SPA란? 웹 개발 트렌드 SPA의 특징부터 구현 방법까지 모두 알려드립니다!

최근 사용자의 몰입도를 높이기 위해 OTT나 인스타그램과 같은 플랫폼의 서비스에서 SPA(Single Page Application)를 사용하는 기업들이 늘어나고 있습니다.
SPA는 수많은 웹 페이지를 로딩하더라도 최신 업데이트를 신속하게 반영하면서 페이지 로딩 속도를 향상시키고 트래픽을 줄여 부드러운 페이지 전환과 함께 업데이트가 될 때까지 기다리는 시간을 단축시켜 사용자로 하여금 높은 몰입도와 생동감을 선사하는데요.
영상 플랫폼이나 SNS 서비스 제공 시 고객을 사로잡기 위해 반드시 알아야 하는 SPA 기술에 대해 대한민국 No.1 IT 인재 플랫폼 이랜서에서 자세하게 알려드리겠습니다!
SPA(Single Page Application)란?

SPA는 단일 페이지 애플리케이션(Single Page Application)으로 서버에서 필요한 데이터만 비동기로 받아와서 동적으로 현재 화면에 다시 렌더링 하는 방식을 의미합니다. 사용자가
애플리케이션과 상호작용할 때마다 서버에 요청하여 전체 HTML 화면을 받아오는 방식이 아니라, 화면 렌더링을 로컬 PC에서 즉시 생성하므로 더 빠르게 화면 전환을 처리할 수 있어서 널리 사용되고 있습니다.
SPA가 ‘단일 페이지 애플리케이션’이라고 일컬어지지만, 하나의 페이지만 존재하는 애플리케이션을 의미하지는 않습니다. SPA(Single Page Application)도 여러 페이지가 존재하는데요. 다수의 페이지를 표시하는 데 있어서 과거 전통적인 방식으로 페이지 전환을 수행하지 않고, 마치 하나의 페이지인 것처럼 처리하는 기술을 의미합니다.
그렇기 때문에 페이지 전환을 할 때도 깜빡임 없이 부드럽게 넘어가 사용자의 몰입도를 높여주는데요. 최근 웹 애플리케이션의 중요 트렌드로 부각되고 있는 SPA에 대해, 사용하는 이유와 이점에 대해 자세히 살펴보겠습니다.
SPA를 사용하는 이유와 이점

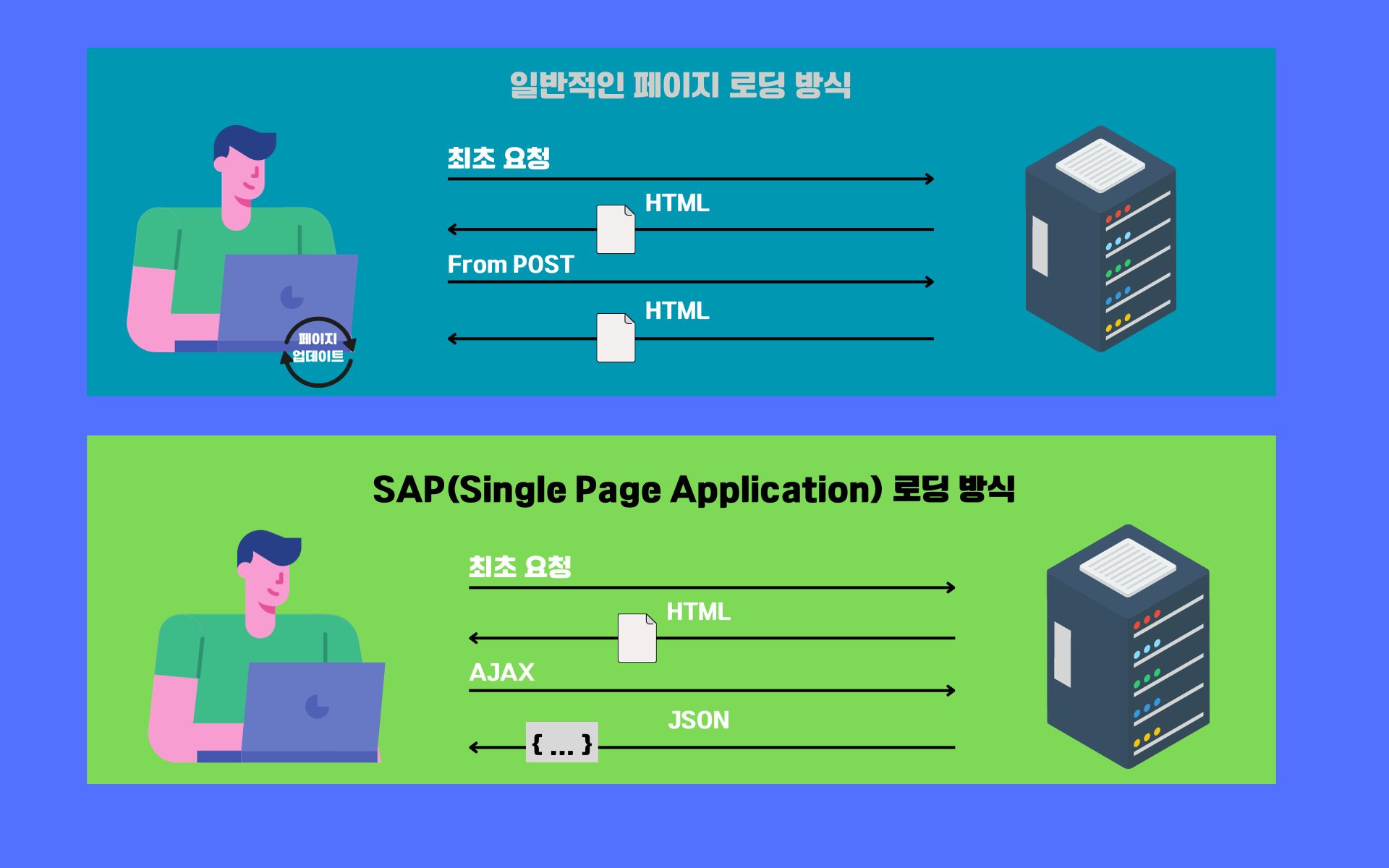
웹사이트에서 HTML을 수신하고 렌더링 하는 방식에 따라 웹 애플리케이션의 반응속도와 페이지 전환에 걸리는 시간은 차이가 많이 납니다. 웹페이지에서 사용자가 애플리케이션과 상호작용하여 화면이 전환되거나 새로 업데이트되는 일은 빈번히 일어나기 때문인데요.
사용자가 페이지 이동 버튼을 누르거나 페이지를 스크롤 한다든가, 또는 특정 영역에 마우스를 올려서 좀 더 상세한 정보를 보려고 하는 동작들에는 모두 이러한 상호작용과 관계가 있습니다.
이와 같은 특정 액션에 따라 전체 웹페이지를 새롭게 다시 표시하는 대신에 변경되는 특정 부분만 동적으로 업데이트할 수 있다면 화면의 응답속도와 사용자의 의도에 반응하는 화면의 리액션이 훨씬 자연스럽게 느껴집니다.
SPA(Single Page Application)는 필요한 영역만 캐치하여 즉각적인 화면의 변화를 줄 수 있기 때문에 사용자가 느끼기에 네이티브 애플리케이션과 같은 자연스러운 사용감을 줄 수 있어 몰입도를 높일 수 있습니다. 그렇기 때문에 웹 페이지에서 SPA를 구현하는 플랫폼들이 많아지고 있는데요. SPA를 사용할 경우 누릴 수 있는 이점에 대해 알려드리겠습니다.
빠른 로딩 속도와 반응성
SPA(Single Page Application)의 주요 장점은 페이지 전환 시 서버에서 전체 화면을 새로 내려받지 않기 때문에, 뛰어난 반응성과 빠른 페이지 로딩을 가능케 합니다. 최초 한번 방문으로 전체 웹 애플리케이션 용 파일이 다운로드 됩니다. 이후 웹서버 쪽에서는 더 이상 화면구성을 위한 HTML이나 CSS를 전송하지 않습니다.
기존 방식의 경우 새 데이터가 요청될 때마다 서버로부터 전체 HTML 페이지가 다시 로드 되었었는데, SPA는 한 번에 필요한 데이터들을 전송받고, 필요한 부분만 업데이트하기 때문에 로딩 속도와 반응이 빠릅니다.
향상된 사용자 경험
SPA를 활용할 경우 고객 체류시간이 늘어나는 효과를 누릴 수 있습니다. 웹사이트의 속도는 이탈률, 전환율, 수익, 사용자 만족도 및 검색 엔진 순위에 직접적인 영향을 미치기 때문인데요. 뛰어난 성능을 가진 사이트는 방문자를 유지하고 사용자 만족도를 높일 수 있지만, 반대로 느린 서비스는 고객 이탈로 이어지고, 한번 이탈한 사용자들은 다시 돌아오기 어렵습니다.
SPA(Single Page Application)를 이용한 빠른 렌더링 속도와 반응성은 웹 애플리케이션(Web)이지만 윈도우에 설치한 엑셀이나 워드 같은 네이티브 애플리케이션(Native Application)을 사용하는 듯한 향상된 사용자 경험을 제공하게 되어, 사용자의 사용시간이 늘어나는 효과를 얻을 수 있습니다.
웹/모바일 공통 아키텍처 사용
PHP나 JSP 또는 Thymeleaf, EJS 등 Web Application Server에서 화면구성을 위한 템플릿 엔진(Template Engine)을 사용하는 전통적인 개발 방식은 모바일 앱(Mobile App)용 백엔드용 API 서버를 별도로 구성해야 합니다.
하지만 SPA를 활용할 경우에는 별도의 백엔드용 API 서버 구현 없이 웹 애플리케이션 서비스를 제공할 수 있습니다. SPA 환경은 UI와 별개로 서버 측의 데이터를 조회하기 위한 API 백엔드(Backend) 서버를 구성하여 비동기(Async) 방식으로 데이터를 가져와서 처리하기 때문에 아키텍처 구성은 별도의 백엔드 API 서버 없이 웹 애플리케이션(Web App) 뿐만 아니라 모바일 앱(Mobile App) 서비스를 구현할 수 있습니다.
복잡한 대규모 애플리케이션 개발
많은 기업이 현재 직면한 큰 과제는 트래픽입니다. 사용자와의 상호 작용이 원활한 웹 앱을 만들기 위해 다양한 기능이 추가되는데, 이럴 경우 발생하는 트래픽이 높아집니다. 이럴 경우 SPA를 사용하면 애플리케이션 사용 시 트래픽이 줄어들어 도움을 얻을 수 있습니다. 현재 많이 사용되는 자바스크립트 프레임워크인 React, Vue, Angular 등은 이러한 문제를 해결하기 위해 SPA(Single Page Application) 원칙을 도입하고 있습니다.
SPA(Single Page Application)로 앱을 개발하면 복잡한 사용자 화면에 높은 반응성을 유지할 수 있어서 특히 좋습니다. 비동기 방식으로 필요한 부분만 따로 업데이트가 가능하기 때문에 실시간 업데이트나 데이터 시각화와 같은 동적 요소가 많은 웹 앱을 만들 때 SPA(Single Page Application) 방식은 정말 유용합니다.
SPA(Single Page Application)는 이러한 장점으로 인해, 복잡한 사용자 상호작용과 실시간 화면 갱신이 필요한 현대적인 웹 애플리케이션 개발에 널리 사용되고 있습니다.
SPA(Single Page Application)
vs SSR(Server Side Rendering)

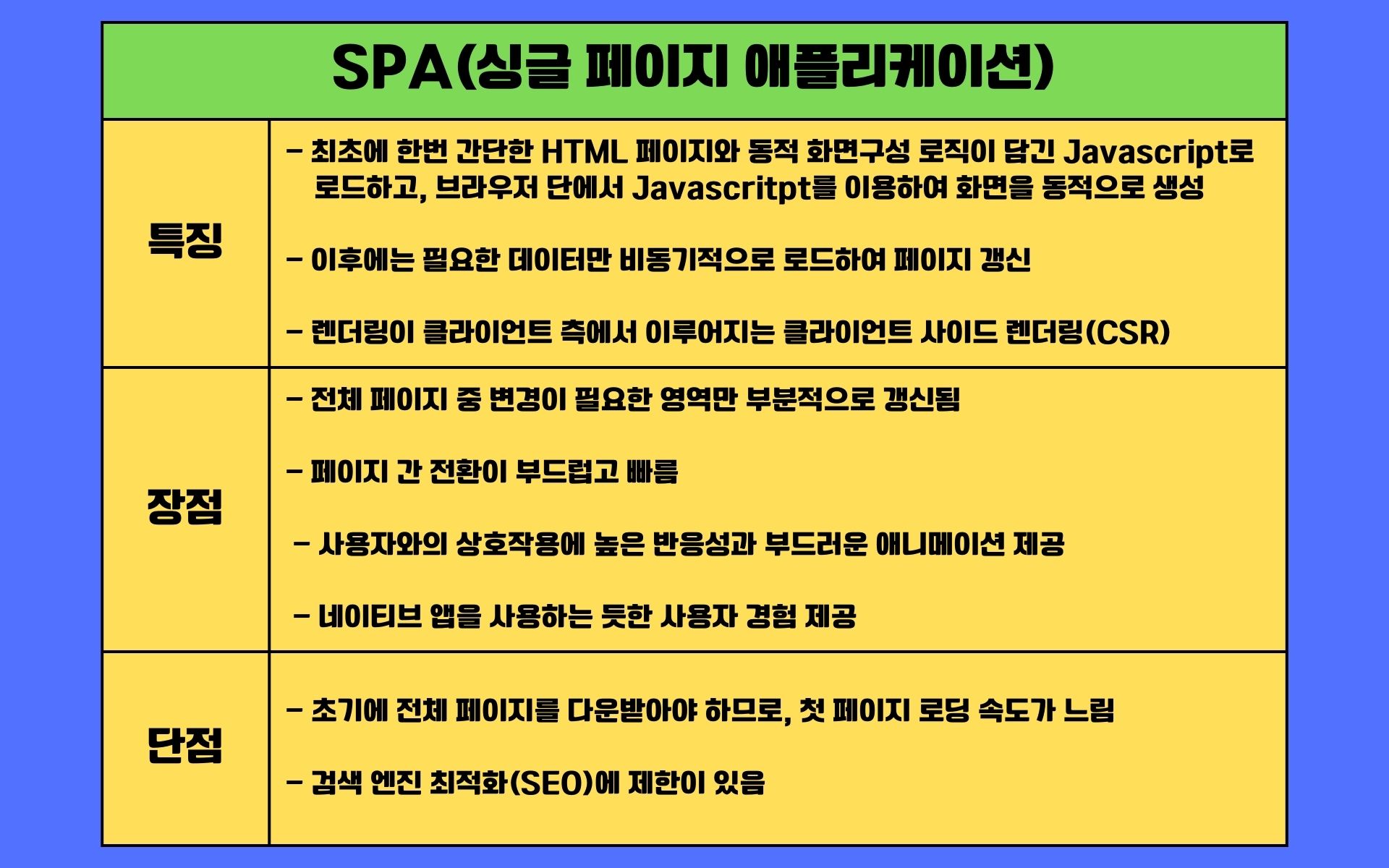
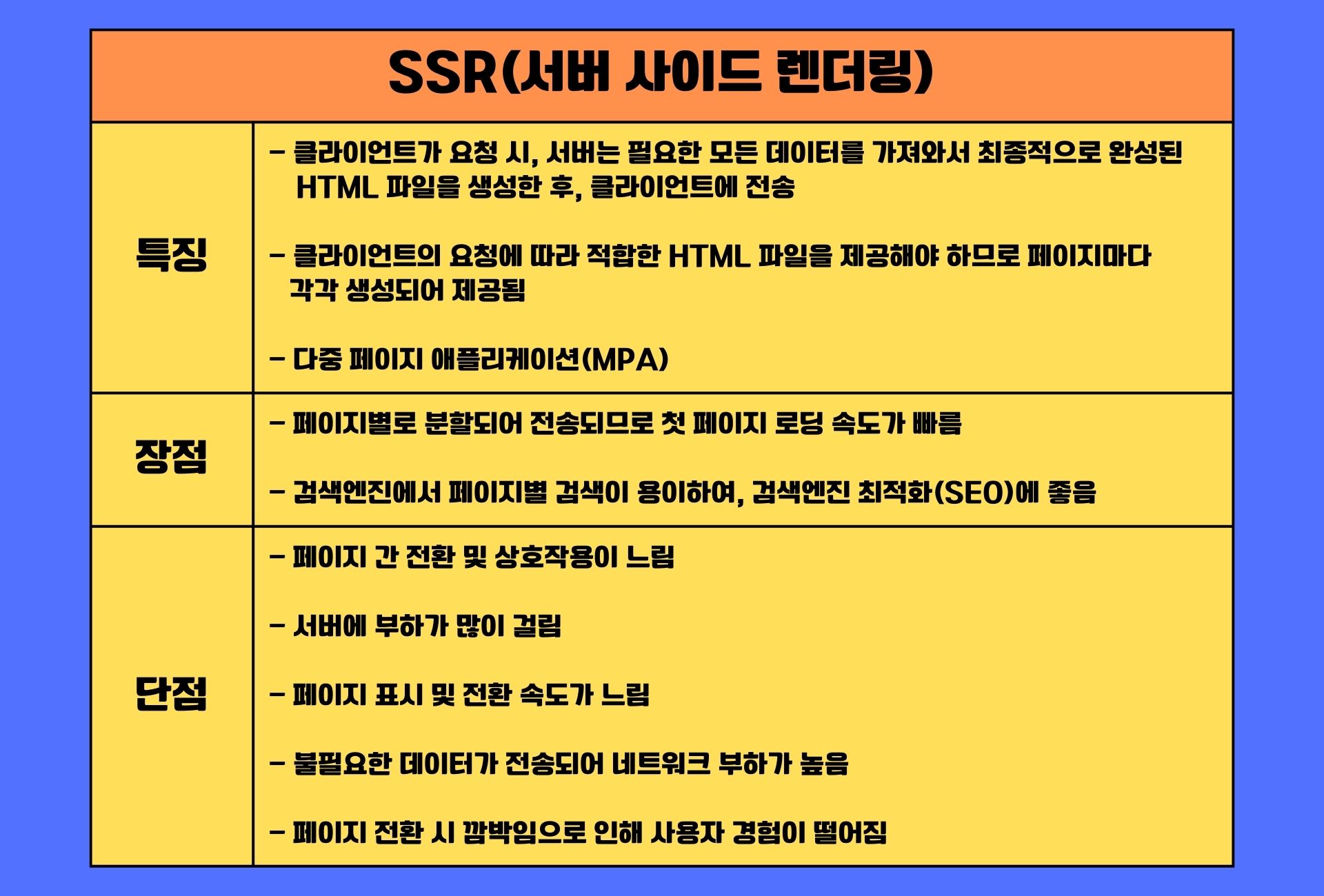
SPA는 브라우저인 클라이언트 단에서 화면전환을 수행하기 때문에 클라이언트 사이드 렌더링(Client Side Rendering, CSR) 방식을 취하고 있는데요. CSR과 반대되는 개념인 서버 사이드 렌더링(Server Side Rendering, SSR) 과의 차이에 대해서 살펴보겠습니다. SPA와 SSR의 특징 및 장단점은 이해하기 쉽도록 아래 표로 정리하였습니다. 함께 확인하겠습니다.


사용자 측에서 업데이트되는 SPA와 서버 측에서 업데이트되는 SSR의 특징 및 장단점을 살펴보았는데요. 그렇다면, SPA와 SSR 중에 어떤 방식으로 개발해야 효과를 높일 수 있을까요?
사용자 경험이 우선시 될 경우에는 SPA,
초기 로링 속도와 SEO가 중요한 경우에는 SSR

부드러운 상호작용과 사용자 경험을 우선시하는 경우와 모바일 환경에 적합한 애플리케이션을 개발하는 경우는 SPA 환경이 적합합니다. 반면, 초기 로딩 속도와 검색 시 상위 노출이 되는 SEO가 중요한 경우는 SSR 방식이 필요합니다.
현재 많은 프로젝트에서는 두 가지 접근 방식을 조합하여 사용하기도 합니다. 이것을 ‘하이브리드 애플리케이션’이라고 하는데요. 초기 로딩 속도 향상과 SEO의 장점을 살리면서 사용자 경험을 높이는 SPA의 이점을 그대로 살려 웹 페이지의 효율을 극대화하고 있습니다.
SPA 적용 사례

싱글 페이지 애플리케이션(SPA)은 다양한 프로젝트 및 웹사이트에서 적용되고 있는데요. 실제 SPA 적용 사례들을 살펴보겠습니다.
Gmail
Gmail은 Google이 제공하는 이메일 서비스로, SPA의 대표적인 사례 중 하나입니다. 페이지 새로고침 없이 이메일을 읽고 작성할 수 있으며, 실시간 업데이트를 통해 빠르고 부드러운 사용자 경험을 제공합니다. 모든 동작이 AJAX를 통해 비동기적으로 처리되며, 빠른 응답속도를 제공하여 보다 많은 사람들의 사용을 유도하고 있습니다.
Facebook
Facebook은 SPA의 강점을 살려 빠르게 데이터를 로딩하고 상호작용이 원활한 소셜 미디어 플랫폼입니다. SPA를 사용해서 페이지 전환이 부드럽고, 사용자가 스크롤을 하면 콘텐츠가 끊임없이 로딩됩니다. 또한, 채팅, 온라인 친구 목록 확인, 최근 알림 등 모든 기능이 편리하게 하나의 페이지에서 이뤄집니다. 페이스북은 방대한 웹 애플리케이션을 효과적으로 사용하기 위해 React를 자체적으로 개발하여 SPA를 구현하고 있습니다.
Netflix
Netflix 또한 React를 기반으로 구축되어 있으며, SPA를 사용하여 사용자들이 영화와 TV 프로그램을 빠르게 찾아볼 수 있도록 서비스를 제공하고 있습니다. 영화 및 TV 프로그램을 스트리밍 하는 동안 페이지 새로 고침 없이 사용자 경험을 지속적으로 제공하는데요. 또한, 영화 및 TV프로그램 목록을 스크롤 하면 새로운 목록을 화면전환 없이 로딩해서 표시해 주기 때무네 화면에 변화된 부분만 동적으로 업데이트되어 사용자 경험을 최적화하고 있습니다.
SPA작업에 사용되는 툴

SPA의 장점과 더불어 적용 사례까지 알아봤으니, 이제 SPA 구현을 위해 사용되는 툴에 대해 알아보겠습니다. SPA(Single Page Application)를 구현하는 방법은 순수 javascript로 구현할 수도 있지만, SPA 구현에 특화된 프레임워크와 라이브러리를 사용하여 웹 애플리케이션을 개발하고 있습니다. 대표적인 SPA 프레임워크로는 React, Vue.js, Angular 등이 있습니다.
React, Vue.js 또는 Angular는 기본적으로 SPA의 원칙을 채택하여 만들어진 프레임웍이기 때문에 사용할 경우 손쉽게 SPA (Single Page Application) 방식의 웹 애플리케이션을 만들 수 있습니다.
또한 각각의 프레임웍은 SPA(Single Page Application) 구현을 위해 컴포넌트 기반 개발 및 클라이언트 사이드 라우팅 등 다양한 기능을 지원하고 있는데, SPA 구축을 위해 어떤 기능을 제공하고 있는지 자세히 알려드리겠습니다.
클라이언트 사이드 라우팅
SPA(Single Page Application)에서는 클라이언트 측에서 페이지 간 전환을 관리하기 위해 클라이언트 사이드 라우팅(페이지 전환)이 필요합니다. 프레임워크 또는 라이브러리에서 제공하는 라우터는 URL에 따라 다른 페이지를 로딩하는 기능을 제공합니다. React Router, Vue Router 등이 이러한 기능을 제공합니다.
전역 상태관리
상태 관리 라이브러리를 사용하여 전역 상태를 관리하면 여러 컴포넌트 간의 데이터 공유와 상태 업데이트가 용이해집니다. Redux, Vuex 등이 이러한 역할을 수행할 수 있습니다.
서버에 비동기로 API 호출
페이지가 다시 로딩 되지 않고 바뀔 수 있는 것은 서버로부터 데이터를 비동기로 가져오기 때문입니다. 이 기능은 클라이언트가 페이지를 다시 다운로드하지 않고도 서버와 통신할 수 있게 해주는 Ajax 기술 덕분에 가능한데요. 서버 측에서 데이터를 받으면, 받은 데이터를 화면 컴포넌트에 통합하여 렌더링 합니다. 대표적인 Ajax API 호출 라이브러리로는 Axios를 사용합니다.
빌드 및 배포
각각의 프레임웍으로 개발한 웹 애플리케이션을 웹 팩(webpack) 등을 이용하여 번들링 작업을 수행한 후, 최종적으로 SPA(Single Page Application) 용으로 빌드 된 웹 애플리케이션을 배포할 수 있습니다.
SPA 구현방법

SPA 구현 시 사용하는 툴과 제공하는 기능에 대해 알아봤는데요. 그럼 이제 SPA 구현 방법에 대해 알아보겠습니다. SPA 구현은 대표적으로 React와 Java Script에서의 2가지로 준비했습니다.
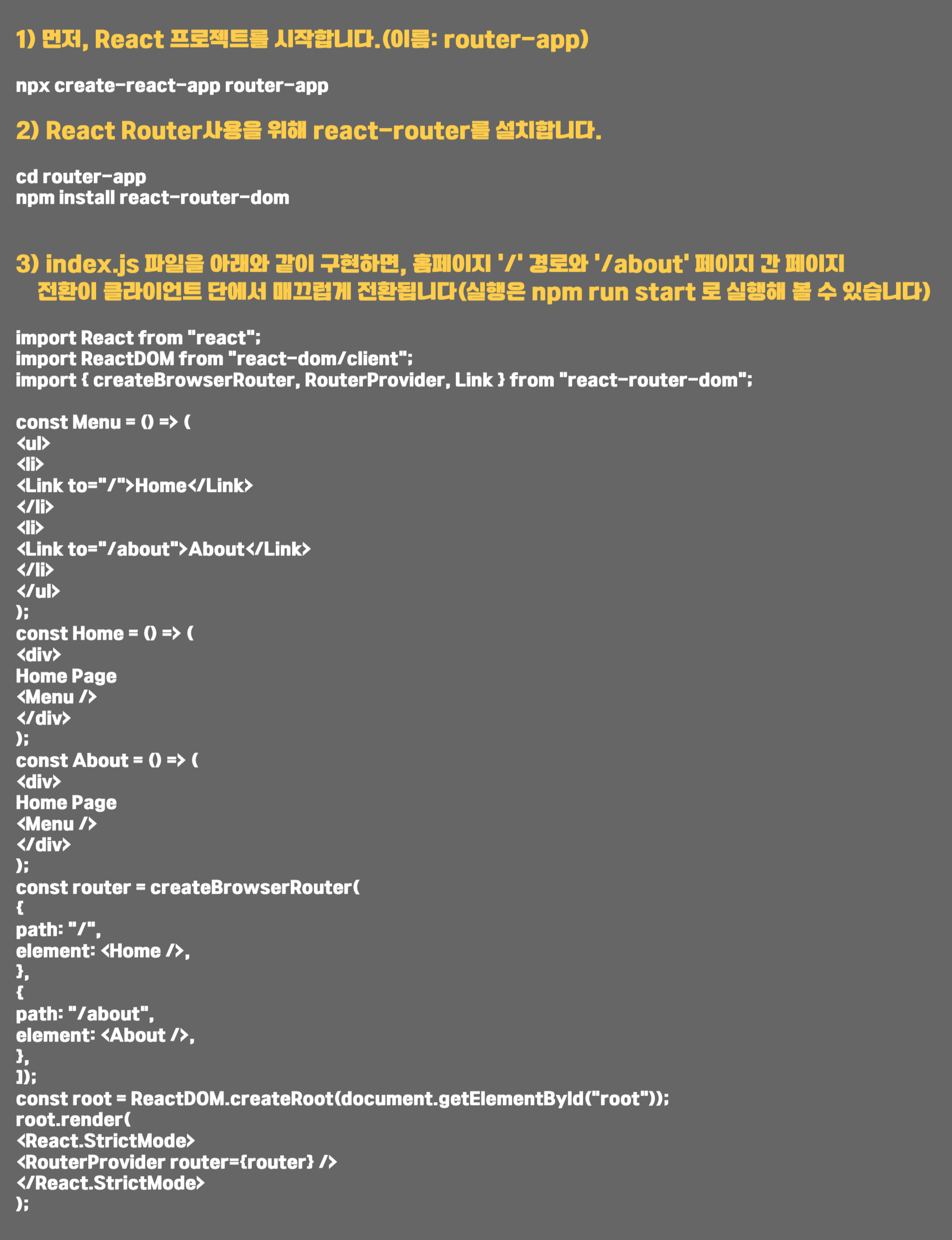
React 사용 시 SPA 구현예시
다음은 SPA(Single Page Application)를 React를 사용하여 구성하는 간단한 예시입니다.

2. Java Script 사용 SPA 구현예시
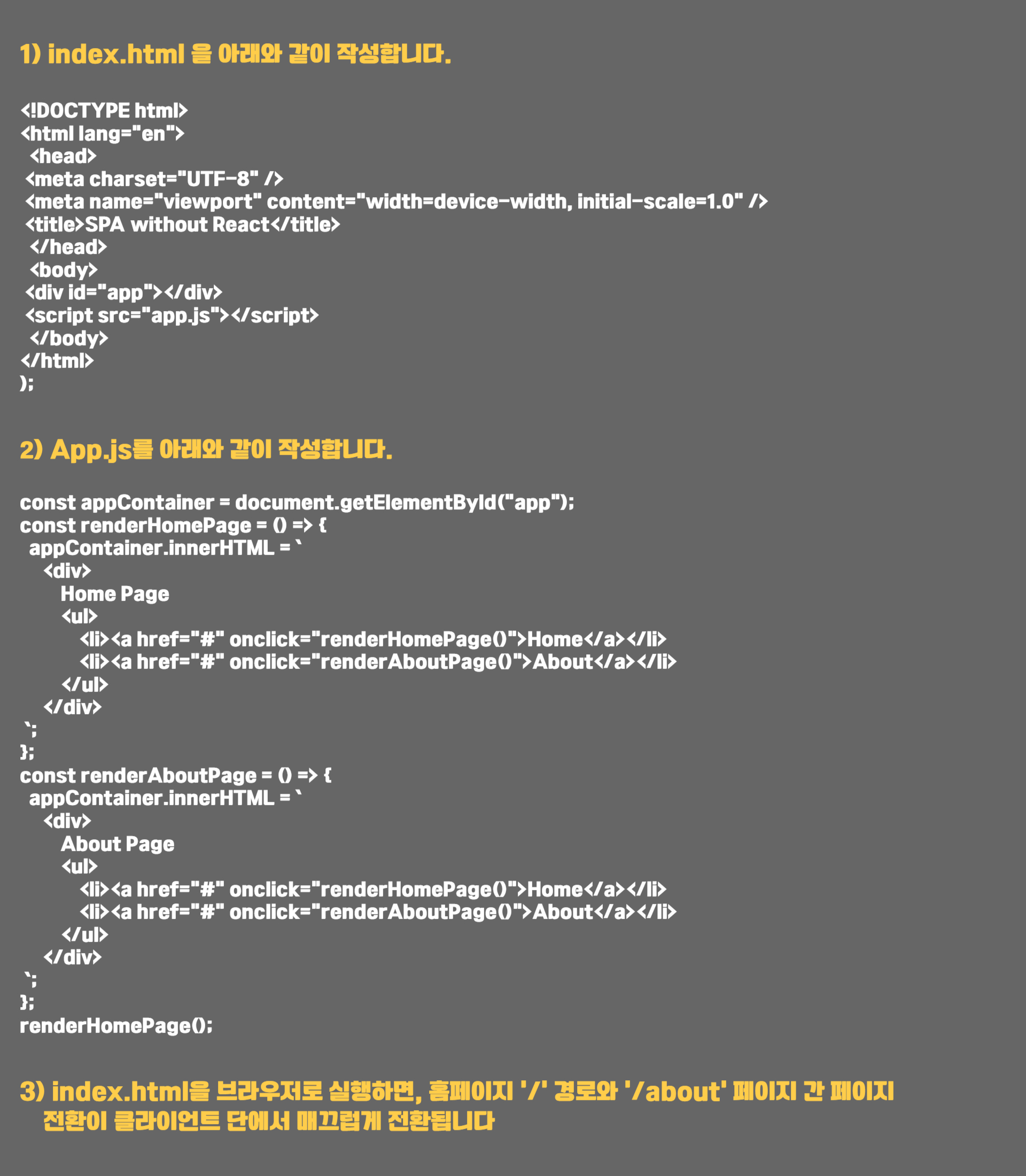
다음은 SPA(Single Page Application)를 순수 Java Script(Vanilla Java Script)를 사용하여 구성하는 간단한 예시입니다

SPA 단점 및 보완방안

앞서 언급한 대로 SPA는 검색 엔진 최적화 (SEO)에 대한 고려나 초기 로딩 속도에 대한 단점이 존재합니다. 싱글 페이지 애플리케이션(SPA)을 개발할 때는 이러한 단점에 대한 고려가 필요합니다.
초기 로딩 시간이 길다
SPA는 최초 로딩 시 모든 리소스를 다운로드하므로 초기 로딩 시간이 길어질 수 있습니다. 초기 로딩 시간이 길 경우, 사용자 경험에 부정적 영향이 갈 수 있으므로, 코드 스플리팅(Code Splitting)을 통해 개선할 수 있습니다. 코드 스플리팅은 애플리케이션을 여러 청크(chunk)로 분할하여 필요한 부분만 로드할 수 있게 합니다.
검색 엔진 최적화 (SEO) 어려움
일부 검색 엔진은 자바스크립트로 생성된 콘텐츠를 크롤링 하는 데 어려움을 겪을 수 있어 검색 엔진 최적화(SEO)에 영향을 줄 수 있습니다. 검색 엔진 최적화를 할 수 있는 방법은 html description 또는 keywords와 같은 메타 태그를 적절하게 설정하거나, 웹사이트의 구조를 알려주는 사이트 맵을 생성해서 검색 엔진 크롤링에 도움을 줄 수 있습니다.
또한, SEO가 필요한 페이지에만 선택적으로 SSR을 사용함으로써 SEO 적인 부분을 보완할 수 있습니다.
보안 문제
SPA에서는 클라이언트 측에서 모든 코드가 실행되기 때문에 보안에 민감한 로직은 서버 측에서 처리하는 것이 안전합니다. 때문에 보안 문제를 완화하기 위해 사용자 인증 및 권한 부여와 같은 보안 로직은 서버 측에서 처리해야 합니다.
SPA의 단점을 보완하기 위해 인증은 토큰 방식을 사용하고 클라이언트 측에 보안 관련 정보는 저장하지 않도록 한다면 보안 문제를 해결할 수 있을 것입니다.
사용자간의 풍부한 커뮤니케이션과 사용자 경험이 높은
웹 애플리케이션 또는 웹사이트 제작을 원하신다면
SPA 활용이 정답입니다!
SPA는 페이스북이나 트위터 같은 인터랙티브한 소셜 미디어 앱이나 유튜브와 넷플릭스와 같은 화려한 컨텐츠 제공 플랫폼, Gmail 같은 부드러운 화면전환과 유저와의 빠른 상호작용 필요한 그룹웨어 같은 웹 애플리케이션을 개발하는 데 가장 적합합니다.
기존에 네이티브 앱으로 사용하던 프로그램을 웹으로 전환하고자 한다면 SPA 기반의 웹 애플리케이션이 적합합니다.
애플리케이션과 사용자 간의 우수하고 풍부한 커뮤니케이션을 원한다면 SPA(Single Page Application) 접근 방식이 필수입니다.
SPA(Single Page Application)를 통해 페이지의 실시간 업데이트 및 사용자와 역동적인 상호작용을 하는 앱 개발을 원하시나요? 이랜서에서 SPA 활용에 특화된 개발자를 채용해 보세요! 23년의 데이터를 활용하여 프로젝트에 가장 적합한 IT 프리랜서를 매칭해 드립니다!
SPA 웹 애플리케이션을 위한 IT 전문가,
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서 매칭해드립니다!

이랜서는 기업들의 프로젝트의 가장 적합한 IT 프리랜서를 이랜서만의 데이터로 검증하여 매칭하는 IT 인재 매칭 플랫폼입니다. 2,000년부터 약 24년 동안 IT 프리랜서 매칭 데이터를 구축하여 약 56,000건 이상의 프로젝트의 검증된 IT 프리랜서를 매칭하여 약 1조 원 이상의 프로젝트 수주 금액을 달성하고 있습니다.
대기업부터 중견/중소, 스타트업까지 프로젝트 재의뢰율 98%!
No.1 IT 인재 매칭 서비스, 결과로 말합니다!

데이터를 활용한 이랜서의 IT 인재 매칭 서비스는 기업들로부터 호평을 받고 있는데요. 이랜서를 사용한 기업들의 프로젝트 재의뢰율은 무려 98%에 이르고 있습니다. 프로젝트 개발부터 유지보수에 필요한 IT 전문가들을 모두 이랜서를 통해 매칭 받고 있는데요. 이랜서를 사용하는 기업들의 프로젝트 재의뢰율이 높은 이유는 무엇일까요? 바로 ‘데이터’를 활용한 검증된 IT 프리랜서 매칭 때문입니다.
24년의 데이터를 활용한 검증된 IT 프리랜서 매칭!
IT 프리랜서의 전문성부터 인성(협업 능력)까지 모두 검증하여 매칭합니다!

많은 기업이 IT 전문가 채용에 어려움을 겪고 있습니다. 실력 있는 IT 전문가라 소개받았지만, 막상 프로젝트에 적응을 못하는 경우가 다수이기 때문인데요. IT 전문가의 실력이 높아도 프로젝트를 제대로 완수하지 못하는 이유는 무엇일까요? 바로 ‘인성(협업 능력)’까지 검증하지 못했기 때문입니다.
IT 프로젝트는 개인 혼자서 개발하는 것이 아닌 단체가 함께 개발하는 팀 프로젝트로 진행됩니다. 기획자부터 디자이너까지 다양한 사람들과 함께 협업하며 프로젝트를 진행 해야 하는데, 이를 위해 IT 전문가 채용 시 협업과 의사소통, 문제해결 능력 등 인성적인 부분까지 확인해야 하지만, 일반적인 기업에선 해당 부분을 검증할 만한 데이터를 구축하지 못한 것이 현실입니다.
[약 1.5억 개의 사용자 데이터]
[350만 개의 프리랜서 평가 데이터]
기업과 프로젝트의 성향에 가장 적합한 IT 전문가를 검증합니다.

이랜서는 기업들이 IT 전문가 채용 시 겪는 어려움을 해결하기 위해 23년 동안 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 확보했습니다. IT 프리랜서의 전문성 뿐만 아니라 인성(협업 능력) 부분까지 데이터로 정확하게 확인하여 기업과 프로젝트 성향의 가장 적합한 IT 프리랜서를 매칭합니다.
기업들을 위한 1:1 매니저 매칭
작은 부분까지 세세하게 맞춤형으로 매칭 서비스를 제공합니다.

이랜서는 기업에게 가장 적합한 IT 프리랜서를 매칭하기 위해, 프로젝트 별 1:1로 매니저를 배정하여 IT 프리랜서 매칭 서비스를 제공합니다. IT 프리랜서의 근무 시작일부터 비용, 계약사항까지 기업이 필요한 부분을 세세하게 확인하여 맞춤형 서비스를 제공합니다.
프로젝트 등록 시 담당 매니저가 1:1로 배정되기 때문에 프로젝트 개발이 끝난 후에도 지속적으로 관리하며, 최상의 IT 프리랜서 매치 서비스를 제공받을 수 있기 때문에 기업 입장에선 편리하게 활용할 수 있습니다.
“어떤 종류의 프로젝트라도 케어 가능한 맞춤형 서비스”
약 40만 명의 IT 프리랜서를 데이터로 검증하여
IT 프리랜서를 매칭합니다.

프로젝트 진행 시 다방면의 IT 전문가가 필요합니다. 한정된 기간에 함께 일할 IT 전문가를 한 번에 뽑는다는 것은 쉽지 않은데요. 이랜서라면 문제없습니다. 이랜서에는 약 40만 명의 IT 프리랜서가 등록되어 있습니다.
앱 개발을 위한 React Native 개발자부터 자바, 파이썬, 코틀린(Kotlin), TypeScript 그리고 iOS 운영체제에서의 개발을 위한 C++, Swift 개발자 등 다양한 직군의 개발자부터 SPA 구현을 위한 React, Vue, Angular 전문가, 사용자 경험 개선을 위한 UX/UI 디자이너, 퍼블리셔, 기획자까지 다양한 IT 전문가를 필요한 시기에 맞춰 한 번에 매칭 받을 수 있습니다!
최고의 서비스 제공을 위한 웹 페이지 또는 애플리케이션 개발을 원하시나요? 대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에 프로젝트를 등록해 보세요. 23년의 노하우와 데이터로 검증하여 프로젝트에 가장 적합한 IT 프리랜서를 매칭해 드립니다.
사용자간의 풍부한 커뮤니케이션과 사용자 경험이 높은
웹 애플리케이션 또는 웹사이트 제작을 위한
IT 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



