styled components vs tailwind css 어떤 것을 사용해야 할까?

웹 애플리케이션을 위한 프론트엔드로 가장 많이 사용되는 라이브러리는 Javascript 기반의 React를 사용합니다. React의 가장 큰 장점 중 하나는 컴포넌트 기반 개발을 통해 코드의 재사용 성과 유지 보수성을 크게 향상시킬 수 있다는 점입니다.
그러나 전통적인 CSS를 사용하면 이러한 컴포넌트 기반 개발의 장점이 반감될 수 있습니다. 전통적인 CSS는 스타일이 전역적으로 적용되어서 다른 컴포넌트에서 사용하는 클래스 이름이 충돌하거나 의도하지 않은 스타일이 적용되는 문제가 발생할 수 있기 때문이죠.
이러한 문제를 해결하기 위해, 다양한 스타일링 기법이 등장했습니다. 그중에서도 특히 주목받는 두 가지 방법이 있는데요, 바로 CSS-in-JS 접근 방식을 채택한 Styled Components와 유틸리티 퍼스트 접근 방식을 채택한 Tailwind CSS입니다.
많은 개발자분들이 React에서 Styled Component와 Tailwind CSS 중 어떤 것을 사용해야 하는지 고민하곤 하시는데요. 이는 두 라이브러리가 각기 다른 스타일링 접근 방식을 제공하며, 각기 다른 상황에서 장단점을 가지고 있기 때문입니다.
이번 글에서는 각 기술의 특징과 장단점을 비교하며 Styled Components와 Tailwind CSS 중 어떤 라이브러리를 프로젝트에 적용시키는 것이 더 좋은지 대한민국 대표 IT 프리랜서 플랫폼 이랜서에서 자세히 알려드리겠습니다!
Styled components란?

Styled components와 Tailwind CSS를 비교하기 전에 먼저 Styled-Component에 대해서 알아보겠습니다.
Styled Components는 CSS-in-JS 라이브러리 중 하나로, JavaScript 파일 내에서 CSS를 작성할 수 있게 해줍니다. 각 컴포넌트에 고유한 클래스를 자동으로 생성해 주기 때문에, 스타일 충돌을 방지할 수 있습니다.
Styled components를 사용하기 전에는 JavaScript 파일 내에서 CSS를 사용할 수 없었으나, 개발자들은 Styled components와 같은 라이브러리를 사용해서 CSS와 JavaScript를 함께 사용할 수 있게 되었습니다. 이에 따라 Styled Components는 CSS를 Javascript의 로직에 따라 처리할 수 있게 되어 다음과 같은 특징을 가지게 되었는데요.
쉬운 모듈화
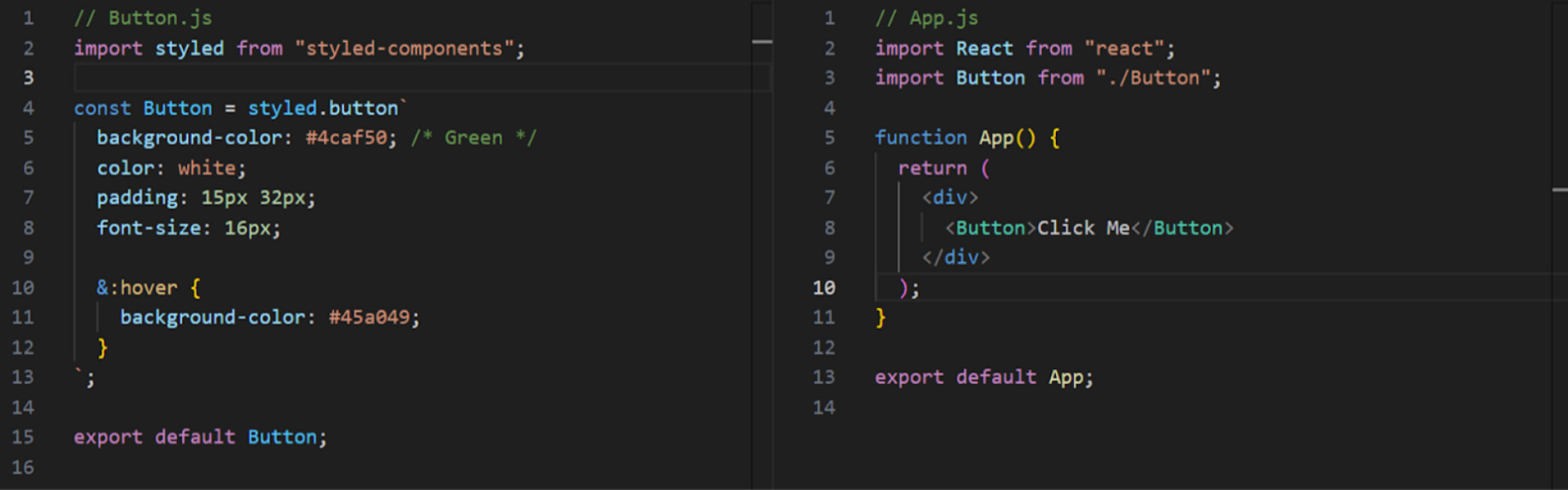
Styled Components를 사용하면 스타일을 컴포넌트 단위로 모듈화할 수 있어 재사용 성과 유지 보수성이 크게 향상됩니다.

예를 들어, 위 코드와 같이 Button Component의 CSS를 styled-components를 사용하여 JS 내에서 정의할 수 있는데요. 이 스타일은 버튼만의 고유한 스타일로써 ‘모듈화’ 되고, 모듈화된 Button Component는 오른쪽 코드와 같이 프로젝트 내 어디서든 불려와 동일한 스타일로 사용될 수 있습니다.
편한 동적 스타일링
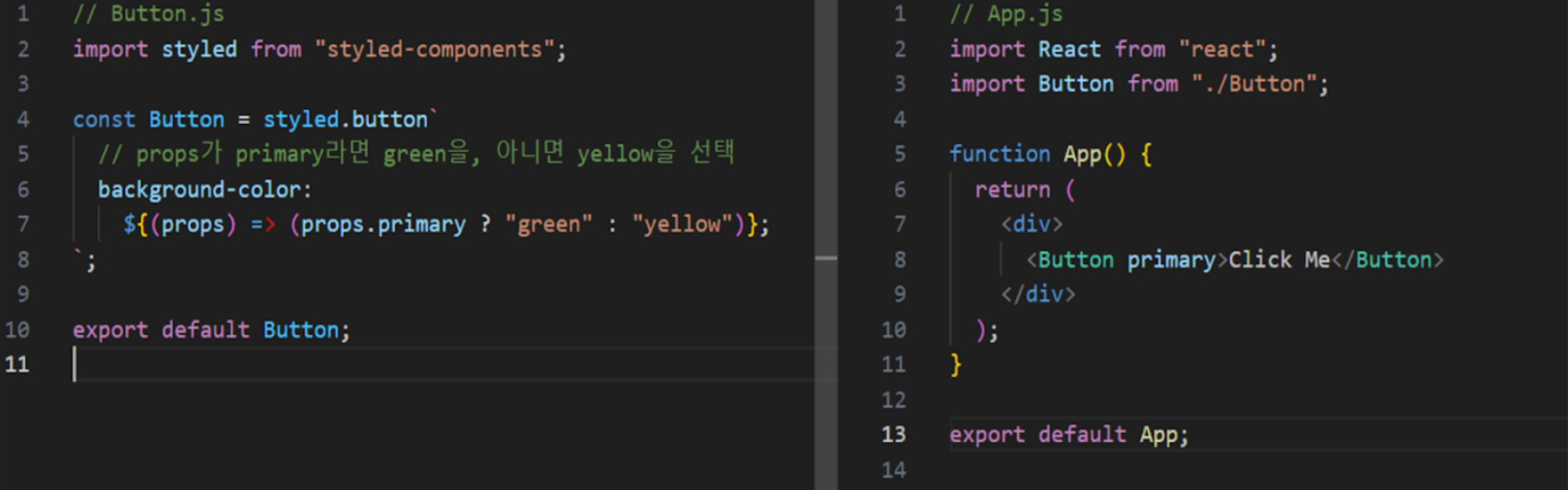
Styled Components의 또 다른 큰 장점은 편한 동적 스타일링 기능입니다. JavaScript 변수를 사용해 스타일을 동적으로 변경할 수 있어, 조건부 스타일링이나 테마 변경이 매우 용이해집니다.

위 코드에서는 primary prop에 따라 버튼의 배경색이 동적으로 변경됩니다. 이처럼 Styled Components를 사용하면 JavaScript의 강력한 기능을 활용하여 더 유연하고 강력한 스타일링을 구현할 수 있습니다.
Styled Components의 장점

컴포넌트 단위의 유지 보수
Styled Components는 Javascript 파일에 CSS를 같이 사용하기 때문에, 컴포넌트의 스타일링과 로직을 한 파일에서 관리할 수 있습니다. 따라서 어떤 컴포넌트를 수정하려고 할 때, 여러 파일을 볼 필요 없이 한 파일에서 직관적으로 컴포넌트를 관리할 수 있습니다.
학습 용이성
기존 CSS 지식을 바탕으로 쉽게 사용할 수 있으며, JavaScript와의 자연스러운 통합 덕분에 새로운 개념을 배우는 부담이 적습니다. 이는 개발자들이 빠르게 적응하고 생산성을 높일 수 있게 합니다.
Styled Components의 단점

Javascript 파일 크기 증가
스타일이 JavaScript 파일 내에 포함되므로, 파일 크기가 증가할 수 있습니다. 이는 특히 대규모 프로젝트에서 번들 크기 증가로 이어질 수 있고, 번들 크기의 증가는 웹 페이지 파일의 크기의 증가를 의미하므로 초기 웹 페이지 로딩 속도가 느려지는 일이 발생할 수 있습니다.
런타임 성능 저하 가능성
스타일을 컴포넌트 렌더링 시점에 생성하기 때문에, 렌더링 성능이 저하될 가능성이 있습니다. 이러한 성능 저하는 기본적으로 웹페이지 사용자의 경험을 떨어뜨리는 요소가 되며, 더 나아가서는 예매 사이트와 같이 성능에 민감한 애플리케이션에서는 큰 문제가 될 수 있습니다.
Styled Components에 대해 알아보았는데요, .앞에서 살펴보았듯이 Styled Components는 CSS와 JavaScript 파일을 통합하여 코드의 재사용과 유지 보수가 용이하다는 특징 때문에 컴포넌트 단위의 점진적인 스타일링할 때 개발자들이 많이 사용하고 있습니다.
한편으로는 Styled Components처럼 개발자들 사이에 많이 사용되는 css 툴이 있는데요. 바로 Tailwind입니다. 한 특징이 있어 사용하는데, Tailwind란 무엇인지 자세히 알아보겠습니다
Tailwind란?

이번에는 Tailwind CSS에 대해 알아보도록 하겠습니다. Tailwind CSS는 유틸리티 퍼스트(Utility-First) CSS 프레임워크로, 미리 정의된 클래스를 사용하기 때문에, 클래스 충돌 문제를 방지할 수 있습니다.

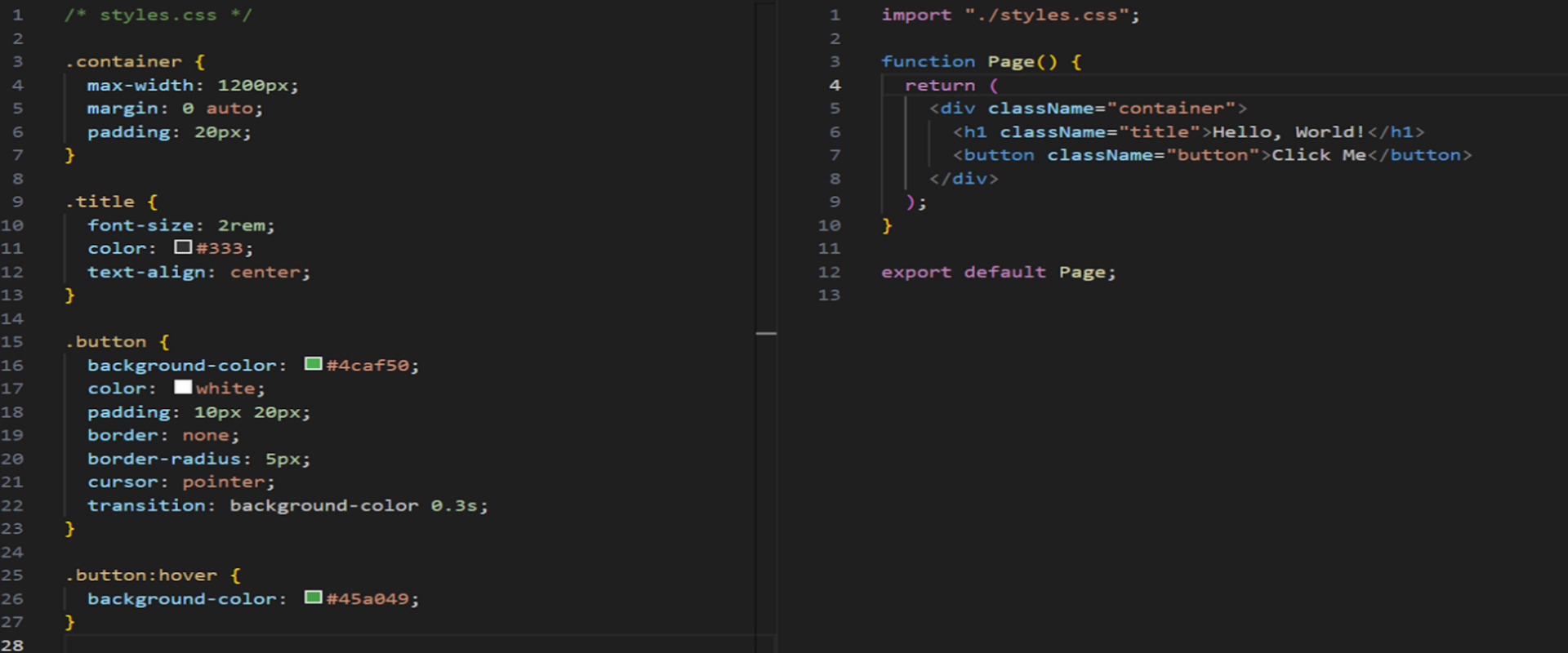
위 코드는 하나의 클래스에 여러 가지 css 요소들이 들어가 있는 전통적인 CSS입니다. 개발자는 하나의 엘리먼트에 CSS 속성을 추가하기 위해 이름을 결정하고, 여러 가지 속성을 기입해야 합니다.

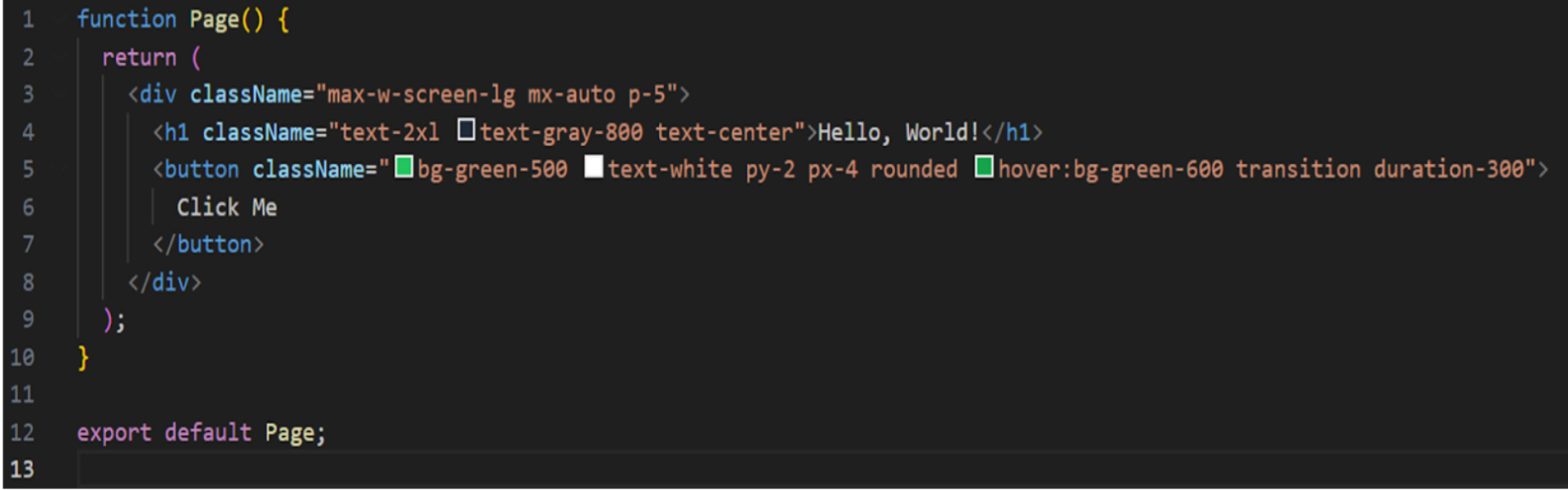
그에 반해, Tailwind CSS는 하나의 클래스가 하나의 CSS 속성을 나타내게 됩니다. 예를 들어, p-5는 padding: 20px를 나타내는 클래스입니다. 이렇게 간단히 축약된 유틸리티 클래스를 조합하여 쉽게 페이지를 구현할 수 있죠.
이렇게 Tailwind CSS 사용자들은 미리 정의된 유틸리티 클래스를 사용하여, 컴포넌트에 필요한 CSS 요소들만 작성할 수 있습니다. 앞서 보았던 Styled Components는 기본 CSS를 사용하였다면 Tailwind CSS는 기존 CSS의 뜻이 함축된 유틸리티 클래스를 사용하고, 이는 코드 작성 속도를 크게 높여주며, 스타일을 빠르게 적용할 수 있게 도와줍니다.
그렇다면 Tailwind CSS의 주요 특징은 어떤 것들이 있을까요?
Tailwind CSS의 특징

일관성 유지
Tailwind CSS는 프로젝트 전체에서 일관된 디자인을 유지하는 데 매우 효과적입니다. 미리 정의된 유틸리티 클래스들은 일관된 스타일 가이드를 제공하므로, 팀 내의 모든 개발자가 동일한 스타일링 규칙을 따르게 되죠.

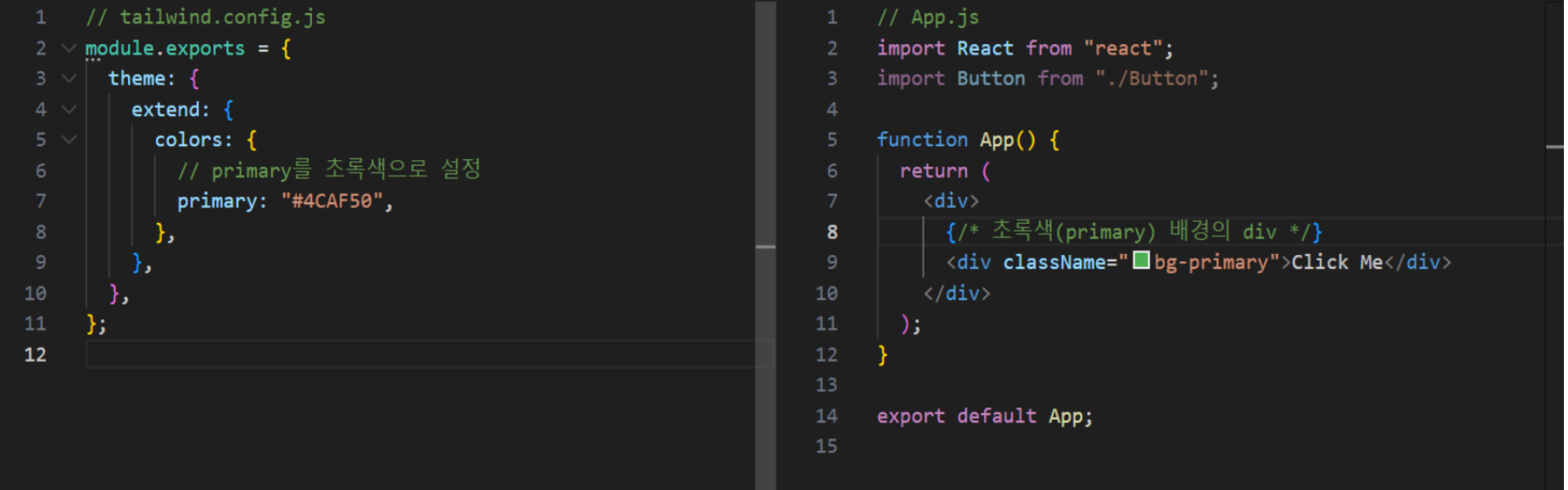
위 코드에서 볼 수 있듯이, tailwind.config.js 파일에서 디자인 시스템에 맞는 유틸리티 클래스를 정의할 수 있고, 개발자들은 이를 따라 쓰기만 하면 됩니다.
편한 반응형 디자인
Tailwind CSS는 반응형 디자인을 쉽게 구현할 수 있게 해줍니다. 미디어 쿼리를 사용하지 않고도 다양한 화면 크기에 맞춰 스타일을 적용할 수 있는 유틸리티 클래스를 제공합니다.

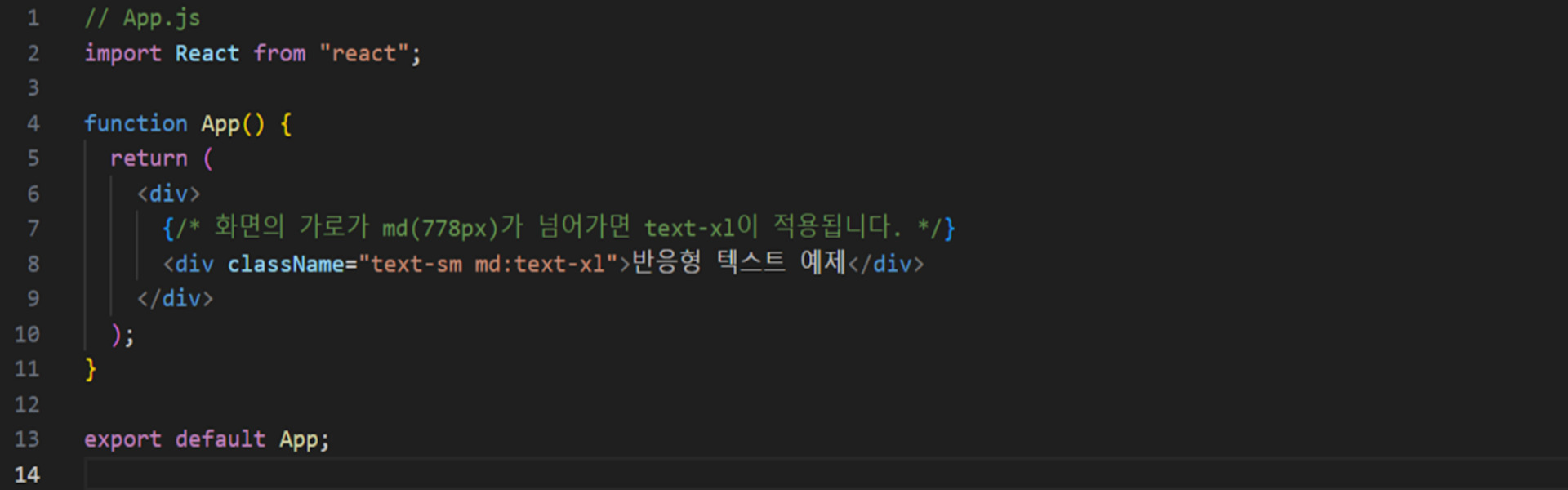
위 예시에서 텍스트 크기는 화면 크기에 따라 자동으로 조정됩니다. 작은 화면에서는 작은 텍스트, 큰 화면에서는 더 큰 텍스트가 적용됩니다. 이는 반응형 디자인을 구현하는 데 매우 유용합니다.
Tailwind CSS의 장점

빠른 스타일링 적용
Tailwind CSS 앞에서 말씀드린 대로 라이브러리에 미리 정의된 유틸리티 클래스를 사용하여 신속하게 스타일을 적용할 수 있어 개발 속도가 빨라집니다. 이는 특히 프로토타입이나 빠른 반복 개발에 유리합니다.
작은 CSS 파일로 최적화된 퍼포먼스
사용하지 않는 스타일을 제거하는 PurgeCSS와 같은 도구와 함께 사용하면, 최종 CSS 파일 크기를 최소화하여 최적화된 성능을 제공합니다.
PurgeCSS는 코드 내의 유틸리티 클래스를 감지하고, 코드에 없는 유틸리티 클래스는 최종 CSS 파일에서 삭제합니다. 이를 통해 방대한 유틸리티 클래스가 들어가 있는 최종 CSS 파일의 크기가 최적화되어 로딩 속도가 이전보다 빨라집니다.
Tailwind CSS의 단점
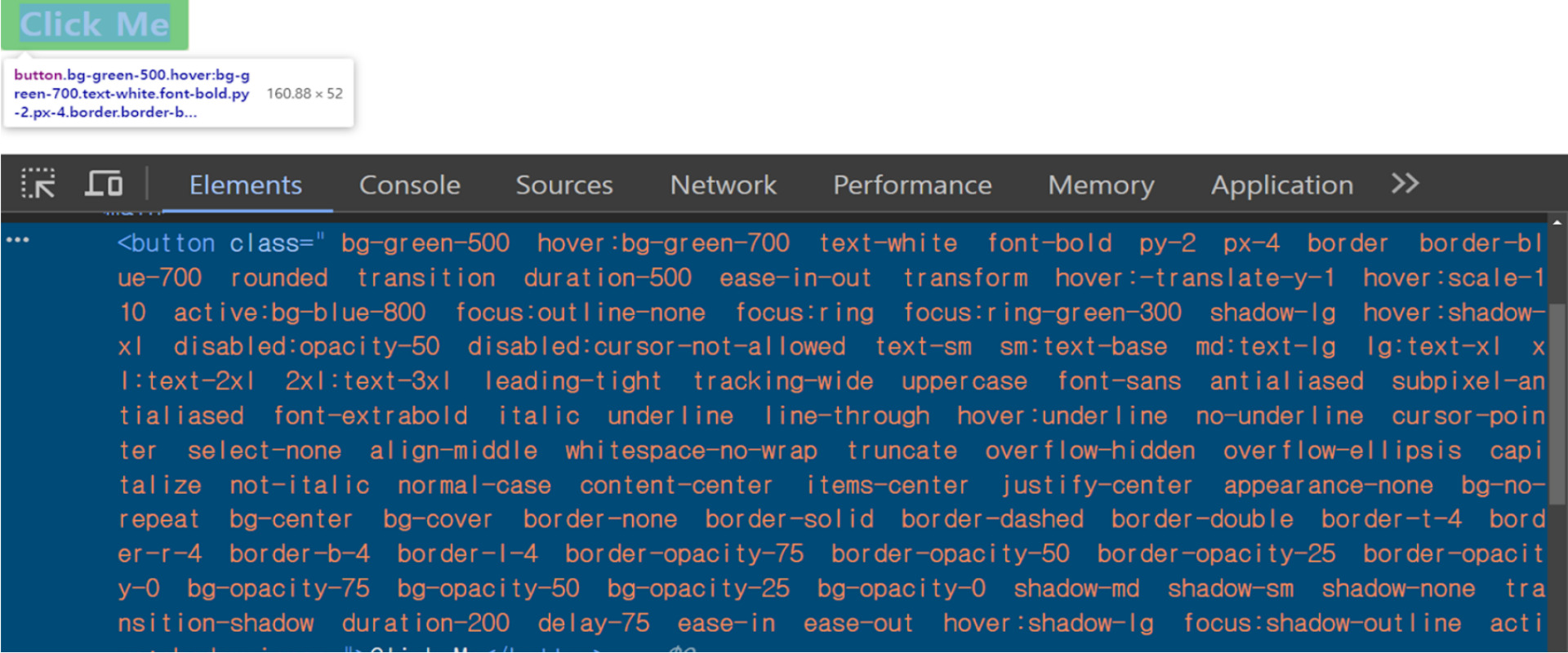
 (많은 클래스를 사용해 코드가 복잡해지고 가독성이 떨어지는 Tailwind CSS)
(많은 클래스를 사용해 코드가 복잡해지고 가독성이 떨어지는 Tailwind CSS)
긴 클래스명으로 인해 HTML 가독성 저하
여러 유틸리티 클래스를 조합하여 사용하다 보면 HTML 태그가 길어지고 복잡해져, 가독성이 떨어질 수 있습니다. 이는 코드 유지 보수를 어렵게 만들 수 있습니다.
생각보다 높은 러닝 커브
처음에는 유틸리티 클래스의 개념과 사용법을 이해하는 데 시간이 걸릴 수 있으며, 기본적인 스타일 구성에 필요한 클래스를 암기하는 것이 어렵습니다. 이는 초기 학습 곡선이 높아질 수 있음을 의미합니다.
팀 단위 프로젝트에서 대다수의 인원이 Tailwind CSS에 익숙하지 않다면, 러닝 커브가 높은 Tailwind CSS는 좋은 선택이 아닐 수 있습니다.
Styled Components vs Tailwind CSS 비교 및 장단점
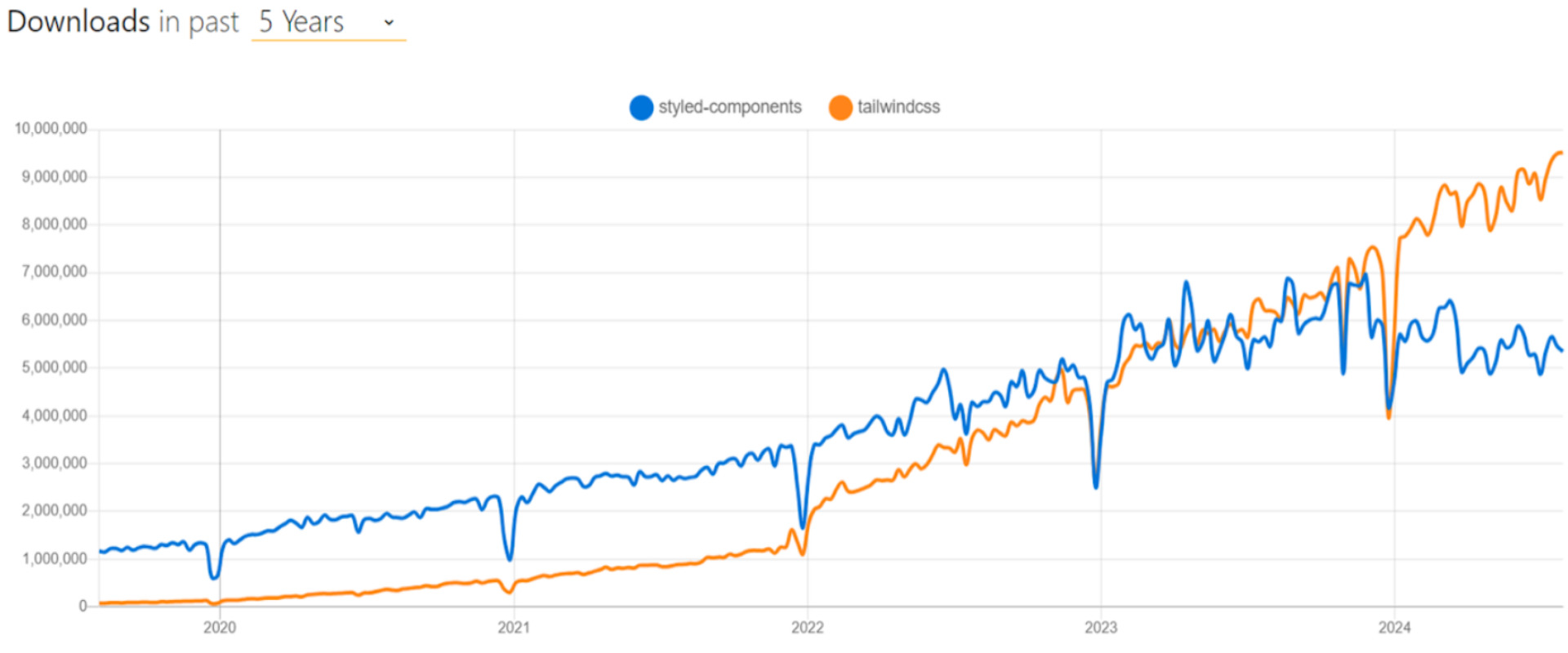
앞에서 알아보았듯이, Styled Components와 Tailwind CSS 모두 현재 모두 웹페이지 스타일링 시에 많이 사용되고 있는 기술입니다. 그러면 어떤 기술이 더 많이 사용되고 있는지 ‘NPM TRENDS’를 통해서 확인해 보겠습니다. (이미지 출처: https://npmtrends.com/styled-components-vs-tailwindcss)
(이미지 출처: https://npmtrends.com/styled-components-vs-tailwindcss)
위 그래프는 Styled Components와 Tailwind CSS의 npm 다운로드 수입니다. 두 기술 모두 점진적인 우상향을 그리며 현재에는 주류적인 스타일링 툴로써 많이 사용되고 있지만, 2023년을 기점으로 tailwind CSS가 Styled Components를 제치고 더 많이 사용되는 것을 알 수 있습니다.
Styled Components와 Tailwind CSS의 특징과 장/단점, 사용 추이를 모두 알아보았으니, 이제 두 기술을 언제, 어떤 기준으로 선택하여 사용해야 하는지 알아보겠습니다.
Styled Components vs
Tailwind CSS, 이럴때 사용하세요.

Styled Component와 Tailwind CSS는 웹 페이지의 스타일링을 위해 사용되지만, 각각의 특징과 사용 시나리오를 고려하여 선택해야 합니다.
몇 가지의 컴포넌트가 반복적으로 많이 쓰이는 상황이라면 Styled Component가 모듈화를 통해 반복적인 부분을 해결해 줍니다. 표준화된 컴포넌트가 다양한 페이지에서 쓰여야 하는 경우는 컴포넌트의 로직이 변경되더라도 스타일은 유지한 채 로직만 바꾼 채로 손쉽게 재사용이 가능합니다.
빠른 개발 속도가 필요하거나, 웹 사이트의 크기와 성능이 중요한 작업이라면 Tailwind CSS로 개발할 수 있습니다. 또한 애플리케이션이 일관된 디자인 시스템 속에서 개발되어야 한다면 Tailwind CSS는 더더욱 빛을 발할 수 있습니다.
물론, 실제 선택은 프로젝트의 특성, 개발자의 선호도, 팀의 스킬셋 등을 고려하여 이루어져야 합니다. Styled Components 또는 Tailwind CSS 중 하나를 선택하거나 때로는 두 기술을 혼용하여 사용하는 것도 가능합니다.
Styled Components와 Tailwind CSS를 상황에 맞춰 적절히 사용하면, 효율적인 스타일링 관리와 더 나은 사용자 경험을 제공할 수 있을 것입니다. 이를 통해 개발 생산성을 높이고, 유지 보수성을 향상시킬 수 있습니다.
고객 만족도를 높이는 사용자 경험 증진 콘텐츠 시리즈
▶️ 만보기 어플 만들기] Kotlin으로 만보기 앱 개발하는 방법
▶️ AI 챗봇, Chat GPT API를 활용하여 서비스 특화 AI 챗봇을 만드는 방법
▶️ .NET이란? 기업들이 앱 개발 시 .NET을 사용하는 이유
개발 지식 업그레이드를 위한 개발자 추천 콘텐츠
▶️ Maven vs Gradle, 20년차 개발자는 실무에서 이렇게 활용합니다.
▶️ 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
▶️ [Javascript 문법] 문자열 자르기부터 복잡한 문자열 총정리!
기술이 복잡해 질수록 IT 전문가의 실력이 중요합니다.
맞춤형 IT 전문가 매칭
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서

이랜서는 24년동안 축적한 노하우와 데이터를 바탕으로 프로젝트에 가장 적합한 IT 전문가를 매칭하는 IT 인재 매칭 플랫폼입니다.
프론트엔드 개발을 위한 React, 앵귤러, Vue, jQuery 개발자와 백엔드 개발을 위한 Java, JavaScript, Spring, TypeScript, Node js, Nest js 개발자, 모바일 앱 개발을 위한 Flutter, Kotlin, React Native, .NET, Swift 개발자, 데이터 베이스를 구축하고 데이터를 분류할 SQL 전문가(오라클, MySQL, MS SQL)와 데이터 전문가(DA, DBA, R 언어, ETL 전문가 등)와 디자인 시스템과 고객 여정 지도 등을 개발해 사용자 경험을 높여 충성 객을 확보할 서비스 기획자와 UI/UX 디자이너 등 약 40만 명의 IT 프리랜서가 이랜서의 파트너십으로 등록되어 있습니다.
“실력과 인성 모두 검증된 IT 전문가를
매칭해 주는 이랜서에
어떤 프로젝트든 믿고 맡깁니다.”
경력 기술서와 이력서만으로 IT 전문가의 능력을 확인할 수 있을까요? 24년의 노하우와 데이터를 활용하여 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭해 드립니다.

실력있는 IT 전문가를 채용하기 위해 많은 기업들이 수많은 경력 기술서와 이력서를 확인하고 또 확인하지만 제대로 된 IT 전문가를 채용하지 못해 어려움을 겪고 있습니다.
24년 동안 쌓은 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 바탕으로, IT 전문가의 전문성부터 인성(협업 능력)까지 철저하게 검증하여 프로젝트에 가장 적합한 IT 전문가를 매칭합니다.
수억 개의 데이터를 바탕으로 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭하는 맞춤형 매칭 서비스로 이랜서를 사용한 기업들의 재의뢰율은 98%에 이르고 있습니다.

정규 표현식과 정규식 문법, 리스트등을 활용한 깔끔한 코딩능력
Maven, Gradle 등을 빌드 도구를 활용한 안정적인 프로그램 개발
반응형 웹, 디자인 시스템, 고객 여정 지도 등을 활용한 사용자 중심 기획
피그마(Figma), Adobe XD, 포토샵, 일러스트 등
다양한 디자인 툴을 활용한 맞춤형 UI/UX 디자인까지
전사적 자원 관리 프로그램 개발을 위한 ERP, SAP 전문가부터
SI 업체, 아웃소싱, 유지 보수 프로젝트를 위한 전문가까지
“이랜서 하나로 모두 가능합니다.”

프로젝트 맞춤형 IT 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



