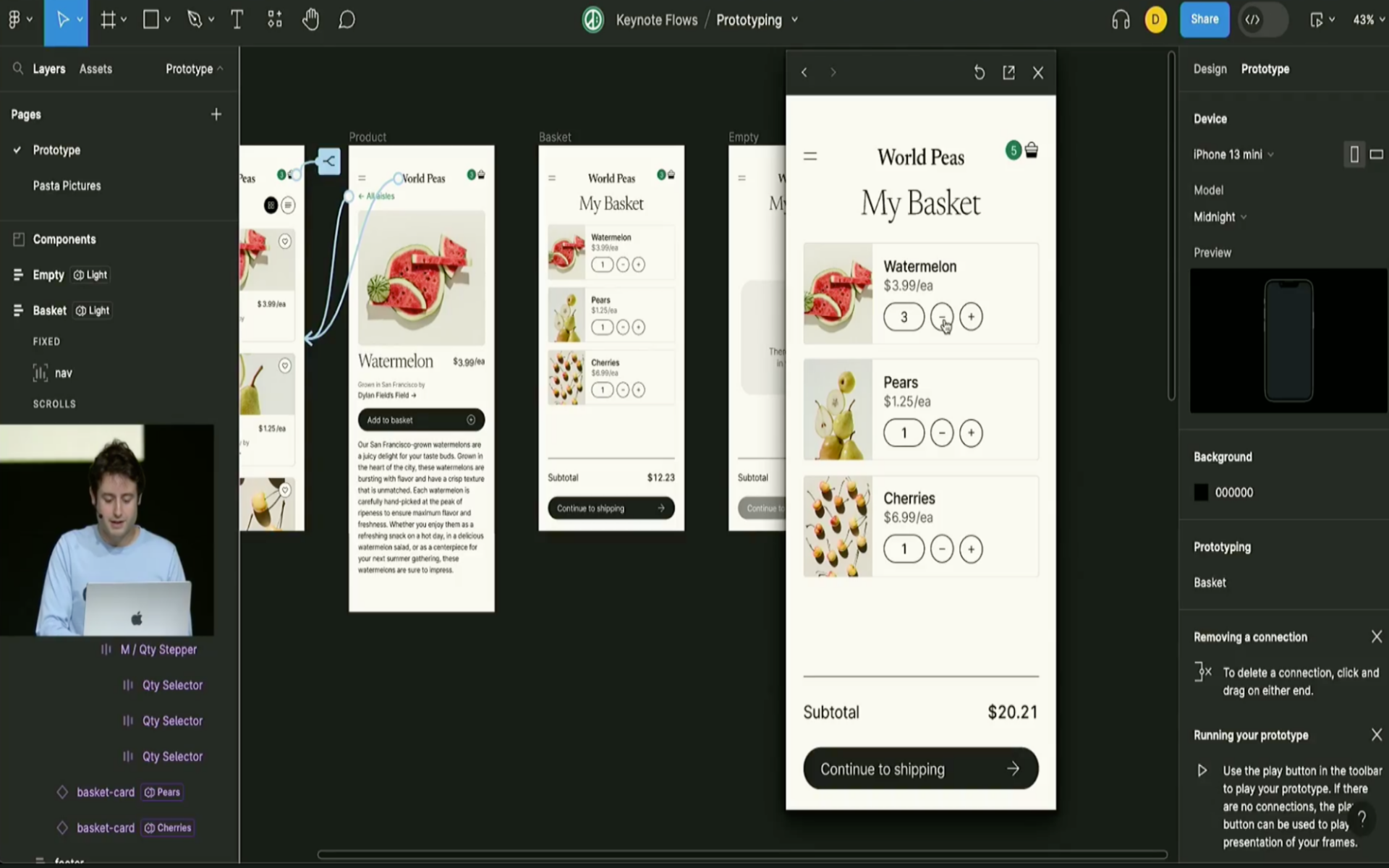
 * 출처 : config.figma.com - Variables 적용 된 Prototyping
* 출처 : config.figma.com - Variables 적용 된 Prototyping
이런 어려움을 없애기 위해 이렇게 복잡했던(#paster-pictures) 프로토타입이 이번 업데이트를 통해 정말 깔끔해지고 가벼워졌습니다.
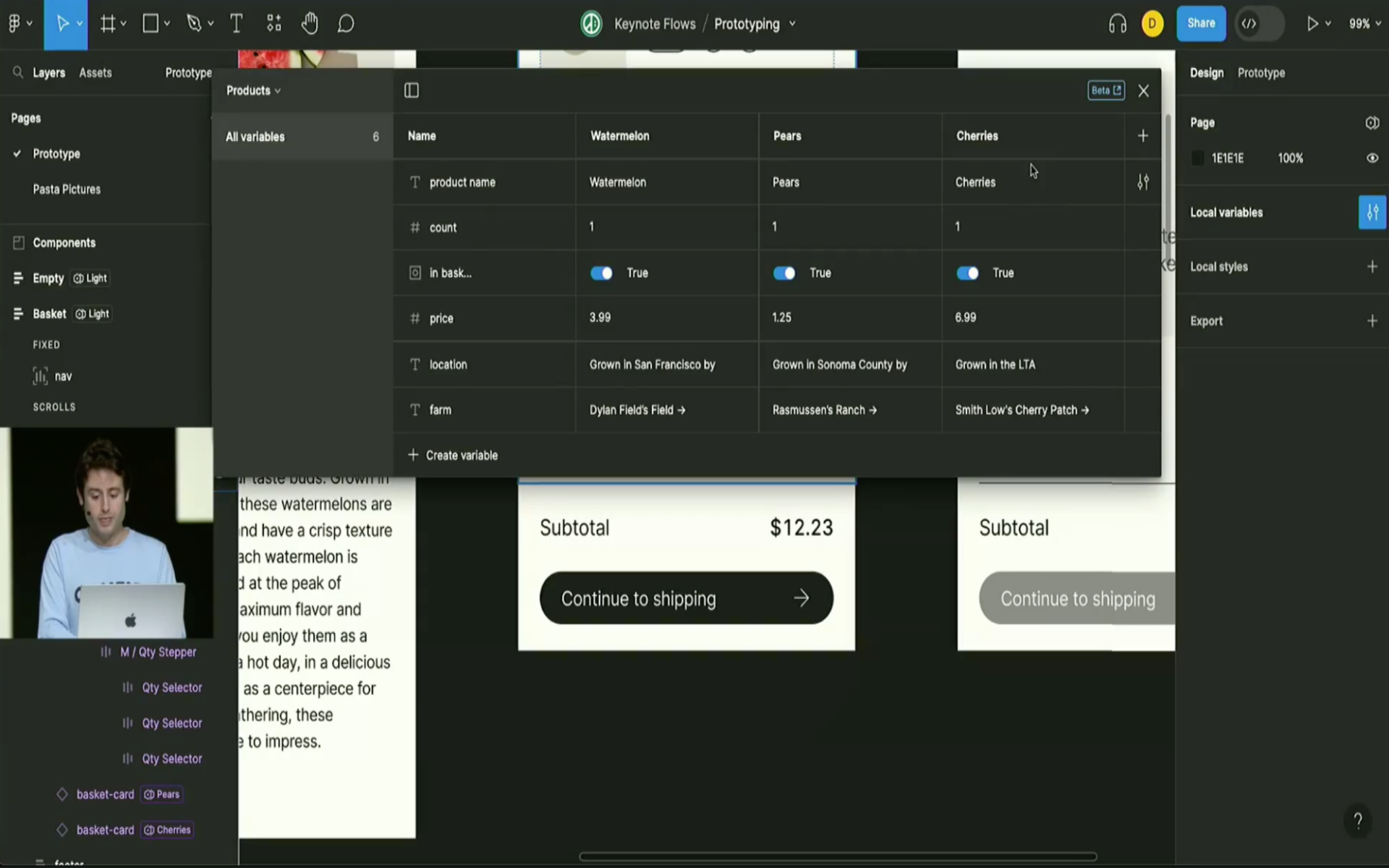
 * 출처 : config.figma.com - Variables 설정
* 출처 : config.figma.com - Variables 설정
이제는 필요한 값별로 화면을 그리는 대신 필요한 값들을 Variables로 설정해놓고 불러올 수 있습니다.
Conditionals
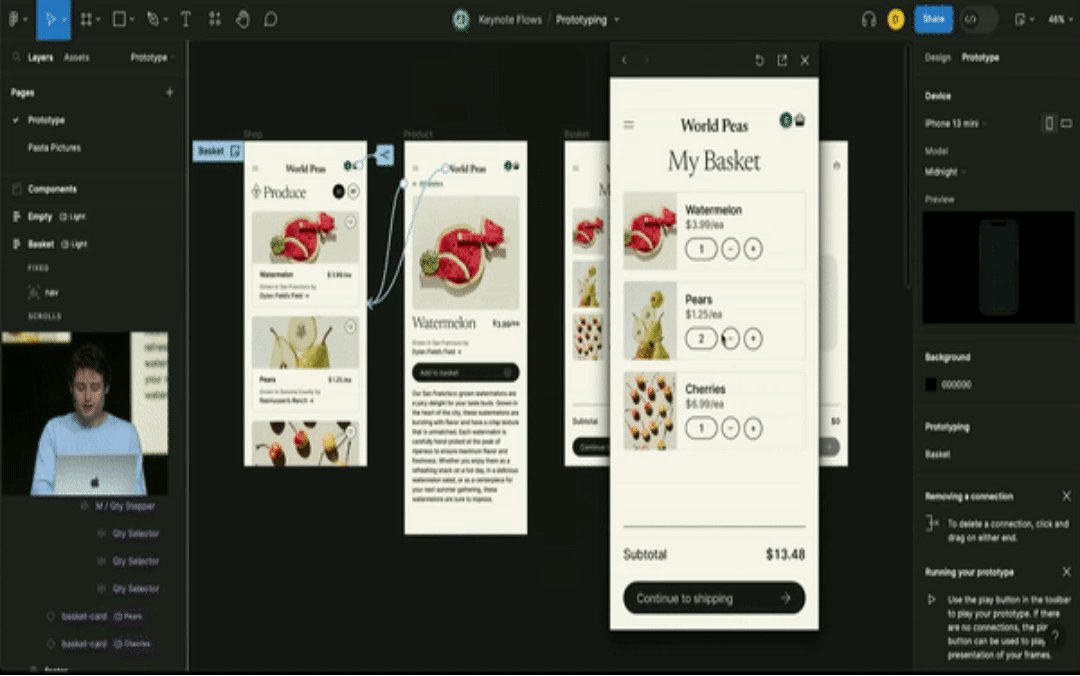
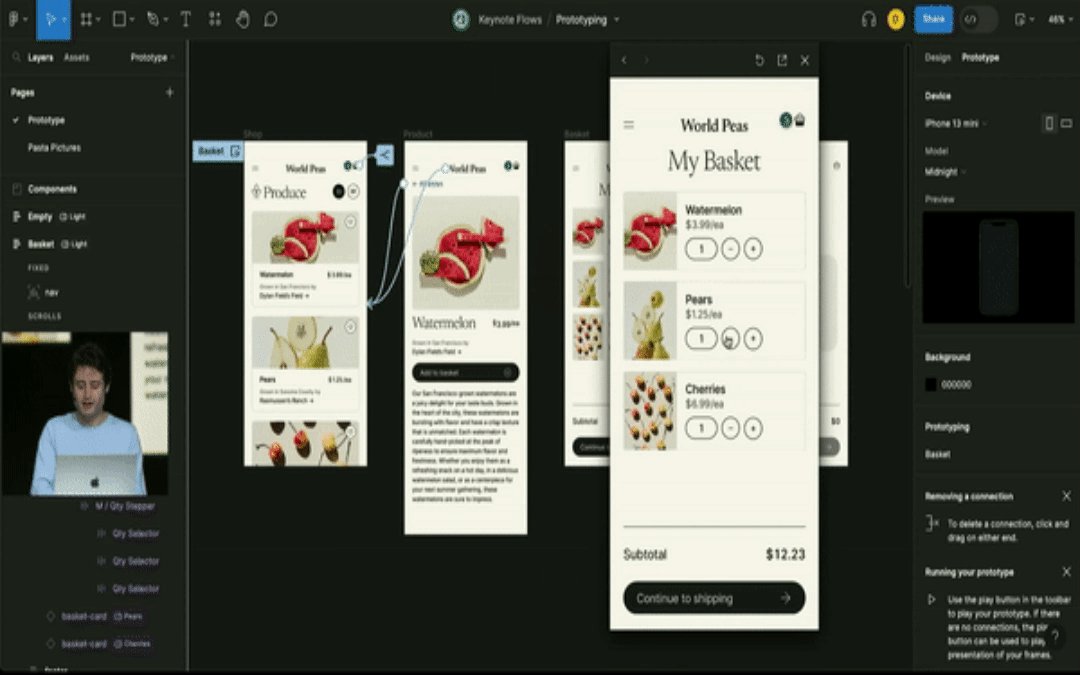
 * 출처 : config.figma.com - Conditionals
* 출처 : config.figma.com - Conditionals
Variables로 설정한 연산 로직을 통해 설정된 변숫값이 적용된 화면이 보입니다. 앞으로 다양한 조건들을 추가함으로써 더욱 정교한 프로토타입을 만들 수 있게 되었습니다.
Inline Viewer
 * 출처 : config.figma.com - Inline Viewer
* 출처 : config.figma.com - Inline Viewer
개발 프로그램처럼 피그마 내에서 디자인과 프로토 타이핑을 미리 볼 수 있는 화면이 등장합니다. 그전에는 작업 된 디자인을 확인하려면 프레젠테이션 모드를 눌러 새 창에서 확인해야 했습니다.
그러나 이제는 작업 된 디자인을 바로 확인할 수 있고 심지어 화면 크기에 따라 어떻게 보이는지도 즉시 확인할 수 있게 되었습니다.
Figma config 2023 리뷰 1
- Variables를 통한 디자인 기능강화 잘 보셨나요?
디자이너 관점에서 이번 업데이트의 핵심은 디자인과 프로토 타이핑의 이터레이션 강화였습니다. 다양한 변수들을 쉽게 적용할 수 있게 되면서 피그마 하나로도 아이디어를 빠르게 그려내며 정교한 프로토 타이핑까지 가능하게 되었습니다.
프로토 타이핑 기능의 부재로 프로토 파이, 프레이머 등 다른 프로그램을 사용했었는데, 이제 피그마 하나로도 프로토 타이핑까지 진행할 수 있게되어, 디자인 업무에 더욱 강력해진 ‘디자인 툴’이 된 것 같습니다.
뿐만 아니라 ‘데브 모드’가 추가되면서 개발자와의 협업 툴로서 가능성을 보여주었는데요. 다음 2편에서는 새로 추가된 데브 모드로 통해 개발자와 피그마 하나로도 업무를 수월하게 진행할 수 있는지 자세하게 알려드리겠습니다.
데브 모드를 통해 협업 능력이 더해진 Figma 2023 리뷰 2탄 보러가기
업데이트된 피그마를 활용할
디자인 프로젝트를 찾으시나요?
IT 프리랜서 플랫폼 이랜서에서 확인해 보세요!
[이랜서]는 IT 프리랜서와 기업들의 프로젝트를 매칭하는 매칭 플랫폼입니다. 프로젝트 수주에 어려움을 겪는 IT 프리랜서들이, 프로젝트 수주에 스트레스 받지 않고 업무에 집중할 수 있도록, 프로젝트 수주에 도움이 되는 24년의 데이터와 노하우를 활용하여, 프로젝트를 매칭합니다.

포트폴리오에 도움이 되면서, 좋은 협업 조건을 갖춘 프로젝트를 찾고 계시나요? 이랜서에 회원가입 후 프로필을 작성해보세요. 이랜서 담당 매니저가 프로젝트 매칭을 도와드립니다.
프리랜서가 ‘원하는 프로젝트 매칭’을 위한
이랜서의 담당 매니저 전담 케어 시스템
여러 사람이 컨택해오는 타사 사이트와는 달리,
이랜서는 한 명의 매니저가
전담 케어를 해주는 것이 강점입니다.
ㅡ 프리랜서 디자이너 A님 ㅡ
[일이 바쁜 프리랜서]를 위한
이랜서의 ‘체계적인 매칭 시스템!’

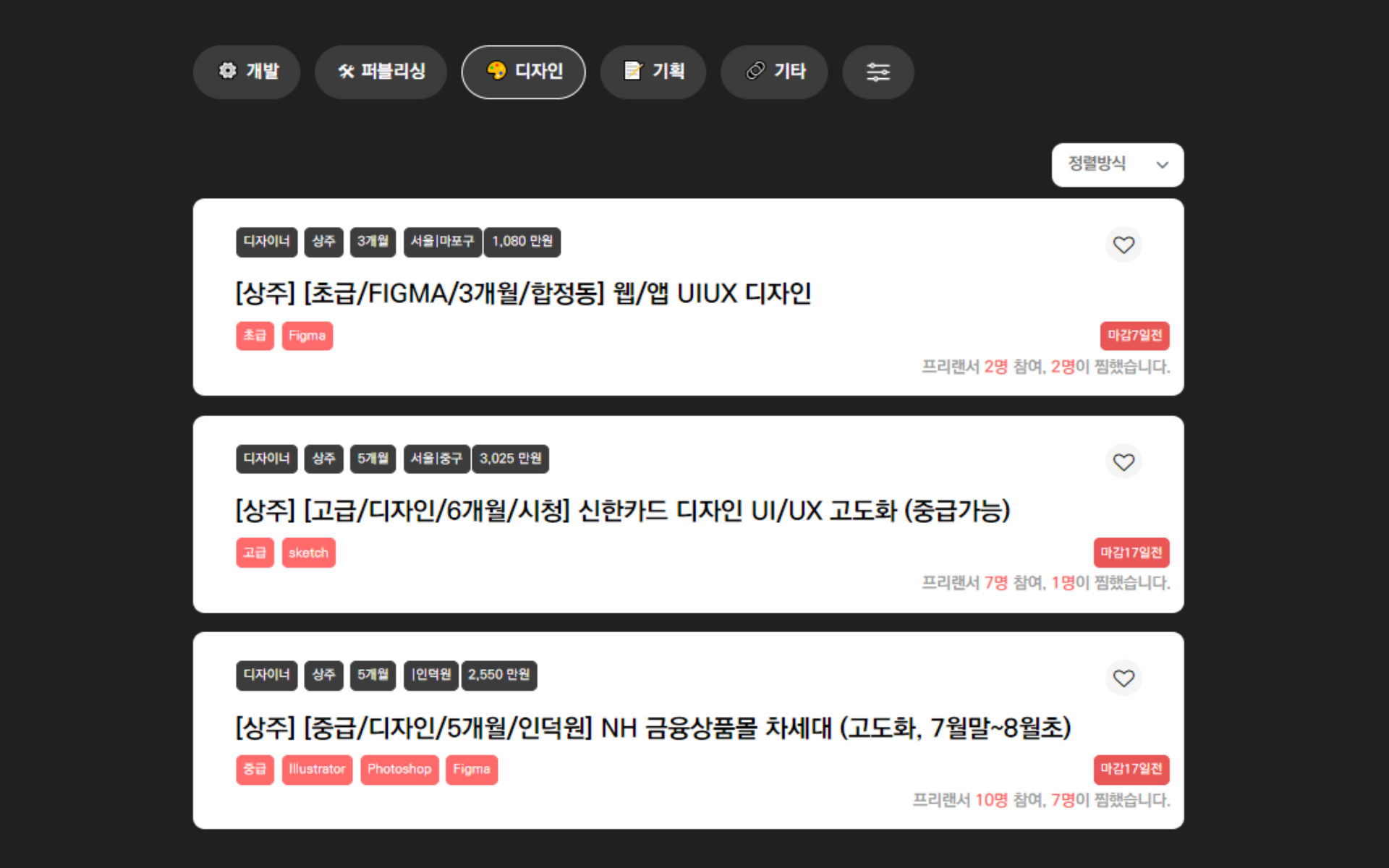
최신 디자인 프로젝트를 찾으시죠? 이랜서에 회원가입하고 이력 & 경력 사항만 업데이트하세요! 이랜서에 회원가입한 프리랜서에겐 매칭 전문가(담당 매니저)가 배정되어 프로젝트 매칭을 도와줍니다!
디자인 프로젝트 수주 어려우셨죠?
이랜서와 함께하면 쉽고! 간편하게! 할 수 있습니다!

이랜서는 IT 프리랜서들이 프로젝트를 쉽고 빠르게 수주할 수 있도록 24년의 데이터와 노하우를 바탕으로 프로젝트 매칭을 도와줍니다. 프리랜서라면 프로젝트 인터뷰부터 계약까지 신경 써야 할 게 많을 텐데, 이제 프로젝트 수주는 이랜서에 맡기고 편하게 일하세요!
Succeed ‘IT’ Freelancer Career with Elancer.
대한민국의 모든 IT 프리랜서들이 가치를 인정받는 그날까지, 이랜서는 IT 프리랜서와 함께합니다.



