디자인 가이드 작성, 현직 디자이너가 추천하는 '2가지 전략'

효율적인 디자인 작업을 위해 디자인 가이드는 필수입니다. ‘디자인 가이드’는 프로젝트의 방향성을 명확히 설명해 줄 뿐만 아니라 더 나아가 디자이너와 개발자, 마케터 등 다양한 팀원들이 디자인을 이해하고 일관되게 구현할 수 있도록 돕는 중요한 도구입니다.
하지막 막상 디자인 가이드를 작성하려고 하면 어디서부터 시작해야 할지 막막하고, 작업이 번거로워 미뤄지는 경우가 많습니다.
이럴 때, 자동으로 디자인 가이드를 추출해 주는 플러그인과 웹 사이트를 활용해 보는 건 어떨까요? 이번 글에서는 디자인 가이드를 손쉽게 만들어 낼 수 있는 두가지 방법을 공유해 드리겠습니다.
디자인 가이드란?

UI/UX 디자인 가이드는 사용자 경험과 인터페이스의 일관성과 사용성을 보장하기 위한 지침입니다. 이는 디자이너뿐만 아니라 개발자 등 다양한 팀원들이 디자인을 쉽게 이해하고 사용할 수 있도록 돕는 역할을 합니다. 디자인 가이드에 들어가는 요소들은 보통 다음과 같습니다.
1. 컬러 시스템: 기본, 보조, 경고, 중립 색상을 정의해 일관된 색상 사용을 보장합니다.
2. 타이포그래피: 폰트 종류, 크기, 간격, 정렬을 설정해 텍스트의 가독성을 높입니다.
3. 버튼 스타일: 버튼의 유형, 크기, 색상, 상태별 디자인을 규정합니다.
4. 아이콘 스타일: 아이콘의 크기, 색상, 일관된 사용법을 정의합니다.
5. 레이아웃 그리드: 페이지나 화면 요소 배치의 일관성을 위한 그리드 시스템을 설정합니다.
6. 내비게이션 구조: 사용자의 흐름을 고려한 메뉴 배치와 인터랙션 방식을 규정합니다.
이 가이드를 통해 다양한 디자인 요소들이 일관되게 사용되어, 팀원 분들이 쉽게 이해하고 활용할 수 있게 됩니다.
디자인 가이드는 팀 작업을 위해 꼭 필수적인 도구이지만, 제작 과정이 다소 번거로울 수 있습니다. 이럴 때 오늘 이랜서에서 알려드리는 플러그인이나 사이트를 활용한다면 빠르고 간편하게 만들어낼 수 있습니다.
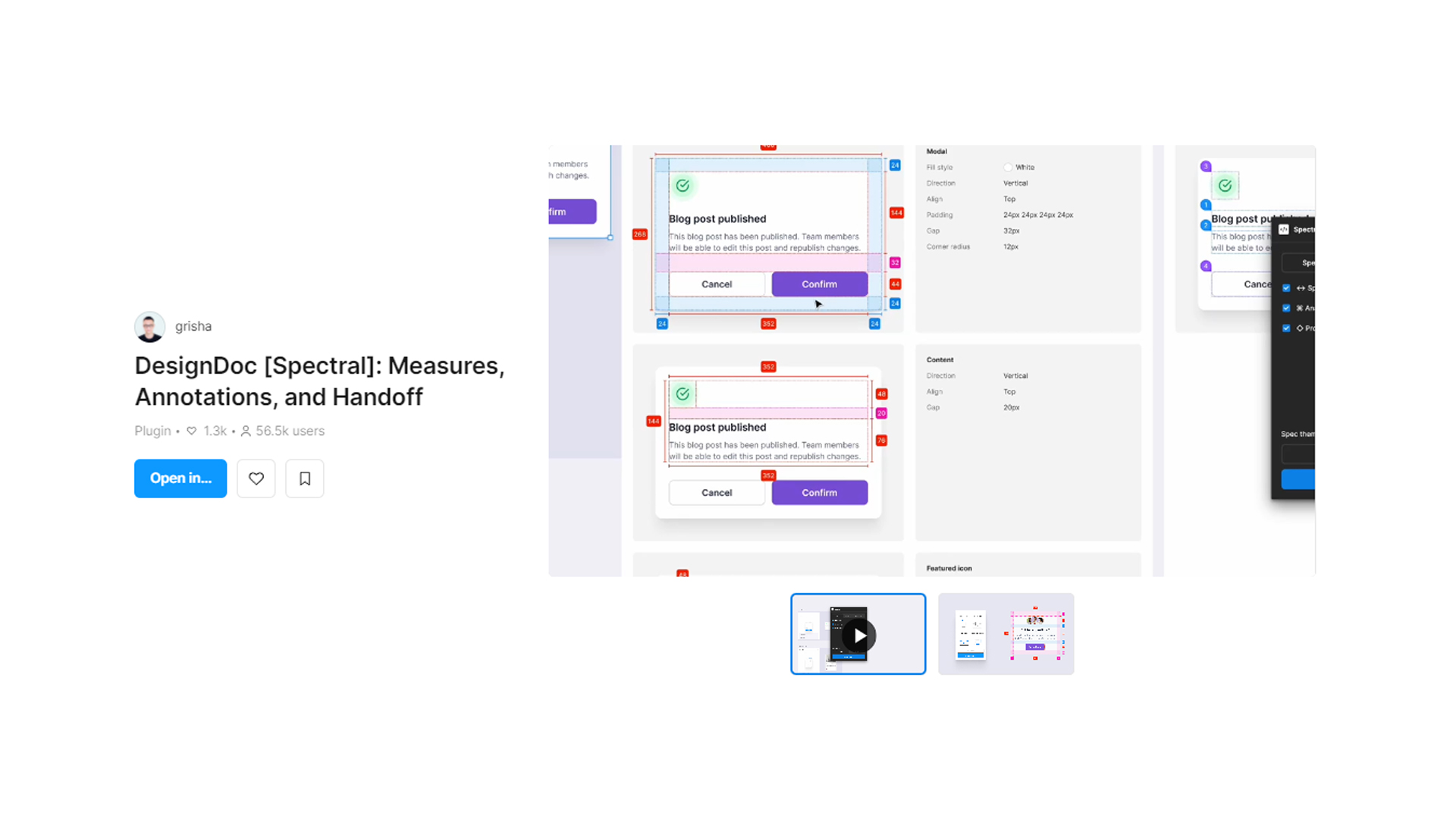
DesignDoc, 디자인 가이드 라인을 자동으로 생성해주는 플러그인

이미지 출처: Figma DesignDoc 웹 사이트
디자인 가이드를 위한 플러그인에 대한 설명 없이 바로 이미지로 넘어가니 뭐지?라는 느낌이네요. 디자인 가이드 작성 시 느끼는 어려움을 적어주고 이럴 때 사용하면 좋은 Figma 플러그인이 있습니다. 바로 ‘DesignDoc’입니다.
‘DesignDoc’은 Figma에서 디자인 가이드를 쉽고 빠르게 제작할 수 있도록 도와주는 강력한 플러그인입니다. 이 플러그인을 사용하면 번거로운 작업 없이 깔끔하고 체계적인 디자인 가이드를 손쉽게 만들 수 있습니다.
말로만 들으면 감이 안 오시죠? 다음 예시 이미지를 보며 자세히 설명드릴 테니, 바로 확인해 보세요!
DesignDoc로 제작하기

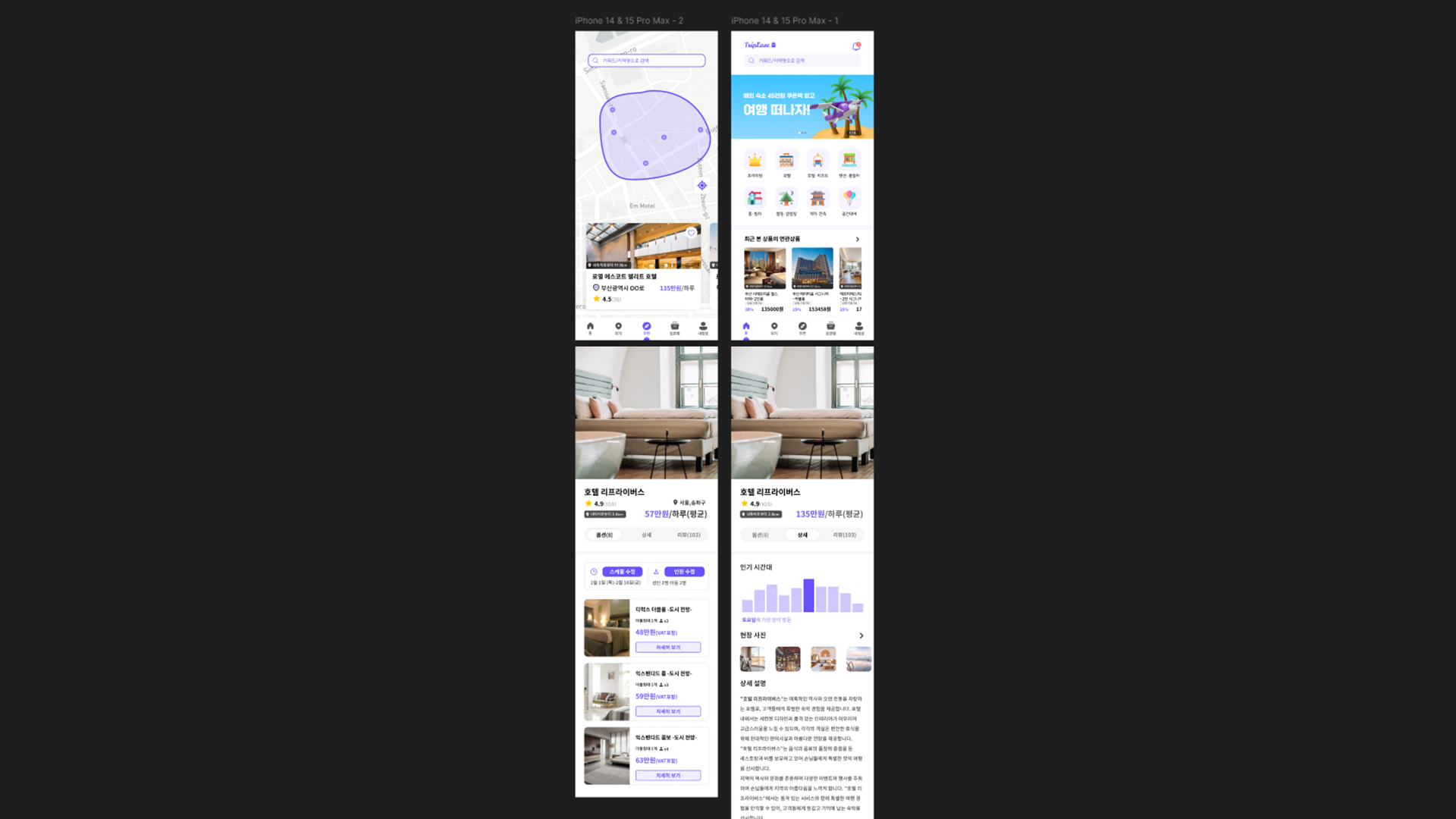
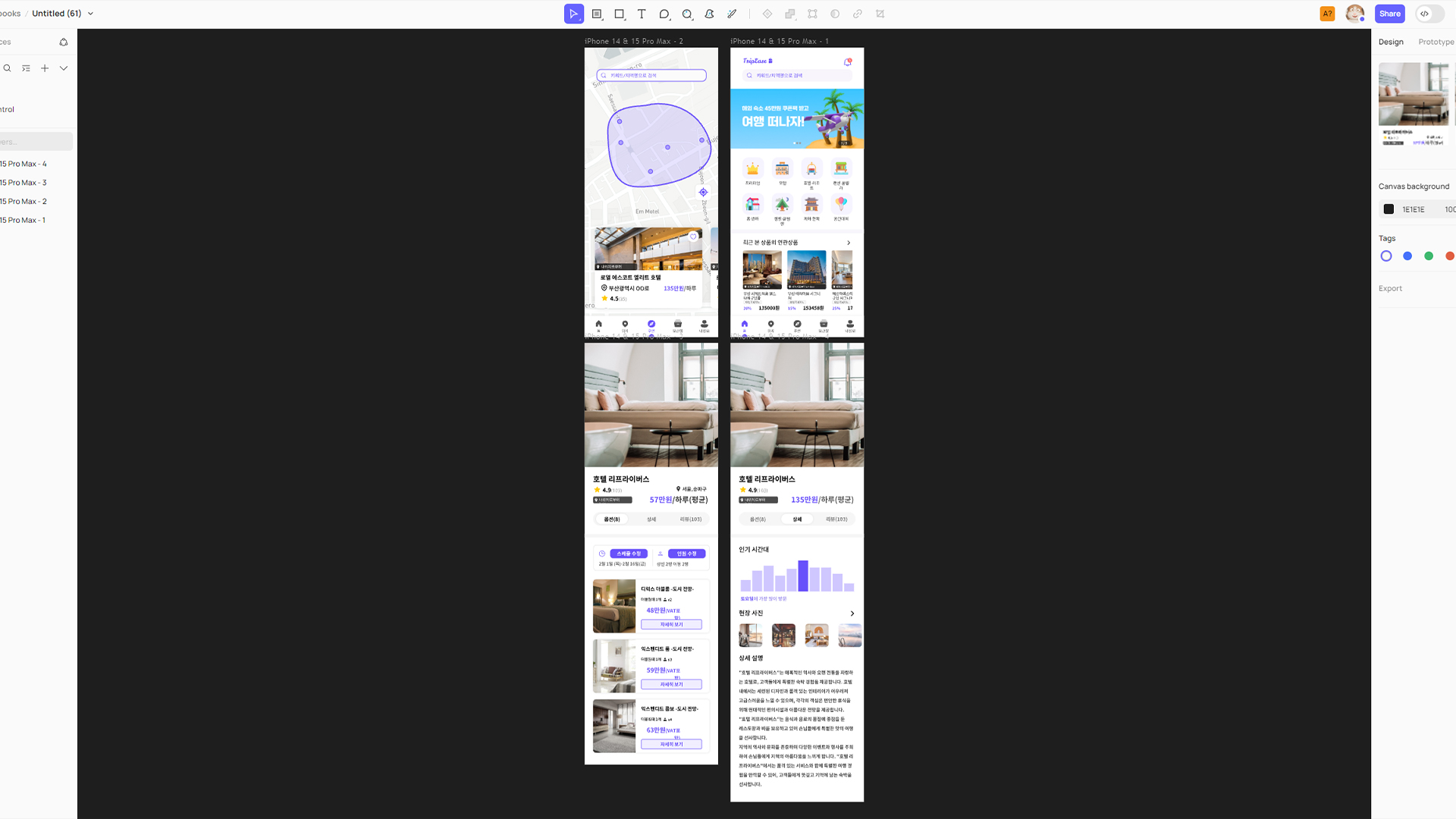
DesignDoc 로 디자인 가이드를 만들어볼 예시를 보여드리기 위해 호텔 예약 서비스 앱 목업 디자인을 제작해 보았습니다.
위의 이미지를 활용해 DesignDoc으로 디자인 가이드를 만들어 볼게요. 천천히 따라오세요!

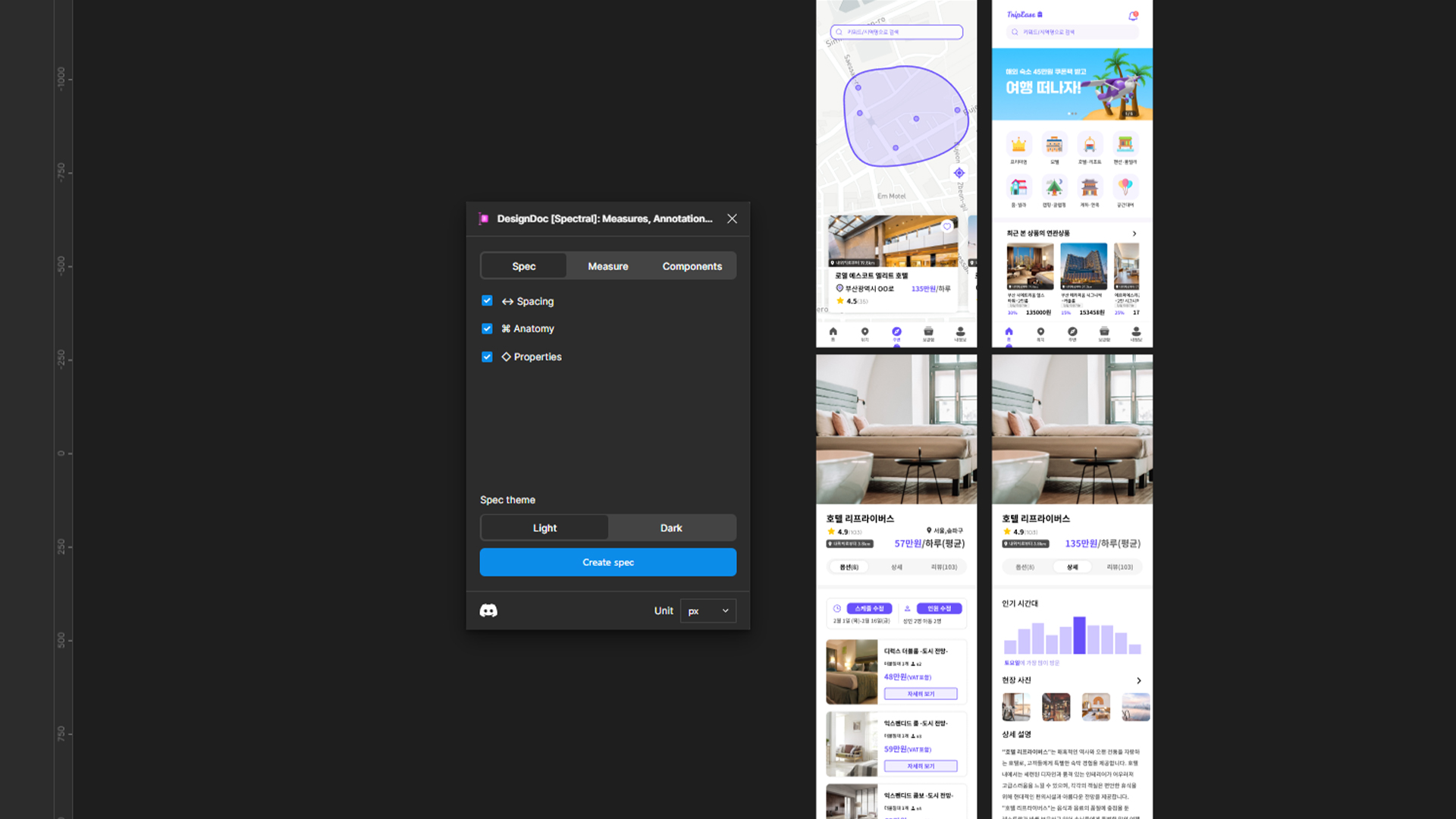
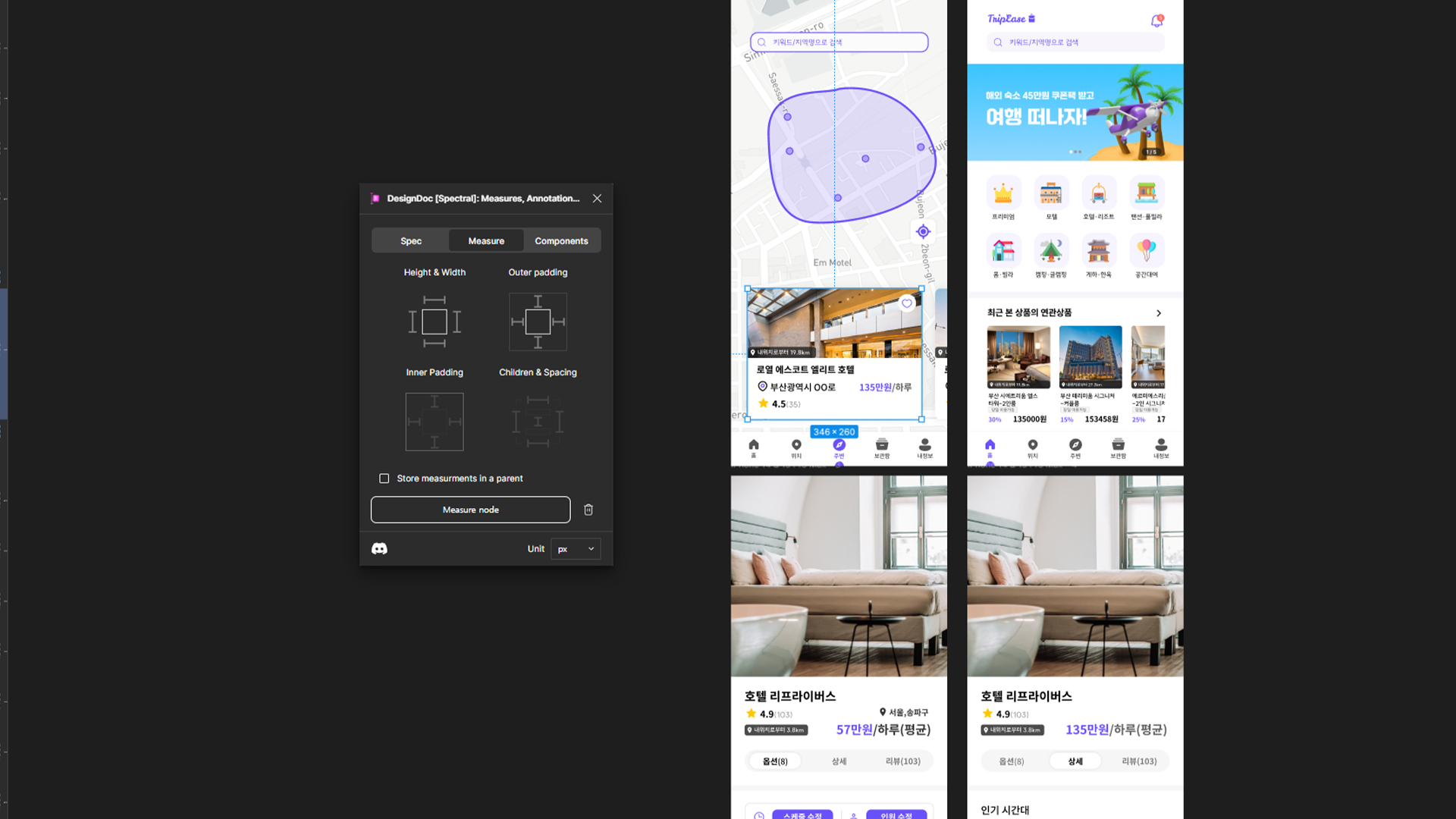
DesignDoc를 설치 후 실행 시, 위와 같은 화면이 나옵니다.

디자인 가이드를 자동으로 제작하기 위해선 Spec 기능을 주로 사용하게 되지만, 먼저 Measure 기능을 소개하려 합니다.
Measure 기능은 사용자가 지정한 컴포넌트의 크기를 나타내주는 기능인데, 자동 생성이 아닌 수동으로 디자인 가이드를 만들때 더 쉽게 제작할 수 있습니다.
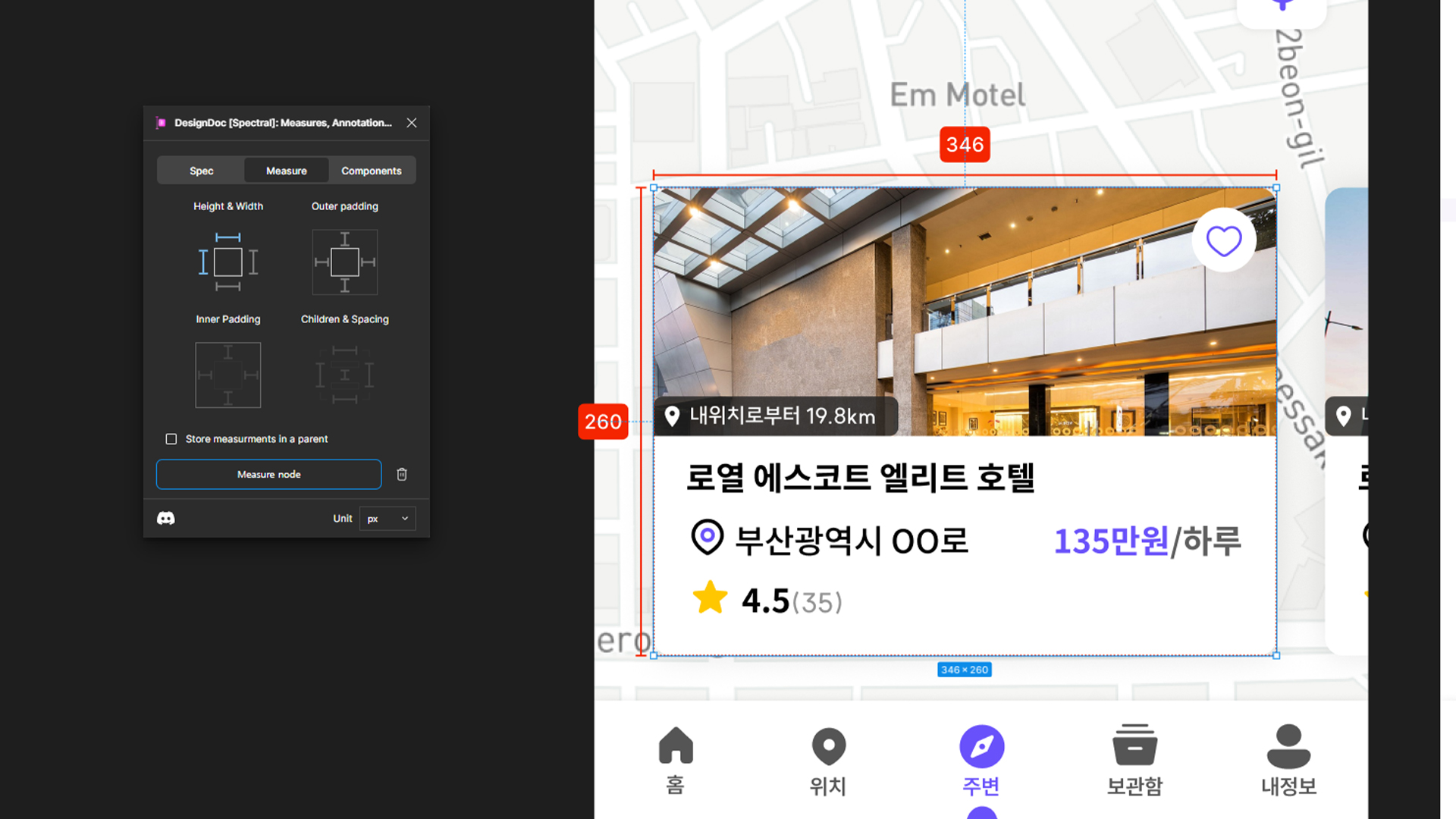
아래의 이미지같이 컴포넌트를 클릭하고 measure node를 클릭 시, 크기 수치가 제공이 됩니다. 이 기능을 통해 손쉽게 컴포넌트의 수치를 구하고, 디자인 가이드에 제작에 이용할 수 있습니다.

Measure 기능을 이해하셨다면, 이제 본격적으로 디자인 가이드를 만들어 보겠습니다. 이를 위해 먼저 Spec 기능을 활용해야 합니다.
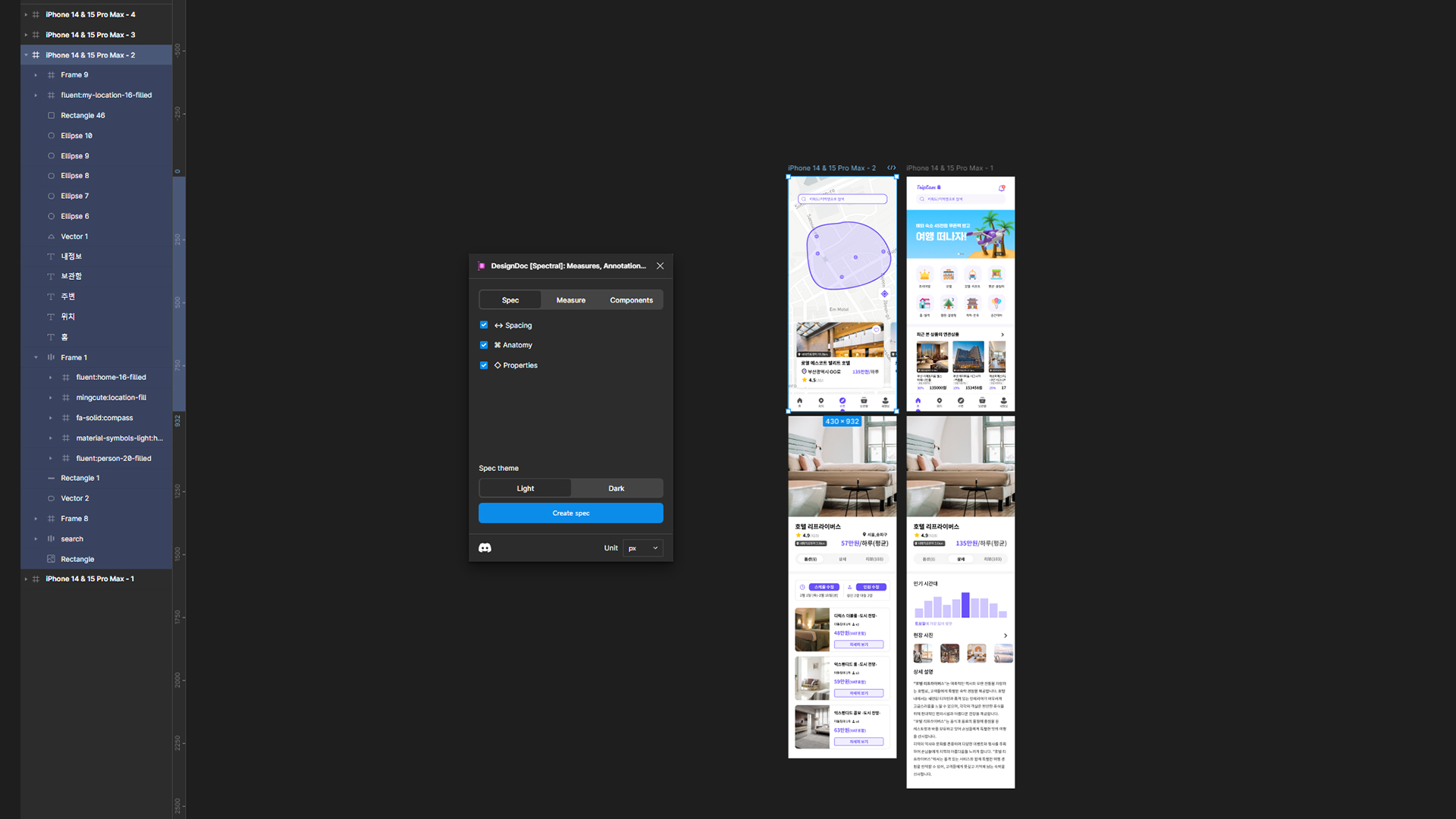
Spec 기능을 사용하려면, 디자인 가이드 제작이 필요한 프레임을 선택한 후, 필요한 기능(Spacing, Anatomy, Properties)과 테마를 설정하고, Create Spec을 클릭하면 됩니다. 이렇게 하면 자동으로 디자인 가이드가 생성됩니다.

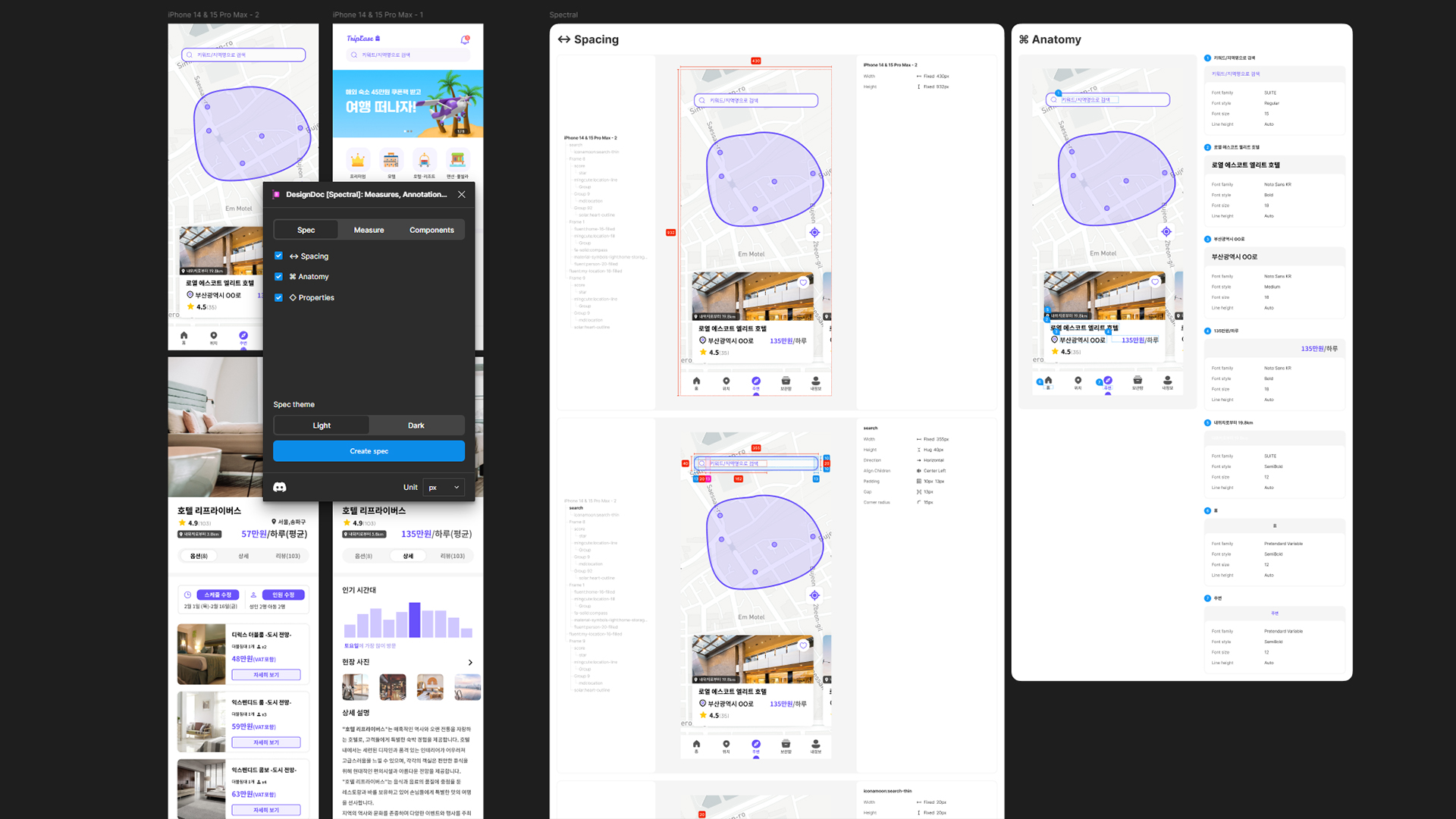
잠시 기다리면 다음과 같이 디자인 가이드가 자동으로 생성됩니다.(Spacing기능을 선택할 시, 디자인 가이드가 길어져, 1분~2분이 소요될 수 있습니다.)

DesignDoc은 매우 상세한 디자인 가이드를 제작하는 데 유용한 도구이지만, 때로는 불필요할 정도로 많은 정보가 포함될 수 있습니다.
또한, 여러 프레임을 한꺼번에 선택할 수 없고, 한 프레임씩 디자인 가이드를 제작해야 한다는 점에서 번거로울 수 있는데요.
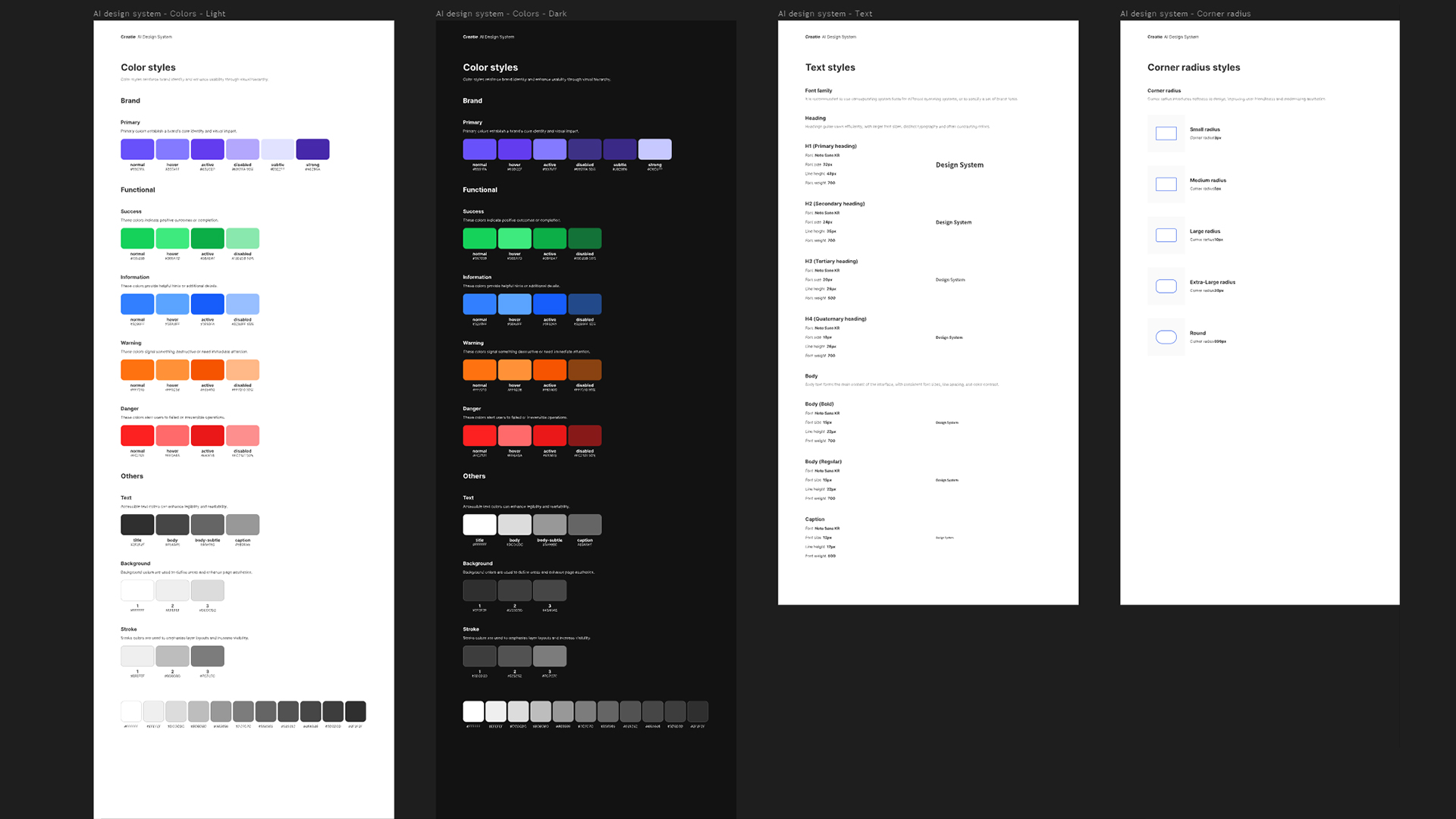
이럴 때 유용하게 사용할 수 있는 웹사이트를 알려드리겠습니다. 바로 ‘Creatie’입니다.
Creatie, AI가 알아서 디자인 가이드를 추출해 주는 웹 사이트

(이미지 출처: creatie.ai 웹 페이지)
‘Creatie’는 여러 개의 디자인으로부터 AI가 자동으로 디자인 가이드를 추출해 주는 웹 사이트입니다.
AI가 여러 프레임을 한꺼번에 디자인 가이드에 필요한 폰트, 디자인이 담고 있는 색상들, 모깎이 각도 등의 필수적인 정보를 포함하는 디자인 가이드로 변환시켜 디자인 가이드를 손쉽고 빠르게 작성할 수 있습니다.
Creatie를 사용하면 DesignDoc처럼 세세한 정보가 아닌, 필요한 핵심 정보만 담긴 가이드를 손쉽게 만들 수 있어 작업 효율을 높일 수 있는데요. 이제, Creatie를 사용하여 디자인 가이드를 만드는 방법을 살펴보겠습니다.
웹 사이트 Creatie로 제작하기

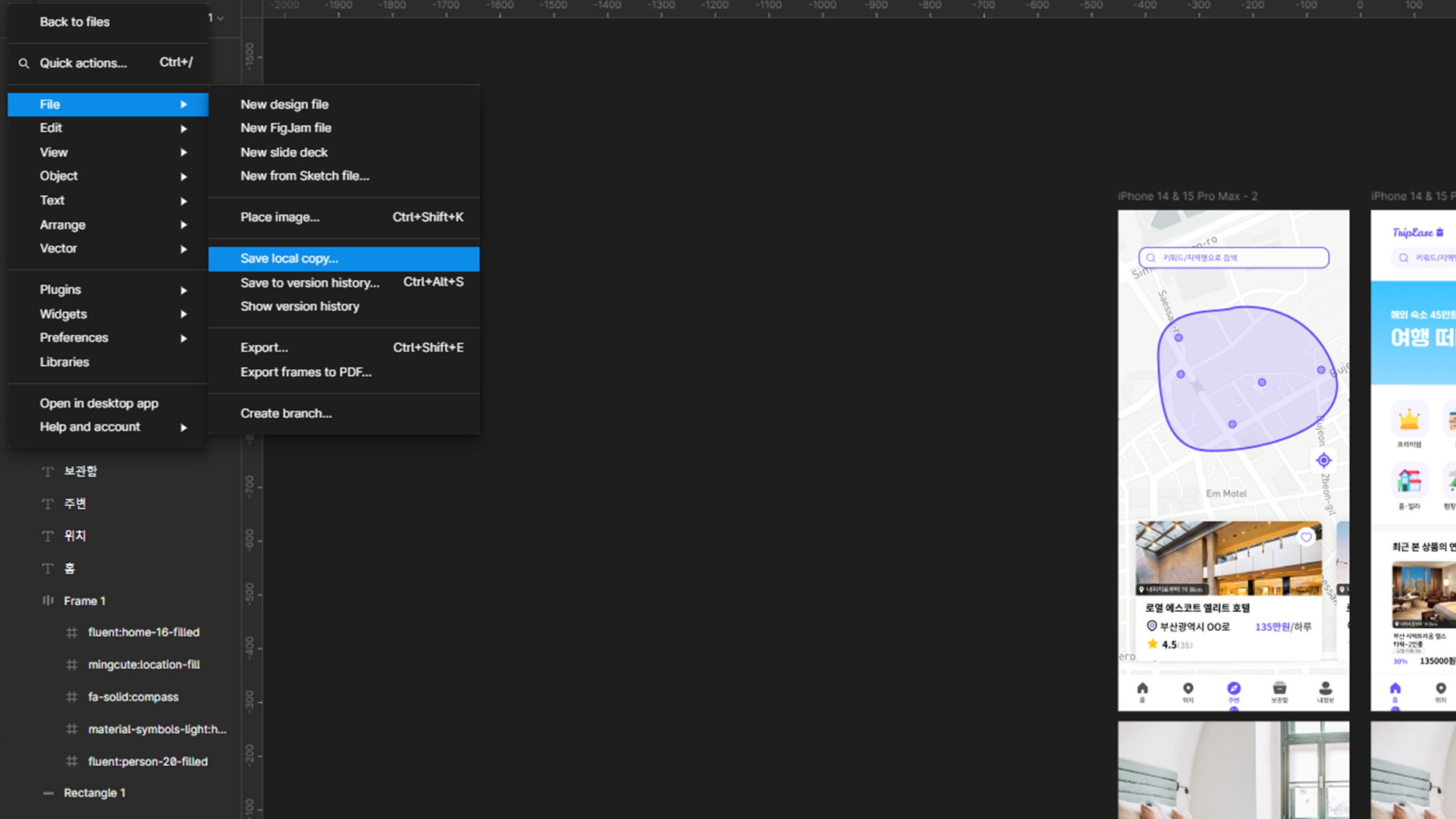
Creatie 사이트에 접속하기에 앞서, Creatie 웹 사이트에서 디자인을 불러오기 위해 Figma 파일을 생성해 줍니다. 이를 위해, File > Save local copy를 눌러 Figma 파일을 로컬에 저장해 주세요.

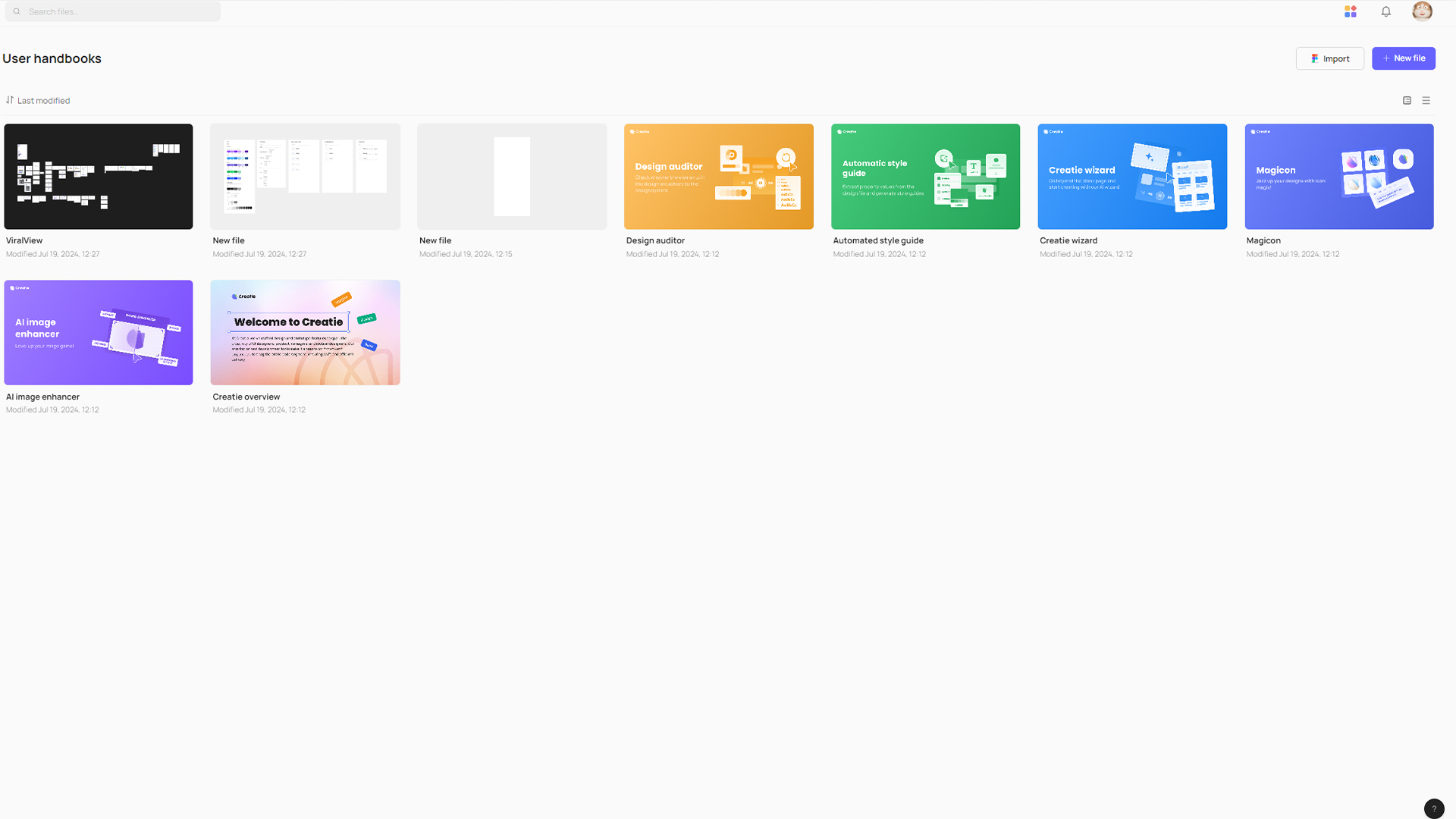
Fimgma 파일을 생성했으면, Creatie 웹사이트에 접속해 피그마에서 creative로 디자인을 옮길 준비를 합니다. Creatie 사이트는 위 이미지와 같이 구성되어 있는데, Figma와 유사한 형태로 디자인되어 있어 사용이 간편합니다.

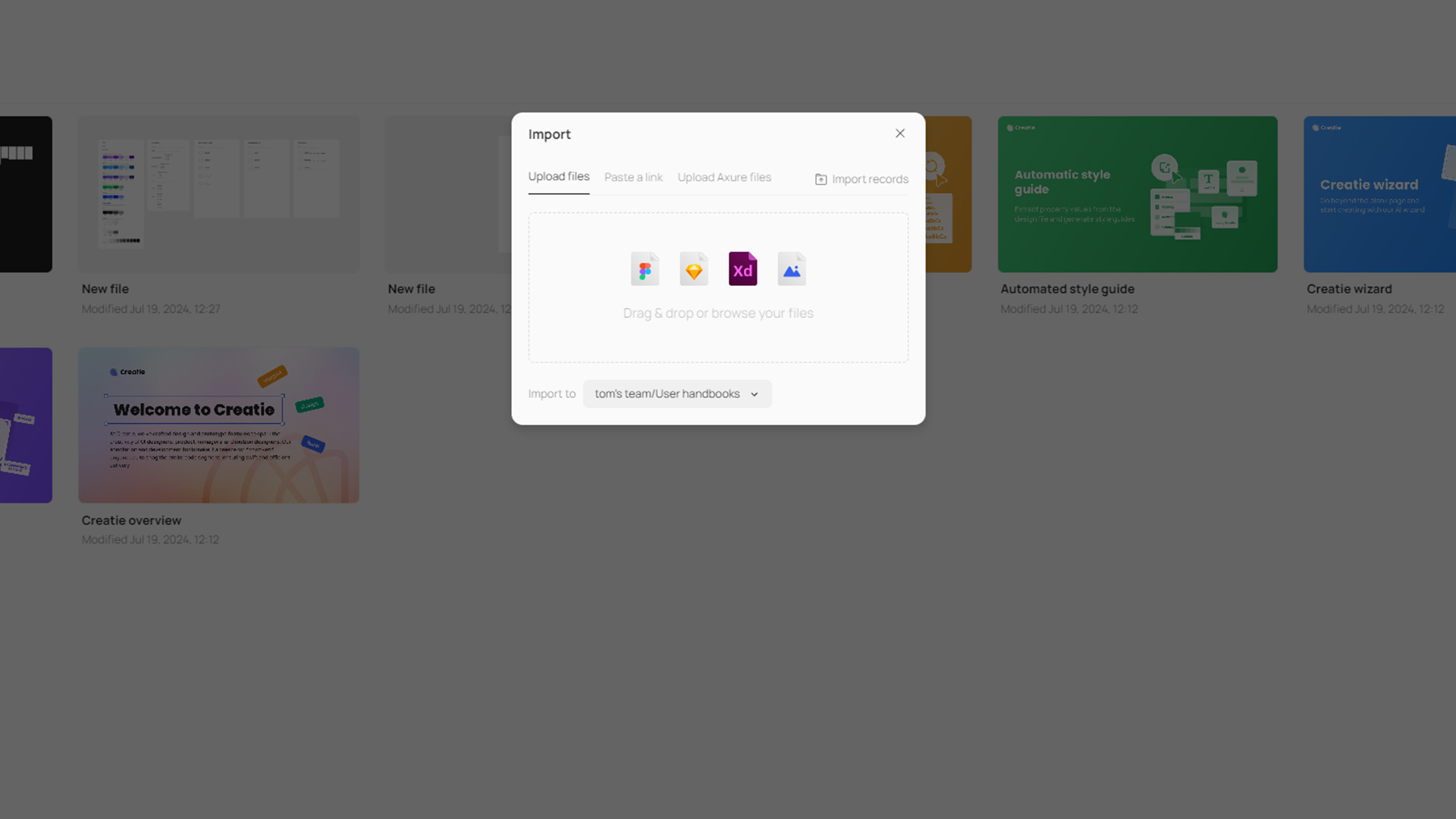
우측 import를 눌러서 figma 파일을 가져올 수 있습니다. 추출한 figma 파일을 업로드 합니다.

Figma 파일을 임포트하고 실행한 화면입니다.

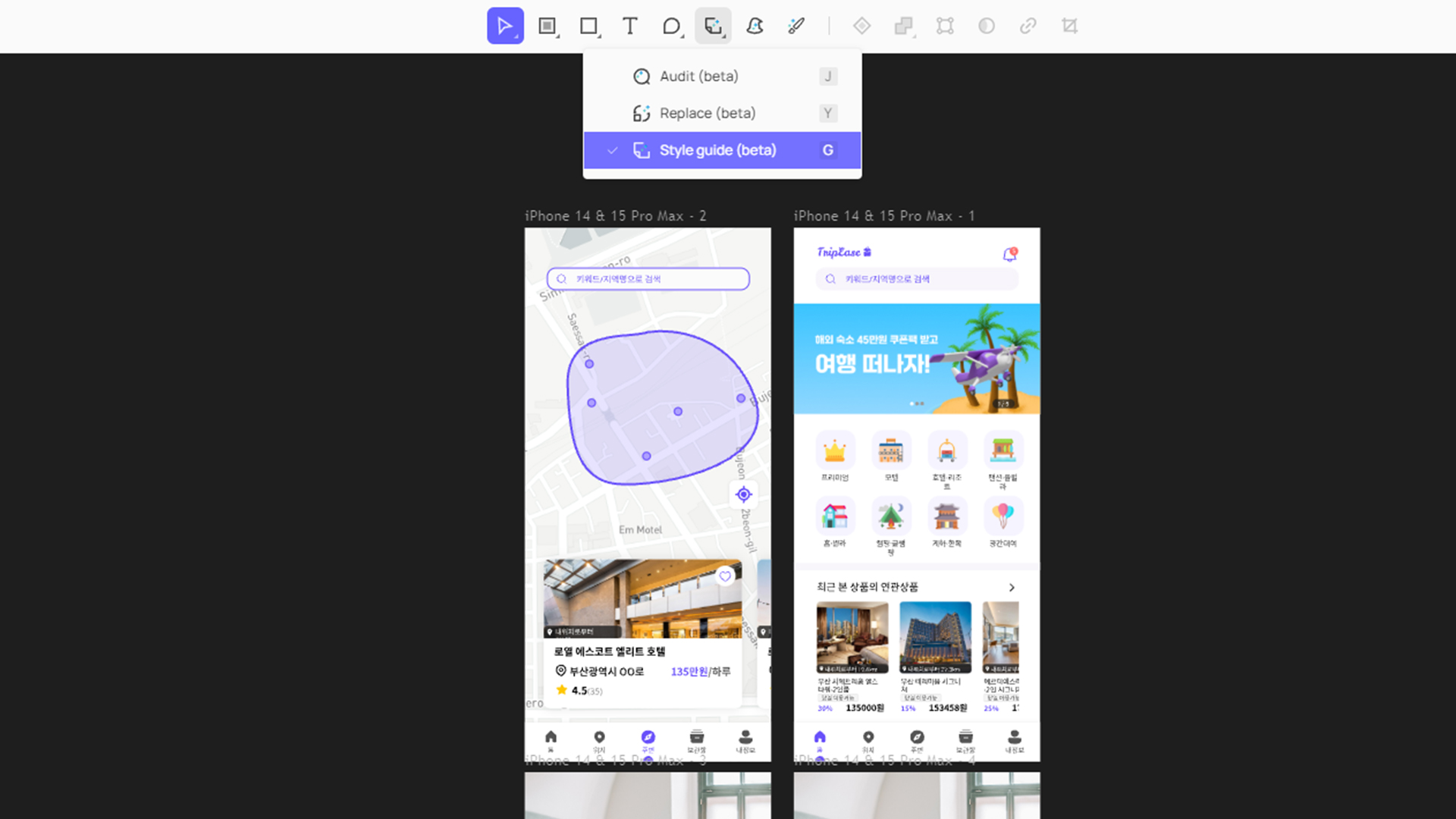
디자인 가이드 제작을 위해 상단에서 style guide(beta)를 찾아 클릭합니다.

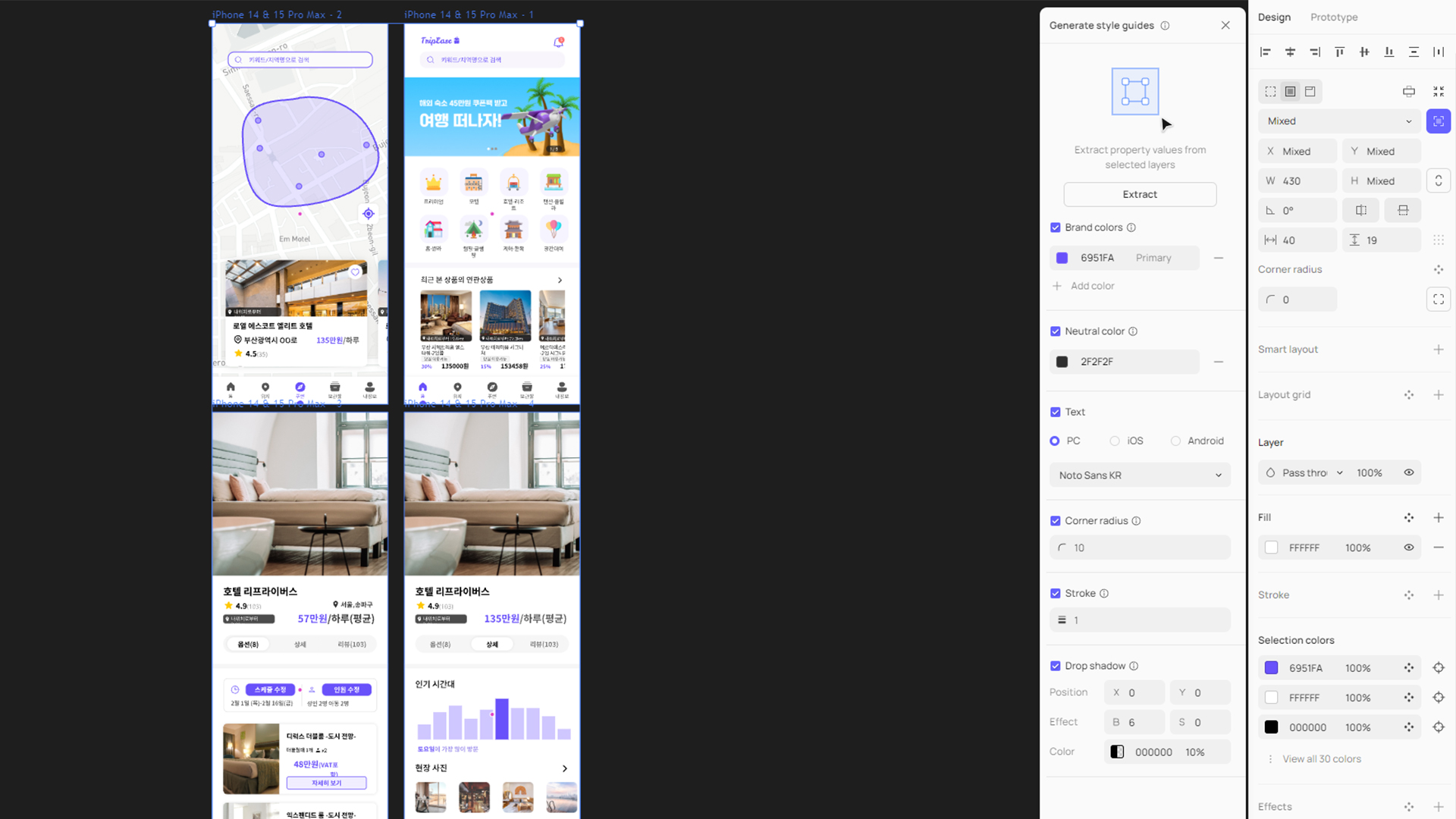
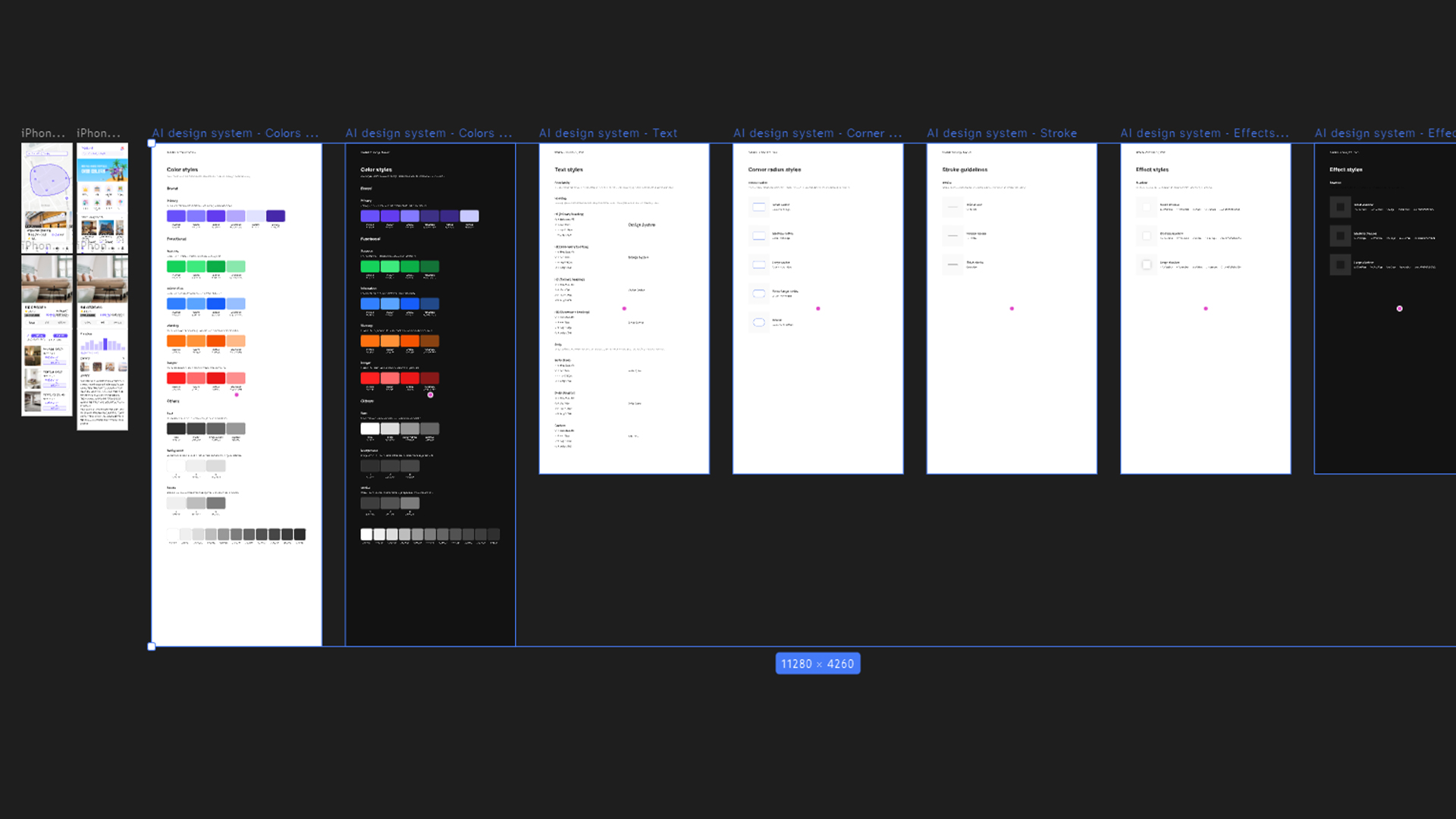
모든 프레임을 선택 후 좌측 패널에서 Extract를 눌러 만든 디자인의 정보를 자동 추출합니다. 추출 후, 패널 하단에 generate를 눌러 아래와 같은 디자인 가이드를 손쉽게 생성할 수 있습니다. (완성한 디자인 가이드는 피그마처럼 png, svg 등 다양한 파일로 export 가능합니다)

현직 디자이너가 추천하는
디자인 가이드 작성 2가지 방법, 잘 보셨나요?
디자인 가이드는 팀원 간의 일관된 작업과 효율적인 커뮤니케이션을 위해 필수적인 도구입니다. 다만, 이를 디자인 가이드를 작성하기 위해 여러 과정을 거쳐야 하기에 작성 과정이 다소 번거로울 수 있습니다.
이럴 때 DesignDoc와 같은 Figma 플러그인이나 Creatie 같은 AI 기반 도구를 활용하면 디자인 가이드를 자동으로 생성해 시간을 크게 절약할 수 있습니다.
복잡한 작업을 간소화할 수 있고, 디자이너뿐만 아니라 개발자와 마케터 등 다양한 팀원들이 쉽게 이해하고 활용할 수 있는 디자인 가이드를 빠르게 제공할 수 있어 디자인 작업을 혼동 없이 효율적으로 진행할 수 있습니다.
이 글에서 소개한 방법을 활용해 디자인 가이드를 손쉽게 만들어 보세요. 팀 프로젝트의 효율이 높아지고, 일관된 디자인을 유지하는 데 도움이 될 것입니다.
지금은 AI 시대! 디자이너라면 놓칠 수 없는 AI 시리즈
▶️ 포토샵 AI, 현업 디자이너는 '이렇게' 사용합니다.
▶️ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
디자이너의 업무 효율을 극대화하는 업무 효율 업그레이드 시리즈
▶️ [디자이너 필수 도구] 모르면 손해 보는 피그마 플러그인 5가지
▶️ Adobe XD, 디자인 효율을 높이는 플러그인 Best 5
▶️ UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례
디자인 프로젝트를 찾으시나요?
대한민국 최대 IT 인재 매칭 플랫폼 이랜서에서
24년의 노하우와 데이터로 검증된 맞춤형 프로젝트를 매칭받아 보세요
이랜서는 24년의 축적된 데이터를 기반으로 IT 프로젝트와 IT 전문가를 매칭하는 IT 인재 매칭 플랫폼입니다. 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 바탕으로 IT 프리랜서의 전문성과 인성에 가장 잘 맞는 프로젝트를 매칭 한 결과 높은 만족도를 보이며 프로젝트 재의뢰율 98%를 달성하고 있습니다.

“업무를 지속적으로 제공해주어
별도의 구직 활동이 불필요합니다”
이랜서를 사용하는 약 40만 명의 IT 프리랜서들은 경기 불황에도 IT 프로젝트 수주 걱정없이 맞춤형 프로젝트를 매칭받고 있습니다.

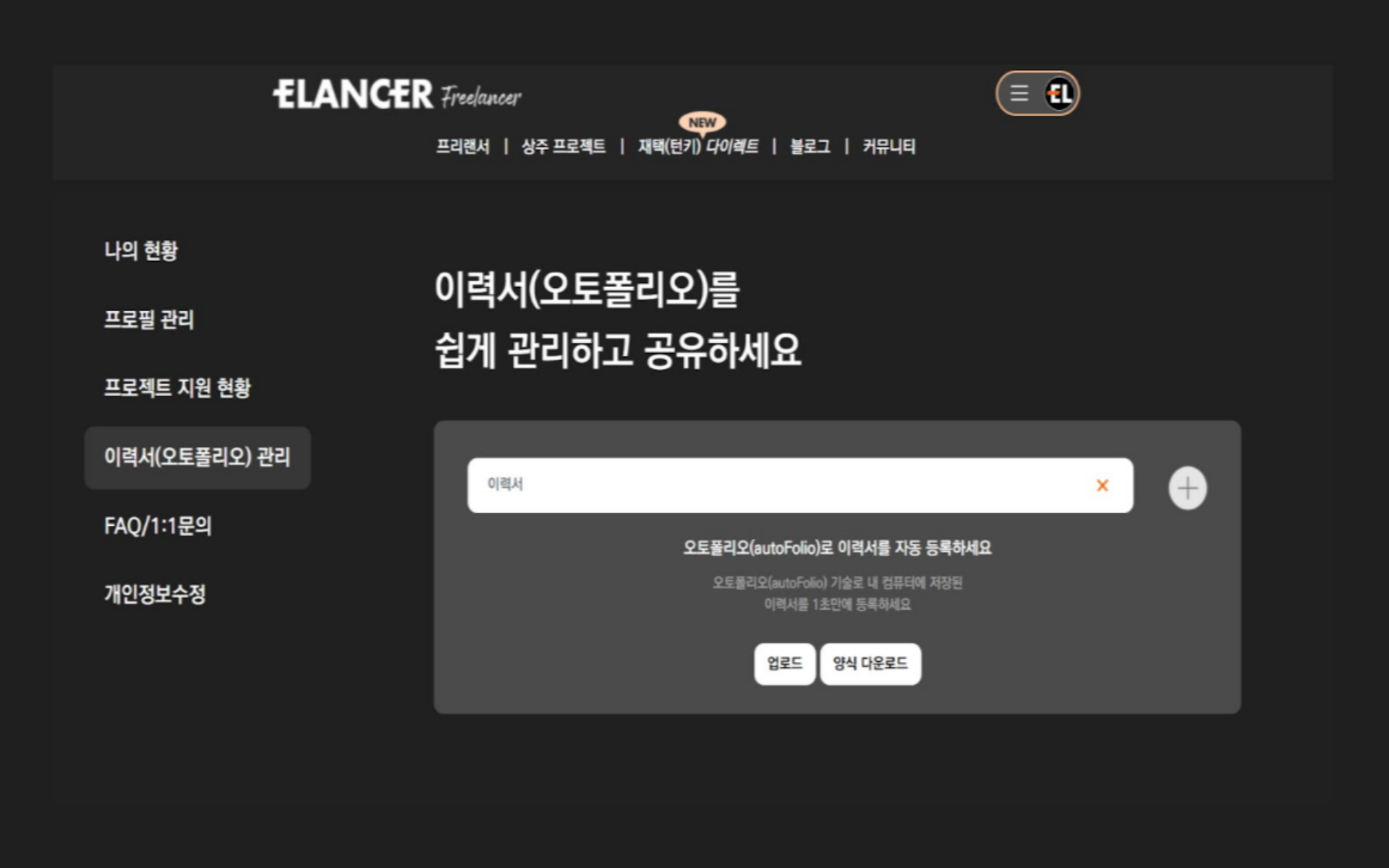
오토폴리오를 통해
경력 기술서, 이력서 업데이트까지 간편하게!
경력 기술서와 이력서 작성에 힘들이지 말고 오토폴리오 하세요.

오토폴리오는 이랜서 독자 기술로 개발된 이력서 자동관리 서비스 프로그램 입니다. 초기 1회만 업데이트하면 경력과 이력이 자동으로 정리되어 최신 경력 기술서와 이력서 작성을 도와드립니다.
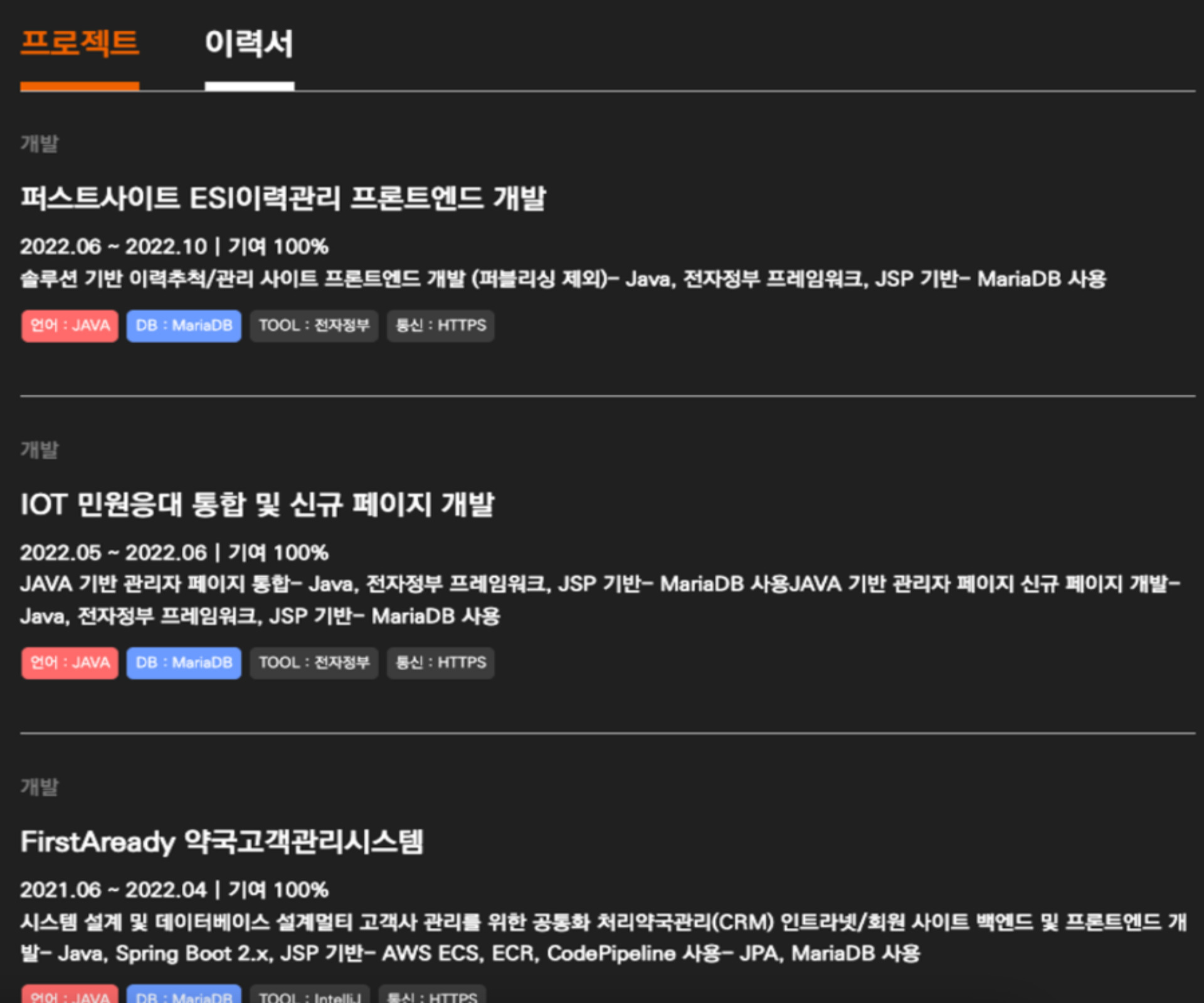
“경력 기술서와 이력서는 단순한 문서가 아닙니다.
다음 기회로 연결되는 ‘열쇠(Key)’ 입니다.”
프로젝트에 지원했을 대 기업 담당자가 가장 먼저 보는 서류는 바로 경력 기술서와 이력서 입니다. 경력 기술서와 이력서가 잘 정리될수록 프로젝트 수주 확률이 높아집니다.

번거로운 경력 기술서 정리 이랜서 오토폴리오를 통해 손쉽게 하세요. 오토폴리오가 한눈에 알아보기 쉬운 경력 기술서를 자동으로 생성하고, 이랜서에서 프로젝트가 완료될 때마다 자동으로 업데이트되어 새 프로젝트에 매칭될 확률도 높아집니다.
이랜서의 24년의 노하우와 데이터 덕분에
프로젝트 수주 걱정이 없습니다.

경기가 어려워지면서 프로젝트 경쟁력이 높아질수록 전략적인 선택이 필요합니다. 이랜서 회원이라면 24년의 노하우와 데이터를 제공하여 경쟁력 있는 프로젝트 수주를 도와드립니다. IT 인재 매칭 플랫폼 이랜서에 가입하고 24년 경력의 맞춤형 프로젝트 매칭 서비스를 누려보세요.



