개발자들은 Svelte(스벨트)를 왜 선호할까?

IT 기술의 발전 속도가 빨라지면서 IT 소프트웨어나 프로그램 개발에 사용되는 언어들도 빠르게 변화하고 있습니다. 개발 시간을 줄이기 위해 기존 언어의 장단점을 보완한 오픈소스 기반의 언어들이 계속해서 개발되고 있는데요.
JavaScript 기반의 프레임워크와 라이브러리들 중에서 주목받고 있는 프레임워크로 ‘Svelte(스벨트)’가 꼽히고 있습니다. Svelte는 2016년에 출시된 JavaScript의 프레임워크로 출시 이후 꾸준한 업데이트를 통해 상당한 발전을 이루며 Svelte 5를 출시를 앞두고 있는데요.
Svelte의 주요 특징과 장점에 대해 대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서 자세하게 알려드리겠습니다.
Svelte(스벨트)란?

Svelte의 개발자인 Rich Harris는 Svelte를 “a framework without the framework”라고 설명합니다. 프레임워크가 없는 프레임워크란 어떤 의미일까요? Svelte 공식 사이트에서 소개하는 Svelte의 세 가지 주요 특징 키워드는 ‘Compiled’, ‘Compact’, ‘Complete’인데요, 여기에 정답이 있습니다.
Compiled - 컴파일러
Svelte의 가장 큰 특징 중 하나는 런타임 프레임워크가 아닌 ‘컴파일러’라는 점입니다. React나 Vue js와는 달리 Svelte는 런타임 라이브러리가 존재하지 않습니다.
작성된 코드는 빌드 시점에 최적화된 바닐라 JavaScript로 변환되며, 이로 인해 런타임 오버헤드가 최소화되고 번들 크기가 줄어듭니다. 이러한 접근 방식은 React나 Vue js와 같이 Virtual DOM을 사용하는 프레임워크보다 빠른 렌더링과 전환을 가능하게 합니다.
Compact - 간결한 문장
Svelte의 문법마저도 HTML과 거의 같습니다. 공식 홈페이지에 쓰여진 내용처럼 HTML, CSS, JS를 쓰고 있다면, 이미 알고 있는 언어를 사용하여 간결하게 코드를 작성할 수 있습니다.
Complete - 상태 변화 자동 감지
Svelte는 반응형 선언 방식을 통해 상태 변화를 자동으로 감지하고 UI를 업데이트합니다. 그리고 컴포넌트 기반 아키텍처를 채택하여 HTML, CSS, JavaScript를 한 파일에 통합하고 컴포넌트를 작성할 수 있도록 합니다. 이는 코드 재사용성과 유지보수성을 높여줍니다.
그 외에도 SvelteKit을 사용해서 서버 사이드 렌더링과 정적 사이트 생성을 쉽게 구현할 수도 있습니다. 이와 같은 Svelte의 특성들은 Svelte를 매우 강력하고 효율적인 도구로 만들어 주며, 현대 웹 개발에서 중요한 역할을 하게 합니다. 그렇다면 Svelte 와 다른 프레임워크와 비교하면 어떨까요?
Svelte vs React vs Vue

Svelte 5에서는 반응형 변수를 더욱 효과적으로 관리할 수 있도록 새로운 룬 시스템을 도입하였습니다. 룬은 “$” 로 시작하는 메서드를 의미합니다. $state, $derived, $effect 등의 룬을 사용하여 상태 관리와 반응형 업데이트가 더욱 명확해지고 간편해졌다고 합니다. 어쩐지 익숙한 느낌이죠?
좀 더 간결한 React 같기도 합니다. 간단한 카운터 컴포넌트 예제 코드로 svelte 4와 svelte 5, React, Vuejs3의 문법을 비교해보겠습니다.
Svelte 4
Svelte 4는 변수와 반응형 선언을 통해 상태를 관리합니다.
<script> |
Svelte 5
Svelte 5에서는 $state 룬으로 상태 관리를 하도록 변경되었습니다. 아마도 일반적으로 사용하는 변수와 상태값이 변경되는 변수를 구분하기 위해서 바뀐 것 같기도 합니다.
<script> |
React에서 useState와 같은 Hook으로 관리 상태관리를 합니다.
import { useState } from "react"; |
• Vue 3
Vuejs3는 ref 함수를 활용해서 상태관리를 합니다.
<script setup> |
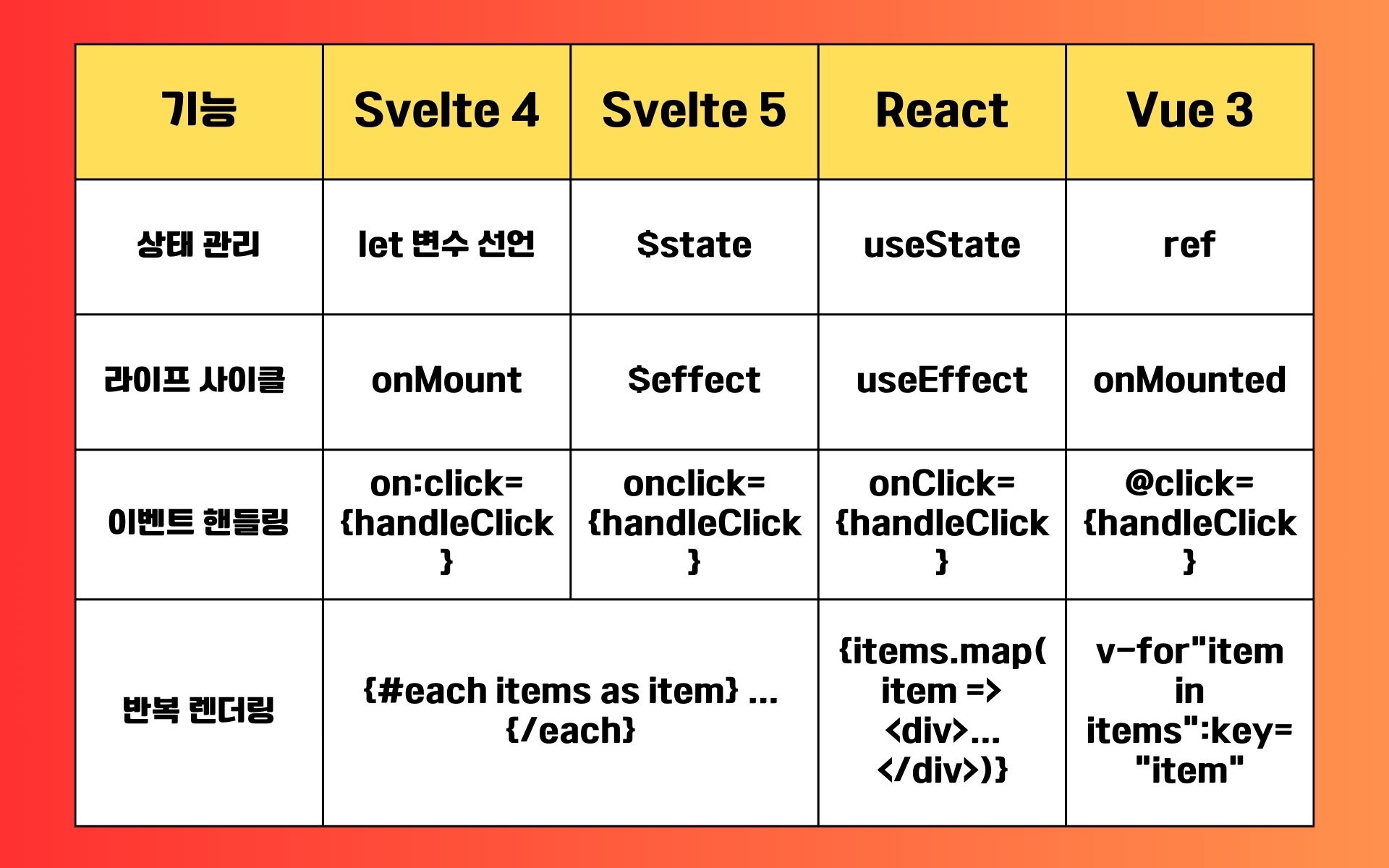
Svelte, React, Vue 3 기능별 문법 비교
 간단한 예제 코드이긴 하지만 확실히 Svelte를 사용할 때, React나 Vue js에 비해 코드 양이 적고 간결해서 가독성이 높은 것을 볼 수 있습니다. 코드 양이 적다는건 그만큼 개발자의 개발 시간 단축과 함께 유지 보수에도 용의하다는 것을 알 수 있습니다.
간단한 예제 코드이긴 하지만 확실히 Svelte를 사용할 때, React나 Vue js에 비해 코드 양이 적고 간결해서 가독성이 높은 것을 볼 수 있습니다. 코드 양이 적다는건 그만큼 개발자의 개발 시간 단축과 함께 유지 보수에도 용의하다는 것을 알 수 있습니다.
Svelte(스벨트)의 단점

React나 Vue와는 다르게 컴파일러 구조를 사용하기 때문에 동작 속도가 빠르고 코드 수가 훨씬 적어 편리한 Svelte. 개발자 입장에서는 개발 시간이 단축되고 유지보수가 편하다는 장점이 있습니다. 하지만 장점만 있지는 않겠죠? 웹 개발 시 Svelte 사용을 고민하는 분들을 위해 Svelte의 단점과 보완점을 함께 알려드리겠습니다.
작은 생태계와 커뮤니티 지원 부족
Svelte의 가장 큰 단점으로는 작은 생태계와 커뮤니티 지원 부족을 꼽을 수 있습니다. Svelte는 비교적 새로운 프레임워크로, React나 Vue js에 비해 커뮤니티가 작고 생태계가 제한적입니다. 커뮤니티가 적기 때문에 문제 해결 시 필요한 리소스와 서포트를 찾기 어려울 수 있습니다. 하지만 요즘에는 ‘Chat GPT’라는 좋은 AI 선생님이 있기 때문에, Chat GPT를 사용하면 코드 작성 시 어려운 부분들은 쉽게 해결할 수 있습니다.
▶️ 'Chat GPT 엔지니어'가 사용하는 프롬프트 작성법 보러 가기
Compiler 적용으로 인한 러닝 커브
Svelte는 React나 Vue와는 다르게 Compiler로 작동되기에 기존에 React나 Vue를 사용했던 개발자들에게 조금 낯설 수도 있습니다.
하지만 Svelte는 상대적으로 문법 구조가 간단하면서 러닝 커브가 낮은 편입니다. React나 Vue에 대한 개발 지식을 가진 개발자라면 Svelte 공식 홈페이지에서 튜토리얼을 따라 하거나 Replit(웹 에디터)에서 타이핑하면서 Svelte의 코드를 시험해 보면 Svelte 사용에 대한 감을 쉽게 익힐 수 있습니다.
Svelte(스벨트)를 고민하고 계신다면

Svelte는 React보다 동작 속도가 빠르고 서비스 규모가 커졌을 때도 속도가 쉽게 느려지지 않습니다. Virtual DOM을 사용하지 않아 속도가 빠르고, 번들 크기가 적어 배포에 용이합니다. 그리고 다른 프레임워크에 비해 코드 수가 적어 유지보수를 쉽게 할 수 있어 개발자 입장에서 개발 시간을 단축하는 좋은 프레임워크입니다.
또한 페이지 로딩 속도가 빠르다는 장점 덕분에 충성고객을 사로잡기에도 좋아 스포티파이, 뉴욕 타임스, Google 클라우드, 오라클, IKEA 등 유명 기업들이 웹 사이트나 랜딩 페이지 개발에 Svelte를 사용하고 있습니다.
작은 번들 크기를 가진 모바일 웹 애플리케이션이나 빠른 테스트가 필요한 MVP 프로젝트 또는 고객 유입을 위한 SEO에 최적화된 웹 사이트 개발을 생각한다면 Svelte를 사용해보세요. 기대 이상의 효과를 얻을 수 있을 것입니다.
▶️ MVP(최소 기능 제품)로 비즈니스 아이디어를 성공시키는 방법 보러 가기
서비스 사용자 지수를 높여 충성고객 확보를 도와주는 충성고객 매료 콘텐츠
▶️ AI 챗봇, Chat GPT API를 활용하여 서비스 특화 AI 챗봇을 만드는 방법
▶️ [만보기 어플 만들기] Kotlin으로 만보기 앱 개발하는 방법
▶️ 알고리즘 추천 시스템을 위한 '협업 필터링'이란?
개발 시간 단축과 코딩 정리를 깔~끔 하게 도와주는 개발 지식 콘텐츠
▶️ 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
▶️ Python enumerate 사용법: 사용 예시부터 활용 방법까지 총정리
▶️ [Javacript 문법] 문자열 자르기부터 복잡한 문자열 총정리!
MVP 개발이 필요하신가요?
No.1 IT 인재 매칭 플랫폼 이랜서에서
Svelte 전문가를 매칭 받고 아이디어를 빠르게 확인하세요!

아이디어 확인 단계에서 시간은 ‘돈’입니다.
성공적인 비즈니스를 위한 아이디어 확인 단계에서
시간 단축은 필수적입니다.
이랜서는 실력 있는 IT 전문가를 찾는 기업들의 시간을 줄이기 위해 IT 전문가의 실력과 인성(협업 능력)을 모두 검증하여 24시간 이내에 프로젝트 최적합 IT 프리랜서를 매칭합니다.
“시간은 한정적인데 경력 기술서와 이력서만으로
제대로 된 IT 전문가를 선택할 수 있을까요?”
웹 개발을 위한 Java 개발자부터 JavaScript, Spring, Spring Boot, React, 앵귤러, Vue, PHP, jQuery, Node js, TypeScript, Next JS, Nest js, Firebase, Kotlin, Flutter, React Native, .NET, iOS, Swift , 오라클, MySQL, MS SQL을 활용한 SQL 전문가, DA, DBA, R 언어, ETL 등을 활용하는 데이터 전문가, 고객 여정 지도와 디자인 시스템과 등을 활용해 충성 고객을 확보하는 서비스 기획자, PM, PO, 기획자, UI/UX 디자인을 위한 피그마(Figma), 포토샵, 일러스트 레이터, Adobe XD, 스케치 업, 유니티, Unity 3D, Blender 3D 디자이너까지 프로그램 언어나 툴만 해도 수백개입니다.
경력 기술서와 이력서만 확인해서
제대로 된 IT 전문가를 선택할 수 있을까요?
“체계적인 프로세스와 함께 DB를 활용해 검증된 프리랜서를 매칭하는
이랜서 덕분에 IT 전문가 채용에 걱정이 없습니다.”
- COO IT 기업 인사 담당자 -

“실력있는 IT 전문가를 채용하는게 너무 어려워요.” 채용 현장에서 인사 담당자들이 많이 하는 얘기입니다. IT 지원자는 많으나 진짜 실력있는 전문가는 채용이 어렵다는 말들이 많이 나옵니다.
24년의 노하우와 데이터를 바탕으로
프로젝트에 가장 적합한 IT 프리랜서를 매칭해 드립니다.
이랜서는 실력있는 IT 전문가 채용을 원하는 기업을 위해 24년 동안 구축한 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 프로젝트에 가장 적합한 IT 프리랜서를 매칭합니다. IT 프리랜서의 실력부터 인성(협업 능력)까지 데이터로 검증하여 프로젝트에 필요한 IT 전문가를 매칭합니다.
“필요한 인력을 원하는 시기에 적절하게 매칭해주는
맞춤형 매칭 서비스 덕분에 서비스 만족도가 높습니다.”

알고리즘 활용을 위한 AI 전문가부터 ERP, SAP를 활용한 전사적 자원 관리 프로그램 전문가 SI 업체, SM 업체, RPA을 위한 IT 아웃소싱 전문가, 문법과 정규 표현식과 정규식, 연산자와 리스트를 활용한 가독성 높은 코드 작성 능력, Styled Components와 tailwind, Gradle, Maven을 활용한 안정적인 소프트웨어 개발 등 다양한 분야의 IT 프리랜서 40만 명 중 프로젝트에 가장 적합한 IT 전문가를 매칭해 드립니다.
이랜서를 사용한 기업들의 프로젝트 재의뢰율 98%

이랜서는 24년동안 약 6만 건 이상의 IT 프로젝트에 검증된 IT 프리랜서를 매칭하며 재의뢰율 98%를 달성하고 있습니다. 24년의 노하우와 데이터를 활용한 맞춤형 매칭 서비스로 IT 전문가 채용 걱정을 없애드립니다.
24년의 노하우와 데이터로 검증된
Svelte 전문가 매칭을 원하시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



