일러스트 레이터를 활용한 3d 오브젝트 만들기: 프로젝트를 수주받는 '비밀'을 알려드립니다.

최근 모바일 애플리케이션의 3D 오브젝트를 활용한 UI가 눈에 띄게 늘어나고 있습니다. 과거에는 3D 그래픽이 게임이나 영화 제작과 같은 엔터테인먼트 산업에 주로 사용되었지만, 이제는 기존의 2D 요소를 보완하고 풍부한 시각적 경험을 제공하기 위해 다양한 분야에서 3D 요소를 적극적으로 채택하면서 웹/앱에서 3D 오브젝트가 다양하게 활용하고 있는데요.
Blender나 유니티 같은 전문적인 3D 소프트웨어를 사용하지 않고도 입체적인 디자인과 더불어 세련된 느낌을 전하는 3D 오브젝트를 방법이 있어 알려드리려 합니다. 바로 디자인 툴인 ‘일러스트레이터’를 사용하는 것인데요.
일러스트레이터를 사용한 3D 오브젝트 제작 방법 궁금하시죠? 대한민국 No.1 IT 인재 전문 매칭 플랫폼 이랜서에서 일러스트를 활용한 3D 오브젝트 제작 방법을 소개해 드리겠습니다!
UI 작업 시 3D 오브젝트를 사용하는 이유
제페토와 메타버스의 인기가 급증하면서 3D에 대한 관심도 함께 뜨거워졌습니다. 독특하면서도 입체적인 면은 갖춘 귀여운 캐릭터는 통해 특정 팬층을 매료시키며 사람들의 관심을 끌어모았는데요.
비록 메타버스의 인기가 예전만 못하지만, 새련되고 독창적인 3D 오브젝트는 여전히 모바일 애플리케이션과 웹 페이지에서 큰 인기를 끌고 있습니다. 특히 혁신적인 스타업들은 3D 오브젝트를 적극적으로 사용하며 고객들의 관심을 끌어드리고 있죠.
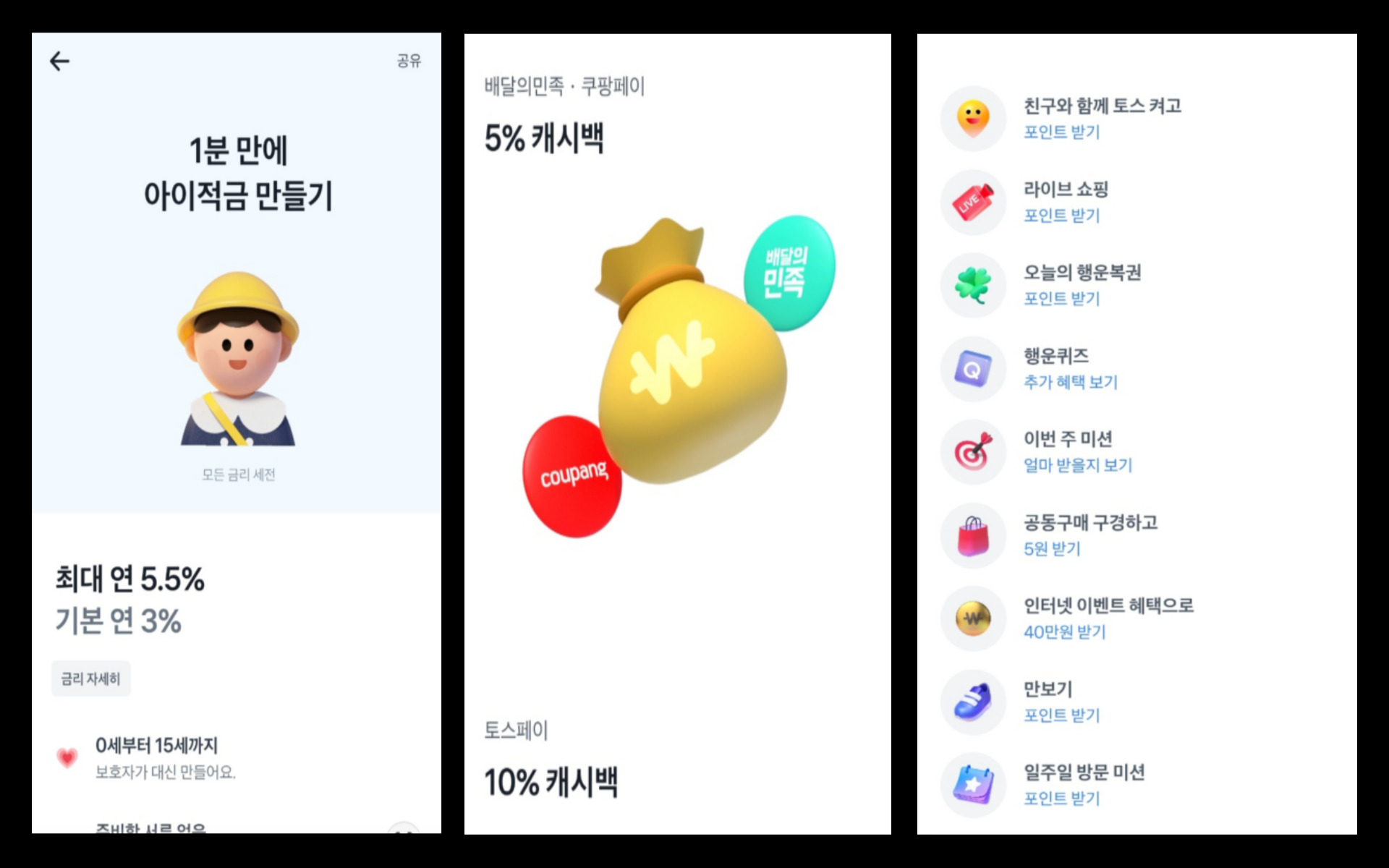
 이미지 출처 : 토스 뱅크 앱
이미지 출처 : 토스 뱅크 앱
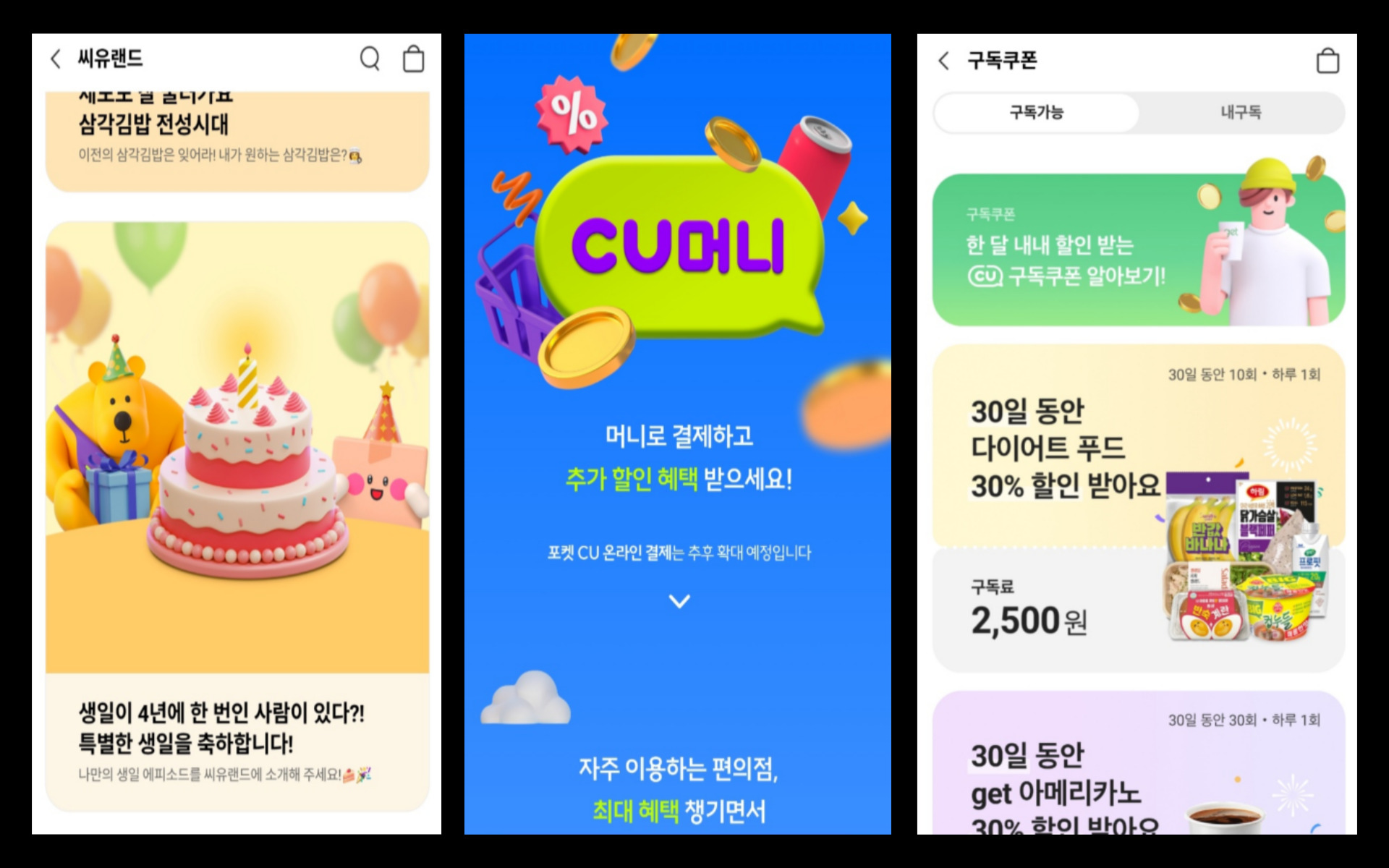
 이미지 출처 : 포켓CU 앱
이미지 출처 : 포켓CU 앱
3D 오브젝트는 더욱 명확하고 생동감 있는 시각적 표현을 제공함으로써, 제품을 보다 현실감 있게 묘사하고, 고객이 제품의 특징을 더 잘 이해할 수 있도록 돕습니다. 이는 사용자 경험을 더욱 흥미롭고 풍부하게 만들어주어 사용자로 하여금 한 번 더 사용하고 싶게 만들고 있는데요.
그러나 UI 디자인에 3D 오브젝트들을 사용하기 위해서는 상업적으로 사용할 수 있는 이미지를 찾아야 하거나, 적합한 이미지가 시중에 없는 경우 3D 모델링 작업을 통해 만들어야 하기 때문에 3D 모델링에 대한 경험이 없다면 직접 만드는 작업이 다소 부담스럽게 느껴질 수 있습니다.
3D 오브젝트, 쉽게 만드는 방법은 없을까?
Blender나 유니티 같은 3D 소프트웨어를 사용하지 않더라도 3D 오브젝트를 만드는 방법이 있어 소개해 드립니다. 바로 디자인 작업을 할 때 많이 사용하는 ‘일러스트레이터’를 사용하는 것입니다.
“일러스트는 아이콘이나 로고 같은
2D 벡터 그래픽을 만드는 툴 아닌가요?”
네, 맞습니다! 일러스트레이터는 2D 디자인을 하는 데에 탁월한 도구이죠. 그런데 최근 버전에서는 3D 효과와 관련된 기능도 상당히 발전했다는 사실! 알고 계셨나요? 이 3D 효과를 사용한다면 3D 모델링에 대한 경험이 부족한 디자이너들이 별도의 3D 모델링 소프트웨어를 사용하지 않고도 간단하게 3D 오브젝트를 만들고 조작하여 앱이나 웹사이트의 UI에 적용할 수 있습니다.
일러스트의 3D 기능과 친해져 볼까요?!
그럼 준비한 예제를 통해 일러스트의 3D 기능을 직접 사용해 보면서 어떤 기능인지 알아가 보겠습니다. 아래 예제에서는 물체를 그리고, 빛과 그림자 등을 조절하여 최종 렌더링 하는 작업까지 거친 뒤, 간단한 3D 아이콘들을 만들어 보겠습니다.

[예제] - 종 아이콘

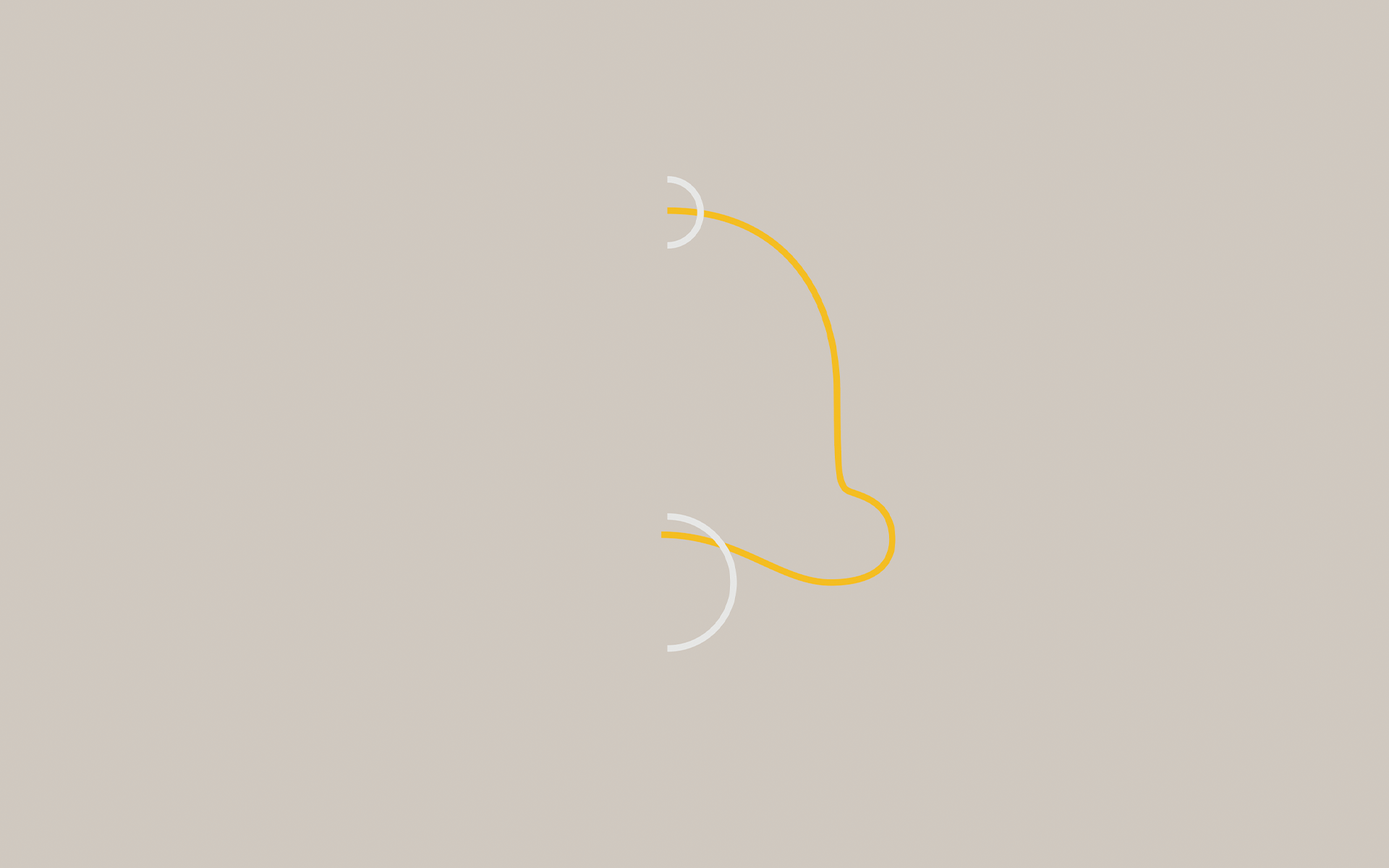
먼저, 종 아이콘의 기본적인 형태를 잡아주겠습니다. 저희는 오브젝트를 그린 뒤에 중심축을 기준으로 360도 회전시킬 것이기 때문에 종 단면 모습의 반만 그려주도록 하겠습니다. 종의 몸체만 노란 계열의 색(#FEC20E)으로 해주고, 윗부분과 안쪽 부분에 들어가는 오브젝트의 색은 회색 계열의 색(#E5E5E5)으로 설정해 주었습니다.

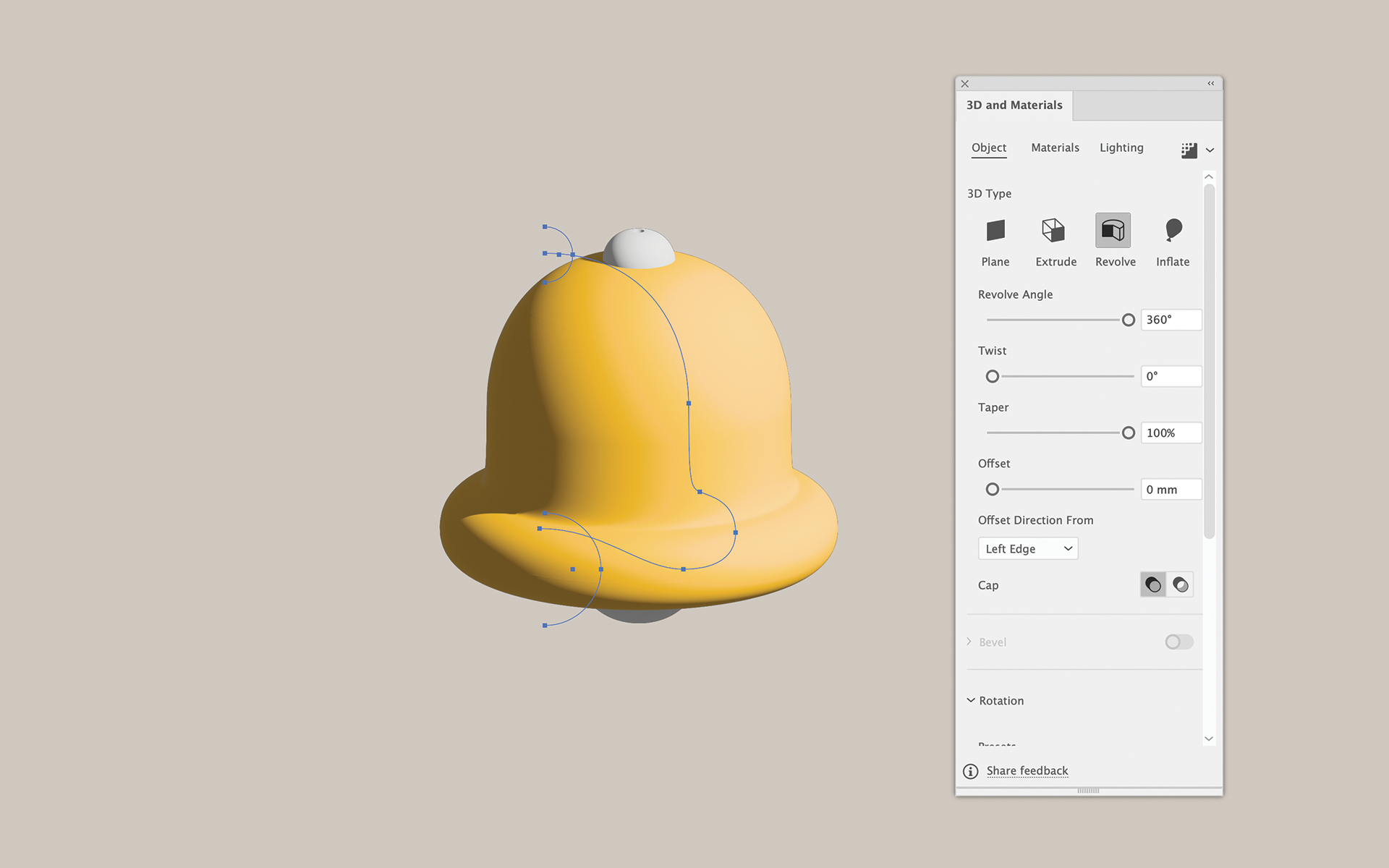
이제 종을 3D 형태로 바꿔줄 시간입니다! 세 개의 오브젝트들을 [Ctrl + G]를 눌러 그룹화해준 후, [Effect] - [3d and materials] - [Revolve]를 눌러서 한 바퀴 회전해 주겠습니다. 만약 회전된 형태가 이상하다면 [3d and materials] 창의 [Object] 탭에서 [offset Direction From]이 Left Edge로 설정되었는지 확인해 주세요.

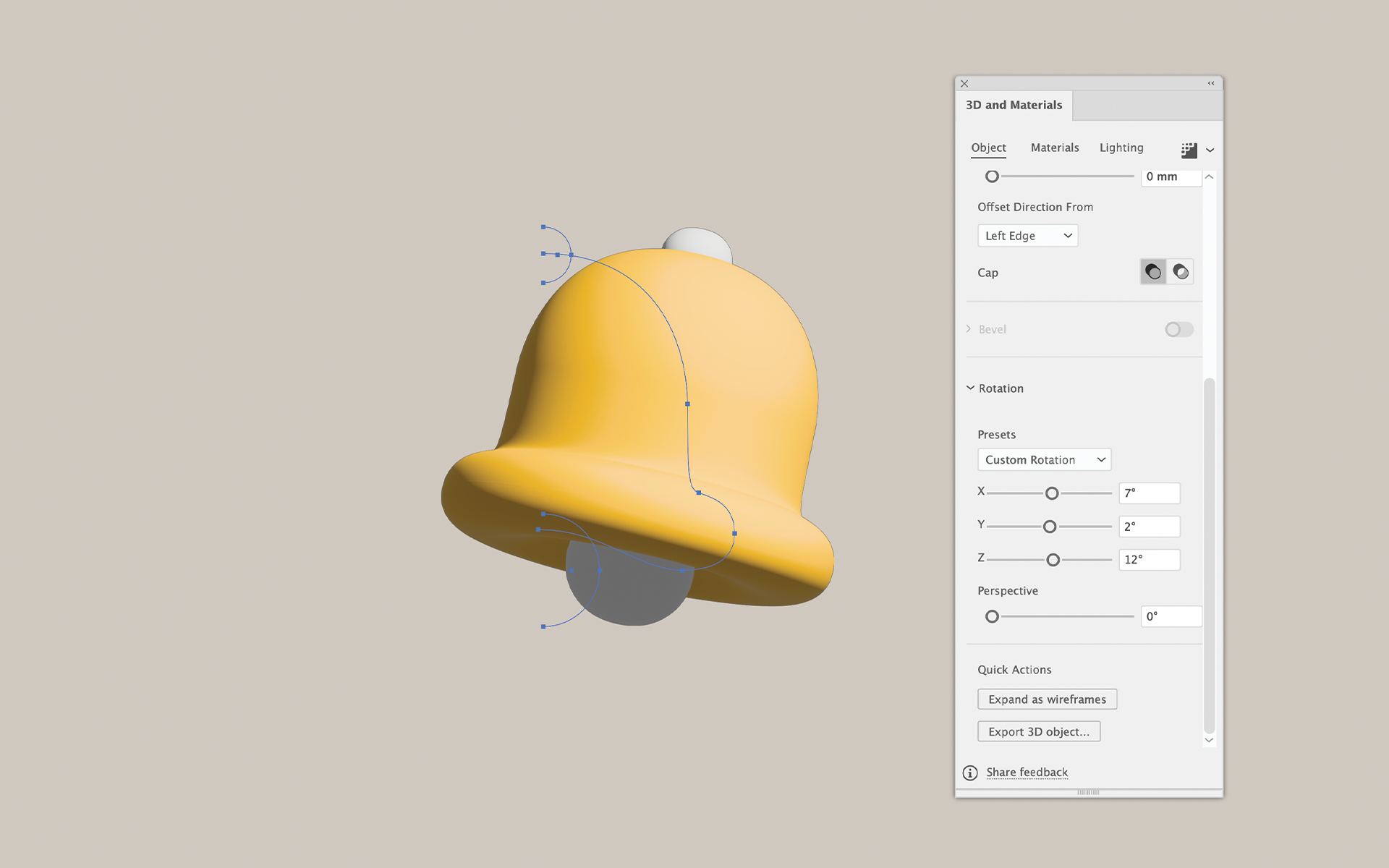
3D 형태로 변하긴 했지만 아직 디테일이 부족한 것 같습니다. 일단 원하는 각도로 설정해 줄 건데요. 오브젝트를 누르면 중심에 나타나는 회전축들을 직접 돌려가며 설정해 주셔도 좋고, [3d and materials] 창의 [Rotation] 탭에서 수치로 조절해 주셔도 좋을 것 같습니다. (저는 x : 7°, y : 2°, z : 12°로 설정했습니다.) 회전 외에도 Twist, Taper 등을 조절해 가면서 오브젝트가 어떻게 변하는지 눈으로 확인해 보세요!

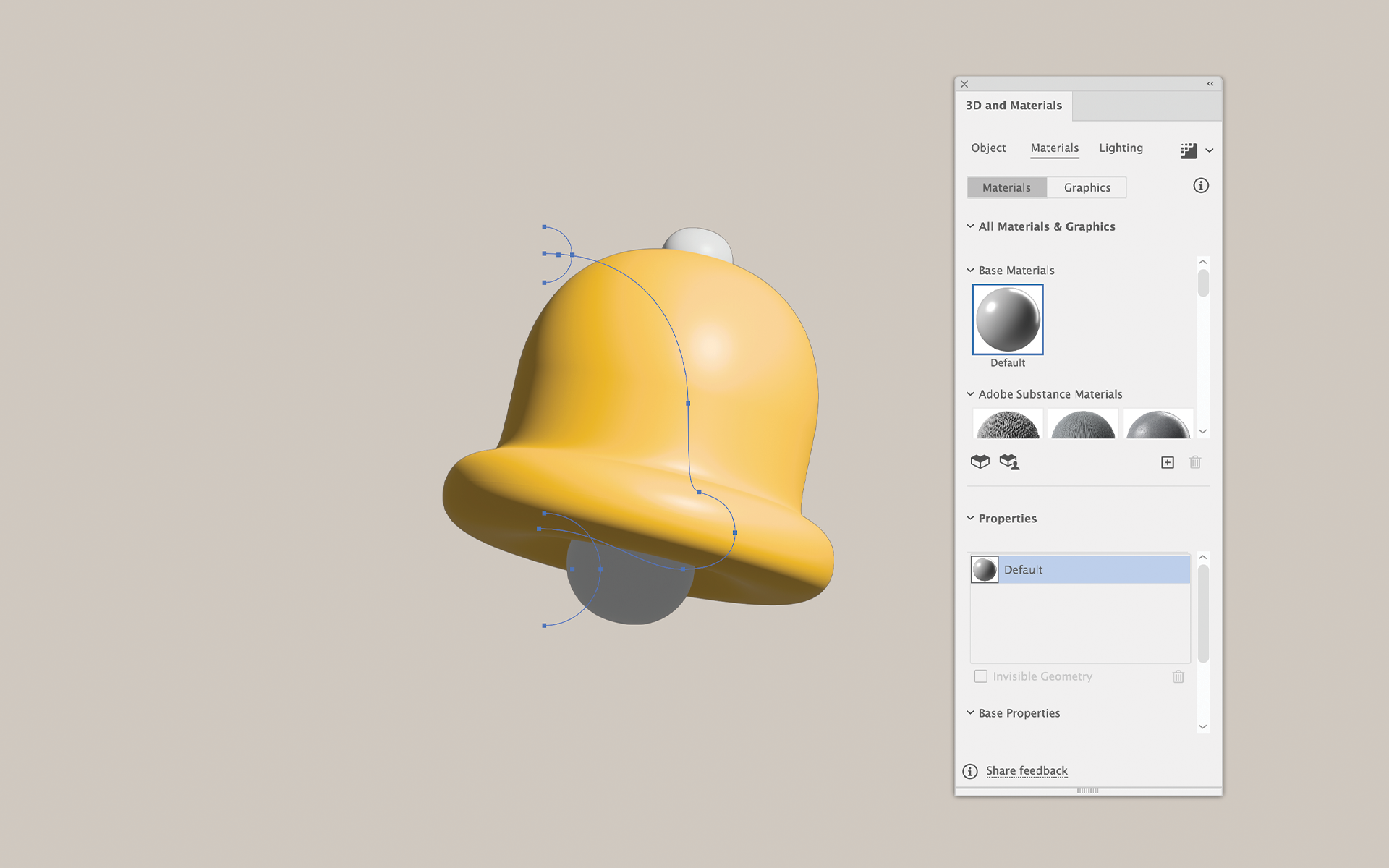
종의 재질을 조절해 볼까요? [Material] 탭으로 들어가 주세요. Adobe Substance Materials 탭에 가죽, 금, 나무 등 여러 텍스처들이 보이네요! 그렇지만 저희는 이 텍스처들을 사용하지는 않고 그 밑의 Properties 탭으로 넘어가 주겠습니다. (시간이 되신다면 직접 하나하나 눌러보시면서 텍스처들을 적용해 보세요!)
[Roughness]는 종 표면의 거친 정도를 조절할 수 있습니다. 각자 원하는 정도로 조절해 주시면 될 것 같아요! 저는 0.4 정도로 해주었습니다. 그리고 [Metallic]을 조절해 주겠습니다. Metallic이 낮을수록 찰흙 같은 질감이 되고, 높을수록 금속 같은 질감이 됩니다. 저는 0.1로 설정했습니다!

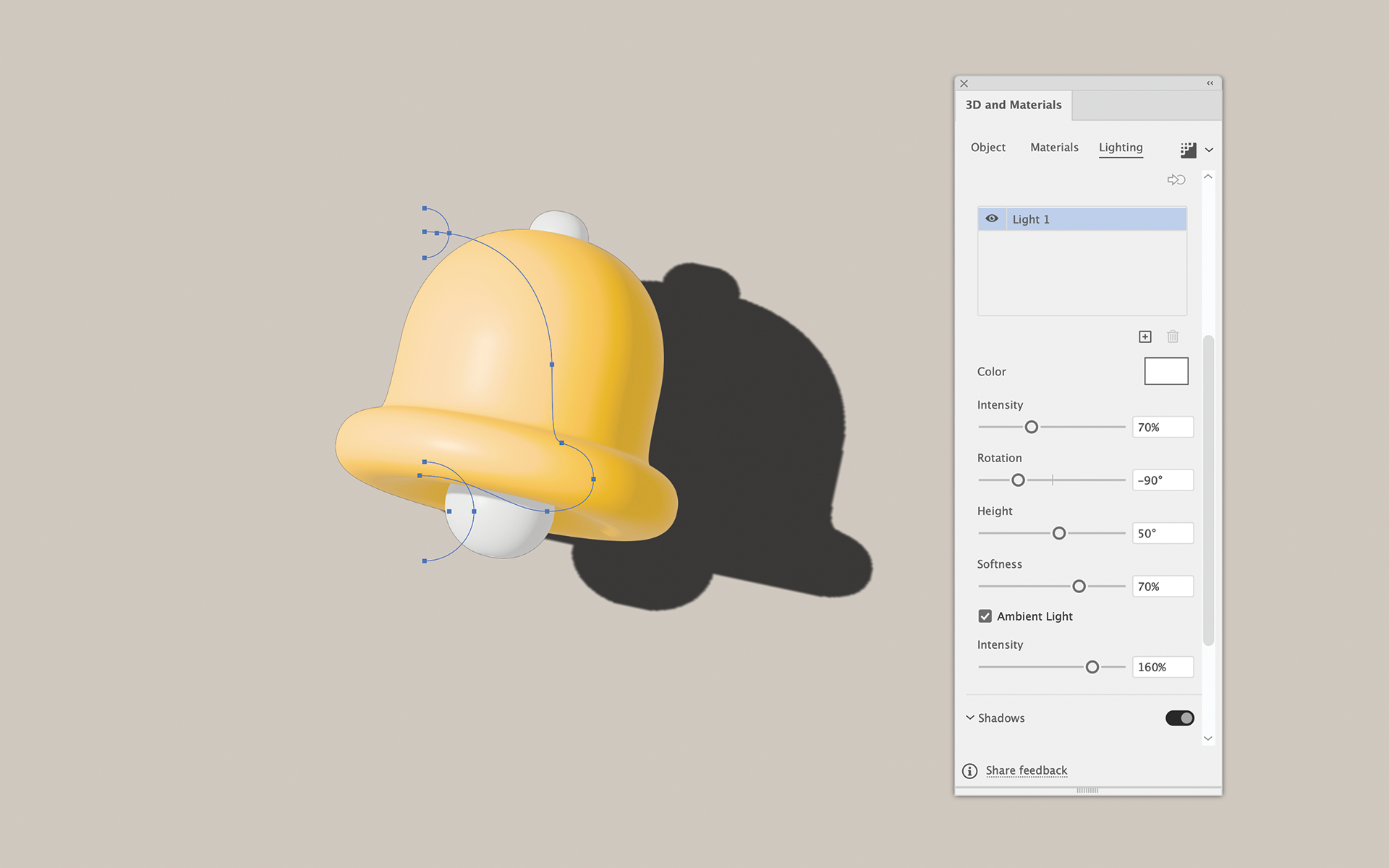
이제 거의 다 왔어요! 다음, Lighting 부분으로 넘어갈 차례입니다. Lighting은 말 그대로 빛을 조절하는 부분인데요, 3D에서는 어떤 방향으로 어떤 밝기의 빛이냐에 따라서 굉장히 큰 차이가 나타나기 때문에 많이 중요한 부분이라고 할 수 있습니다!
[intensity], [Rotation], [Height], [Softness] 등을 조절하여 빛의 밝기와 각도 등을 설정해 준 뒤, (저는 순서대로 75%, -90°, 50°, 70%, 160%로 적용해 주었습니다.) 밑으로 내려가서 Shadows를 켜주세요!

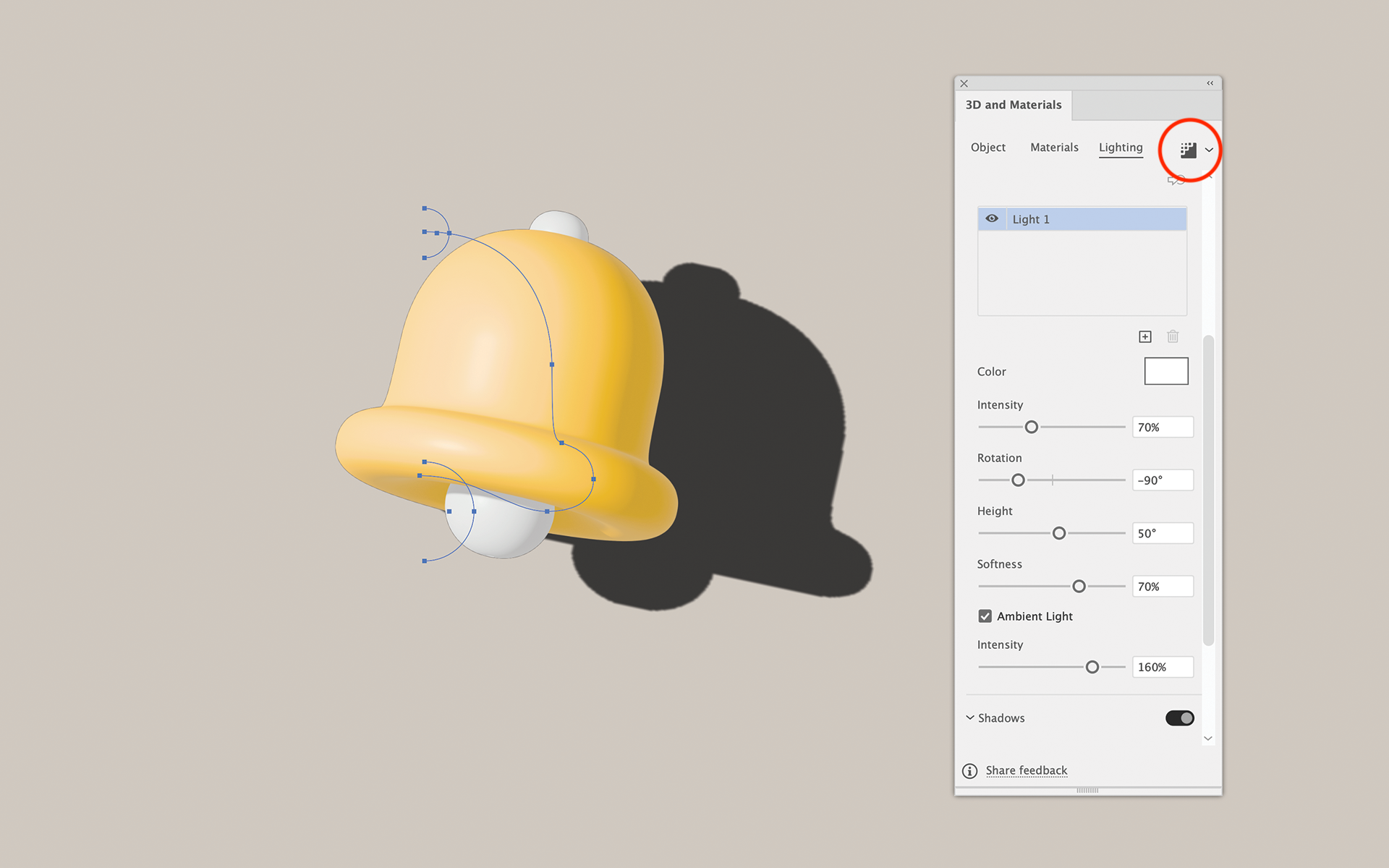
그럼 이제 렌더링을 해보겠습니다. 우측 상단의 버튼을 누르고 잠시 기다리면

짜잔! 귀여운 종 모양의 3D 아이콘이 완성되었습니다! 복잡한 3D 모델링을 일러스트로 하기에는 조금 무리가 있겠지만, UI에 사용될 간단한 3D 아이콘 정도는 일러스트레이터로 충분히 만들 수 있습니다.
앞으로 일러스트레이터를 활용해서 간단하면서 예쁜 3D 아이콘을 직접 만들어 보시는 것은 어떨까요? 모바일 앱과 웹 페이지에 독특하고 세련된 이미지를 추가함으로써, 팬층을 사로잡는 매력적인 UI 디자인을 만들 수 있을 것입니다!
앱 디자인 소스가 필요하신가요? 현직 디자이너가 사용하는 앱 디자인 참고사이트 Best 5를 참고해 보세요. 국내부터 해외까지 다양한 앱 디자인 소스를 얻는 사이트를 알려드립니다!
▶️ 앱 디자인 참고 사이트 Best 5, 현직 디자이너는 '여기'를 사용합니다. 보러가기
피그마를 활용한 디자인 업무 단축 노하우가 궁금하시다면? 아래 링크를 확인하세요.
▶️ 피그마 사용법 - Stlye과 Section 기능을 활용한 시간 단축 노하우 보러가기
나에게 딱 어울리는
UX/UI 디자인 프로젝트를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서를 활용해 보세요!
나에게 딱 어울리는 UI 프로젝트를 찾으시나요? 대한민국 No.1 IT 인재 매칭 플랫폼에 회원가입해 보세요. 전문성부터 인성(협업 능력)까지 데이터로 검증해 나의 적성에 가장 적합한 디자인 프로젝트를 매칭해 드립니다!
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서

이랜서는 전문성과 인성(협업 능력)을 데이터로 검증해 IT 전문가에게 가장 적합한 IT 프로젝트를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다.
자바, JavaScript, React, Node js, React Native 등 앱/웹 개발자부터 피그마, Adobe XD, 스케치, 일러스트, 포토샵 등의 UX/UI 디자인을 다루는 전문 디자이너와 Jira, PM, PO, 서비스 기획자 등 전문 기획자까지 약 40만 명의 IT 전문가가 이랜서를 통해 IT 프로젝트를 매칭받고 있습니다.
24년의 데이터를 활용한 맞춤 IT 프로젝트 매칭 서비스
약 1.5억개의 사용자 데이터와
350만 개의 프리랜서 평가 데이터를
활용하여 딱 맞는 프로젝트를 매칭합니다!
이랜서는 IT 인재 매칭 서비스는 현장에 바로 투입할 수 있는 IT 전문가를 매칭하는 인재 매칭 서비스입니다. 때문에 프로젝트를 매칭하기 전에 IT 전문가의 전문성부터 인성(협업 능력)까지 철저하게 검증하여, 프로젝트를 매칭합니다.
약 1.5억개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 IT 전문가에게 딱 맞는 프로젝트를 매칭하기 때문에, IT 전문가의 만족도와 프로젝트 매칭 확률이 높습니다.
나보다 ‘나’를 더 잘아는 맞춤형 프로젝트 매칭 서비스
이력서와 경력 기술서만 보고 매칭하는
타 플랫폼과는 차원이 다릅니다.

나와 딱 맞는 UX/UI 디자인 프로젝트를 찾으시나요? 이랜서에 회원가입하고 이력서와 경력 기술서를 업데이트 해보세요. 24년의 데이터를 활용해 가장 적합한 디자인 프로젝트를 매칭해 드립니다.
대한민국의 프리랜서와 직장인의
삶과 일의 Balance가 올라가는 그날까지!
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서는 IT 프리랜서 및 모든 직장인 분들이 삶과 일에서 균형을 맞추고 커리어를 향상시키는 데 도움이 되는 Balance Up! 된 정보를 제공합니다.



