Adobe XD, 디자인 효율을 높이는 플러그인 Best 5

포토샵과 일러스트 레이터와 비슷한 인터페이스와 간결하고 필수적인 툴로 이루어진 덕분에 UI 디자인 업무 툴로 ‘Adobe XD(어도비 XD)’를 사용하는 디자이너가 많습니다.
하지만 반복적인 디자인 작업은 업무 효율을 떨어뜨리고 작업자를 지치게 하는데요. Adobe XD를 활용해 UI 디자인을 할 때, 업무 효율을 높이면서 작업 시간을 단축을 도와주는 Adobe XD 플러그인 Best 5를 소개해 드립니다!
Adobe XD(어도비 XD)란?

Adobe XD는 디자이너들을 위한 웹∙앱 디자인 및 프로토타이핑 도구입니다. UX(사용자 경험) 및 UI(사용자 인터페이스) 디자인 설계에 최적화 되어있는 디자인 프로그램입니다.
디자인 업무에 도움이 되는 다양한 플러그인 기능들을 제공함과 동시에 어도비사의 또 다른 프로그램인 포토샵(Photoshop) / 일러스트 레이터(Illustrator)와 동일한 단축키를 사용하며 높은 호환성 및 비슷한 UI 구조 덕분에 기존에 포토샵과 일러스트레이터를 주로 사용하는 디자이너들은 Adobe XD를 사용하여 UX/UI 디자인 작업을 편하게 진행하고 있습니다.
하지만 UX/UI 디자인 작업 시 디자인 관련 소스가 부족하거나 반복적인 작업을 수행해야 되는 일이 생기면서 작업에 불편을 겪는 경우가 발생하는데요. 바로 그럴 때! 사용하면 좋은 게 ‘Adobe XD 플러그인’입니다.
Adobe XD 플러그인(Plug-in)이란?
 (이미지 출처: Adobe xd 홈페이지)
(이미지 출처: Adobe xd 홈페이지)
‘Adobe XD 플러그인(Plug-in)’은 Adobe XD에 더 많은 기능을 추가함으로써 디자이너들의 작업 플로우를 개선해주고 작업 효율을 더욱 향상시켜줍니다. 또한, 이 플러그인들은 Adobe XD를 통해 디자인한 프로토타입을 더욱 다양하고 강력하게 만들어주어 보다 효과적으로 아이디어를 전달할 수 있습니다.
Adobe XD에서 플러그인을 다운받는 방법

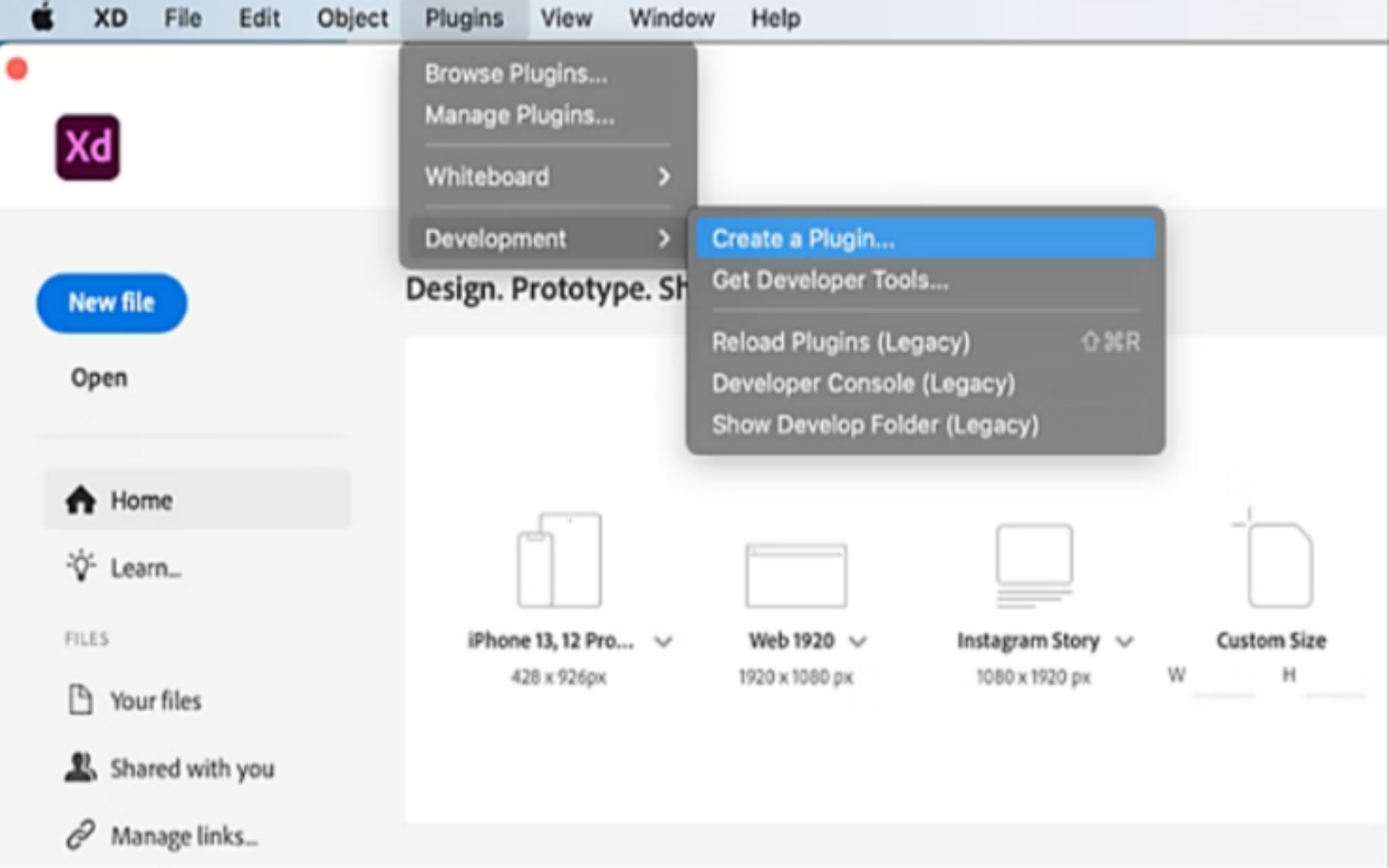
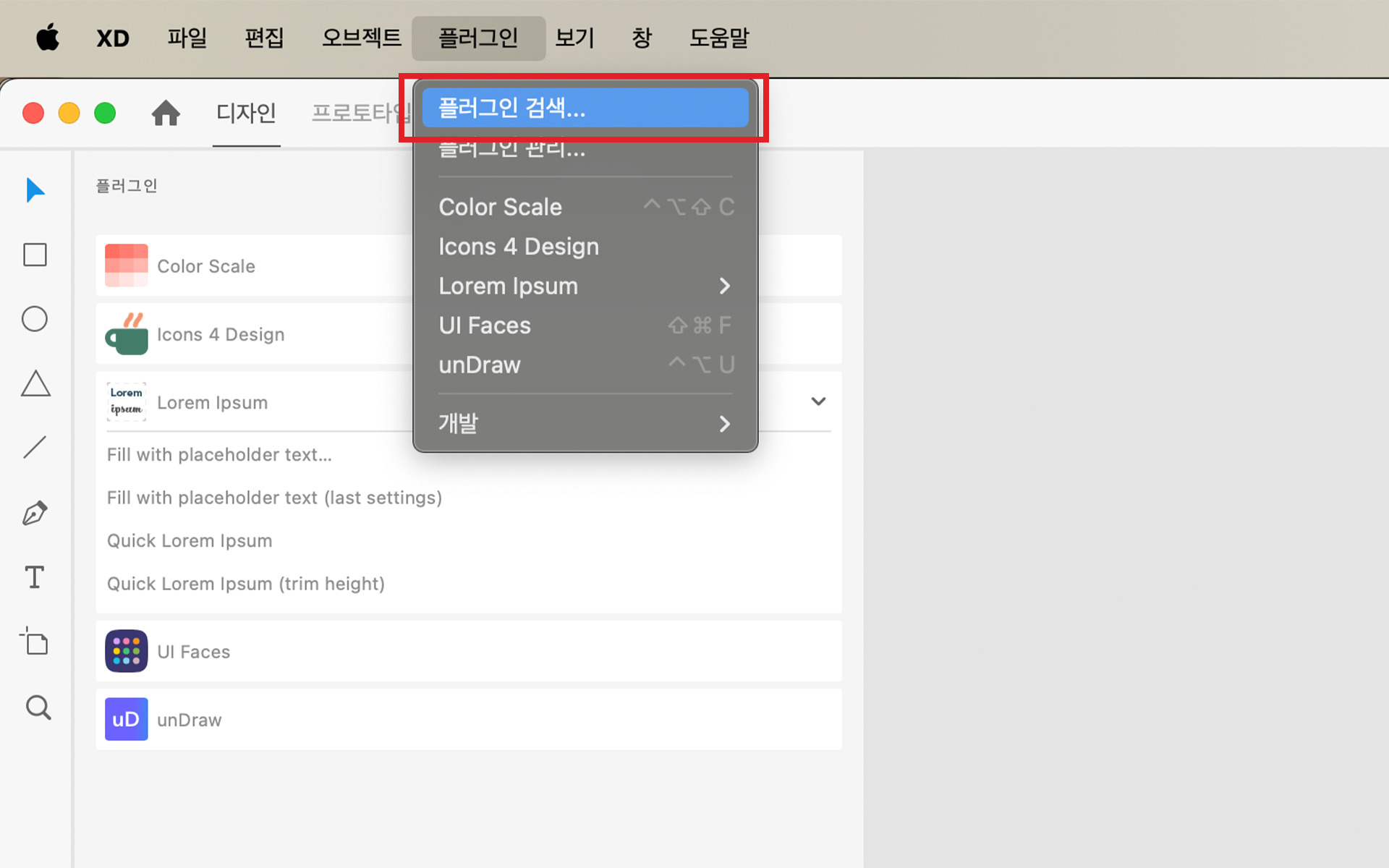
본격적으로 플러그인을 소개하기 전에, 다운로드를 하는 방법에 대해 설명해 드리겠습니다. XD 메뉴 - [플러그인] - [플러그인 검색]을 누르면 플러그인을 검색할 수 있는 창이 하나 뜨는데요. 검색창에 찾고자 하는 플러그인을 검색하신 뒤, 다운로드하면 사용하실 수 있습니다!
일 잘하는 디자이너들은 이러한 플러그인을 활용하여 디자인 작업의 품질을 향상시키고, 동시에 단축된 작업 시간으로 더 다양한 프로젝트에 집중할 수 있습니다. 이번 글에서는 다양한 Adobe XD 플러그인들 중에서도 디자이너들의 업무 효율을 높이기 위해 사용하면 좋은 플러그인 Best 5를 소개하겠습니다.
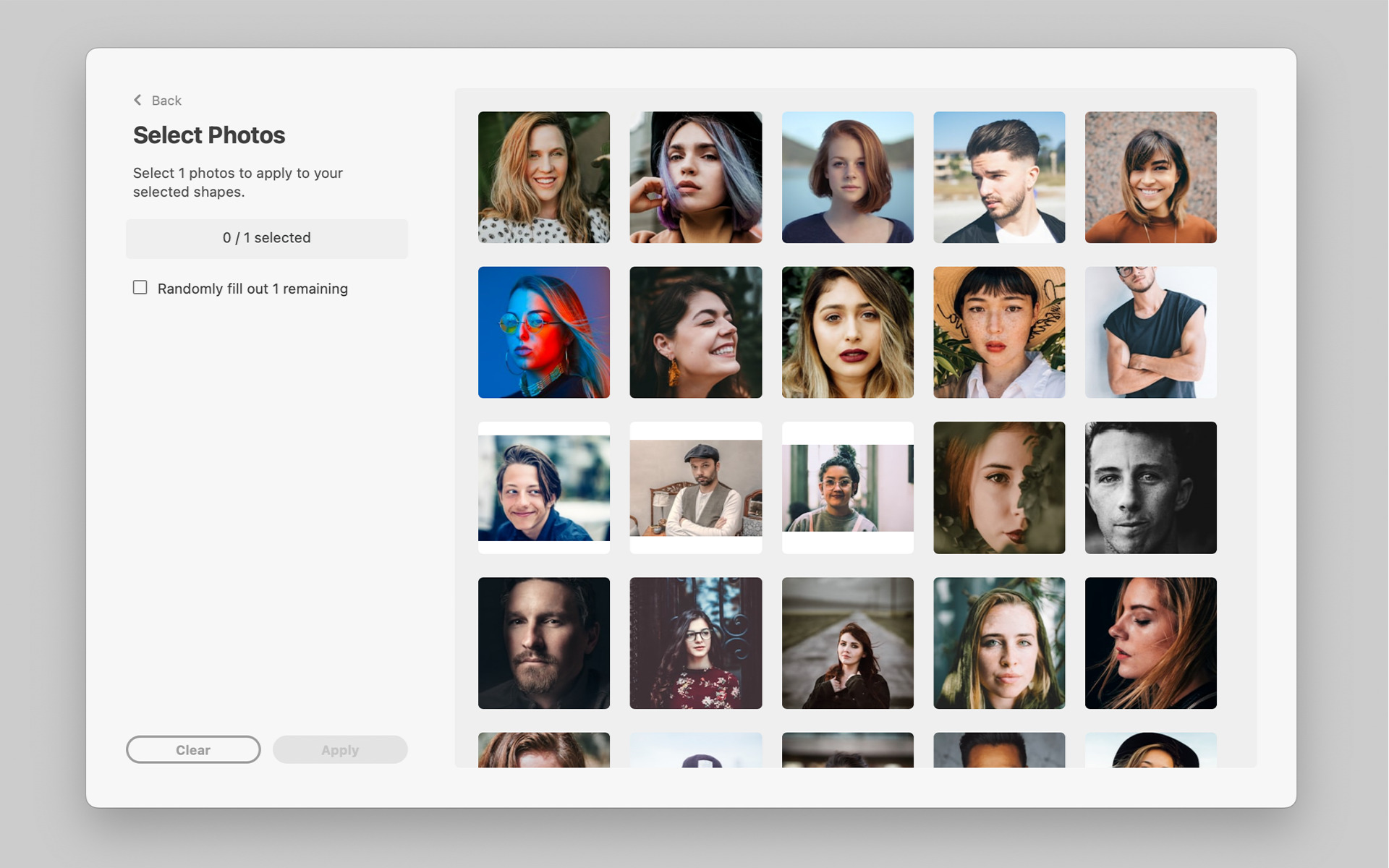
1. 유저 이미지가 필요할 때, UI Faces

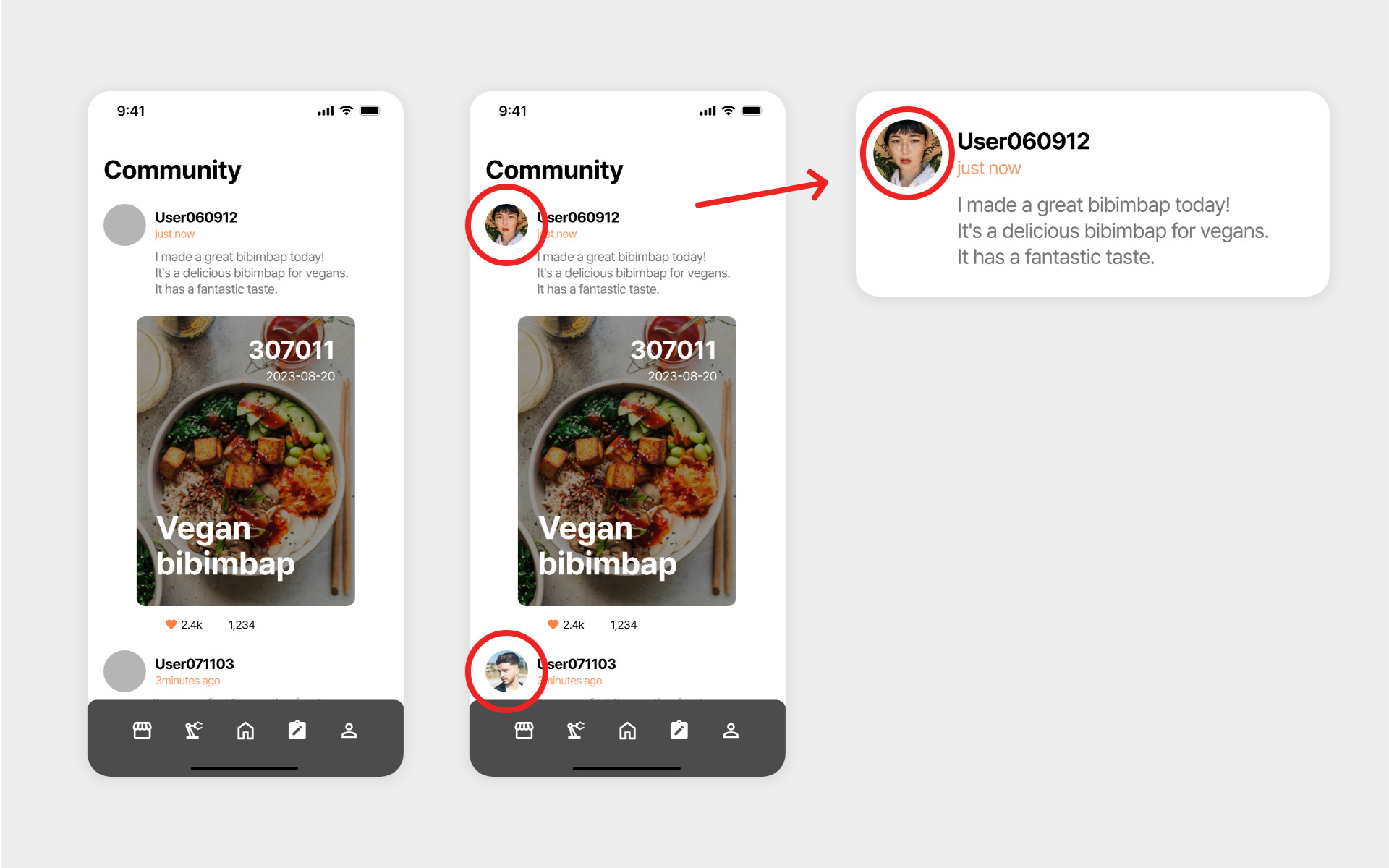
웹∙앱 디자인을 하다 보면 유저들의 프로필 이미지가 필요할 때가 있습니다. 그럴 때 사용할 수 있는 플러그인이 바로, ‘UI Faces’입니다. ‘UI Faces’는 웹 및 앱 디자인 작업 중 필요한 유저 프로필 이미지를 손쉽게 얻을 수 있는 플러그인입니다.
 좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
이 플러그인을 사용하면 디자이너는 나이, 성별, 감정 등 다양한 필터를 선택하여 원하는 특성을 가진 이미지를 선택하여 사용할 수 있습니다.
UI Faces를 사용하면 빠르고 효율적인 방법으로 프로필 이미지를 확보할 수 있도록 지원하여 디자이너가 시간을 절약하고 높은 퀄리티의 디자인 결과물을 제작할 수 있습니다.
2. SVG 일러스트가 필요할 때, Undraw

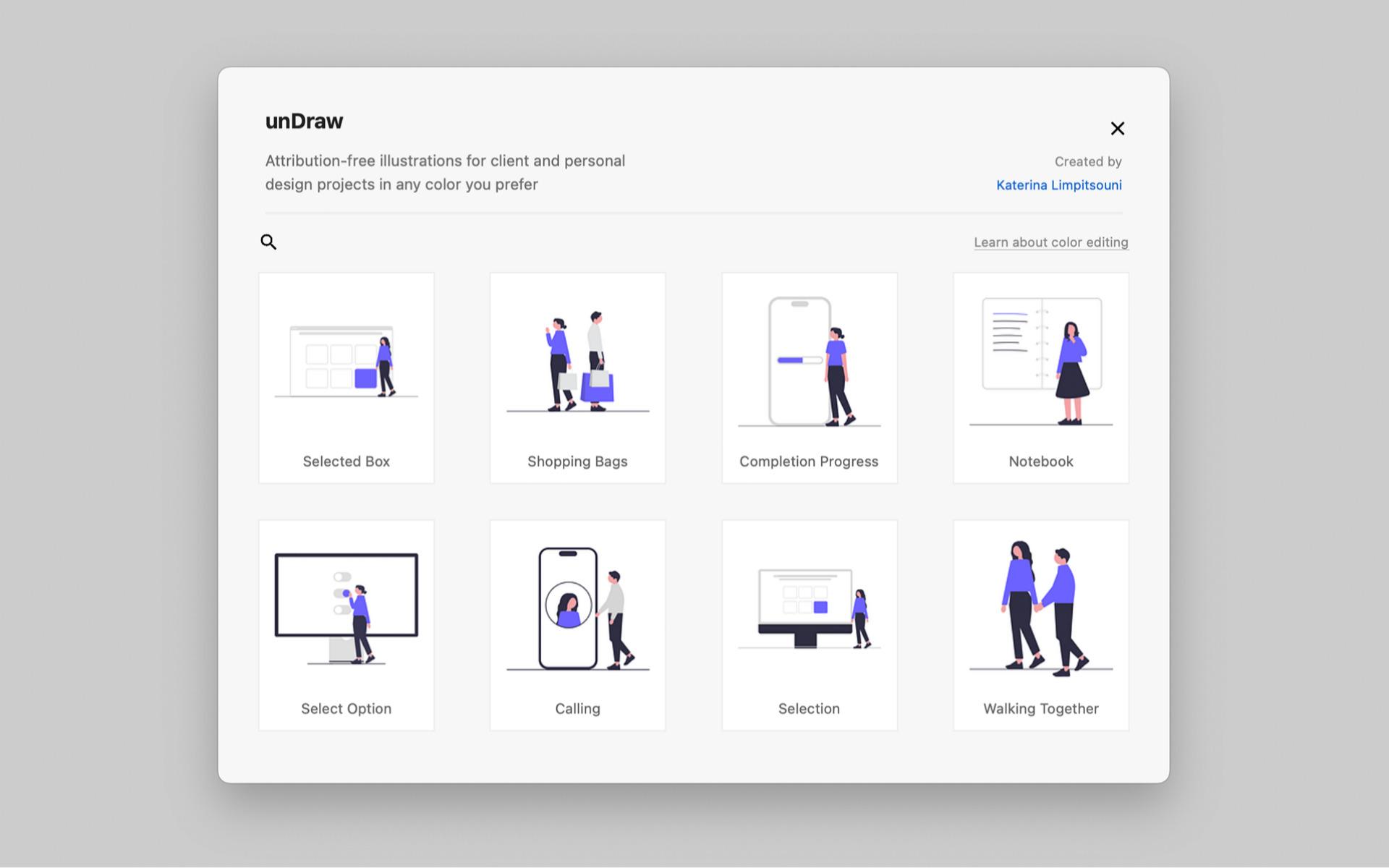
사진도 좋지만 svg 형태의 벡터 일러스트가 필요할 때도 있는데요, 이 ‘Undraw’라는 플러그인은 사용자에게 벡터 형태의 오픈소스 일러스트들을 제공합니다.
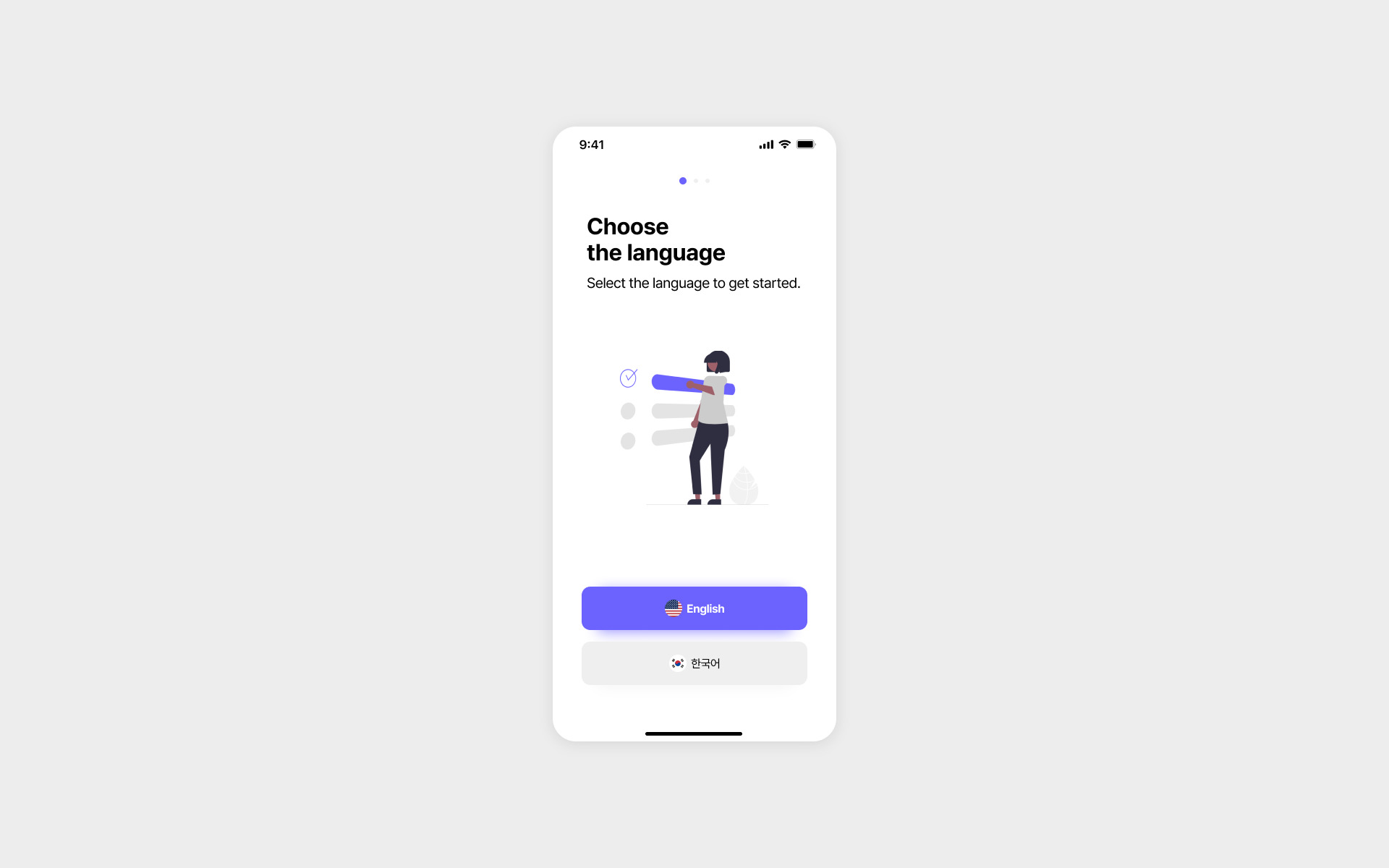
 플러그인을 이용한 온보딩 페이지 디자인
플러그인을 이용한 온보딩 페이지 디자인
이 플러그인은 다양한 일러스트들을 svg 파일로 제공하기 때문에 디자이너가 원하는 방향으로 일러스트의 패스를 수정하고 컬러를 변경하여 자유롭게 활용할 수 있습니다. 일러스트의 퀄리티가 좋기 때문에 보다 풍성하고 생동감 있는 웹, UI 디자인을 할 수 있습니다.
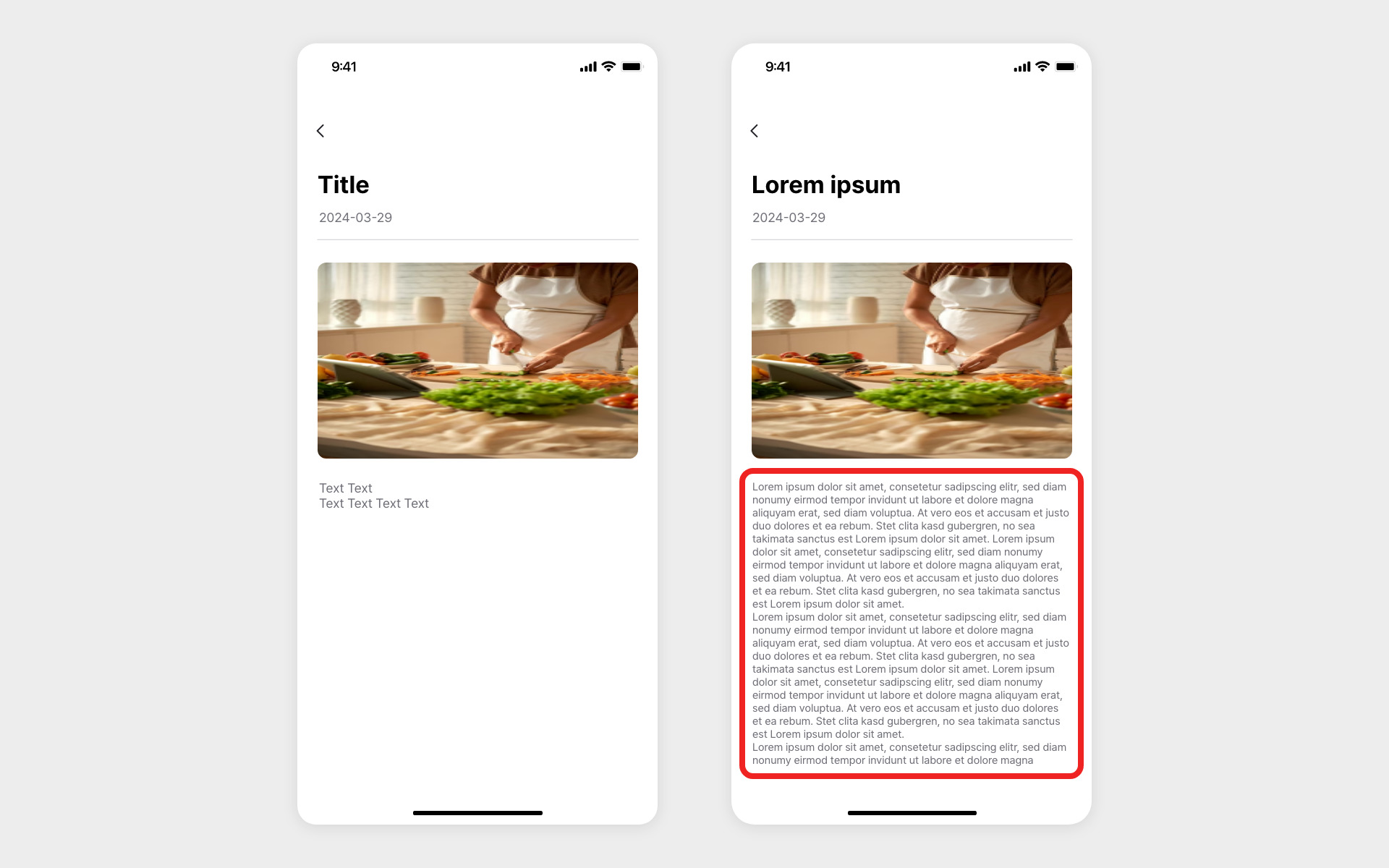
3. 더미 텍스트들이 필요할 때, Lorem Ipsum

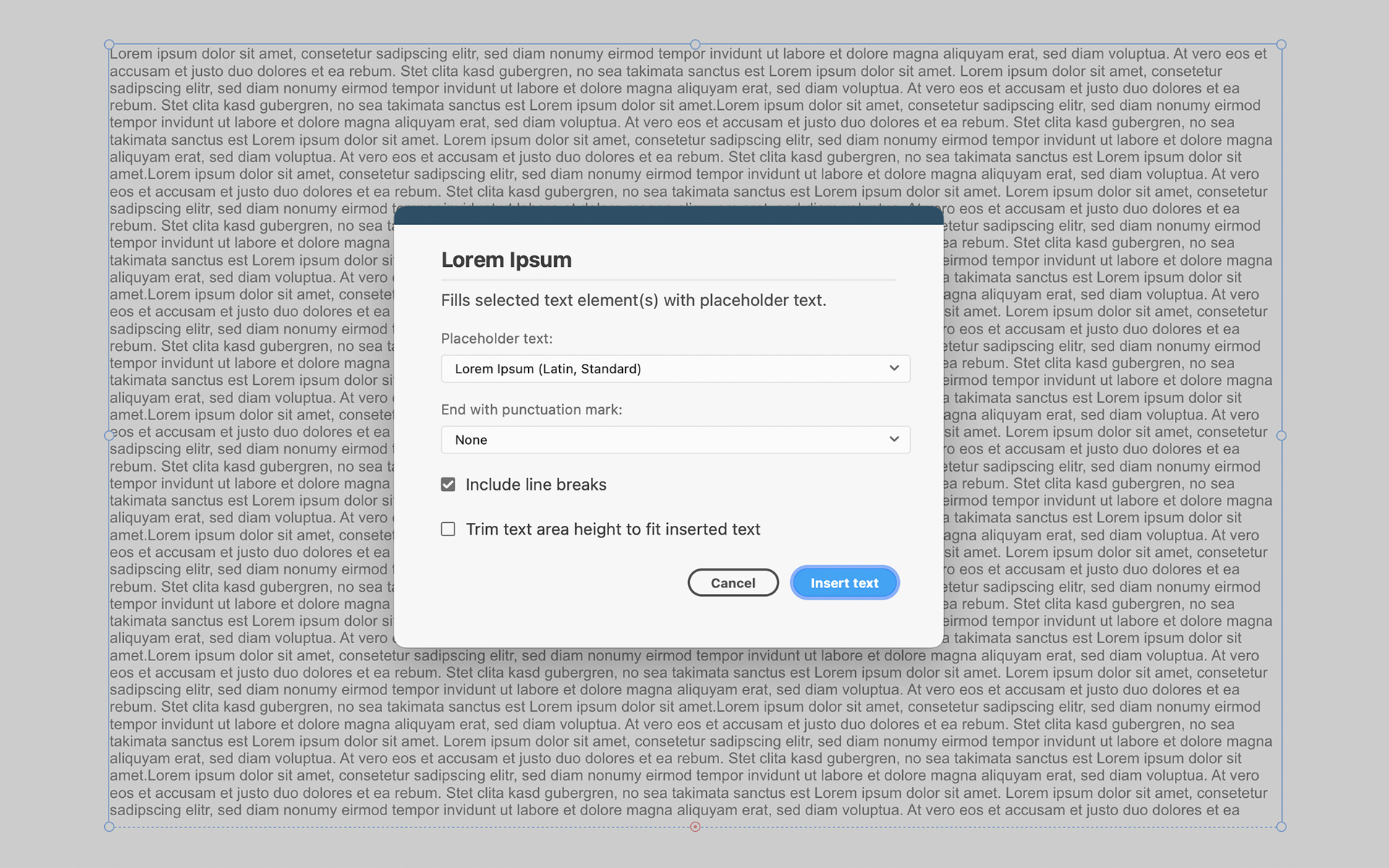
빈 텍스트보다 채워진 텍스트들로 인해 더 예뻐보이는 디자인이 있습니다. ‘Lorem Ipsum’은 화면 설계를 위해 필요한 더미 텍스트를 제공하는 플러그인으로, 디자이너가 레이아웃을 만들 때 실제 텍스트가 아닌 임시로 사용되는 텍스트를 손쉽게 추가할 수 있는 플러그인 입니다.
미학적인 관점에서 뿐만이 아닌 레이아웃이나 폰트 크기, 줄 간격 등을 조절하는 과정에서 디자이너들은 시각적인 효과를 쉽게 확인할 수 있습니다.
 좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
또한 Lorem Ipsum은 다양한 길이와 형태의 텍스트를 필요에 맞게 생성하여 제공하기 때문에 디자이너는 설계 작업에 필요한 만큼의 더미 텍스트를 빠르게 활용할 수 있습니다. 이를 통해 보다 효율적으로 화면 설계를 진행할 수 있습니다.
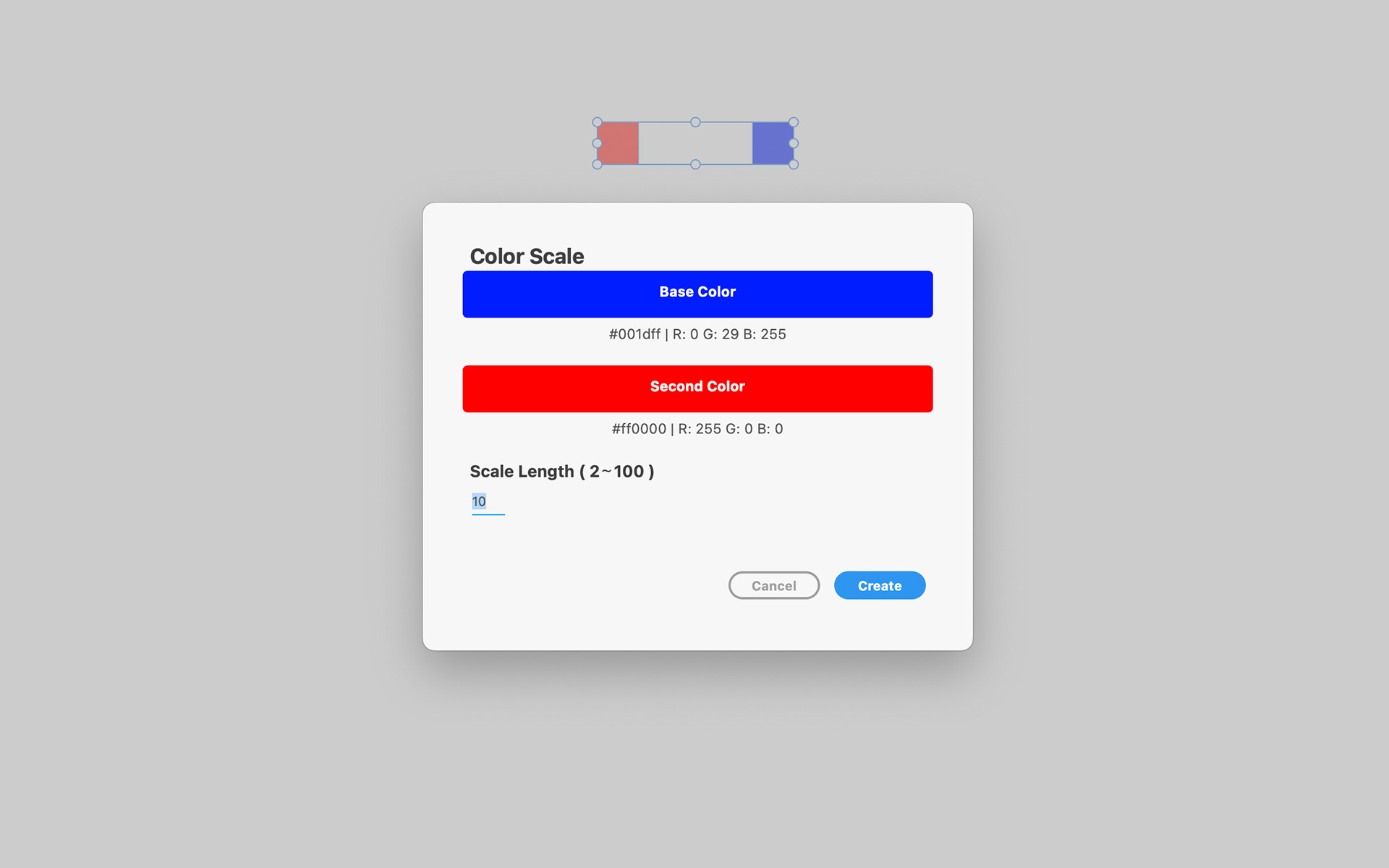
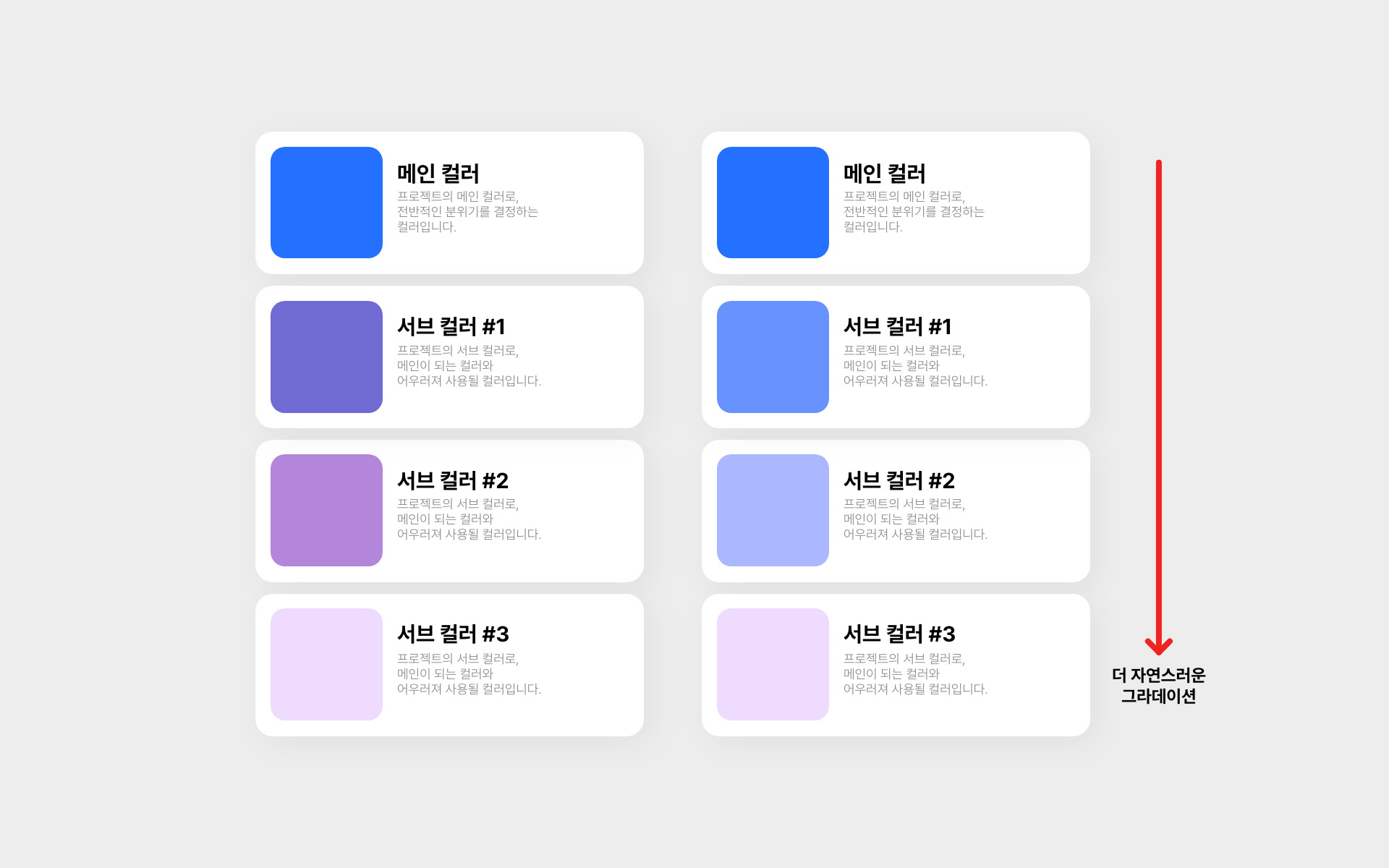
4. 더 다양한 키컬러가 필요할 때, Color Blender

‘Color Blender’는 이름에서부터 알 수 있듯이, 색을 블렌딩해 주는 플러그인입니다. 이 플러그인은 첫 번째 색상과 마지막 색상을 선택하면 자동으로 그 사이의 컬러들을 생성해 주는데요, 이 플러그인을 사용하기 전까지 일일히 일러스트 레이터의 블렌딩 기능을 이용해서 색을 추출해야 했습니다.
 좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
그런데 이 플러그인을 알고 나서는 그 번거로웠던 작업이 3초로 줄었습니다! 컬러 블랜딩을 통해 자동으로 컬러들을 생성해 주기 때문에 컬러 추출에 시간이 많이 줄일 수 있는 플러그인입니다.
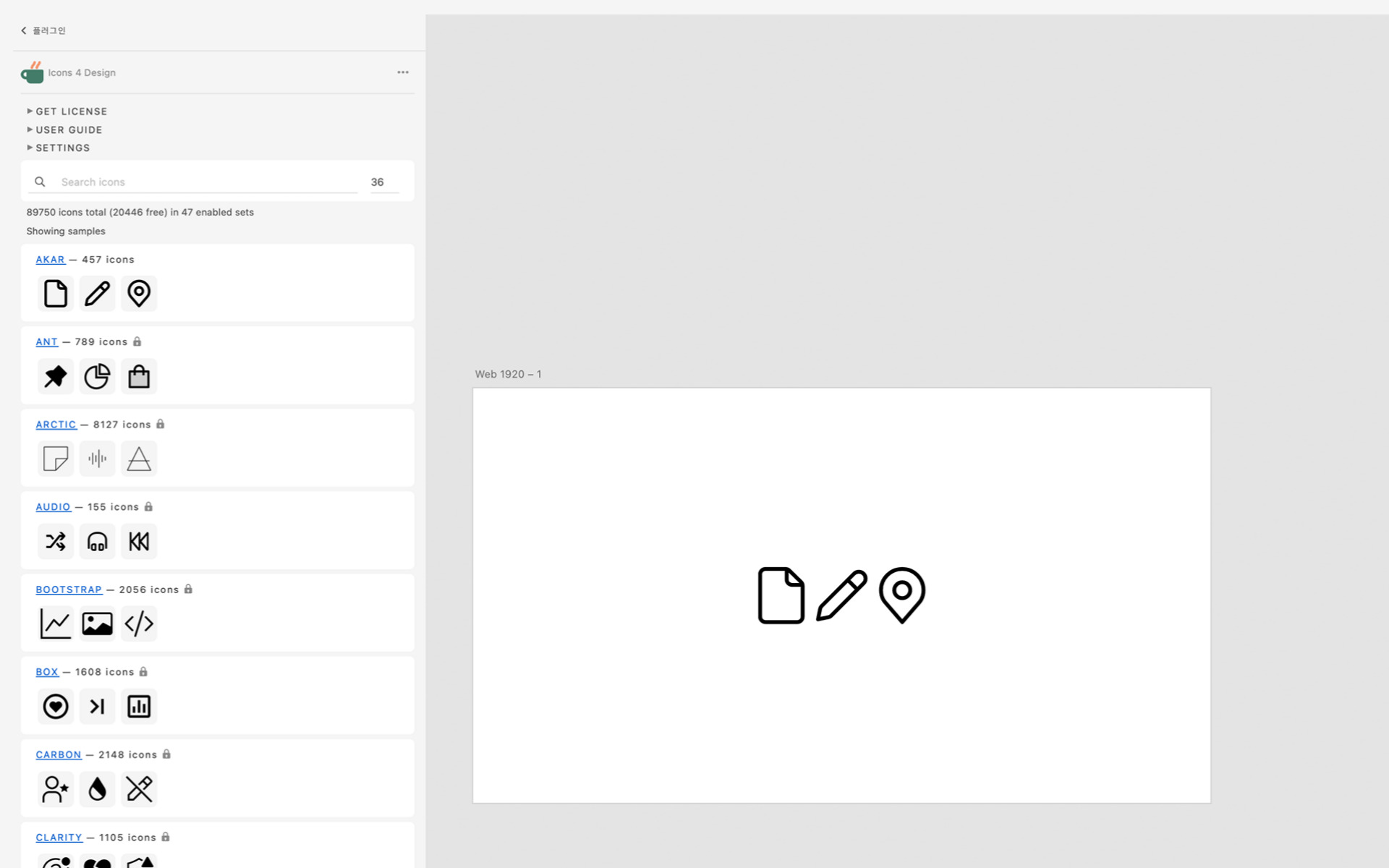
5. UI 디자인의 꽃 아이콘, Icons 4 Design

UI 디자인에서 아이콘은 생각보다 매우 중요한 역할을 차지하고 있습니다! 아이콘들의 그 세세한 디테일들이 모여 전체적인 UI 디자인의 컨셉을 이루고, 방향성을 정하기 때문이죠.
그렇지만 이 중요한 아이콘들을 디자이너가 하나하나 그리기는 여간 번거로운 작업이 아닐 수 없는데요, 바로 이런 상황에서 아주 유용하게 사용하실 수 있는 플러그인이 있습니다. ‘Icons 4 Design’입니다!
 좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
좌 : 플러그인 적용 전, 우 : 플러그인 적용 후
Icons 4 Design은 다양한 스타일과 카테고리의 아이콘을 제공합니다. 전문 디자이너들에 의해 제작된 아이콘들을 사용할 수 있어 웹 페이지부터 모바일 앱까지 다양한 프로젝트에 적합한 아이콘을 빠르게 찾을 수 있어요. UI 디자인의 디테일과 감각을 높여주는 아이콘이 필요하다면 Icons 4 Design 플러그인을 활용하고 시간 단축해 보세요.
디자인 작업 효율을 높이는
Adobe XD 플러그인 Best 5, 잘 보셨나요?
디자인 작업을 하다보면 반복적인 업무로 시간을 많이 사용하게되 비효율적으로 사용하게 된다고 느낄 때가 많은데요. 그럴 때 오늘 알려드린 Adobe XD 플러그인 Best 5를 활용해 보세요. 다양한 아이콘 및 폰트, 벡터 이미지를 활용해 업무 퀄리티는 높이면서 작업 시간을 빠르게 단축해 만족할 만한 결과를 얻을 수 있습니다.
* 일러스트 레이트를 활용한 3D 오브젝트 제작 방법이 궁금하다면?
▶️ 일러스트 레이터를 활용한 3d 오브젝트 만들기: 프로젝트를 수주받는 '비밀'을 알려드립니다.
* 퀄리티 높은 AI 이미지를 ‘1분’ 안에 4개나 만드는 방법이 궁금하다면?
* 개인 사업자, 세금 처리 제대로 하고 있나요? 잘 모르겠다면 아래 링크를 확인하세요!
▶️ 개인 사업자 vs 프리랜서, 세금 처리 시 무엇이 유리할까?
디자이너의 커리어를 높이는
UX/UI 디자인 프로젝트를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서를 활용해 보세요!
디자이너의 커리어를 높이는 디자인 프로젝트를 찾으시나요? 대한민국 No.1 IT 인재 매칭 플랫폼에 회원가입하고 경력 기술서를 작성해 보세요. 전문성부터 인성(협업 능력)까지 데이터로 검증해 나의 커리어를 높일 디자인 프로젝트를 매칭해 드립니다!
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서

이랜서는 24년의 데이터로 IT 전문가의 전문성부터 인성(협업 능력)까지 확인해 IT 전문가에게 가장 적합한 IT 프로젝트를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다.
피그마, 스케치, Adobe XD, 일러스트, 포토샵 등의 디자인 툴을 다루는 UX/UI 디자이너부터 PM, PO, 서비스 기획자 등 IT 경험이 풍부한 전문 기획자와 자바, JavaScript, Vue, React, Node js, Nestjs, Kotlin, Flutter, React Native 등 웹/앱 개발 전문가까지.
Slack, Jira, 잔디 등 다양한 협업 툴에 능하며 업무를 프로젝트를 처리하는 IT 전문가 약 40만 명이 파트너십으로 등록되어 있습니다.
24년의 데이터를 활용하여
나에게 딱 맞는 맞춤형 프로젝트를 매칭합니다!
이랜서는 데이터를 활용하여 IT 전문가에게 딱 맞는 프로젝트를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다. IT 전문가의 전문성부터 인성(협업 능력)까지 모두 적합한 프로젝트를 매칭하기 위해 약 1.5억개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 검증된 프로젝트를 매칭합니다.
이랜서만의 ‘검증된’ 매칭 서비스
경력 기술서와 이력서만 보고 매칭하는
타 플랫폼과는 차원이 다릅니다.

경력 기술서와 이력서만 보고 아무 프로젝트나 매칭하는 채용 플랫폼은 이제 그만! 이랜서만의 맞춤형 프로젝트 매칭 서비스를 느껴보세요!
이랜서는 IT 전문가에게 가장 적합한 프로젝트를 매칭하기 위해 매칭 전문 매니저가 1:1로 상담을 진행하며 프로젝트를 매칭합니다. 매칭 전문가에게 원하는 금액부터 기간, 조건을 말해보세요! 24년의 데이터를 활용하여 ‘나’에게 ‘가장 적합한’ IT 프로젝트를 매칭해 드립니다!
대한민국의 프리랜서와 직장인의
삶과 일의 Balance가 올라가는 그날까지!
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서는 IT 프리랜서 및 모든 직장인 분들이 삶과 일에서 균형을 맞추고 커리어를 향상시키는 데 도움이 되는 Balance Up! 된 정보를 제공합니다.



