[Figma 사용법] Gif 만들기, FIgma에서 쉽게 하는 방법

디자이너라면 GIF가 필요한 상황을 자주 맞닥뜨리게 됩니다. 사람들의 시선을 사로잡기 위해 UI에서 움직이는 애니메이션을 구현하거나, 상세 페이지를 만들 때 GIF를 주로 사용합니다.
하지만 많은 디자이너들이 Figma에서 직접 GIF 이미지를 만드는 방법을 몰라 시간을 소비하고 있습니다. GIF 이미지를 만들기 위해 일일이 프레임을 저장해 이어붙이거나, 영상을 찍어 GIF로 변환하는 번거로운 과정을 거치곤 합니다.
이 글을 읽고 계신 분들도 Figma에서 GIF를 직접 추출하는 방법을 배우기 위해 찾아오셨을 텐데요. 이제 디자인 툴 1위인 Figma에서 GIF를 쉽게 제작할 수 있는 방법을 소개해 드리겠습니다. Figma에서 GIF 제작에 어려움을 겪으셨다면, 끝까지 읽어보세요!
GIF 만들기, Figma에선 어떻게 추출할까?

피그마(Figma)는 UI/UX 디자인을 생동감 있게 구현할 수 있는 강력한 도구입니다. 탑재된 기능이 좋아 UI/UX뿐만 아니라 상세 페이지를 제작할 때도 널리 사용되고 있습니다.
사람들의 눈길을 사로잡기 위해 디자이너들은 종종 시각적으로 더 눈에 띄고, 효과적으로 전달되는 애니메이션 작업물을 만드는데, 이럴 때 주로 사용되는 게 Figma의 ‘Smart Animate’입니다.
Smart Animate란?
Smart Animate는 객체의 상태 변화를 자연스럽게 애니메이션으로 연결해 주는 편리한 기능으로, 손쉽게 애니메이션을 만들 수 있다는 장점이 있습니다. 그러나 Figma 자체에서는 GIF로 직접 추출하는 기능을 제공하지 않아 아쉬움이 있었는데요.
이럴 때 Figma 플러그인을 활용하면, GIF를 힘들이지 않고 손쉽게 추출할 수 있습니다. Figma에서 GIF 추출 시 GIF 애니메이팅 수준에 따라 적절한 플러그인을 선택할 수 있도록 총 세 가지의 플러그인을 선택했는데요.
애니메이팅된 객체를 GIF로 쉽게 추출할 수 있는 플러그인 세 가지를 소개해 드리겠습니다.
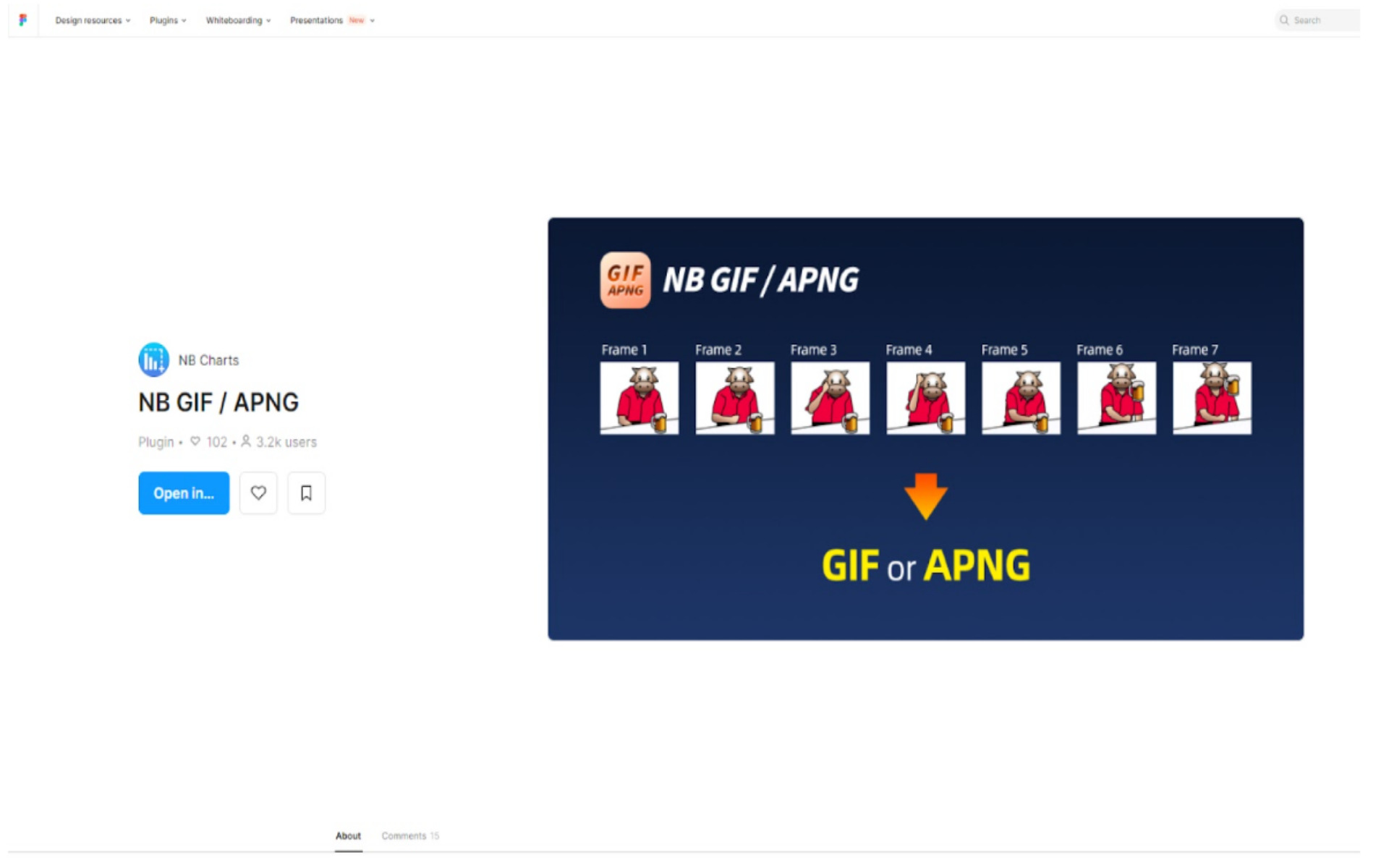
1. 단순한 애니메이션은 NB GIF/APNG
 (이미지 출처: Figma Community - NB GIF / APNG 홈페이지)
(이미지 출처: Figma Community - NB GIF / APNG 홈페이지)
NB GIF/APNG 플러그인은 Figma에서 간단한 애니메이션을 쉽게 GIF 또는 APNG 형식으로 변환할 수 있는 유용한 도구입니다.
이 플러그인을 사용하면 간단한 움직임이나 변화가 있는 디자인을 빠른 속도로 GIF로 제작할 수 있습니다. 아래에서 NB GIF/APNG 플러그인의 특징과 사용 방법을 자세히 소개하겠습니다.
장점:
1. 간편한 사용: 사용자가 직관적으로 쉽게 이해할 수 있는 인터페이스를 갖추고 있어, 복잡한 설정 없이도 간편하게 사용할 수 있습니다.
2. 빠른 변환: 타 플러그인 대비 더 빠른 속도로 애니메이션을 변환할 수 있습니다. 이는 작업 효율성을 높여줍니다.
3. 원본 해상도 지원: 무료로 원본 해상도의 결과물을 얻을 수 있습니다.
단점:
1. Smat Animate를 미지원 : Smart Animate를 지원하지 않아 부드럽게 이어지는 애니메이션을 구현하지 못합니다.
2. 업스케일링 기능 미지원 : 원본 해상도 이상의 해상도로 출력이 불가하다는 단점이 있습니다.
사용 방법:
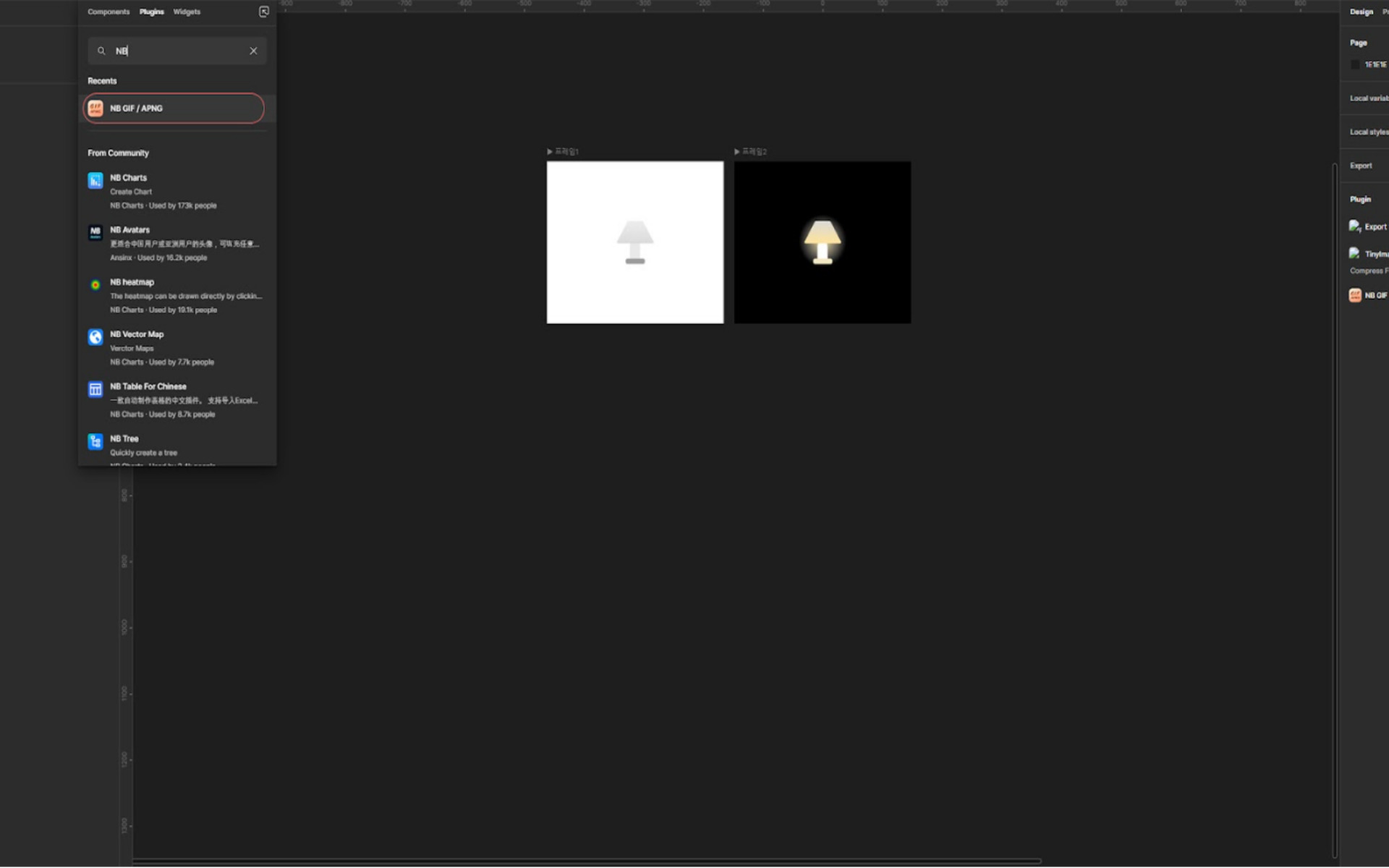
플러그인 설치

Figma에서 'Plugins(플러그인)' 메뉴를 클릭한 후 'NB GIF/APNG'를 검색하여 설치합니다.
애니메이션 준비

Figma에서 애니메이션을 만들기 위한 개체의 여러 프레임을(2개 이상) 준비합니다. 각 프레임은 애니메이션의 한 프레임이 됩니다.
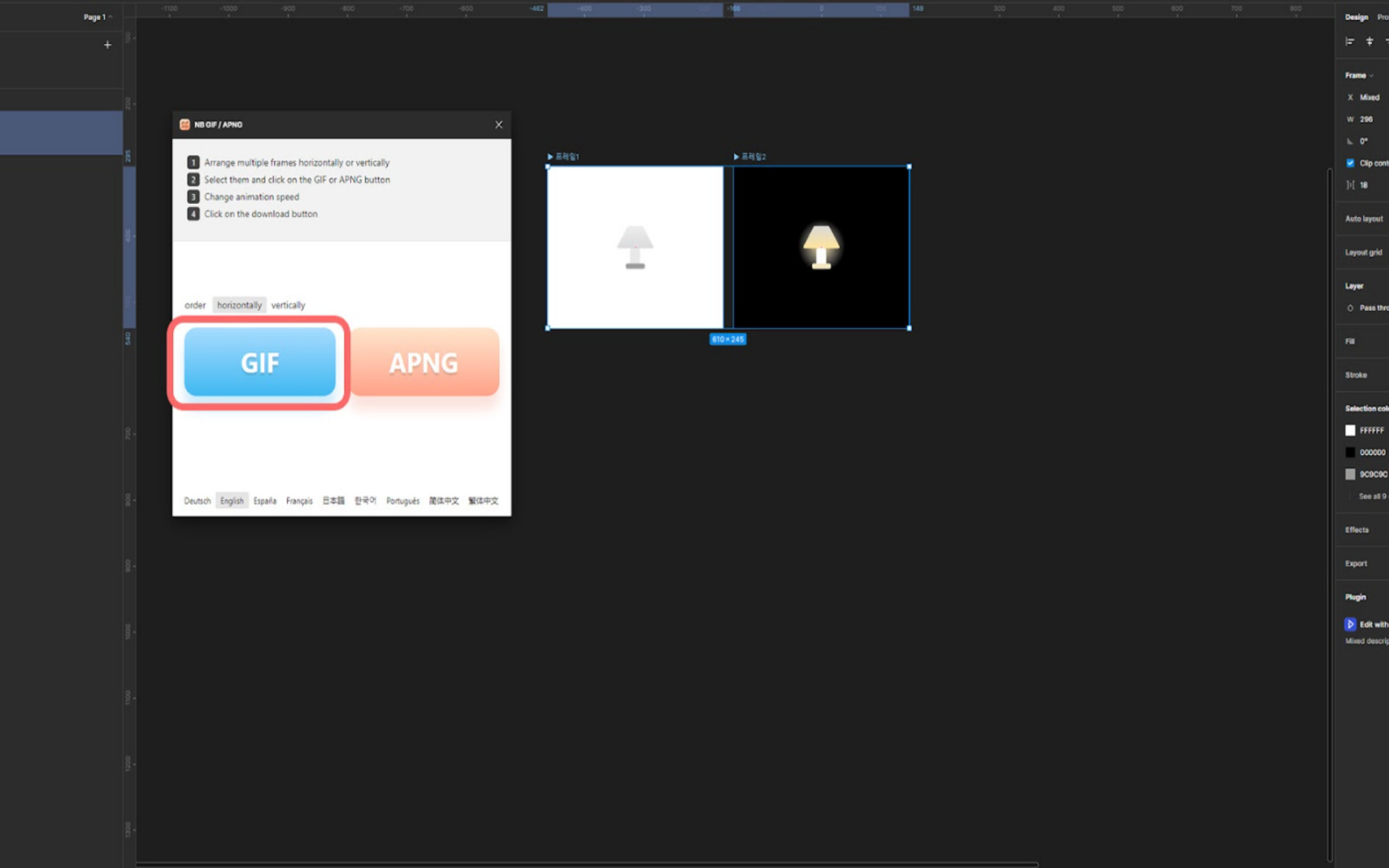
플러그인 실행

준비된 애니메이션 프레임을 모두 선택한 후, 'NB GIF/APNG' 플러그인을 실행합니다.
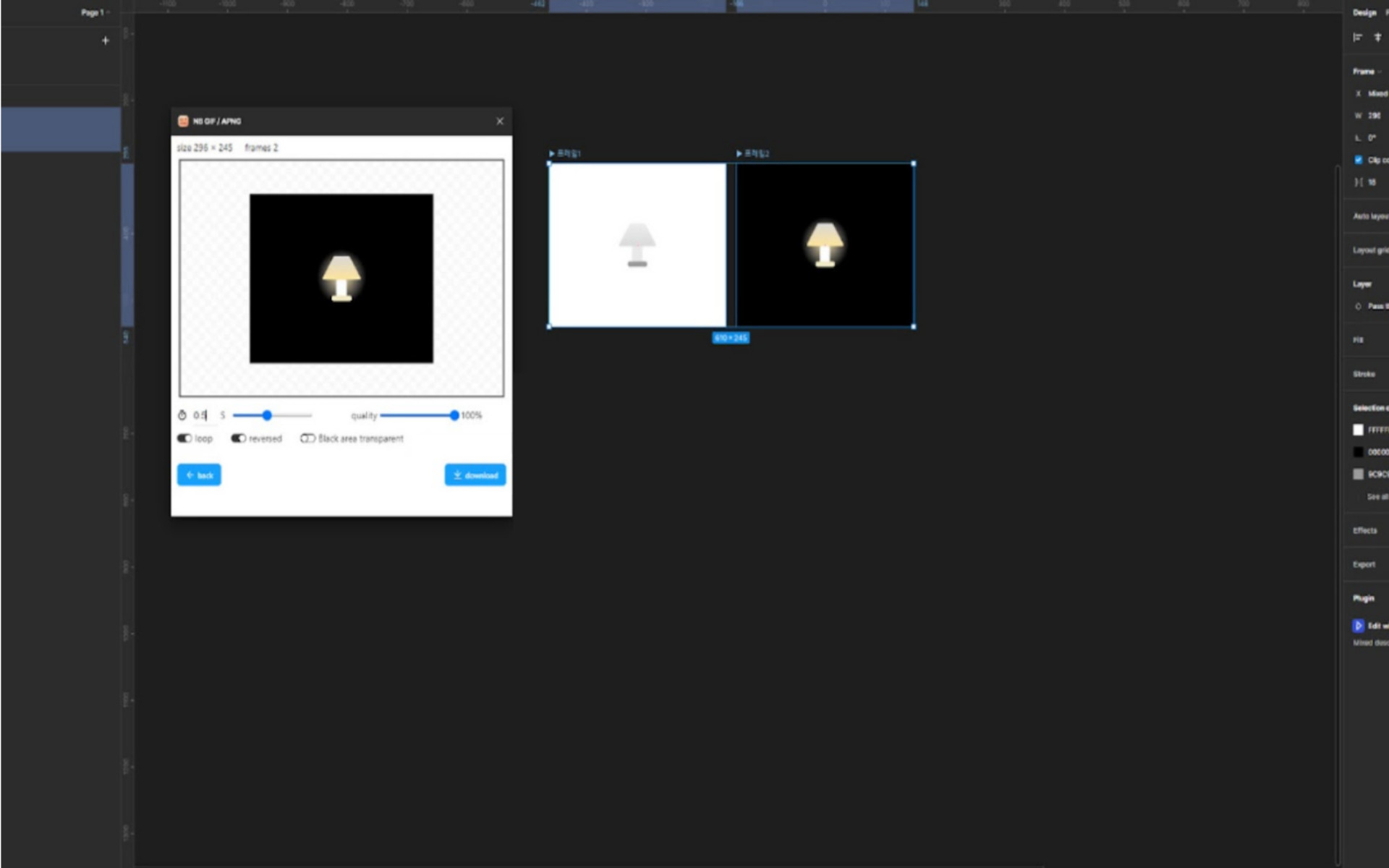
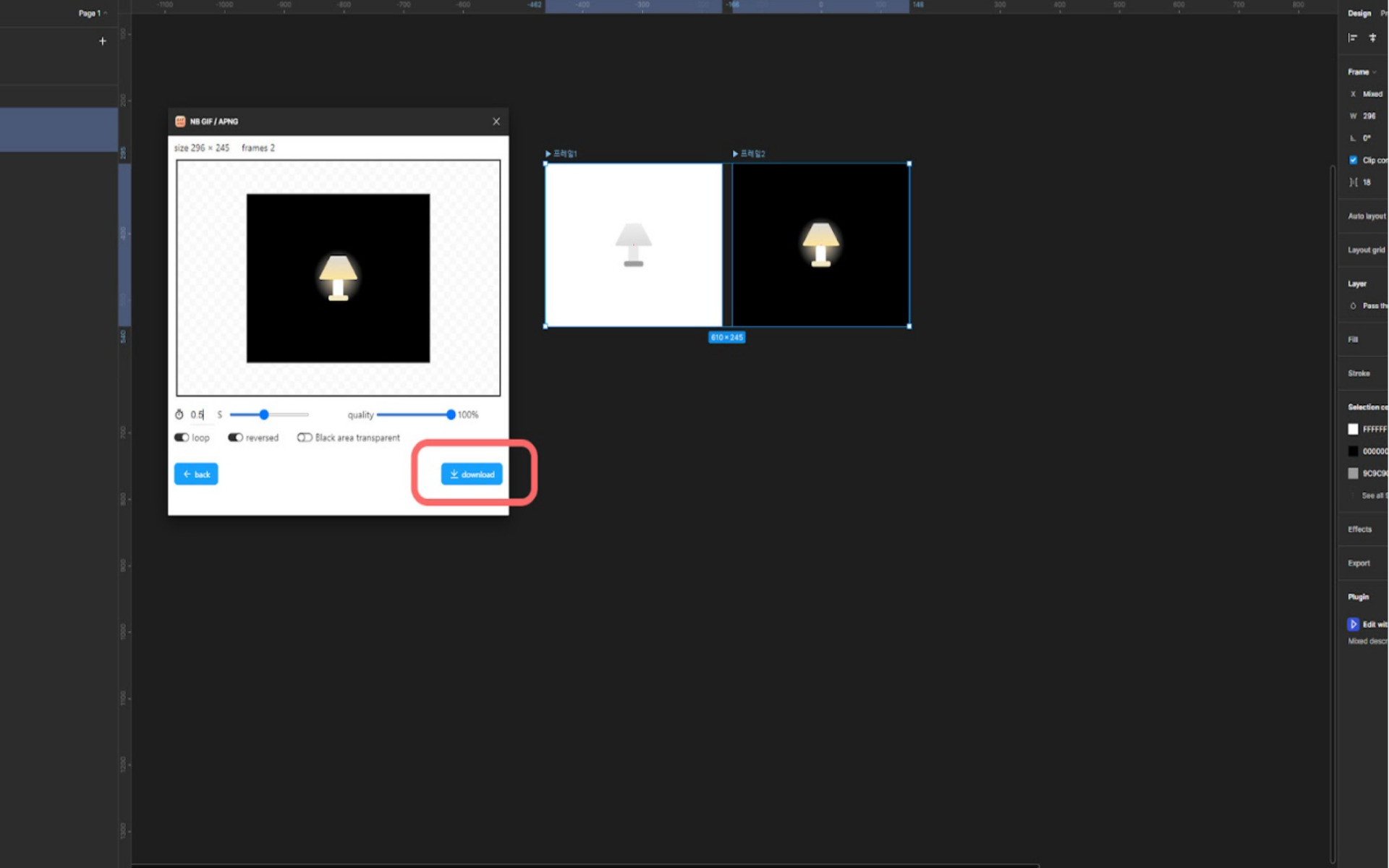
설정 옵션 조정

플러그인 실행 후 나타나는 창에서 전환 시간, 반복 횟수(Loop Count), 반전(Reversed), 품질(Quality) 옵션을 설정합니다. 여기서 전환 시간은 프레임 사이 넘어가는 시간을 의미하며, 자신의 프로젝트에 맞춰 적당한 프레임 속도를 설정합니다.
Loop 기능을 키고 GIF를 다운로드하면, 무한으로 반복되고, 끌 경우에는 애니메이션이 한 번만 실행됩니다. 이미지 품질은 GIF의 해상도와 용량에 영향을 미치므로 필요에 따라 적절히 조정하는 것이 좋습니다.
변환 및 내보내기

모든 설정을 완료한 후 'Download' 버튼을 클릭하여 애니메이션을 GIF 또는 APNG 형식으로 변환합니다. 변환 후 자동으로 선택한 형식으로 다운로드가 진행되며, 바로 사용할 수 있습니다.
 (NB GIF/APNG 플러그인으로 출력한 결과물)
(NB GIF/APNG 플러그인으로 출력한 결과물)
2. 부드러운 애니메이션은 LottieFiles
 (이미지 출처: Figma Community - LottieFiles 홈페이지)
(이미지 출처: Figma Community - LottieFiles 홈페이지)
LottieFiles 플러그인은 Figma에서 Smart Animate가 들어간 복잡한 애니메이션을 관리하고 사용할 수 있는 뛰어난 도구입니다.
Lottie 파일 형식은 JSON으로 저장되어, 고품질의 벡터 기반 애니메이션을 다양한 플랫폼에서 사용할 수 있습니다.
이 JSON 파일은 Lottie 웹 플레이어를 통해 HTML과 JavaScript로 구현되어 웹사이트에 매끄럽게 삽입될 수 있고, ios 와 안드로이드의 경우에도 Airbnb에서 제공하는 Lottie 라이브러리를 이용해 복잡한 애니메이션을 쉽게 구현할 수 있습니다.
장점
* JSON지원: JSON 형식으로 저장되어 파일 크기가 상대적으로 작아, 웹과 모바일에서 로딩 속도가 빠릅니다. 그렇기 때문에, iOS, Android, 웹 애플리케이션 등 다양한 플랫폼에서 호환되며, 범용성이 높습니다.
단점
* 원본 해상도 유료: 무료 버전에서는 원본 해상도가 제한적이며(150px까지), 고해상도 애니메이션을 사용하려면 유료 구독이 필요하는 단점이 있습니다.
* 완전하지 못한 Smart Animate: LottieFile는 Smart Animate 기능이 완전히 구현되어 있지 않아, 부드러운 모션은 가능하나, 튕기는 모션은 수행할 수 없습니다.
사용 방법:
플러그인 설치

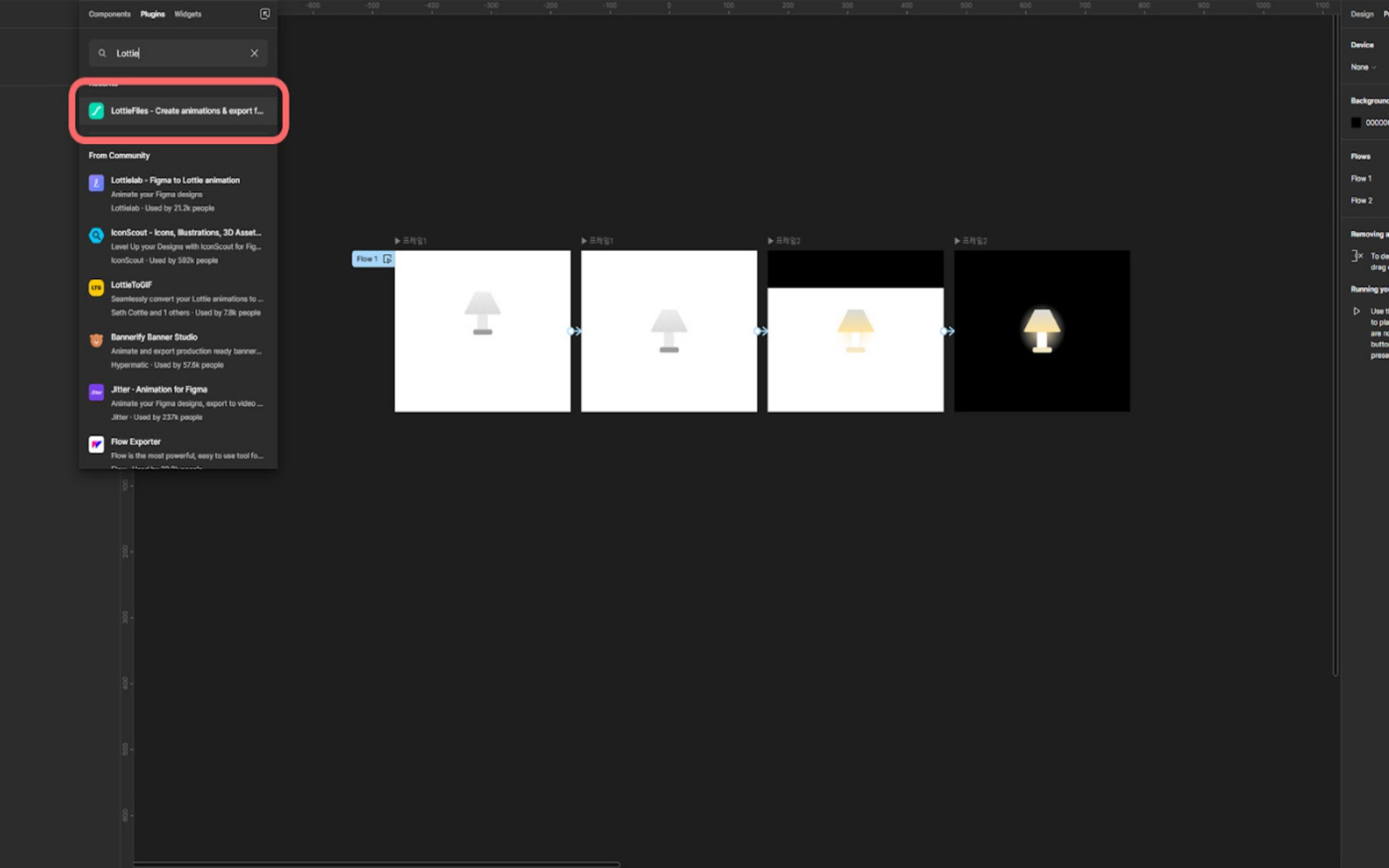
Figma에서 'Plugins' 메뉴를 클릭한 후 'LottieFiles'를 검색하여 설치합니다.
애니메이션 준비

이번에는 부드럽게 조명에 불이 켜지는 애니메이션을 Smart Animate로 만들어 보도록 하겠습니다.
플러그인 실행
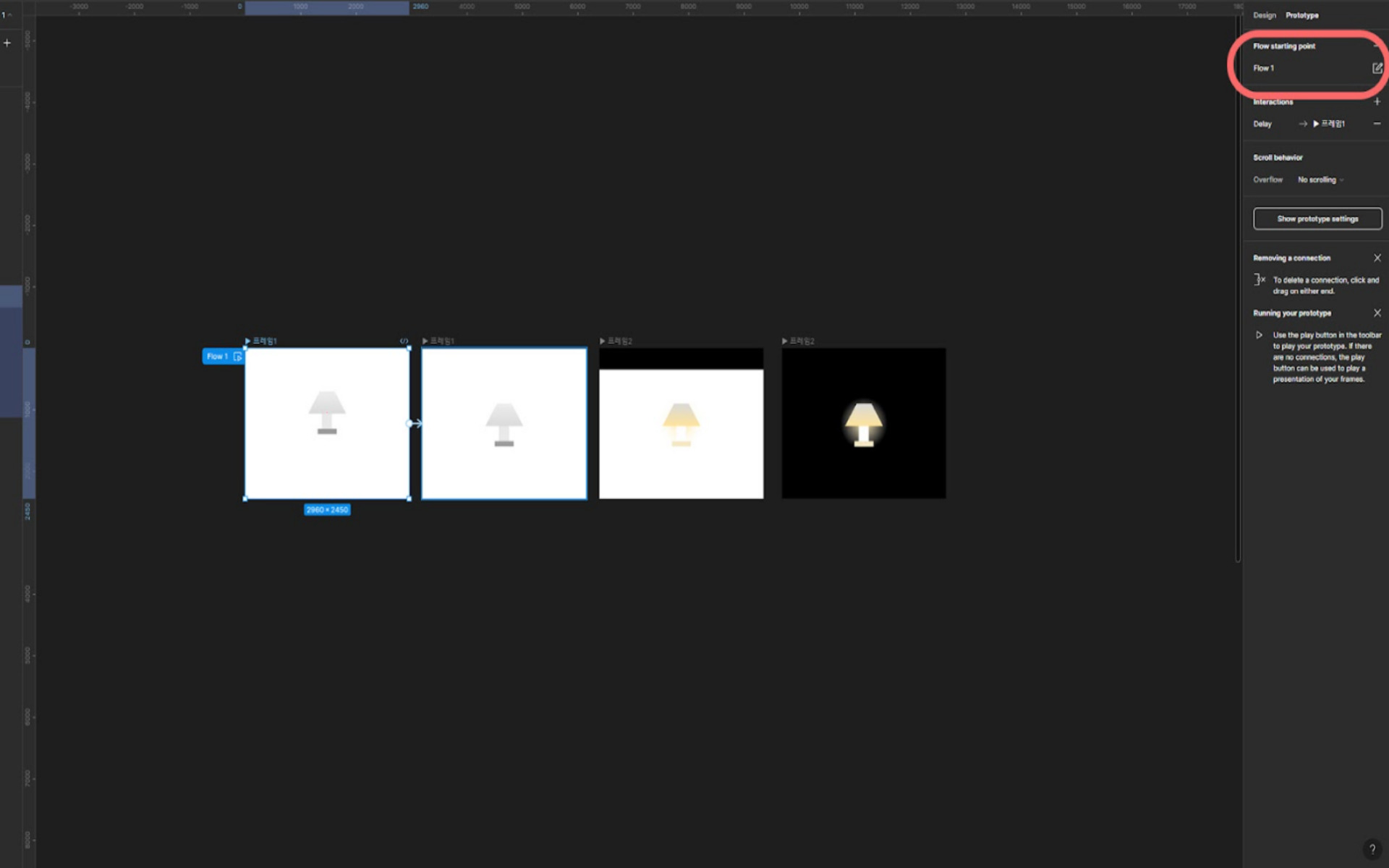
준비된 애니메이션 프레임의 시작 개체를 선택 후, Flow starting point를 지정합니다.

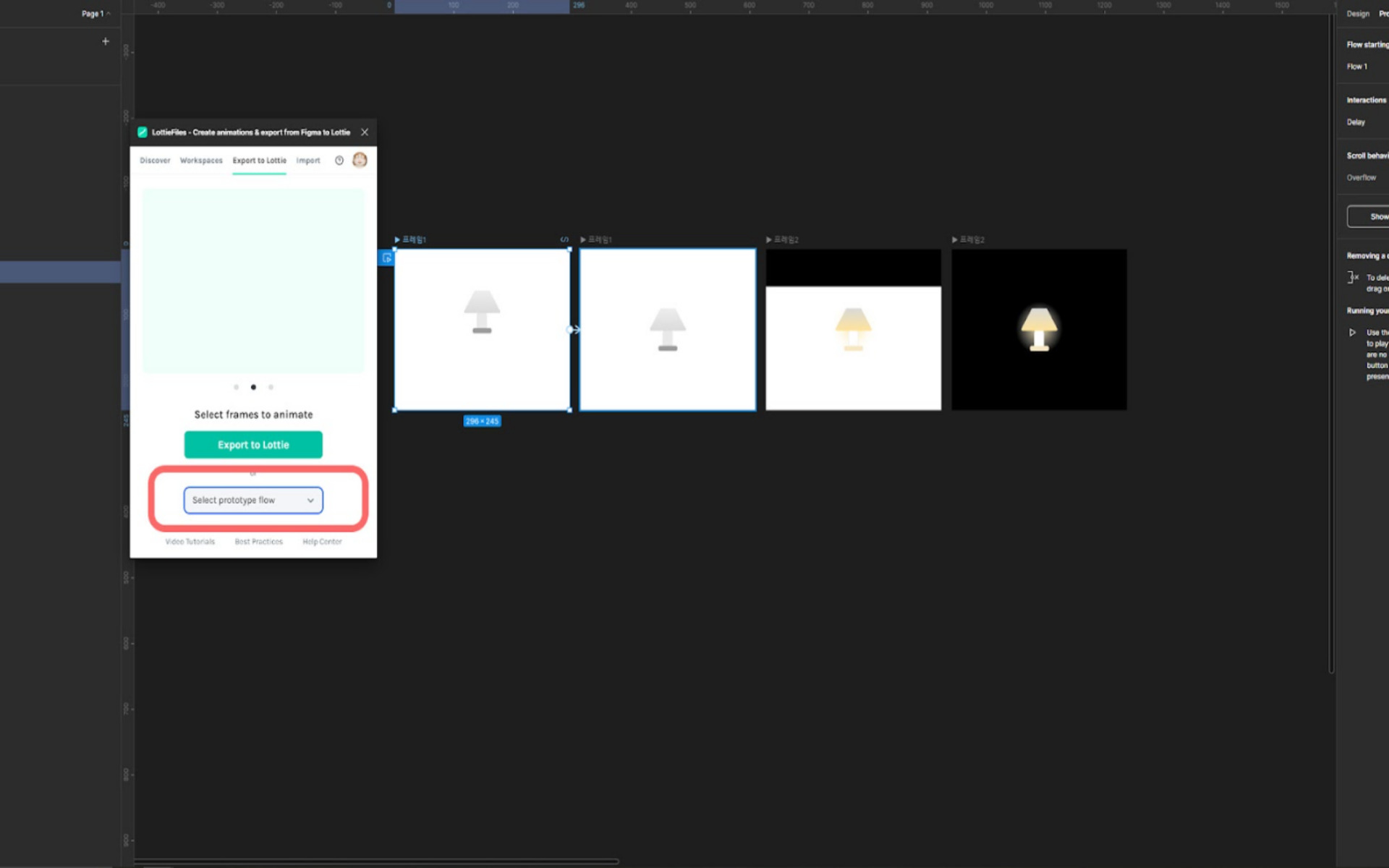
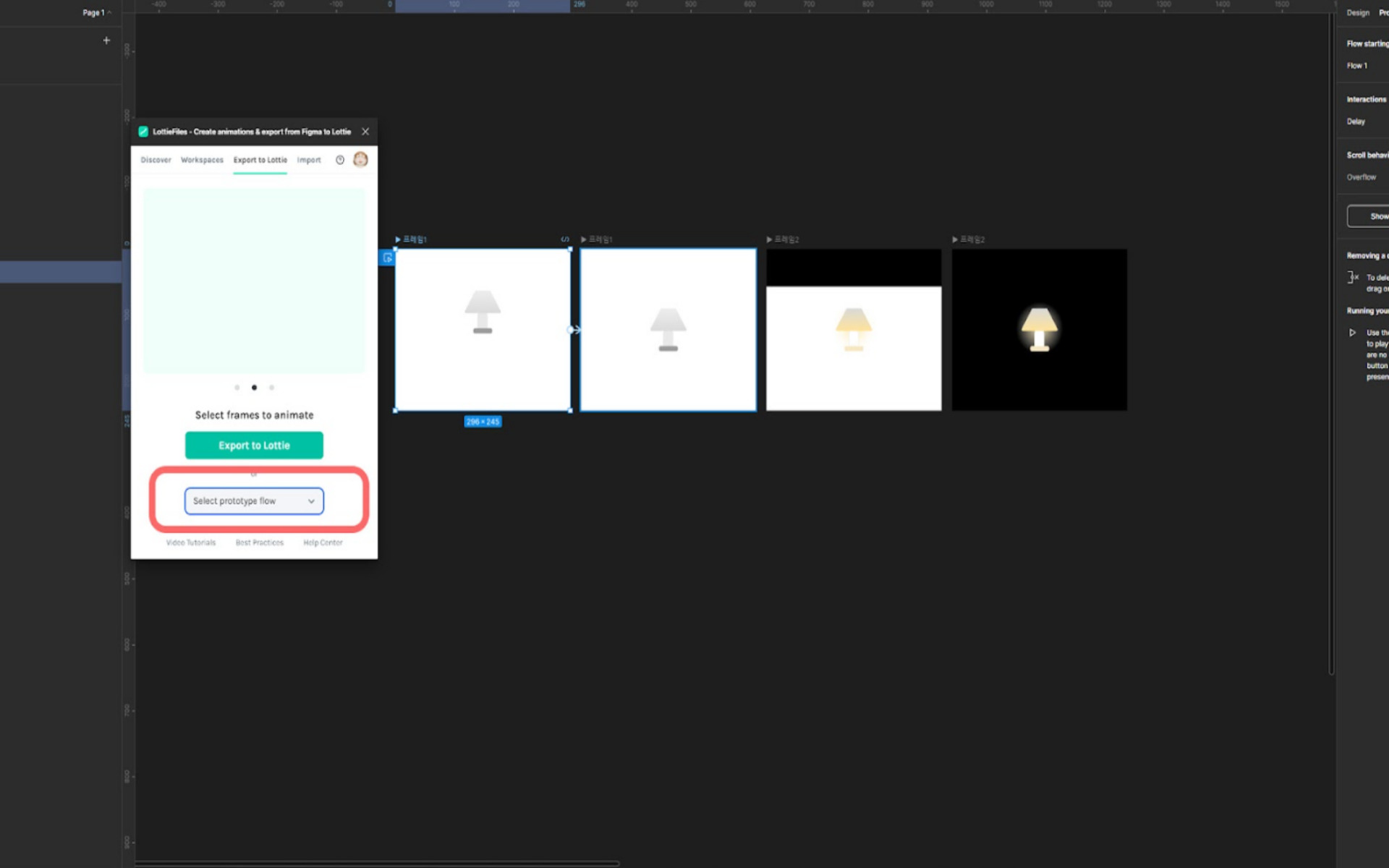
LottieFiles 플러그인을 실행 후, Export to Lottie를 선택 후 자신이 만든 Flow를 선택합니다.

변환 및 내보내기

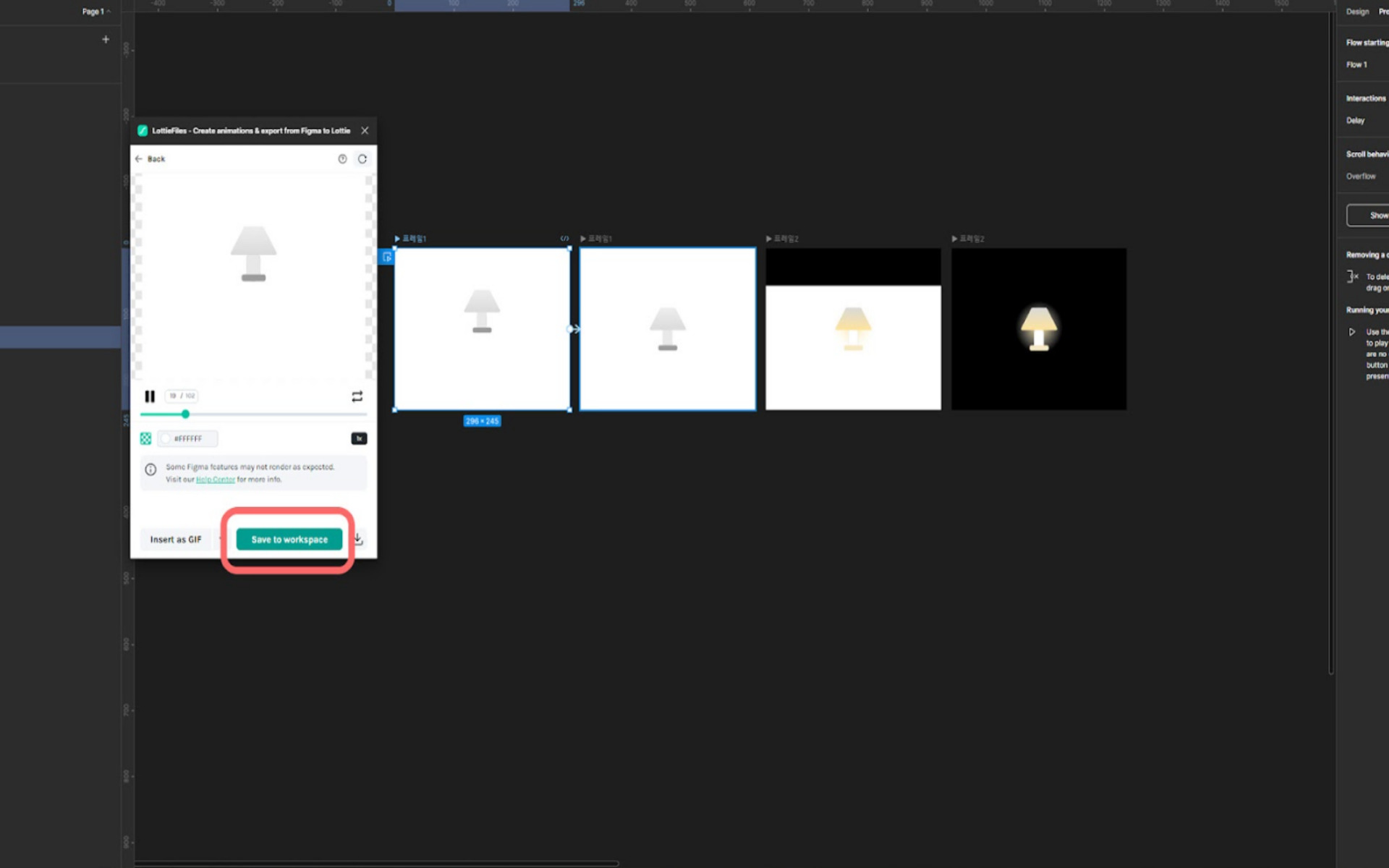
이어서 나오는 위와 같은 창에서 Save to workspace를 클릭합니다(로그인이 필요합니다) 자신의 워크 스페이스에 폴더를 만들어 작업물을 저장합니다.

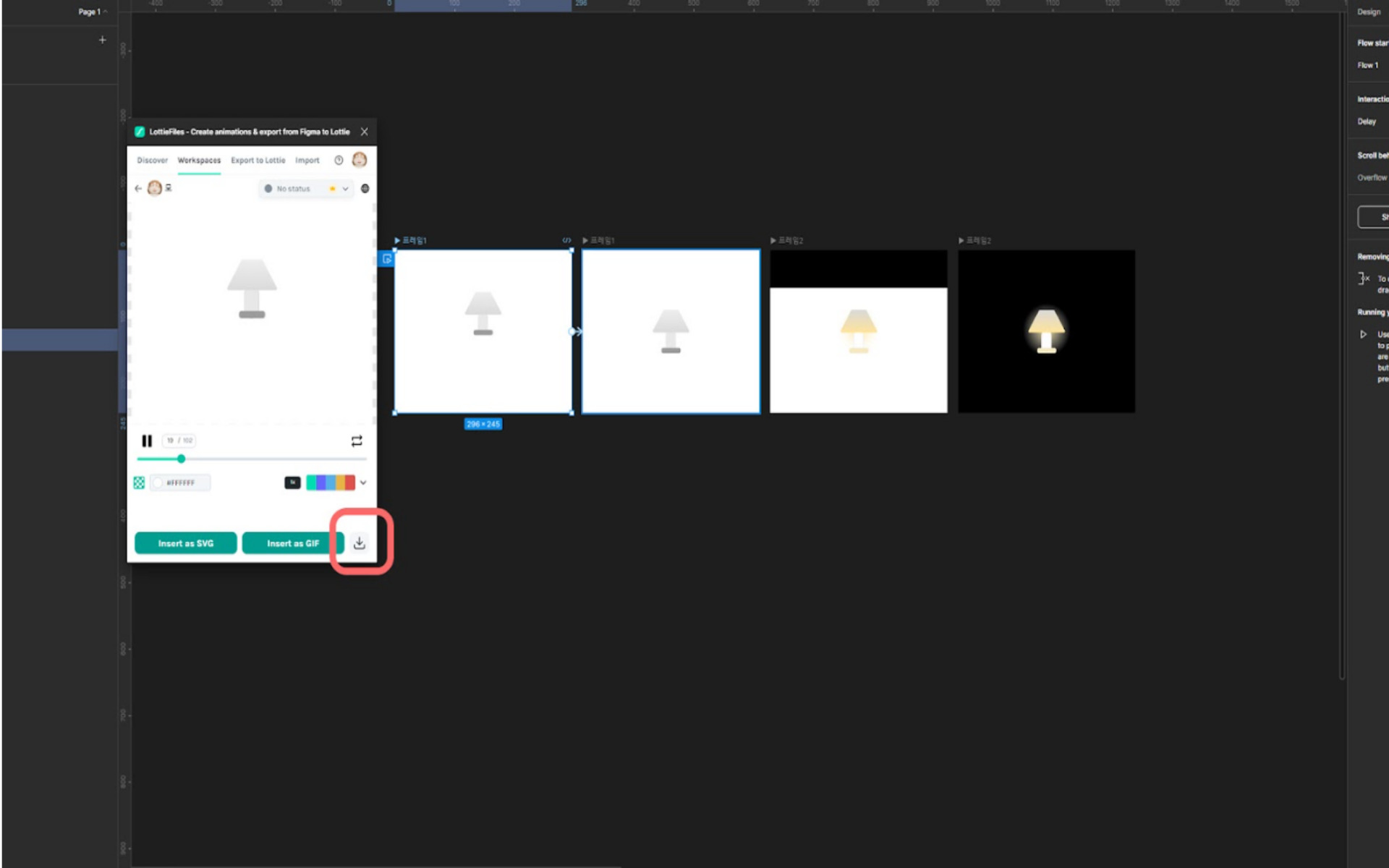
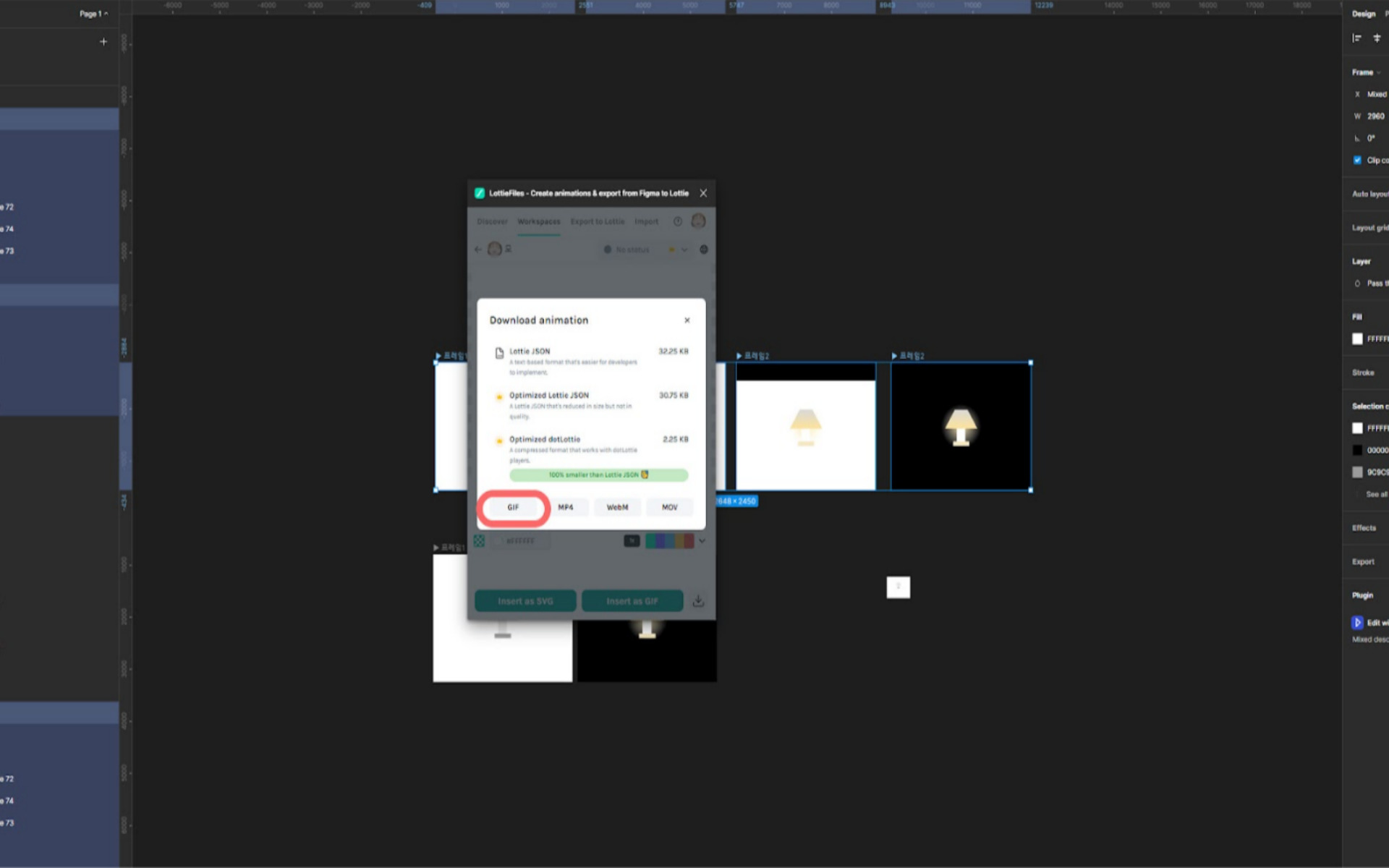
원하는 확장자를(GIF) 클릭합니다.

크기와 프레임 속도를 선택한 후 Export를 눌러 GIF를 다운로드 받습니다.
 (LottieFiles로 출력한 GIF 결과물)
(LottieFiles로 출력한 GIF 결과물)
3. Smart Animate 완벽지원 Export to GIF/Video
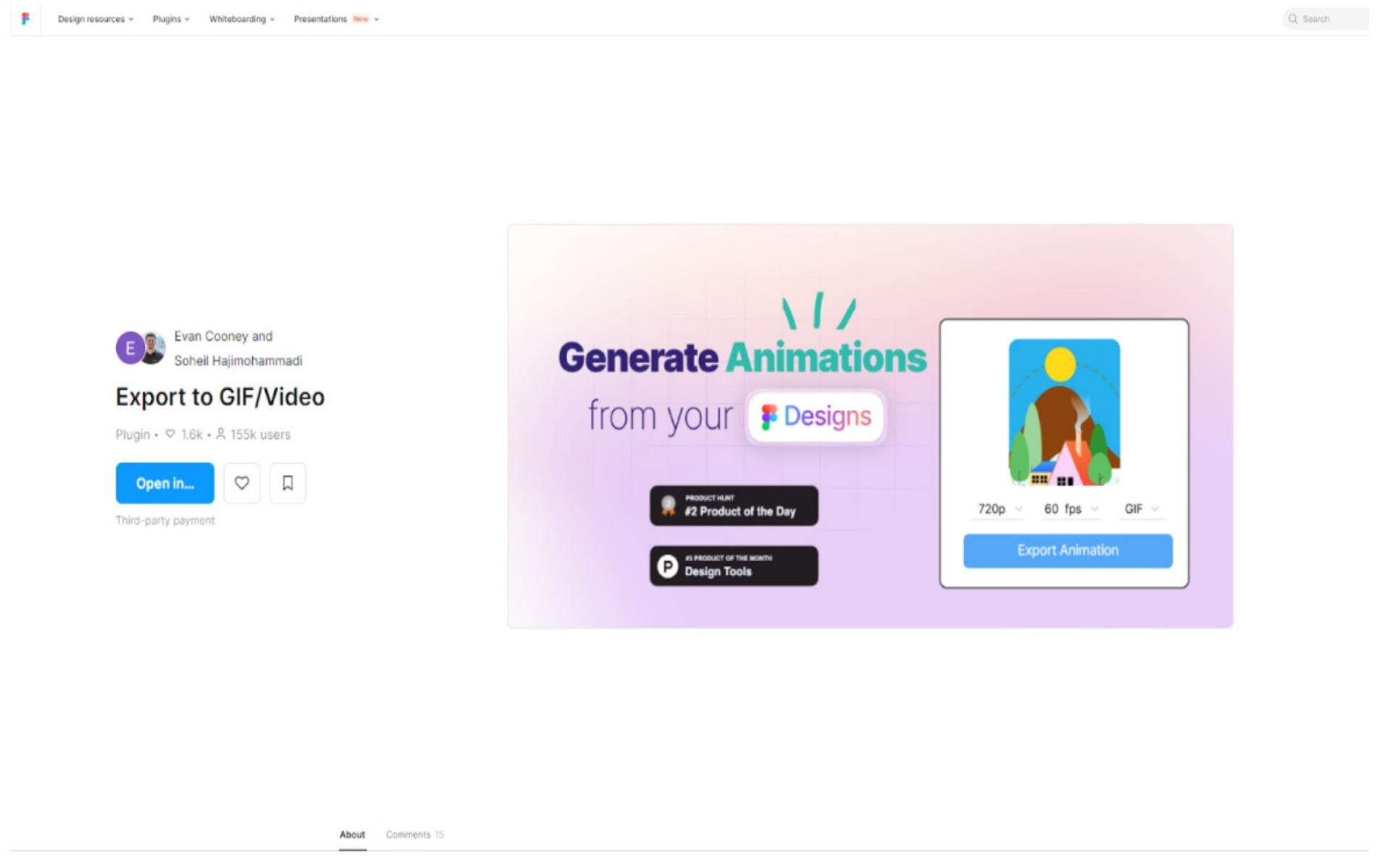
 (이미지 출처: Figma Community - Export to GIF/Video 홈페이지)
(이미지 출처: Figma Community - Export to GIF/Video 홈페이지)
Export to GIF/Video 플러그인은 Smart Animate로 생성된 애니메이션을 손쉽고 완벽하게 GIF 또는 비디오 파일로 저장할 수 있습니다. 고해상도만 아니라면 무료로 얼마든지 GIF를 출력할 수 있는 매우 유용한 플러그인입니다.
장점
* Smart Animate 지원: 타 플러그인들과 달리 Smart Animate를 완전히 구현하는 모습을 보여는 플러그인입니다.
* 60프레임 지원: 20, 25프레임 또는 30프레임을 주로 많이 사용하지만, 더 부드러운 모션을 위해 60프레임도 무료로 제공합니다.
* 원본 해상도 지원: 원본 해상도로 출력을 지원하여, 고화질로 GIF를 출력할 수 있습니다.
단점
* 오류: 상황에 따라 색이 이상하게 바뀌는 오류가 있다는 단점이 있습니다.
* Mp4, 다양한 배수 유료 : X1배수 까지는 무료지만, 그 이상의 배수는 유료라는 단점이 있습니다. 다행이도, 512px 로 출력가능한 옵션이 존재하기 때문에, 그 이하의 크기를 가진 작업물은 더 좋은 화질로 출력이 가능합니다.
사용 방법:
플러그인 설치
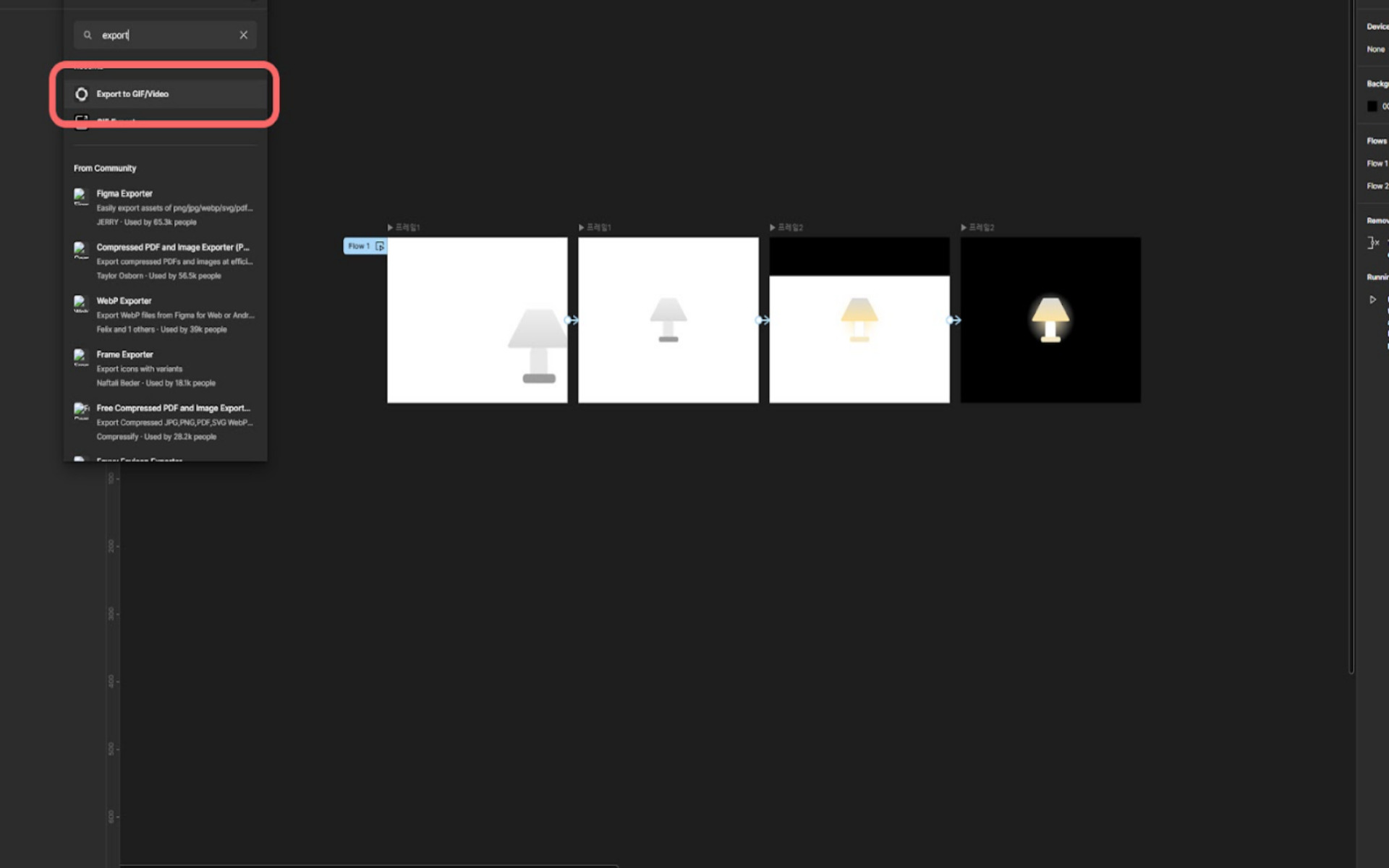
Figma에서 'Plugins' 메뉴를 클릭한 후 'Export to GIF/Video'를 검색하여 설치합니다.

애니메이션 준비
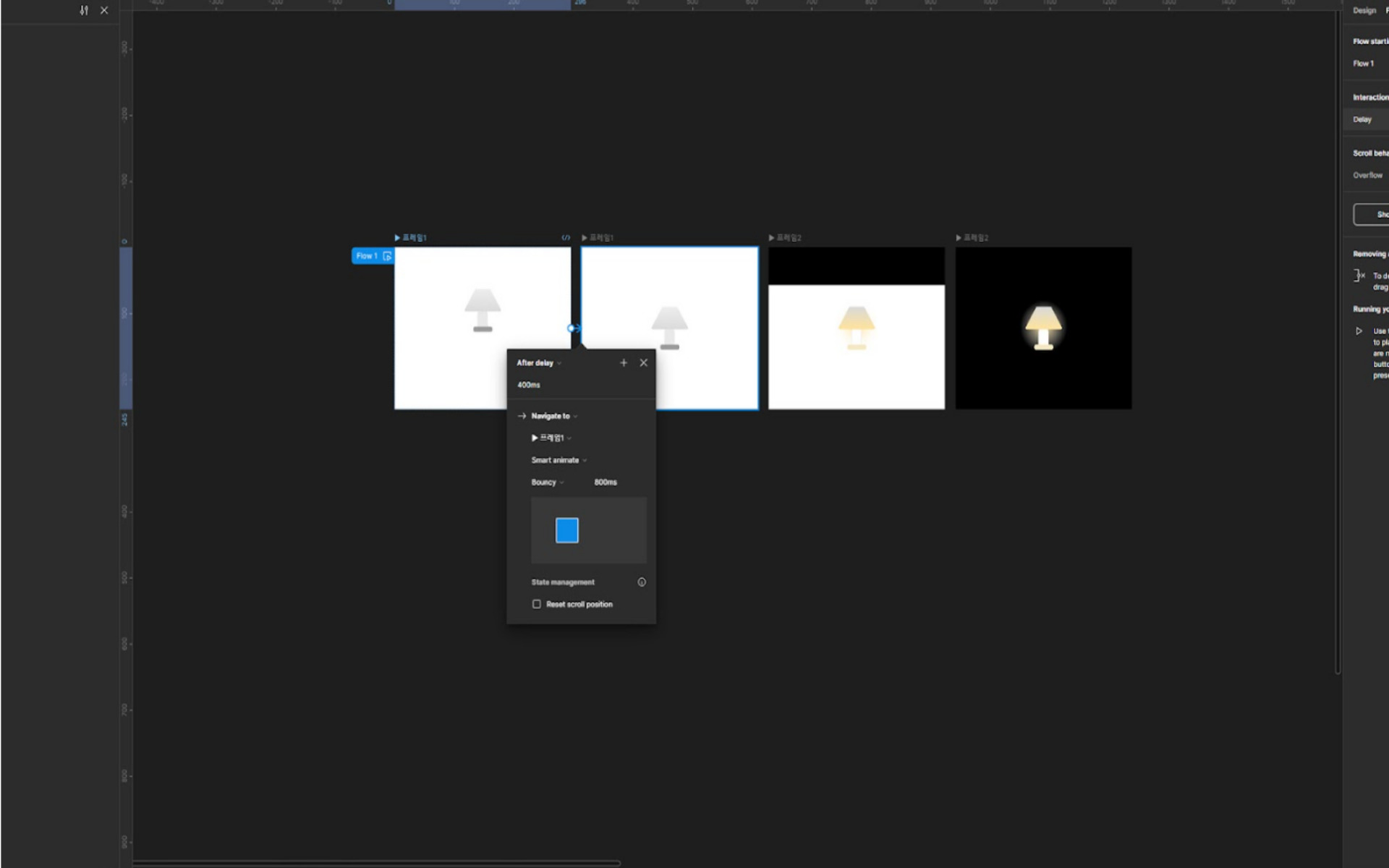
이번에는 배경이 어두워지며 불이 켜지는 애니메이션을 Smart Animate를 통해 만들어 보았습니다.

플러그인 실행
준비된 애니메이션 프레임을 모두 선택한 후, 'Export to GIF/Video' 플러그인을 실행합니다.

설정 옵션 조정
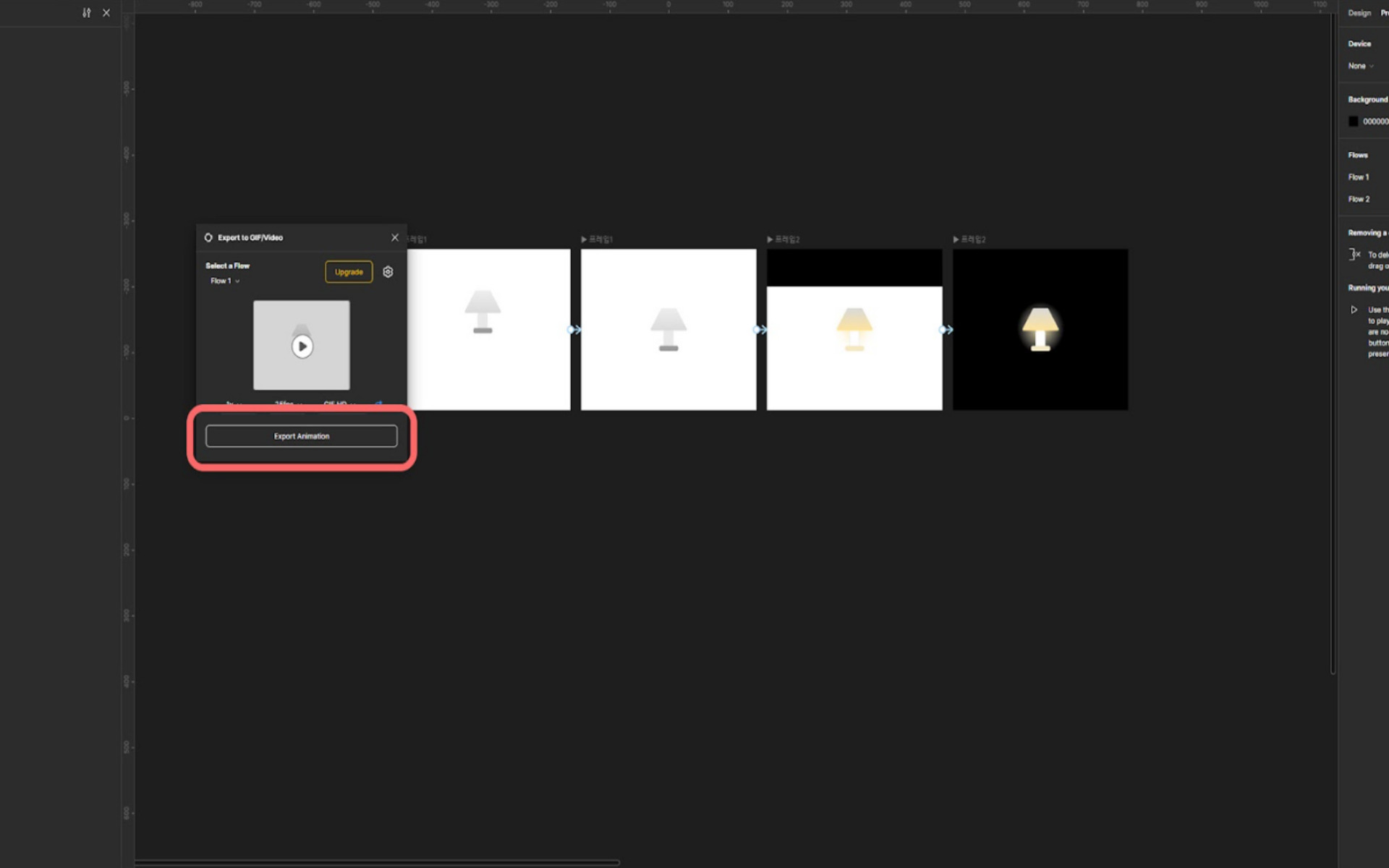
플러그인 실행 후 나타나는 창에서 프레임 속도(Frame Rate), 파일 형식, 해상도 배율을 설정합니다. 프레임 속도는 초당 보여질 프레임 수를 의미하며, 일반적으로 20fps나 25fps를 사용하며, 최대 60프레임 까지 지원합니다.
변환 및 내보내기
모든 설정을 완료한 후 'Export Animation' 버튼을 클릭하여 애니메이션을 원하는 형식으로 변환하여 저장합니다.

(Export to GIF/Video로 출력한 GIF 결과물)
GIF 만들기,
Figma 플러그인 3가지로 손쉽게 하세요!
Figma에서 GFI 추출을 쉽게 도와주는 플러그인 3가지를 알아봤습니다. 위의 세 가지 플러그인을 사용하면, 디자인 작업에서 GIF를 제작하는 데 드는 시간을 획기적으로 절약할 뿐 아니라, 다양한 유형의 애니메이션을 GIF로 손쉽게 만들 수 있습니다. 위 세 가지 플러그인을 활용하여 더욱 효율적이고 빠르게 GIF를 추출해 보세요!
지금은 AI 시대! AI를 활용한 업무 단축 시리즈
▶️ 포토샵 AI, 현업 디자이너는 '이렇게' 사용합니다.
▶️ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
디자이너의 업무 효율을 높여주는 ‘디자인 업그레이드’ 콘텐츠
▶️ [디자이너 필수 도구] 모르면 손해 보는 피그마 플러그인 5가지
▶️ Adobe XD, 디자인 효율을 높이는 플러그인 Best 5
▶️ UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례
피그마를 활용할 디자인 프로젝트를 찾으시나요?
대한민국 최대 IT 인재 매칭 플랫폼 이랜서
이랜서는 IT 프로젝트와 IT 전문가를 24년의 데이터로 매칭하는 IT 인재 매칭 플랫폼입니다.
대기업부터 중견/중소, 테크 기업까지 이랜서의 맞춤형 데이터를 통해 IT 전문가를 매칭받고 있습니다. 데이터를 활용한 검증 시스템 덕분에 재의뢰율 98%라는 높은 만족도를 보이며 약 6만 건 이상의 프로젝트를 의뢰하고 있습니다.

대기업부터 최신 디자인 프로젝트까지
이랜서에서 경쟁력 있는 프로젝트의 매칭을 도와드립니다.

경기 불황으로 IT 기업의 상황이 어려워지고 있는 요즘 경쟁력 있는 프로젝트를 수주하기는 점점 더 어려워지고 있습니다. 이전과 다르게 좋은 프로젝트 찾기가 쉽지 않고, 그렇다고 아무 프로젝트에나 지원할 수는 없고, 프로젝트 수주를 위해 생각이 많아지는데요.
“업무를 지속적으로 제공해주어
별도의 구직활동이 불필요합니다”
이랜서는 IT 전문가들이 지속적으로 프로젝트를 매창 받을 수 있도록 IT 전문가를 지원하는 IT 인재 매칭 플랫폼입니다. 이랜서를 활용하는 IT 전문가라면 어떠한 상황에도 상관없이 경쟁력 있는 프로젝트를 매칭 받을 수 있도록 24년의 노하우와 데이터를 활용하여 IT 전문가를 지원합니다.
오토폴리오를 통해 경력관리까지 간편하게!

프로젝트 수주에 가장 중요한 Key 포인트! 바로 경력 기술서와 이력서입니다. 경쟁이 치열해 질수록 경력 기술서와 이력서를 통한 차별화가 필요하죠. 잘 쓴 경력 기술서와 이력서는 인상을 남기고, 그렇지 않은 지원서는 인상을 찌푸리게 합니다.
이랜서 오토폴리오는 이랜서를 사용하는 IT 전문가들이 경력, 이력 관리를 편하게 하도록 도와주는 경력, 이력 자동 관리 서비스입니다. 초기 1회만 업데이트하면 AI가 24년의 데이터를 바탕으로 경력과 이력 관리를 도와주어, 프로젝트 수주 확률이 더 높아집니다.
IT 전문가 맞춤형 프로젝트 매칭 서비스
1:1 전담 매니저가 지속적으로 관리하며
IT 전문가 맞춤형 프로젝트매칭을 도와드립니다.

IT 전문가 맞춤형 프로젝트를 매칭을 진행하도록, 이랜서는 상주 매니저가 1:1로 IT 전문가를 관리하며 비용부터 일정까지 딱 맞는 프로젝트를 매칭해 드립니다. 24년 동안 구축해 놓은 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 맞춤형 프로젝트 매칭을 도와드립니다.
경쟁력 있는 디자인 프로젝트를 찾으신다면, 이랜서와 함께하세요. 24년의 노하우와 데이터를 바탕으로 IT 전문가 성향에 딱 맞는 맞춤형 프로젝트 매칭을 도와드립니다.